Material Design
Let's get back in Time !
http://fabianburghardt.de/webolution/
Qu'est-ce qu'un bon design ?
Donne une identité Sert l'UX Simple à faire évoluer
BON DESIGN = DESIGN SIMPLE
La simplicité apporte de la clarté Un design complexe est coûteux Quelle valeur business ajoutée ?

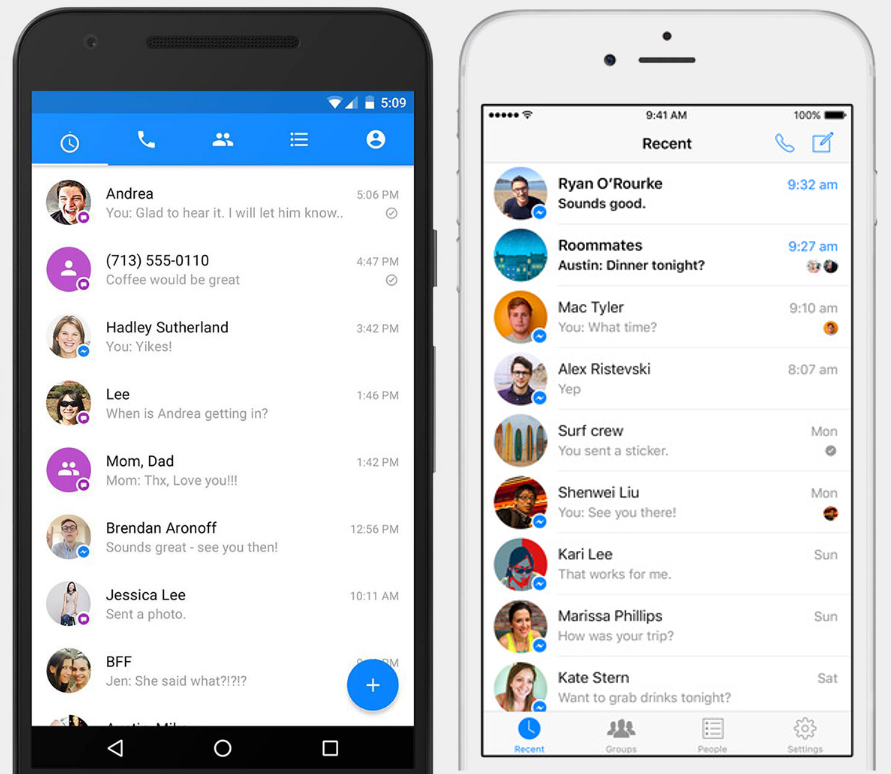
google vs apple
Principal atout d'iOS
UX et design unifiés
Image de marque
Google et le design
UX avant identité graphique Applications indépendantes Pas d'équipe design centralisée
Comment c'est arrivé
Modifications incrémentales de Gmail
Refonte en 2014
Open source pour devancer Apple

dES CONVENTIONS POUR LES UNIR
Ensemble de règles design UX unifiée = prise en main rapide
Unification des applications Android
Pourquoi "Material Design" ?
penser material
Effets de lumières et de mouvement
Associations de couleurs précises
Animations représentent les actions
Composants = materiaux
Papier opaque
Effets de lumière et pas traversable

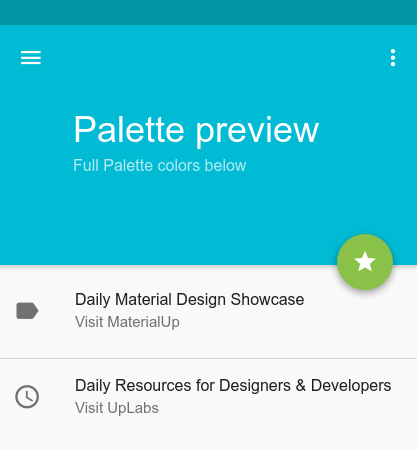
https://www.materialpalette.com/


colors et icons = identité graphique
animer les interactions
Élément actionnables au centre
Rapides et dynamiques
YOur turn to code !

bootstrap your app
Composants réutilisables et paramétrables
Nombreuses implémentation

jquery with materialize
Similaire à Bootstrap
Templates Symfony à venir !
https://staging.espace-patient.com/preadmission/cmc

jquery with materialize
{% extends 'form_div_layout.html.twig' %}
{% block form_row -%}
<div class="row{% if (not compound or force_error|default(false)) and not valid %} has-error{% endif %}">
<div class="input-field col s12">
{{- form_widget(form) -}}
{{- form_label(form) -}}
{{- form_errors(form) -}}
</div>
</div>
{%- endblock form_row %}
{% block form_label -%}
{%- set label_attr = label_attr|merge({class: (label_attr.class|default(''))|trim}) -%}
{{- parent() -}}
{%- endblock form_label %}
{% block checkbox_row -%}
<div class="row {% if not valid %} has-error{% endif %}">
{{- form_widget(form) -}}
{{- form_label(form) -}}
{{- form_errors(form) -}}
</div>
{%- endblock checkbox_row %}

angular material
Très rapide si utilisé tel quel
Difficile d'implémenter un design par dessus
https://app.scrumble.io/#!/
angular material
<md-dialog flex="80">
<md-toolbar>
<div class="md-toolbar-tools">
<h2>Edit Problem</h2><span flex="flex"></span>
<md-button ng-click="cancel()" class="md-icon-button">
<md-icon md-svg-src="close" aria-label="Close dialog"></md-icon>
</md-button>
</div>
</md-toolbar>
<md-dialog-content>
<div class="md-padding">
<md-content layout="column" class="fix-tags-input">
<div layout="row" layout-align="center center">
<md-datepicker ng-model="problem.happenedDate" md-placeholder="Date"></md-datepicker>
</div>
<md-input-container>
<label>Description</label>
<md-icon md-svg-src="clipboard-text"></md-icon>
<input ng-model="problem.description"/>
</md-input-container>
<md-input-container>
<label>Link (such as the Trello ticket link)</label>
<md-icon md-svg-src="link"></md-icon>
<input ng-model="problem.link"/>
</md-input-container>material ui
Implémentation pour React
Mêmes avantages et inconvénients

material ui
class Sidebar extends Component {
render () {
let _props = this.props
return (
<div className='sidebar'>
<Drawer
docked={false}
open={_props.opened}
onRequestChange={(open) => _props.toggleMenu({ open })}
>
<Link to='/'>
<MenuItem
leftIcon={<ActionHome />}
onTouchTap={this.props.closeMenu}
>
Home
</MenuItem>
</Link>
<Divider />
<MenuItem
leftIcon={<ActionInfo />}
onTouchTap={this.props.closeMenu}
>
Information
</MenuItem>
</Drawer>
</div>
)
}
}
export default Sidebar
Polymer js
Language composant de Google
Open Source
Implémentation d'animations

Polymer js
<link rel="import" href="../bower_components/polymer/polymer.html">
<link rel="import" href="shared-styles.html">
<dom-module id="my-view2">
<template>
<style include="shared-styles">
:host {
display: block;
padding: 10px;
}
</style>
<div class="card">
<div class="circle">2</div>
<h1>View Two</h1>
<p>Ea duis bonorum nec, falli paulo aliquid ei eum.</p>
<p>Id nam odio natum malorum, tibique copiosae expetenda mel ea.Detracto suavitate repudiandae no eum. Id adhuc minim soluta nam.Id nam odio natum malorum, tibique copiosae expetenda mel ea.</p>
</div>
</template>
<script>
Polymer({
is: 'my-view2'
});
</script>
</dom-module>Merci de votre attention
questions ?
Material Design
By Nicolas Ngô-Maï
Material Design
- 438



