Web Development for Low Bandwidth Markets
What is a Low Bandwidth Market?
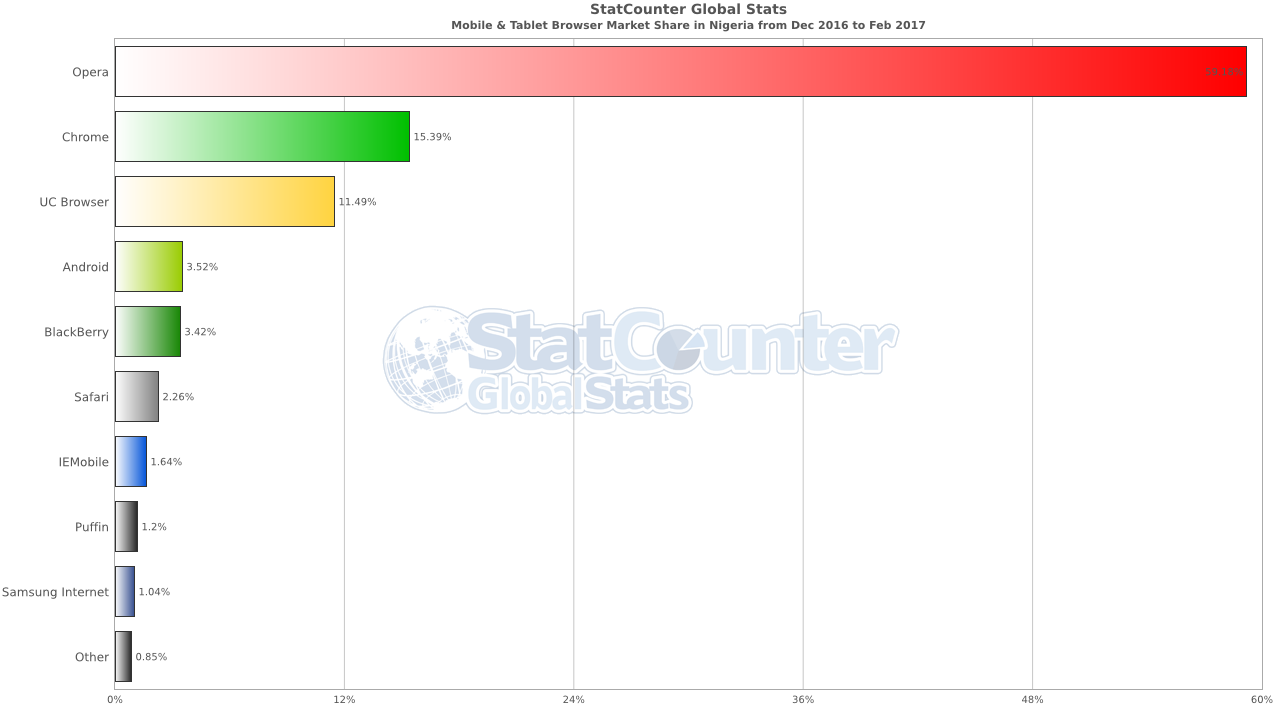
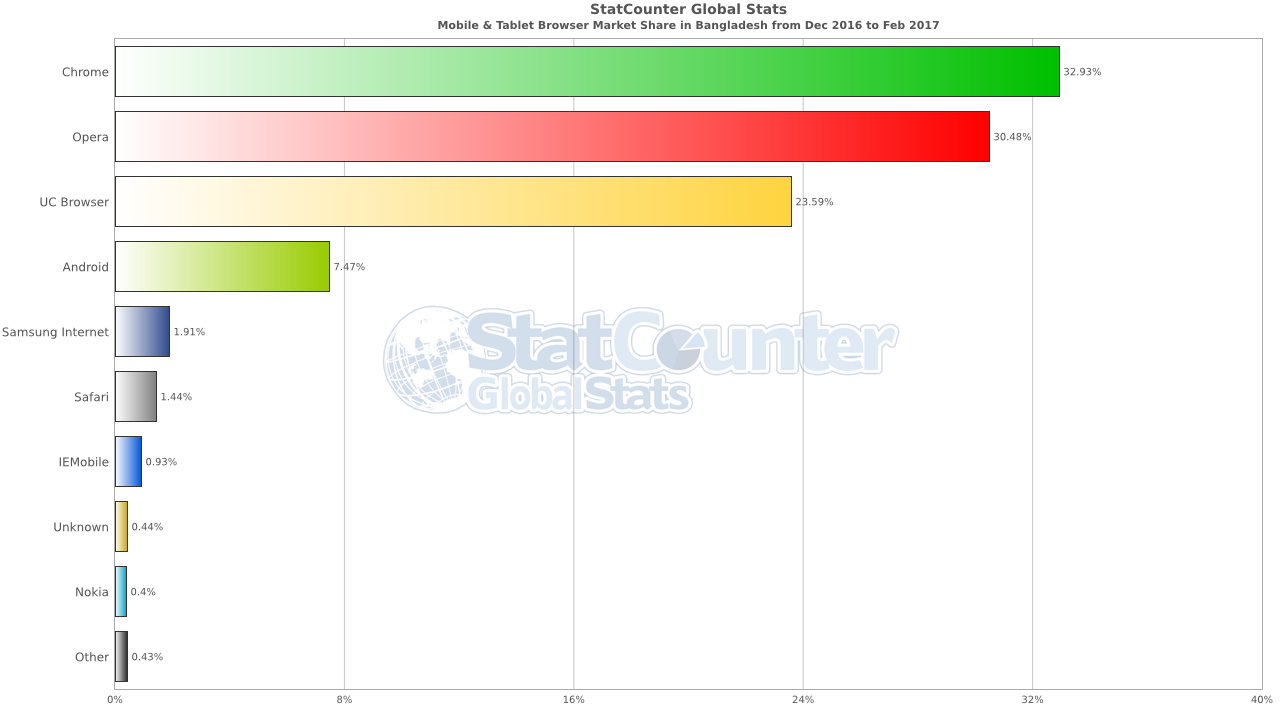
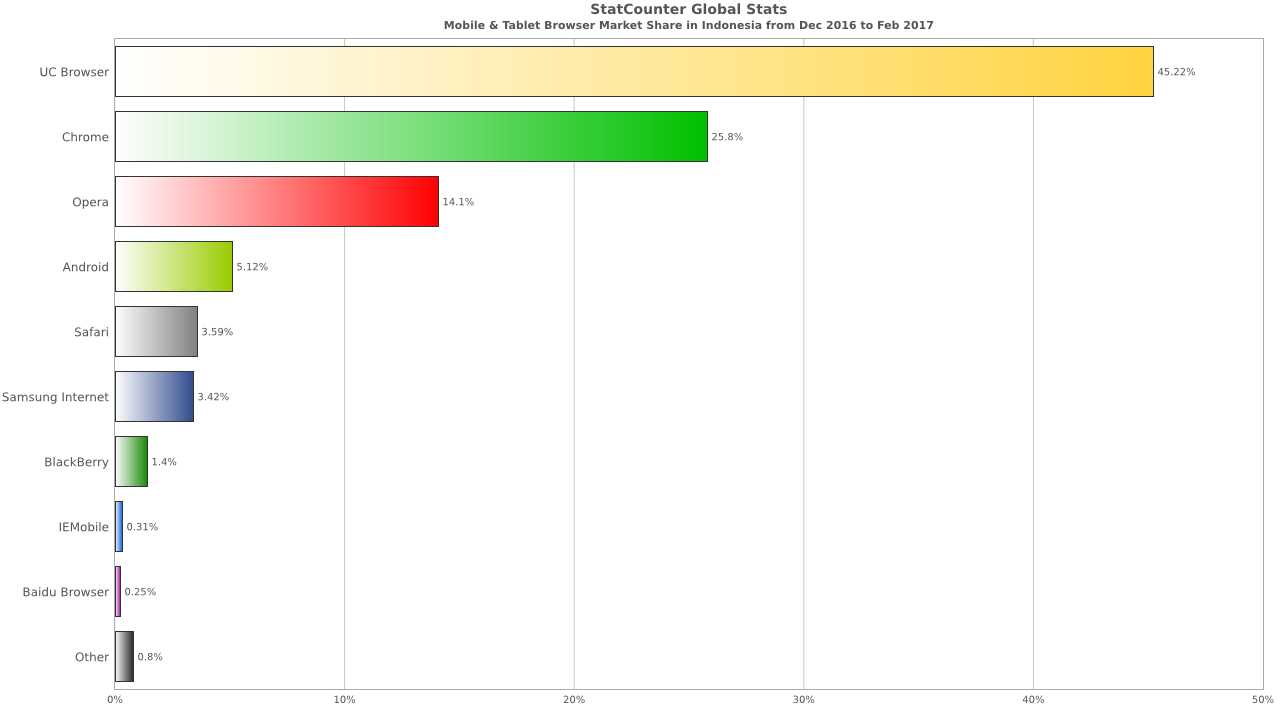
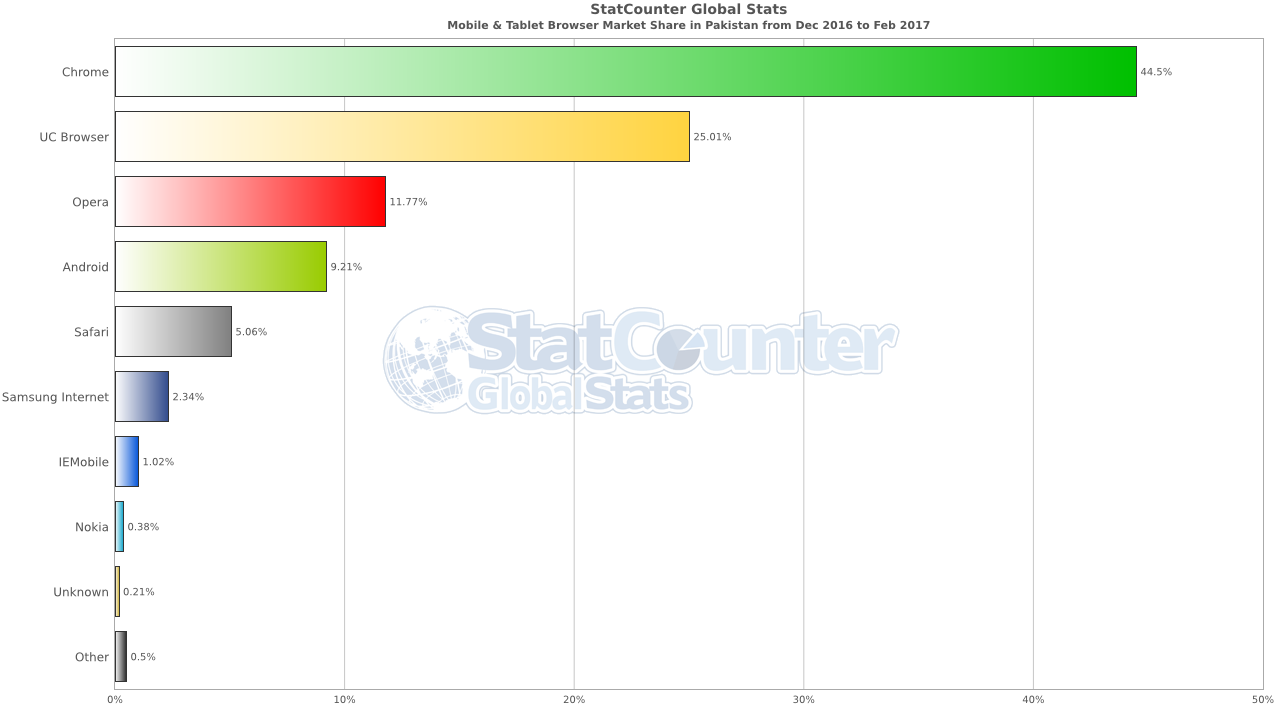
Mobile Browser Market Share by Country





Why low-bandwidth optimization?
Data is expensive
- Proxy browsers preferred (Opera Mini, UCBrowser)
- Site served != Site received
- Your Javascript may not make
it to the browser

Speeds are low
- Sites built for high-speed broadband will slow down on 3G and possibly hang on 2G
- Remember ?

Devices aren't as powerful
Legacy and low performance devices (Feature phones, older smartphones etc.)
How to optimize for low-bandwidth?
Architecture
Progressive enhancement
- These are Connectivity independent, safe and installable applications
- Universal Javascript is the future
Write CSS and JS keeping Proxy Browsers in mind
- Opera mini will rip out your styles
- Your large JS scripts will be killed
- Opera doesn't support all events
Adaptive Development
- This uses static layouts based on breakpoints which don’t respond once they’re initially loaded.
-
Not ideal, but if push comes to shove and you need your app to work on a feature phone, you might need to serve out a different page altogether
Server Side Rendering when possible
- Sometimes, you don’t need Single Page Applications. A simple server rendered static website would do.
- Static sites work across browsers, network conditions, geographies and require little to no Javascript. If you can make do with one, then your work is cut out for you.
Development
Develop mobile first
- It always helps with perf
Follow Best Practices
- Trim, Bundle, GZIP and Tree Shake your code to make it lean.
QA
Test on
- Real Devices
- Real Networks
Prioritise Perf Monitoring
- Performance should be constantly monitored, and performance bugs should be seen as at par with others.
- Performance Sprints between regular development cycles
Tools everywhere - Use them!
- NewRelic
- DynaTrace
- Lighthouse for PWAs
Universal Javascript
What?
- Shared execution on client and server
- Server-side rendering
Why?
- Works on JS and non-JS browsers
- Renders HTML instead of empty shell + JS (SPA)
- Snappy performance
How?
- Run your f/w on the server and client
- React Universal
- Angular Universal
- Ember Fastboot
Examples
fin!
Web Development for Low Bandwidth Markets
By Nikhil John
Web Development for Low Bandwidth Markets
Developing web applications for areas with slow and expensive internet
- 4,845



