VuePressで構築してる社内ポータルサイトを
GitHubのwebhookから自動ビルドして、
ちょっと幸せになった話

@noliaki / 山田 典明
2018.11.9 / #ゆるWeb札幌
VuePressとは?
ざっくり言うと、マークダウンファイルを置いておくだけで、いい感じに静的ページとして吐き出してくれるヤツ

デモ
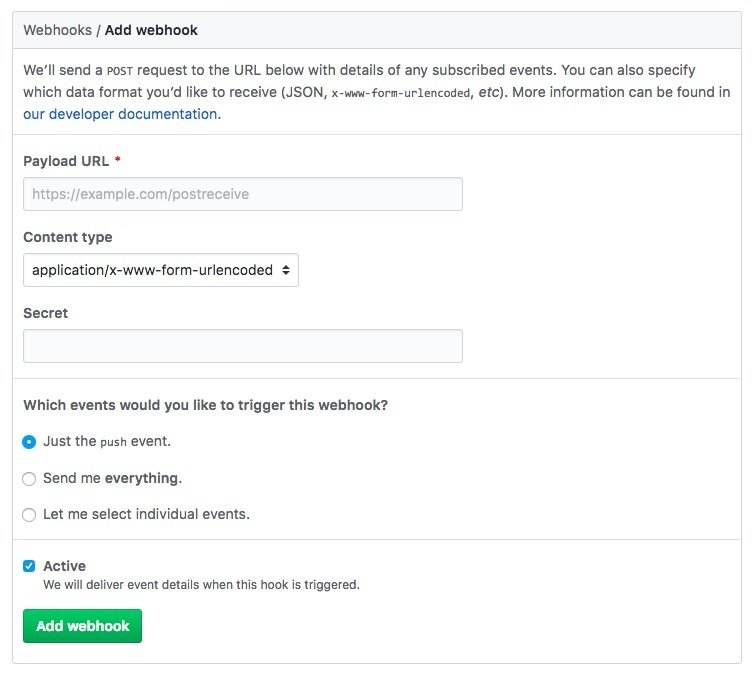
GitHubのwebhookとは?

GitHubになんらかのイベントがあったら、指定したURLにPOSTリクエストを送ってくれる
どのイベントでPOSTリクエストを送るのか選べる
そもそも
なんでVuePress🤔?
きっかけ
- もともとGitHubのwikiで、チーム内のルール、コーディングガイドライン等、マークダウンでドキュメント化していた
- 最初は良かったが、ページが増えてくると見辛くなってきた
- どこのリポジトリにドキュメント化されているのか、わからなくなってきた
欲しいもの
-
これを見たら大丈夫、というような
一元的に管理できるものが欲しかった -
マークダウンでそのまま書きたかった
そこでちょうど
🎊VuePressが登場🎊
- マークダウンで書ける!
- 良い感じで静的webサイトが出来ちゃう
- 静的webサイトなのに検索まで出来ちゃう
- vueも書けちゃう
デプロイは??
最初はbuildして生成された
HTMLをrsyncでサーバーに
アップロードしていた
ツライ😨
- ちょっとの変更でもbuildしてrsyncしてってのがツライ
- ↑ 一つのシェルスクリプト(npm scripts)でまとめたけど、微妙
- 今までブラウザのみで更新できたのに更新するハードルが上がってしまった
そこで
webhook
masterにpushがあったタイミングでホスティングしてるサーバーでVuePressのbuildを走らせる


サーバー
masterにpush
POSTリクエスト
VuePress
build
git pull
- ブラウザ操作のみでデプロイできるようになった
- Gitよくわかんないっていうデザイナーでも更新・編集できるようになった
- 更新頻度が上がった
セキュリティについて
- POSTリクエストを受け付けるサーバーは公開状態にしておく必要がある
- 秘密の合言葉を設定できるがアプリケーション側まではリクエストはどこからでも来てしまう
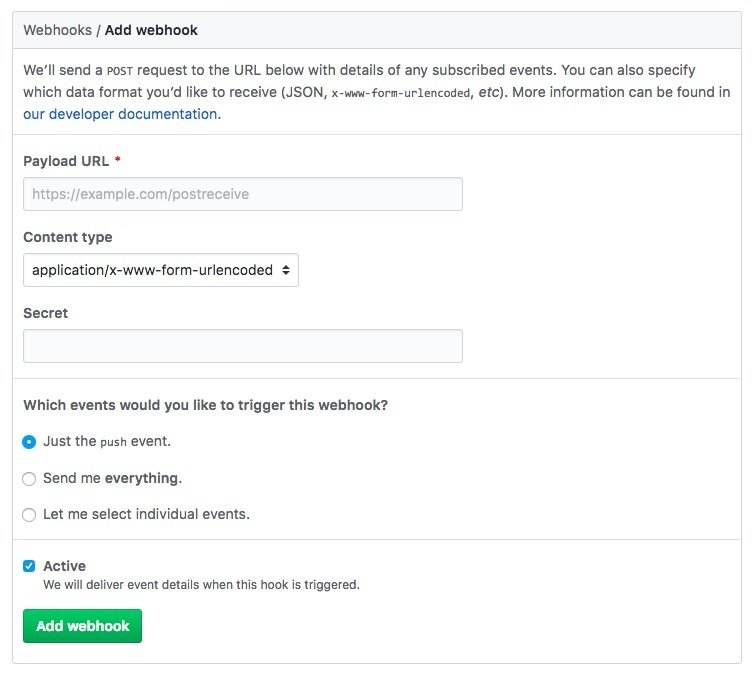
秘密の合言葉の設定

バリデーション等は↓こちらを参照
これ以外にも、
もうちょっと安全にしたいなーと調べてたら、IPが公開されてた
{
"verifiable_password_authentication": true,
"github_services_sha": "2f2313161ed4f940a57ae3f0936eb8e9695bb8a8",
"hooks": [
"192.30.252.0/22",
"185.199.108.0/22",
"140.82.112.0/20"
],
"git": [
"192.30.252.0/22",
"185.199.108.0/22",
"140.82.112.0/20",
"13.229.188.59/32",
"13.250.177.223/32",
"18.194.104.89/32",
"18.195.85.27/32",
"35.159.8.160/32",
"52.74.223.119/32"
],
"pages": [
"192.30.252.153/32",
"192.30.252.154/32",
"185.199.108.153/32",
"185.199.109.153/32",
"185.199.110.153/32",
"185.199.111.153/32"
],
"importer": [
"54.87.5.173",
"54.166.52.62",
"23.20.92.3"
]
}これでFirewallなりミドルウェアなりでリクエストをフィルタ出来る✊
まとめ
-
面倒くさいこと・ツライ手作業は機械任せにしたほうが幸せだし確実(自動化の主な目的)
-
最初の環境構築に時間がかかるけど、知見が得られる
-
関わるメンバー全員が更新できるようにしたほうが、自分ごと化しやすい
🙏ありがとうございました🙏
VuePressで構築してる社内ポータルサイトを GitHubのwebhookから自動ビルドして、 ちょっと幸せになった話
By noliaki
VuePressで構築してる社内ポータルサイトを GitHubのwebhookから自動ビルドして、 ちょっと幸せになった話
- 1,621



