Imatges 'responsive' d’alt rendiment
@wpbarcelona
Juny 2023

Núria Ramoneda Aiguadé
Desenvolupadora full-stack, especialitzada en WordPress. Amant del CSS i l’HTML semàntic, la UX i l'accessibilitat des de sempre. Darrerament trastejant amb React i nodeJS.
Construieixo webs amb WordPress des del 2000.
Co-organitzadora de la meetup WordPress Barcelona des de 2019.
Co-organitzadora de la WordCamp Barcelona 2023 i co-organitzadora de les WordCamp España Online de 2020 i 2021.
Tinc un gat ros que no em fa cas.
@nuriarai
https://www.linkedin.com/in/nuriaramoneda/
Disclaimer
Parlo del que sé i opino del que crec, res del que dic s'ha de prendre al peu de la lletra.
Aquesta xerrada no té gifs animats
Tampoc té memes que facin riure
No se'm dona bé preparar xerrades divertides
Prepareu-vos per a molta txitxa sense bromes
Importància de les imatges al web
- Rendiment (WPO)
- Usabilitat (UX)
- Accessibilitat
- Posicionament (SEO)
- Sostenibilitat
- No s'adapten a les dimensions de la pantalla
- Alenteixen la càrrega de la pàgina
- Produeixen CLS per la lentitud de la càrrega
- No són accessibles als lectors de pantalla
NO SÓN "RESPONSIVE"
TENEN BAIX RENDIMENT
Problemes de les imatges
Exemples que no van bé
Exemple rendiment





Text
- Dimensions massa grans
- No usa srcset
Exemple imatges amagades 1
- En mòbil no es mostren les imatges
- Defer offscreen images ?


Exemple imatges amagades 1b
display: none
- No es mostra en pantalla
- No ocupa espai al DOM
El navegador carrega la imatge igualment
Exemple maquetació




JPG
SVG amb fons
SVG sense fons
Com les hem de fer?
Imatges responsive i d'alt rendiment
- Usar srcset i picture (html)
- Baixar el pes
- Baixar les dimensions
- Comprimir més
- Usar el format d'imatge adequat (svg, webp)
- Escollir el moment de la càrrega (lazyload)
- Afegir les dimensions de la imatge (html)
- Usar un CDN per allotjar les imatges
- Bones pràctiques de maquetació (css/html)
Imatges responsive
- Responsive per CSS (no ajuda)
- Usar srcset per densitat
- Usar srcset per amplada
- Usar srcset per amplada + sizes
- Usar <picture> per direcció d'art
- Usar <picture> per fallback de formats
<img
width="800" height="477"
srcset="
images/exemple_picture/bcn_800_rectangular.webp,
images/exemple_picture/bcn_1400_rectangular.webp 2x,
images/exemple_picture/bcn_2400_rectangular.webp 3x,"
src="images/exemple_picture/bcn_800_rectangular.webp"
alt="Vista de Barcelona des del costat de la
roda del Tibidabo">DPR: DensityPixelRatio
distingir width & height & intrinsic size
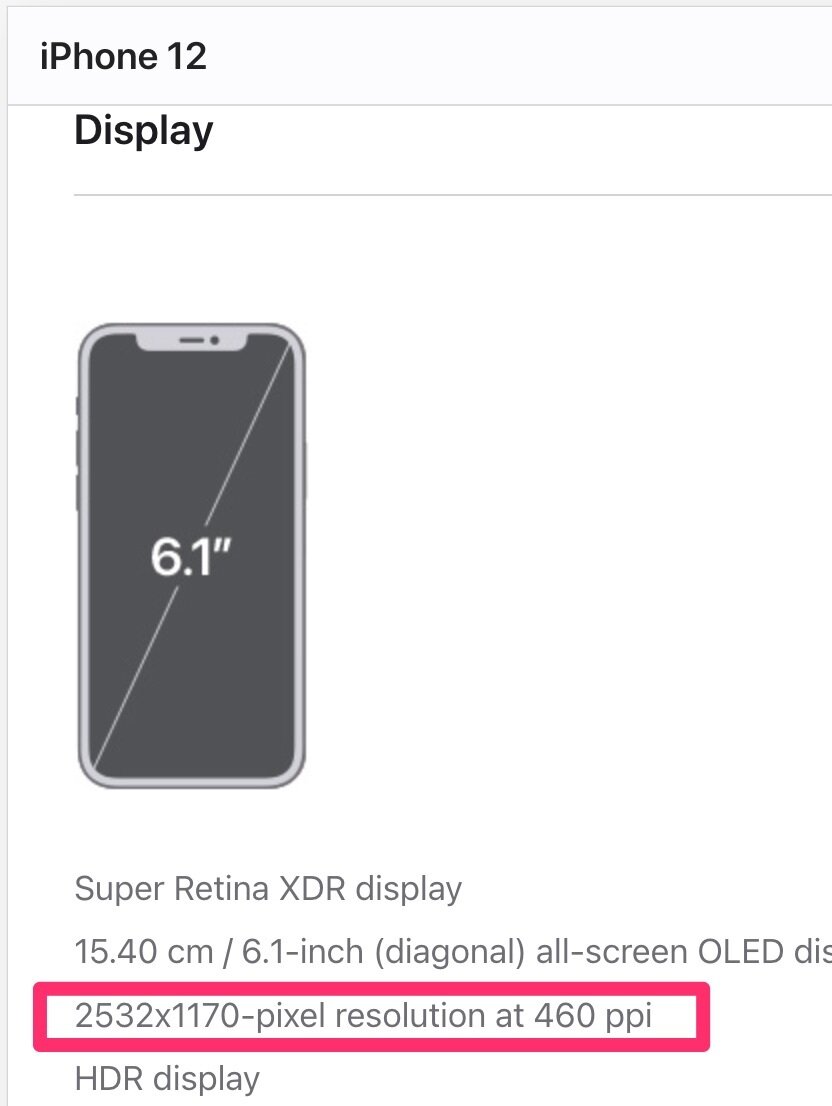
Responsive HTML: srcset x densitat
DPR: DevicePixelRatio


consola: window.devicePixelRatio
390 x 3 = 1170
Responsive CSS
img {
width: 100%;
height: auto;
}
/*optional*/
article img {
object-fit: cover;
}<img
srcset="
images/muntanya_1_200.webp 200w,
images/muntanya_1_400.webp 400w,
images/muntanya_1_600.webp 600w,"
src="images/muntanya_1_600.webp"
width="600" height="400"
alt="Muntanya nevada">Responsive HTML: srcset
Responsive HTML: srcset x amplada
agafa la imatge que sigui més propera
a la seva mida per sobre (més gran)
<img
srcset="
images/Planteta_1_225.webp 225w,
images/Planteta_1_280.webp 280w,
images/Planteta_1_350.webp 350w,
images/Planteta_1_459.webp 459w,
"
sizes="
(max-width: 280px) 225px,
(max-width: 350px) 350px,
(max-width: 499px) 459px,
(max-width: 899px) 225px, 280px
"
src="images/Planteta_1_459.webp"
width="459" height="574"
alt="Una llengua de gat ben bonica"
>Responsive HTML: srcset + sizes
Direcció d'art: <picture>
<picture class="picture">
<source
media="(max-width: 800px)"
width="800" height="477"
srcset="images/exemple_picture/bcn_800_rectangular.webp" />
<source
media="(min-width: 801px)"
width="466" height="475"
srcset="images/exemple_picture/bcn_800_quadrada.webp,
images/exemple_picture/bcn_1400_quadrada.webp 2x,
images/exemple_picture/bcn_2400_quadrada.webp 3x" />
<img src="images/exemple_picture/bcn_800_quadrada.webp"
width="600" height="300"
alt="Vista de Barcelona des del costat de la roda
del Tibidabo">
</picture>Fallback formats: <picture>
<picture class="picture">
<source
srcset="images/exemple_formats/campanules_1200.avif,"
type="image/avif">
<source
srcset="images/exemple_formats/campanules_1200_.webp"
type="image/webp">
<img src="images/exemple_formats/campanules_1200.jpeg"
width="600" height="800"
alt="Campanules primavera"
loading="lazy"
>
</picture>HTML: width i height
<img
srcset="
images/Planteta_1_225.webp 225w,
images/Planteta_1_280.webp 280w,
images/Planteta_1_350.webp 350w,
images/Planteta_1_459.webp 459w,
"
sizes="
(max-width: 280px) 225px,
(max-width: 350px) 350px,
(max-width: 499px) 459px,
(max-width: 899px) 225px, 280px
"
src="images/Planteta_1_459.webp"
width="459" height="574"
alt="Una llengua de gat ben bonica"
>Rendiment
- Baixar el pes
- Baixar les dimensions
- Comprimir més
- Usar el format d'imatge adequat (svg, webp)
- Escollir el moment de la càrrega (lazyload)
- Usar un CDN per allotjar les imatges
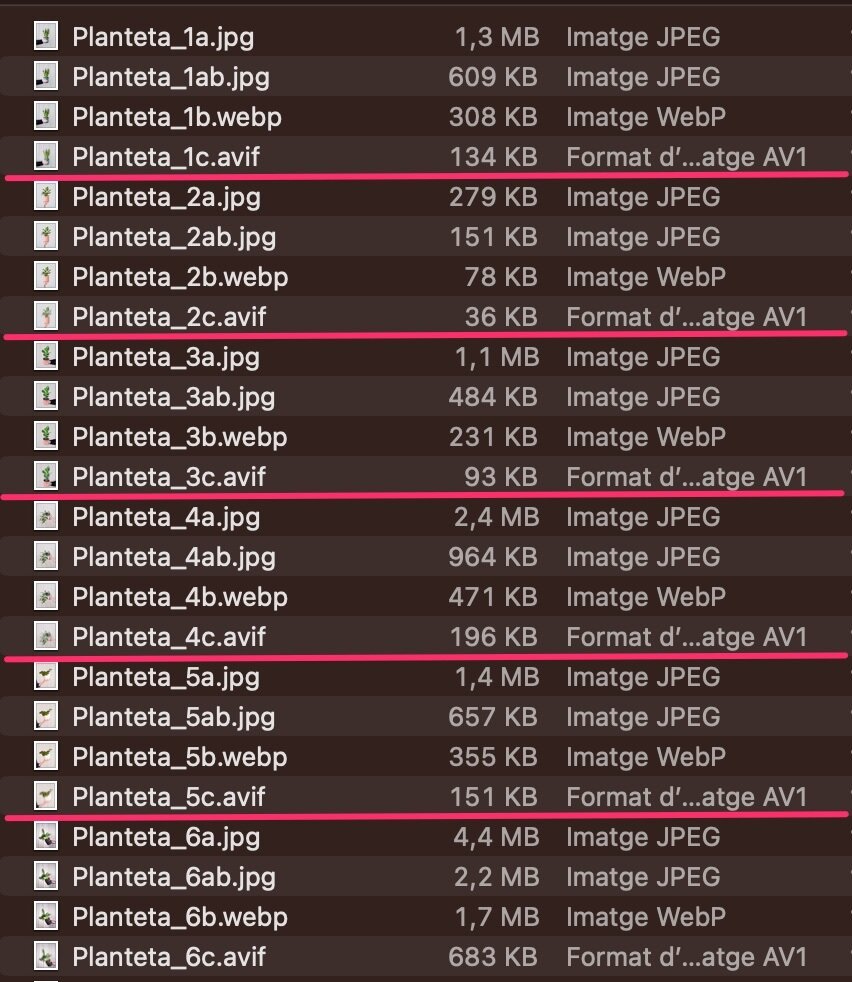
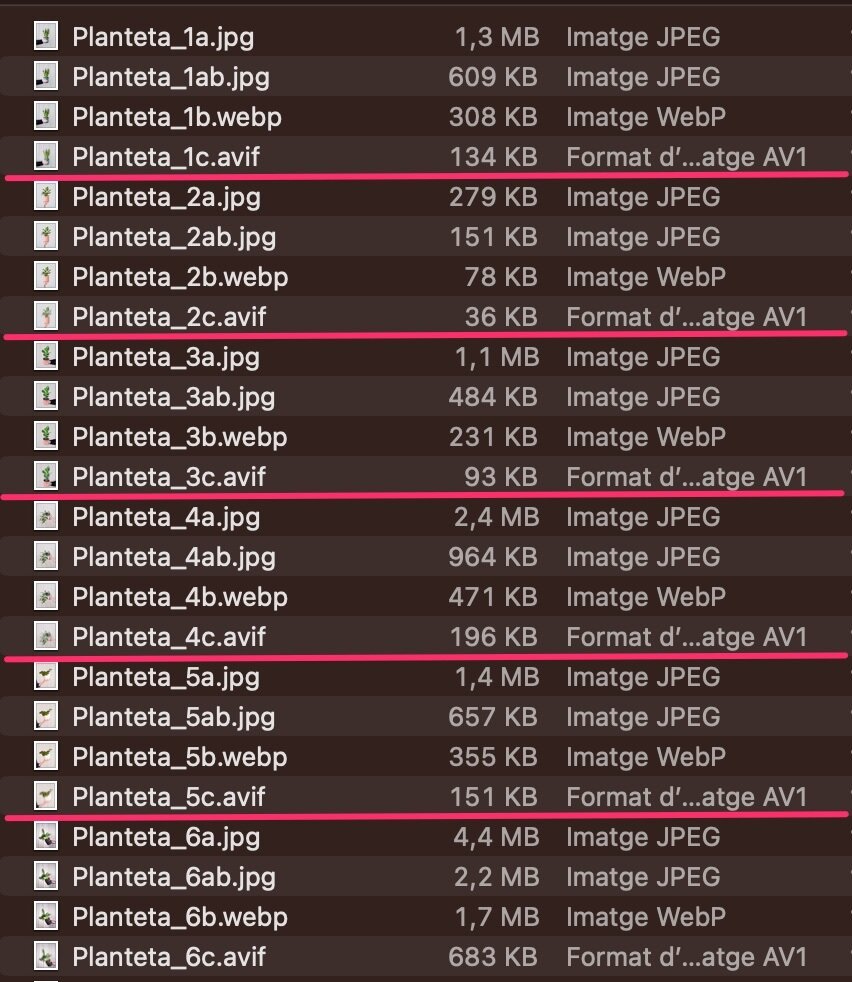
Format i compressió

Reduir dimensions





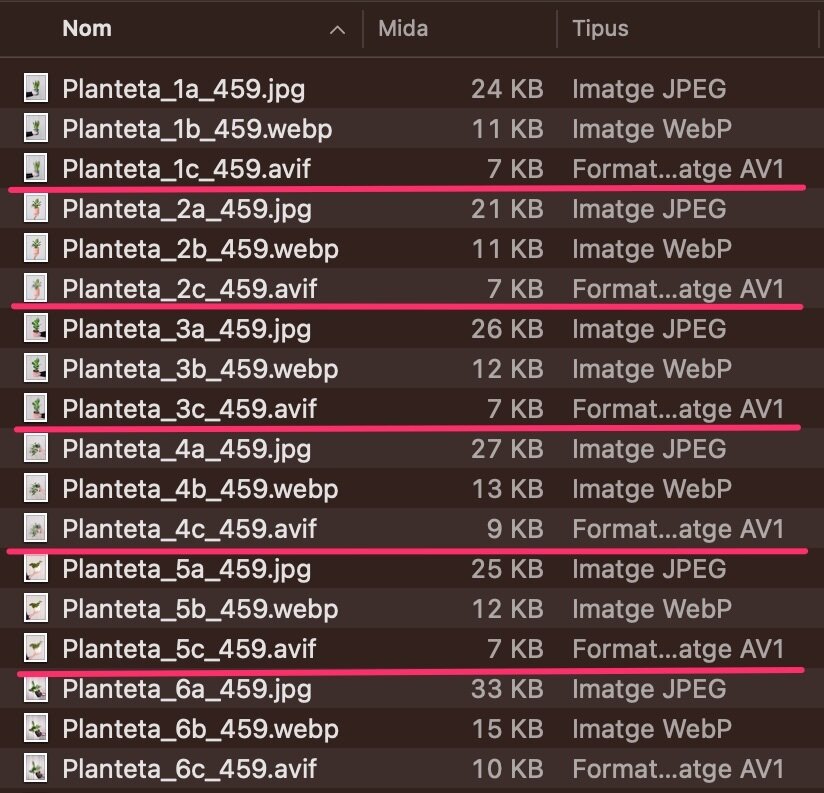
Imatges Redimensionades
Usar el format adequat
Imatges amb fons transparent:
- webp / avif
- PNG
Logos, icones, imatges gràfiques,
vectorials:
- SVG
- webp / avif
- PNG
Imatges sense transparència:
- webp / avif
- jpg
Imatges animades:
- webp
- gif
des de la versió 4.4 de 2015 porta les imatges responsive
WordPress
WordPress
- Instal·lar alguna extensió (plugin)
- Configurar les imatges per defecte via functions.php
- Canviar el sizes del srcset via functions.php
- Crear template / bloc / pattern a mida
WordPress
Per defecte crea un srcset amb les mides que tinguin el mateix aspect-ratio i dos sizes:
- el max-width de la mida escollida a 100vw
- i per la resta de mides, la mida escollida
NOMÉS PER A JPG, NO PER A WEBP!
Configurar imatges 1
add_action('intermediate_image_sizes_advanced',
'demo_disable_image_sizes');
function demo_disable_image_sizes($sizes)
{
// unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size
return $sizes;
}
Deshabilitar mides que no vulgueu
Configurar imatges 2
add_action('after_setup_theme', 'demo_images_theme_setup');
function demo_images_theme_setup()
{
update_option('thumbnail_size_w', 225);
update_option('thumbnail_size_h', 281);
update_option('medium_size_w', 280);
update_option('medium_size_h', 350);
update_option('medium_large_size_w', 350);
update_option('medium_large_size_h', 433);
update_option('large_size_w', 459);
update_option('large_size_h', 574);
//to add crop to default sizes
update_option('thumbnail_crop', 1);
update_option('medium_crop', 1);
update_option('medium_large_crop', 1);
update_option('large_crop', 1);
}Modificar mides standards
Mantenir l'aspect-ratio si volem que apareixi a srcset
Configurar imatges 3
add_action('after_setup_theme', 'demo_images_theme_setup');
function demo_images_theme_setup()
{
//add new image sizes
add_theme_support('post-thumbnails');
add_image_size('thumbnail-top', 400, 222, array('center', 'center'));
add_image_size('square-medium', 515, 515, array('center', 'center'));
add_image_size('square-large', 672, 672, array('center', 'center'));
add_image_size('square-xl', 900, 954, array('center', 'center'));
}Afegir noves mides
Mantenir l'aspect-ratio si volem que apareixi a srcset (referència)
Filtrar sizes del srcset
add_filter('wp_calculate_image_sizes', 'demo_change_image_sizes');
function demo_change_image_sizes($sizes)
{
return '(max-width: 280px) 225px,
(max-width: 350px) 350px,
(max-width: 499px) 459px,
(max-width: 899px) 225px,
280px';
}Posar les mides que volem
Referències
- https://livefiredev.com/srcset-x-vs-w-which-to-use-in-what-situation-a-simple-guide/
- https://wpmudev.com/blog/best-image-formats-png-vs-jpg-svg-gif-webp/https://web.dev/patterns/web-vitals-patterns/
- https://web.dev/optimize-cls/
- https://slides.com/joanleon/mejora-la-ux-de-tu-web-optimizando-las-imgenes-codemotion-2023/#/5
Generals
Referències
- https://developer.wordpress.org/apis/responsive-images/
- https://www.smashingmagazine.com/2016/09/responsive-images-in-wordpress-with-art-direction/
- https://developer.wordpress.org/reference/functions/wp_calculate_image_sizes/
- https://www.ibenic.com/improve-responsive-image-attributes-wordpress/
- https://developer.wordpress.org/reference/functions/add_image_size/
WordPress
Gràcies!
Preguntes?
@wpbarcelona
Juny 2023

Imatges "responsive" d'alt rendiment
By Núria Ramoneda Aiguadé
Imatges "responsive" d'alt rendiment
- 327



