Create React App explained
Or How a Modern Front App Works
Nicolas, works @Theodo
Let's create our first app !
Let's roll back in time...

A website kesako?
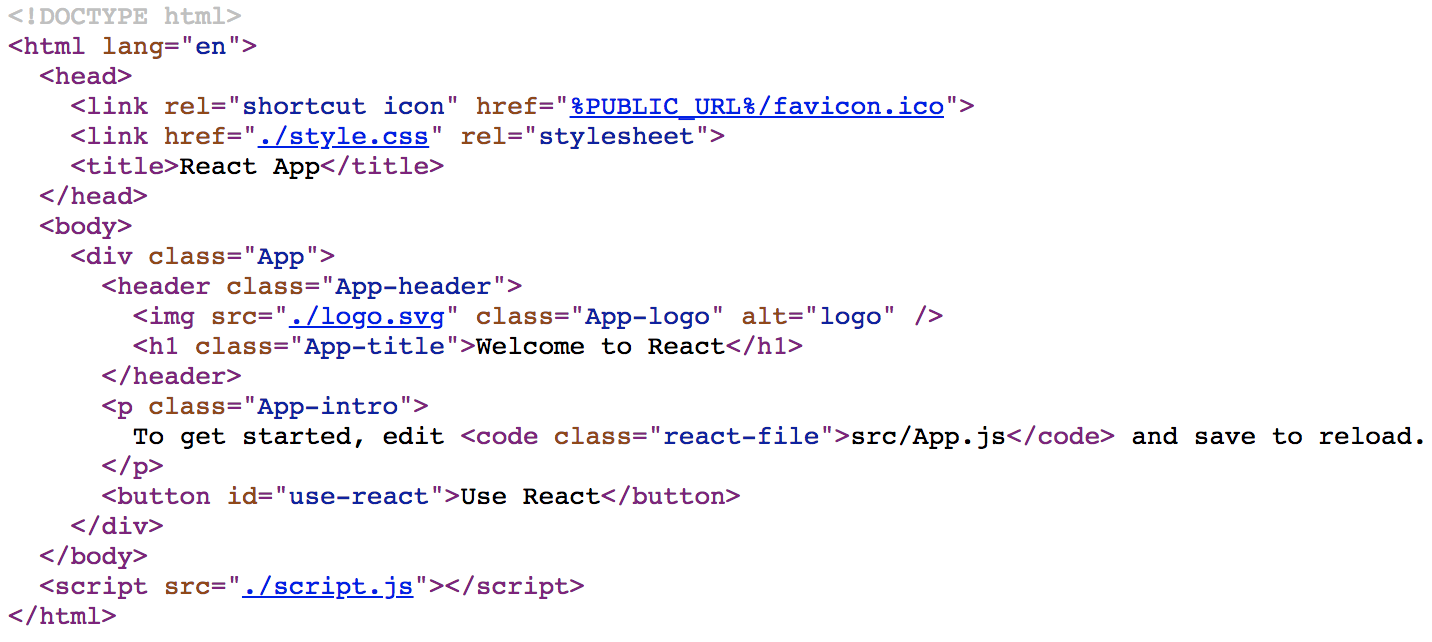
HTML / CSS / JS



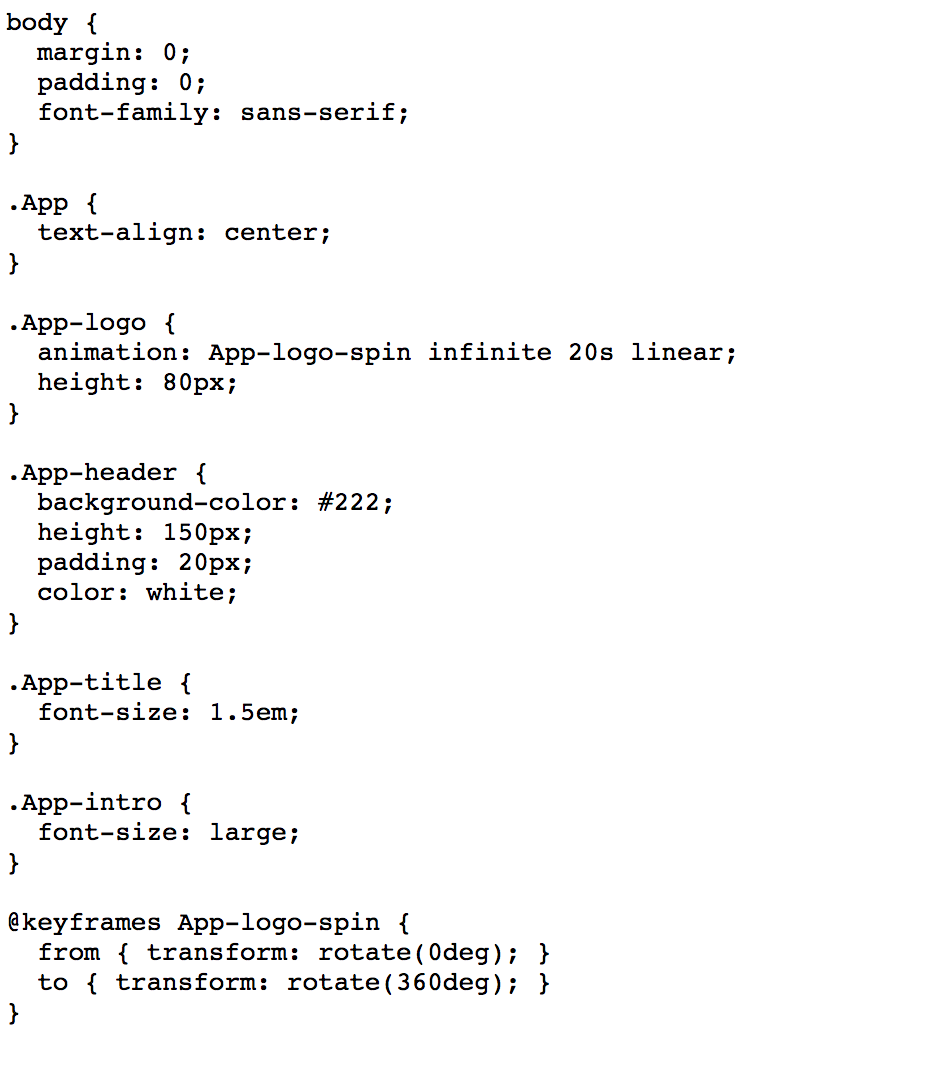
style.css
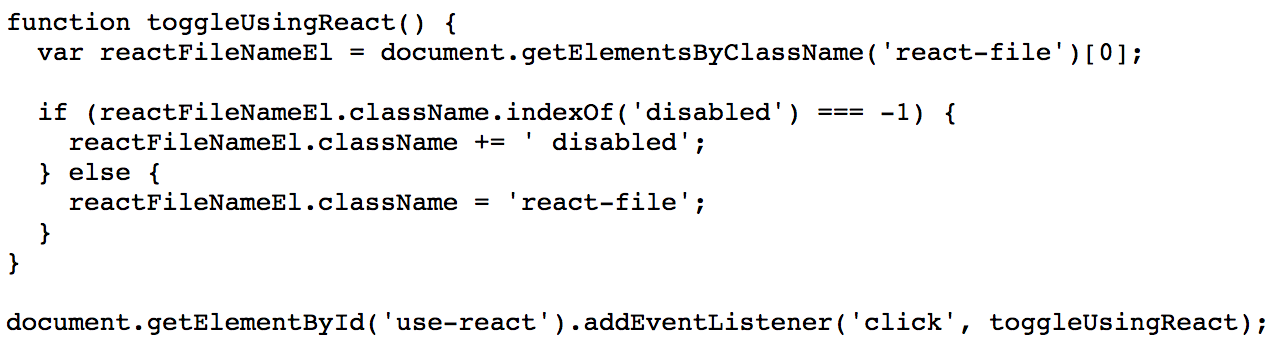
script.js
And that's it !
Browsers can't do much more...
How CRA is strictly equivalent (or close enough) to this ?
Let's follow the rabbit hole
https://github.com/facebook/create-react-app
Time to React

Webpack

Entry
src/index.js
node_modules/react/index.js
Resolve


Loader (.js)
Babel-loader

Output
static/js/bundle.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<App />,
document.getElementById('root')
);
Webpack

Output
static/js/bundle.js
Contains everything !
- js
- css
- images
- fonts...
React
or how the HTML became JS too
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<!--
manifest.json provides metadata used when your web app is added to the
homescreen on Android. See https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/
-->
<link rel="manifest" href="/manifest.json">
<link rel="shortcut icon" href="/favicon.ico">
<!--
Notice the use of in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
<script type="text/javascript" src="/static/js/bundle.js"></script></body>
</html>
React
or how the HTML became JS too
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="/manifest.json">
<link rel="shortcut icon" href="/favicon.ico">
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<script type="text/javascript" src="/static/js/bundle.js"></script>
</body>
</html>
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<App />,
document.getElementById('root')
);
index.html
index.js
2
1
React
or how the HTML became JS too
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
);
}
}
export default App;
React
or how the HTML became JS too
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="/manifest.json">
<link rel="shortcut icon" href="/favicon.ico">
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<script type="text/javascript" src="/static/js/bundle.js"></script>
</body>
</html>
index.html
App.js
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit
<code>src/App.js</code>
and save to reload.
</p>
</div>
);
}
}
export default App;
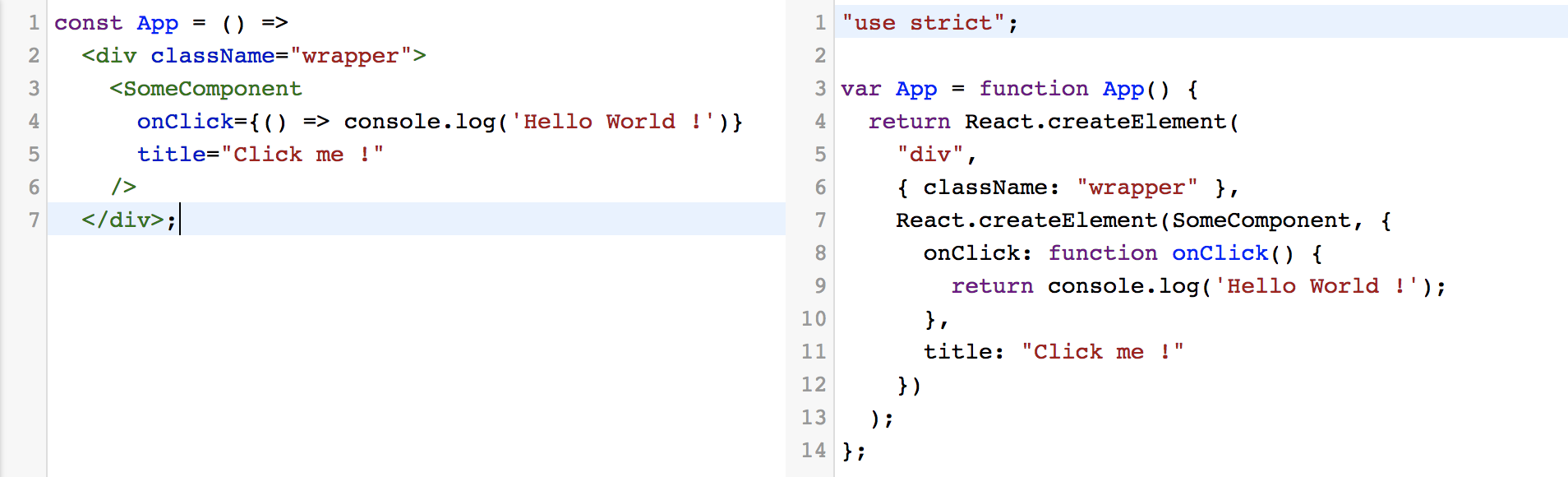
React
or how the HTML became JS too
https://babeljs.io/en/repl

React
or how the HTML became JS too
Virtual DOM
Optimize DOM modifications
- Rerender Full Virtual DOM
- Diff with former Virtual DOM
- Update only actual diffs
Ease code comprehension
- JS code is with the associated DOM
- Can be used to render Native or DOM
Node and NPM
Dependencies and scripts

https://www.npmjs.com/
React-Scripts
All the config is there!




Questions ?
Create React App explained
By Nicolas Ngô-Maï
Create React App explained
- 561



