大量の静的ページの
開発環境を作ってみた
山田 典明
🎊㊗️ 初SaCSS LT ㊗️🎊
よろしくお願いします🙇
実は本日4月21日
嫁さんの誕生日😱
嫁さんの誕生日
😈
>
SaCSS
目次
- 自己紹介
- 作るページ概要
- 要件
- 開発環境
- まとめ
自己紹介
- 山田 典明 | @noliaki
- 札幌生まれ札幌育ち 👶
- 2006年 - 2013年 東京 🇯🇵
- 2013年 - 2015年 ホーチミン 🇻🇳
- 2015年 - 2016年 東京 🇯🇵
- 2016年 - 現在 札幌 🇯🇵
- ❤️ Vue


https://jp.vuejs.org/contribution/
作るページ
index.html
product-XX.html
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not
× 300
CMS入れれば簡単!
だが。。。
要件
-
サーバーが他社の管理 😱
-
別のCMSが既に入ってる 😇
静的ページで作るしかない 💪
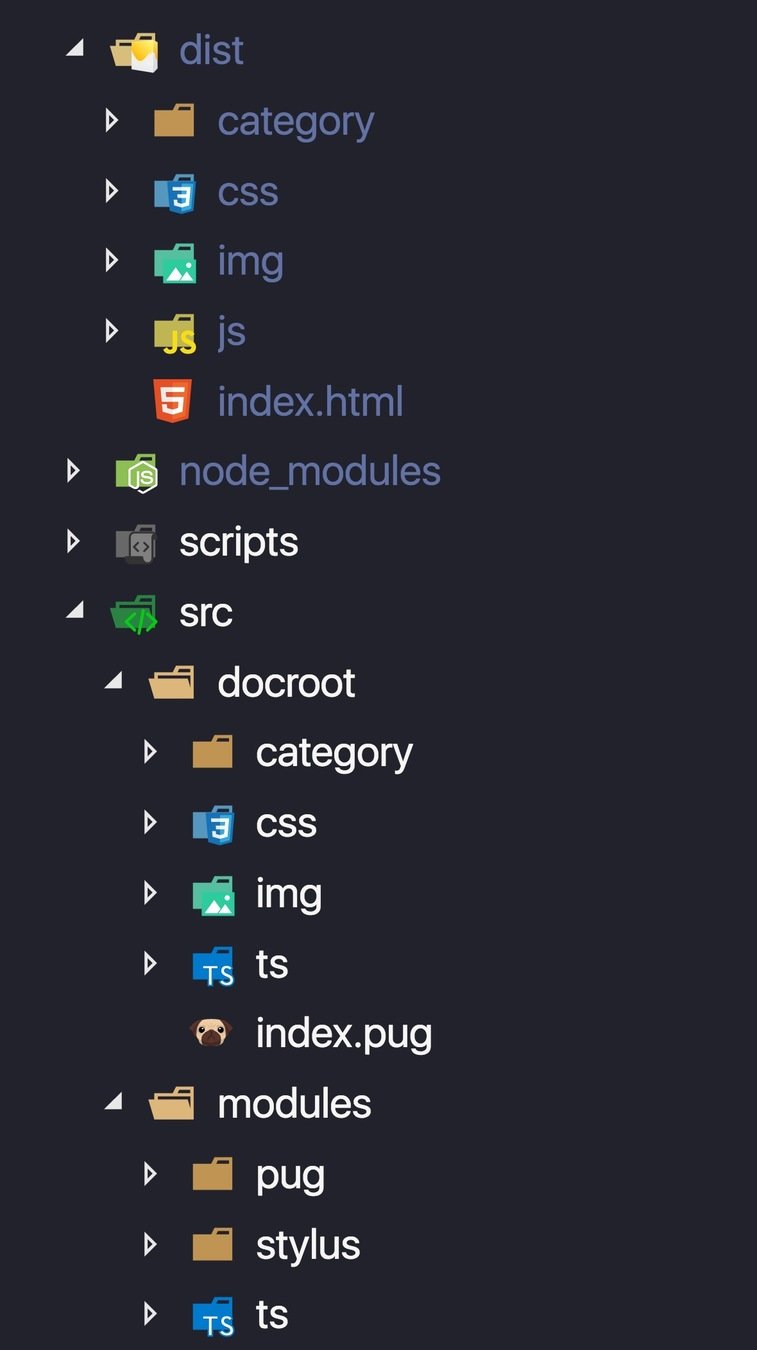
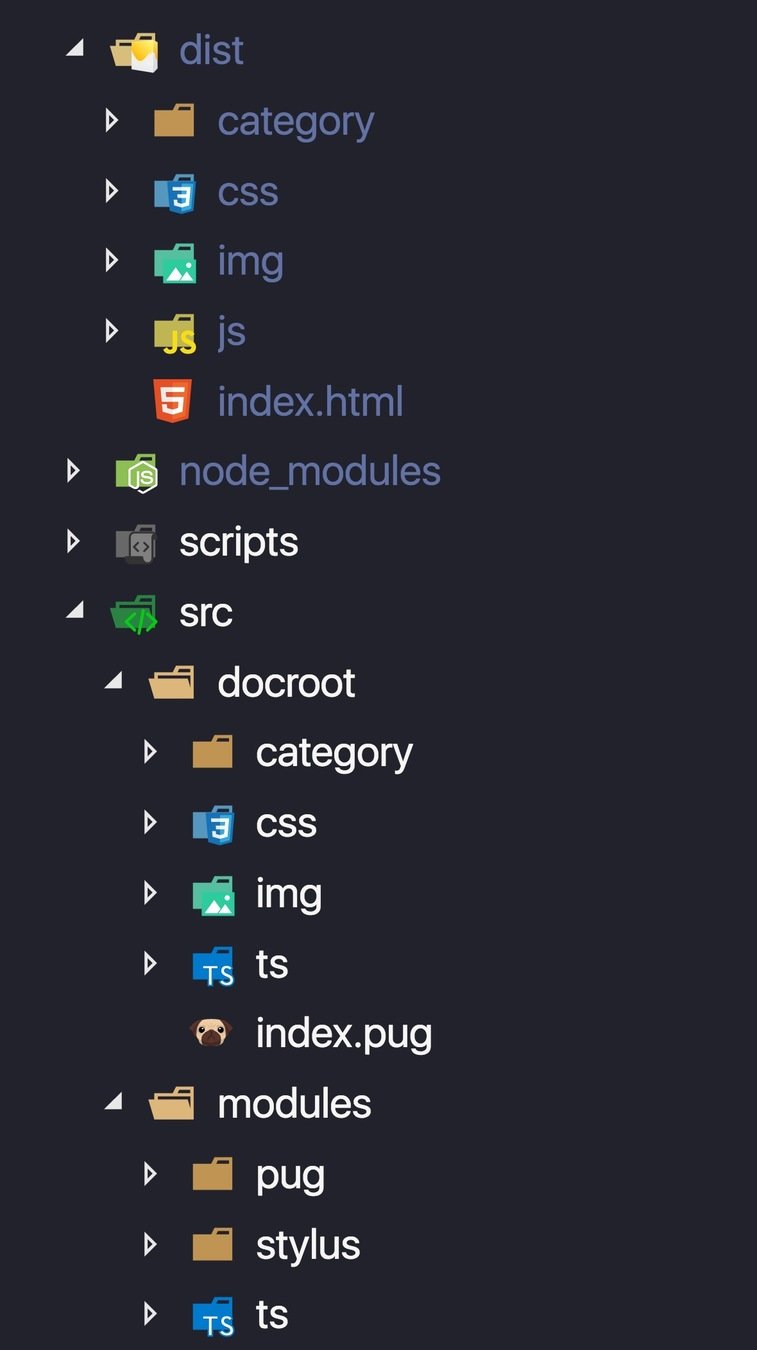
(私の) 開発環境
-
HTML
Pug → HTML -
CSS
stylus + autoprefixer → CSS -
JS
TypeScript → JS -
画像
imageminで最適化


(私の) 開発環境
-
webサーバー
browser-sync
(私の) 開発環境
後は これらをどう走らせるか
-
grunt ?
-
gulp ?
(私の) 開発環境
-
HTML
Pug → HTML -
CSS
stylus + autoprefixer → CSS -
JS
TypeScript → JS -
画像
imageminで最適化
APIを利用
webpackで
バンドル
API利用
なぜ、gulpとかCLIとか
使わなかったのか 🤔
header.pug
header
\更新/
全てビルドされてしまう
header.pug
header
見ているページ
ビルドいらない
今見てるページと
それを構成するリソースだけあれば
良いんじゃね🤔?
💡動的だ💡
(私の) 開発環境
-
HTML
Pug → HTML -
CSS
stylus + autoprefixer → CSS -
JS
TypeScript → JS -
画像
imageminで最適化
動的に出力
コイツラは
事前に出力

/path/to/request/hoge.html
browser-sync
data.json
Pug files
- リクエストのパスを受け取る
- そのパスに対応するデータを取得
- そのパスに対応するPugテンプレートを読み込む
- HTMLへコンパイル
- HTMLを返却
const middleware = async (req, res, next) => {
const requestPath = url.parse(req.url).pathname
const filePath = path.join(docRoot, requestPath.replace(/\.html$/, '.pug'))
if (!fs.pathExistsSync(filePath) || !(/\.html$/.test(requestPath))) {
next()
return
}
const html = await compile(filePath)
res.writeHead(200, {'Content-Type': 'text/html'})
res.end(html)
}const compile = filename => {
const option = Object.assign(defaultOption, {
filePath: path.relative(docRoot, filename)
})
return new Promise((resolve, reject) => {
pug.renderFile(filename, option, (error, html) => {
if (error) {
reject(error)
throw error
}
console.log('-----------------------------------')
console.log(`////// ${filename} //////`)
console.log(HTMLHint.verify(html))
console.log('-----------------------------------')
resolve(html)
})
})
}CSSも同じことしてる
変更検知もしたいよね
(私の) 開発環境
-
HTML
Pug → HTML -
CSS
stylus + autoprefixer → CSS -
JS
TypeScript → JS -
画像
imageminで最適化
fs.watchで
変更検知
webpackのwatchオプション
fs.watchで
変更検知

browser-syncは
ここをwatch 👀
fs.watchで
ここをwatch 👀
Pug ファイルに変更があれば bs.reload('*.html')
stylus ファイルに変更があれば bs.reload('*.css')
HMRも効く🤗

画像に追加・変更があれば
imageminで圧縮
それ以外のファイルは
単純にコピーする
まとめ
- 開発環境はbrowser-syncの立ち上げとfs.watchするだけになった
- htmlのビルドは最小限になるので、待ち時間とか無くなった


これらも使っていきたい
余談

/path/to/request/hoge.html
browser-sync
data.json
Pug files
- リクエストのパスを受け取る
- そのパスに対応するデータを取得
- そのパスに対応するPugテンプレートを読み込む
- HTMLへコンパイル
- HTMLを返却
-
300ページ超えのページ情報を作るのは大変だし、絶対ミスる
-
これらはクライアントに作成してもらった
-
もちろんJSONファイル作ってくれって言っても、絶対知らない(13日の金曜日の方は分かる)
-
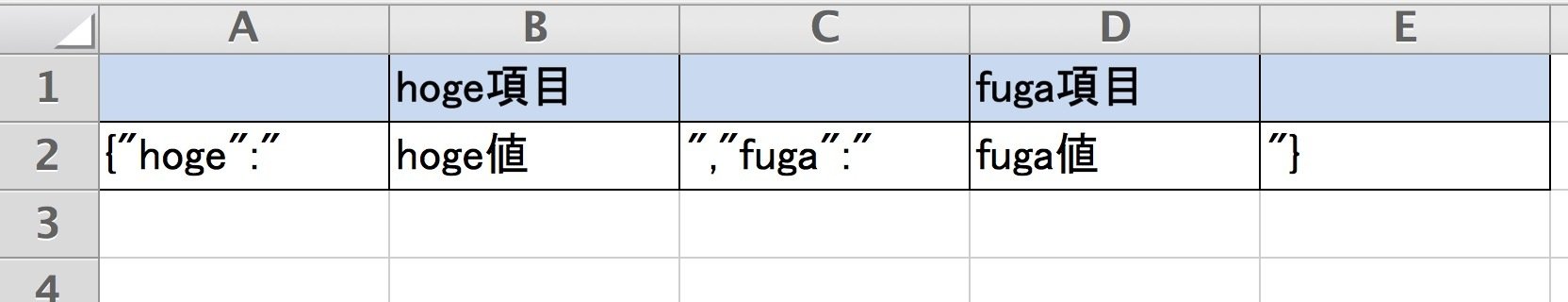
なので、みんな大好きExcelで作ってもらった
-
excel2json ってモジュールあるけど、クライアントは絶対 例外と独自項目作ってくることは予知していたので使わなかった。
-
地道にやった

ありがとうございました
大量の静的ページ生成の開発環境を作ってみた
By noliaki
大量の静的ページ生成の開発環境を作ってみた
- 1,596



