Principes de
Conception
Gérer la complexité
Pour développer efficacement

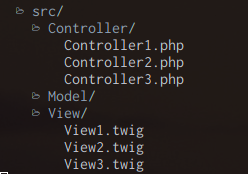
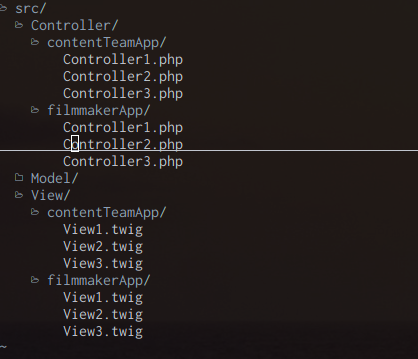
✔️ Décomposition
✔️ Découplage, isolation
✔️ Abstraction
✔️ Testabilité
❌ Multitude d'états
❌ États partagés
❌ Trop d'abstractions
KISS
Keep It Simple Stupid
Exercice:
https://www.codewars.com/kata/valid-parentheses/
Ne pas rendre le code plus complexe que le problème à résoudre
Facilite la vie des autres (et de votre vous futur)
YAGNI
You ain't gonna need it
Ne pas coder plus que nécessaire, avant que nécessaire, par anticipation, "au cas où"
Exemple:
Profil d'un utilisateur de l'agenda collaboratif.
Avatar ? Bio ? Site perso ?
Exemple:
Prototype d'un site. Sortir Node, Socket.IO, React, Redux...
YAGNI
| Cas | Conséquence |
|---|---|
| 1. La bonne feature, bien faite (rare) | Délai sur le reste, et complexité inutile jusqu'au jour où la feature est nécessaire |
| 2. La bonne feature, mal faite | Coût de [1], et coût de réparation/ajustement |
| 3. La mauvaise feature | Coût de [1], et coût de suppression de la feature, et recodage complet |
Les risques de coder une feature trop tôt, par anticipation
DRY
Don't Repeat Yourself
"Every piece of knowledge must have a single, unambiguous, authoritative representation within a system."
"Tout bout de logique doit avoir une unique, non ambigüe, prédominante représentation au sein d'un système."
function validateProduct(product) {
if (!Object.prototype.hasOwnProperty.call(product, "color")) {
throw new Error("Import fail: the product attribute color is missing");
}
if (!Object.prototype.hasOwnProperty.call(product, "size")) {
throw new Error("Import fail: the product attribute size is missing");
}
if (!Object.prototype.hasOwnProperty.call(product, "type")) {
throw new Error("Import fail: the product attribute color is missing");
}
}Code is not knowledge
function validateProduct(product) {
const assessProductProp = prop => {
if (!Object.prototype.hasOwnProperty.call(product, prop)) {
throw new Error(`Import fail: the product attribute ${prop} is missing`);
}
};
["color", "size", "type"].forEach(assessProductProp);
}Code is not knowledge
What is Knowledge
Exemples de choses à ne pas dupliquer:
-
Algorithmes :
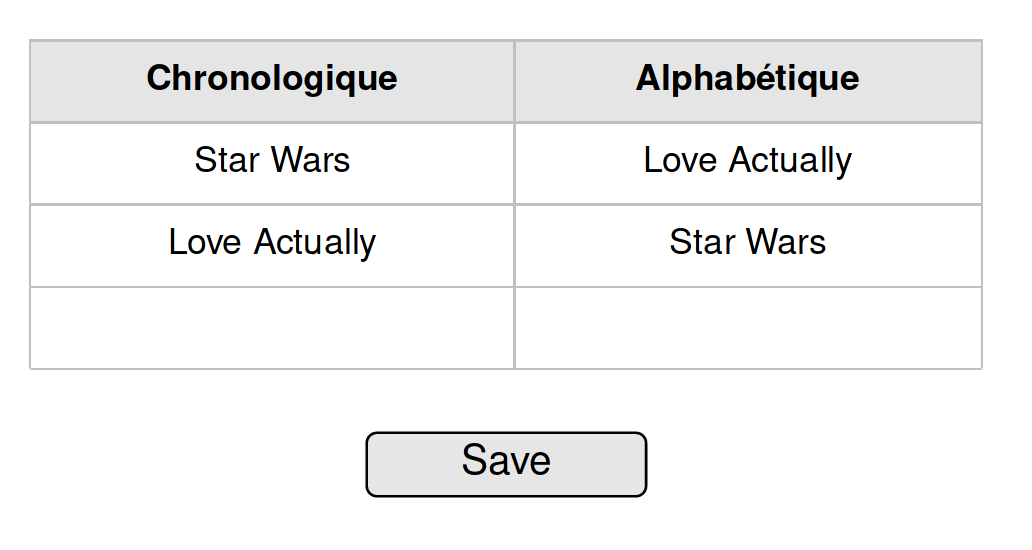
- Trier une liste d'évènements d'un calendrier chronologiquement
-
Logique métier :
- Envoyer un email à un utilisateur
- Ajouter un évènement en base de donnée
- Affichage du portrait d'un utilisateur
- Données et état : Voir Single Source of Truth
Premature DRY
"Duplication is far cheaper than the wrong abstraction."


En dupliquant on évite complexité et couplage inutile
Single Source of Truth
Une donnée ou un état devrait avoir un unique endroit où être stocké.
Sinon
- complexité de refactoring, risque d'oubli
- problème de synchronisation
Single Source of Truth
One-way data binding

Principes de conception
By Nicolas Gaborit
Principes de conception
Les principes de designs essentiels
- 125



