
@nuriarai
@jlopezr99
NEWTRAL.ES
artesans.eu / omitsis.com
CASO DE ESTUDIO:
Implementación del rediseño
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Somo desarrolladores de front-end y back-end con WordPress.
Trabajamos en Artesans, el departamento WordPress de Omitsis Consulting en Barcelona
Javier López del Río
Núria Ramoneda Aiguadé
EL PROYECTO
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Marilín Gonzalo
coordinadora del área digital de Newtral.es
- Qué es Newtral
- Objetivos del rediseño
LOS RETOS
@nuriarai @jlopezr99
WordCamp Sevilla 2019
- Entender bien los nuevos conceptos y funcionalidades
- Aplicar un diseño visualmente exigente y diferente entre móvil y desktop
- Preparar el contenido existente a la nueva estructura
- Crear un back-end cómodo y fácil para los editores
- Versión AMP compleja
ANÁLISIS Y ORGANIZACIÓN
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Los requisitos iniciales eran complejos y el diseño visual final reflejaba cambios que se habían sucedido en el proceso de reconceptualización.
El análisis de ambos era imprescindible y se concretó en un documento funcional, cuya elaboración requirió una importante inversión de tiempo.
ORGANIZACIÓN
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Equipo inicial de dos personas:
- Gestión del proyecto
- Análisis
- Desarrollo back-end
- Desarrollo front-end
- Desarrollo back-end
Tercer miembro:
- Desarrollo AMP
COMUNICACIÓN
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Fluidez y agilidad mediante:
- Canal de slack conjunto diseño, cliente, nosotros
- Email y teléfono
- Reuniones semanales
CONTENIDO
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Había usuarios, posts, categorías, etiquetas, comentarios y SEO a migrar.
Decidimos preservar la misma base de datos, ya que la migración de los datos no garantizaba totalmente su integridad.
PROCESO I
@nuriarai @jlopezr99
WordCamp Sevilla 2019
- Copia de la base de datos
- Limpieza de plugins
- Instalación del nuevo tema
- Regeneración de imágenes y eliminación de las no usadas
PROCESO II
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Ejecución de script que:
- Traspasa marca de posts sin AMP
- Crea topics a partir de etiquetas
- Cambia el formato de post a Video si tiene un video dentro
PROCESO III
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Manualmente:
- Rejerarquización de las categorías
- Marca de los posts de tipo audio
- Poner los iframes de audio a mano
Finalmente el cliente debe repasar los contenidos
STACK DE DESARROLLO
@nuriarai @jlopezr99
WordCamp Sevilla 2019
El desarrollo de esta web se ha basado en el trabajo en equipo. Lo que nos ha llevado a trabajar desde el primer momento en un entorno consensuado y flexible.
Esto ha sido posible gracias a Bitbucket, Local by Flywheel, node y gulp.
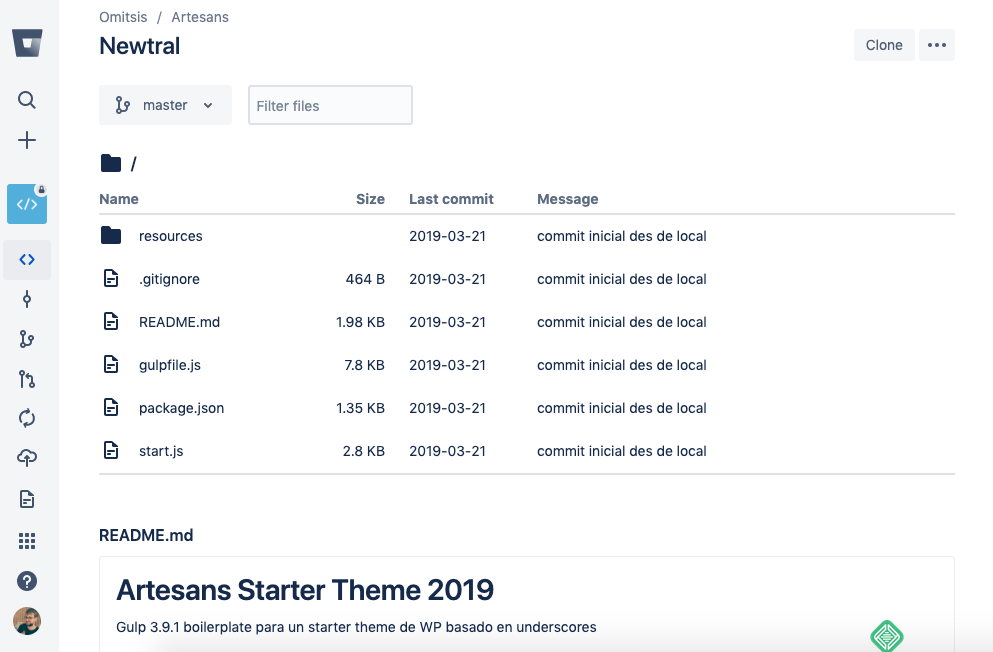
BITBUCKET
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Usamos bibucket para gestionar el respositorio de la web en el que estamos 3 personas dentro del equipo y 3 personas por parte del cliente.

LOCAL BY FLYWHEEL
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Local by Flywheel es un GUI de un sistema de gestión de contenedores Dockers enfocados al desarrollo WordPress.
Aunque no usamos su Cloud, este sistema nos sirve para tener una máquina con adminer, acceso ssh, wp-cli y sistema de clonado en pocos minutos.

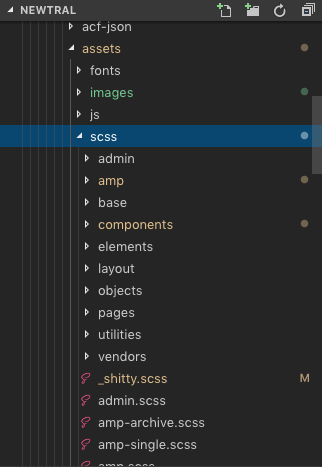
ITCSS + UIKIT
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Usamos ITCSS como patrón a la hora de gestionar nuestro desarrollo. Lo que combinamos con UIkit, una librería modular de HTML5.
Lo importante de ambas es actuar justo en la parte de la estructura en la que nos interesa focalizar.

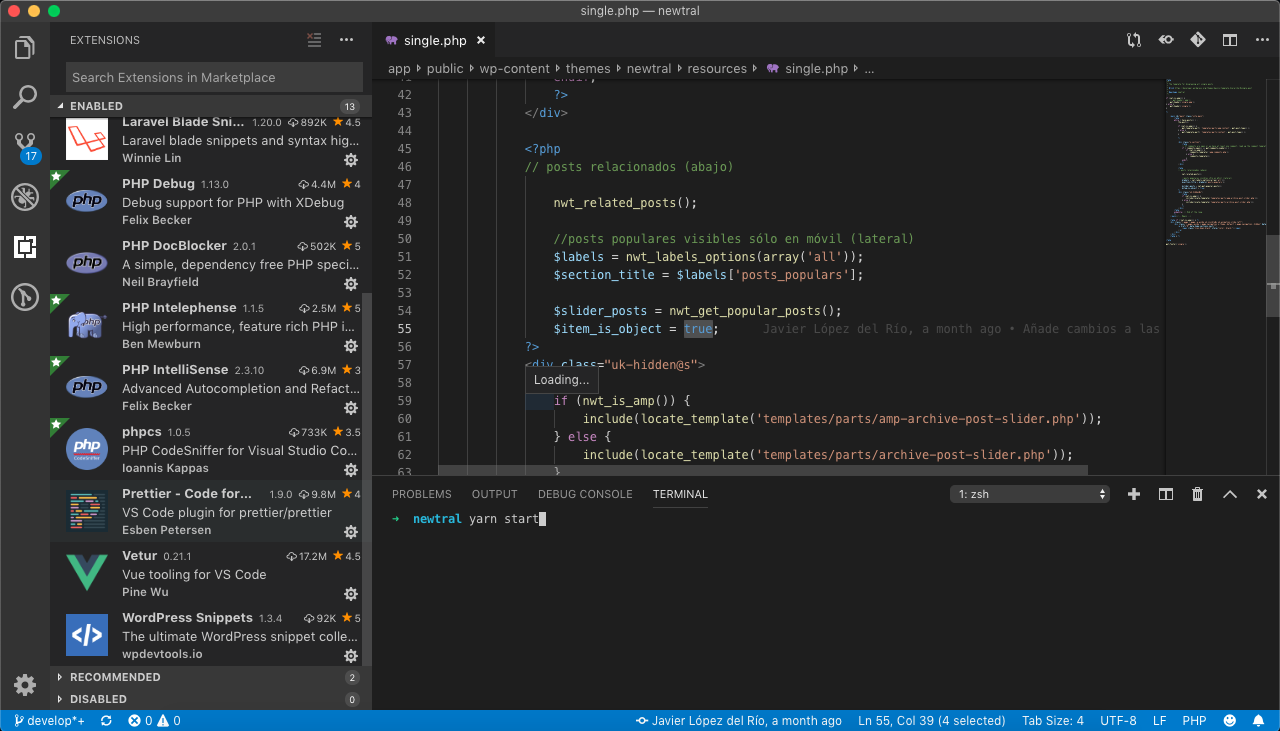
VISUAL STUDIO CODE
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Editor de texto que usamos en el desarrollo. Como extensiones destacar GitLens, WordPress Snippet y PHP IntelliSense.

BACK-END
@nuriarai @jlopezr99
WordCamp Sevilla 2019
- Entorno usable para los editores
- Módulos de contenido con Flexible Content para la home
- Campos con filtros en categorías y taxonomías
- Cambios de estilos y ajustes para adaptar Gutenberg al tema
- Templates de archivo y módulos con funcionalidades complejas
ADMIN HOME I
@nuriarai @jlopezr99
WordCamp Sevilla 2019

ADMIN HOME II
@nuriarai @jlopezr99
WordCamp Sevilla 2019

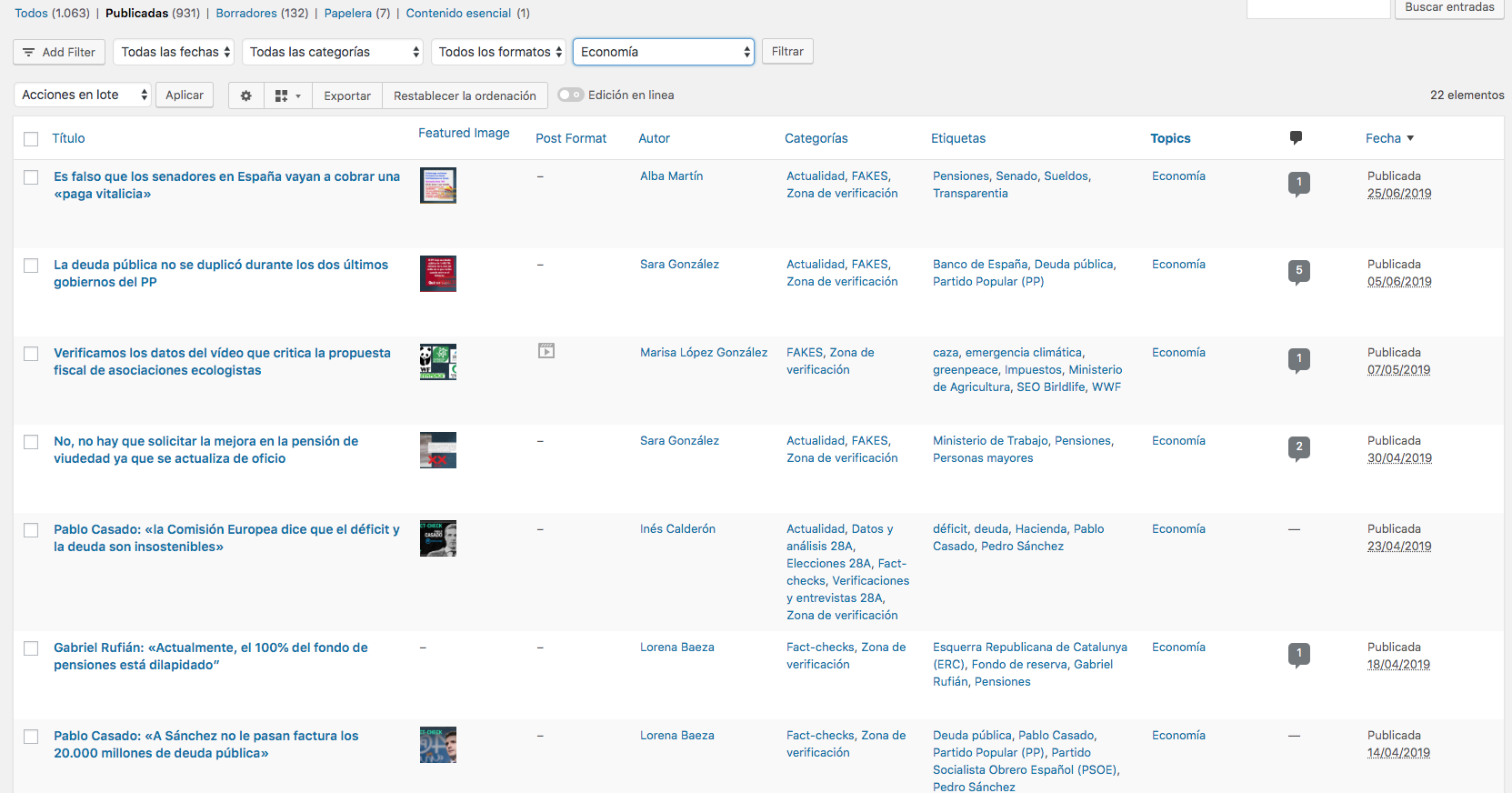
ADMIN ENTRADAS
@nuriarai @jlopezr99
WordCamp Sevilla 2019

ADMIN CATEGORÍA
@nuriarai @jlopezr99
WordCamp Sevilla 2019

PLUGINS BACK-END I
@nuriarai @jlopezr99
WordCamp Sevilla 2019
- Admin Columns PRO
- Admin Menu Editor
- ACF Pro
- Crop Thumbnails
- Duplicate Post
- Regenerate thumbnails
UTILIDADES PARA MEJORAR USABILIDAD
PLUGINS BACK-END II
@nuriarai @jlopezr99
WordCamp Sevilla 2019
- AMP oficial
- Yoast SEO
- Contact Form 7
- Flamingo
- Regenerate thumbnails
UTILIDADES DE BACKEND
FRONT-END
@nuriarai @jlopezr99
WordCamp Sevilla 2019
El rediseño de newtral pasa de ser una web estática del tipo de blog a una nueva web dinámica que busca la interactividad con el usuario.
Esto conlleva grandes retos de front-end.
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Los dos mayores retos con los que nos hemos encontrado en la web es la animación por slides de la home y en la grid
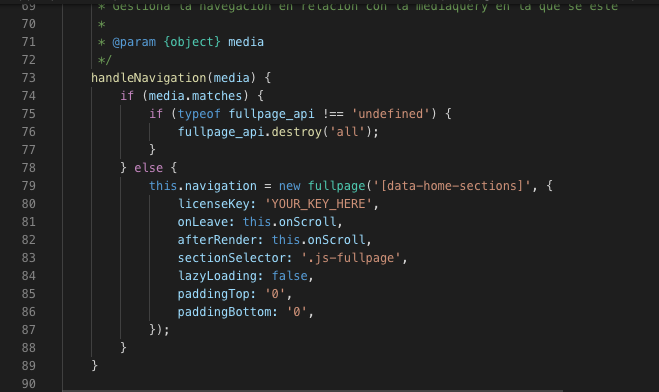
NAVEGACIÓN
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Librería que recoge las secciones que se quieran y crea una navegavilidad por slides
FULLPAGE.JS

@nuriarai @jlopezr99
WordCamp Sevilla 2019
DESTACADOS
Nos hemos encontrado con el problema de como crear una grid fluida y compacta que permitiera animaciones.

@nuriarai @jlopezr99
WordCamp Sevilla 2019
REPRODUCTOR MULTIMEDIA
Teníamos la necesidad de gestionar la reproducción de archivos provenientes de Vimeo, YouTube y archivo mp4 de Amazon S3

@nuriarai @jlopezr99
WordCamp Sevilla 2019
PLYR
El reproductor más flexible para html5 e iframes

@nuriarai @jlopezr99
WordCamp Sevilla 2019
NAVEGACIÓN
Archivos
Las páginas de archivo funcionan como escaparates
de los posts.
Posts
Los posts son el núcleo de valor de la web y tienen un tratamiento completamente diferente. La navegación se focaliza en el contenido relacionado.
@nuriarai @jlopezr99
WordCamp Sevilla 2019
RESPONSIVE
Hemos optado por usar siempre los mismo elementos HTML y ajustarlos mediante javascript a la estructura que corresponde a cada medida.

@nuriarai @jlopezr99
WordCamp Sevilla 2019
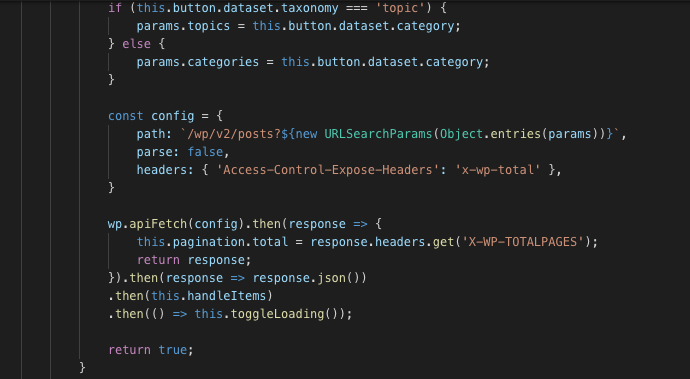
LOAD MORE
Está realizado mediante la REST API. Para ello se han creado algunos campos que gestionan los tamaños de las imágenes.

@nuriarai @jlopezr99
WordCamp Sevilla 2019
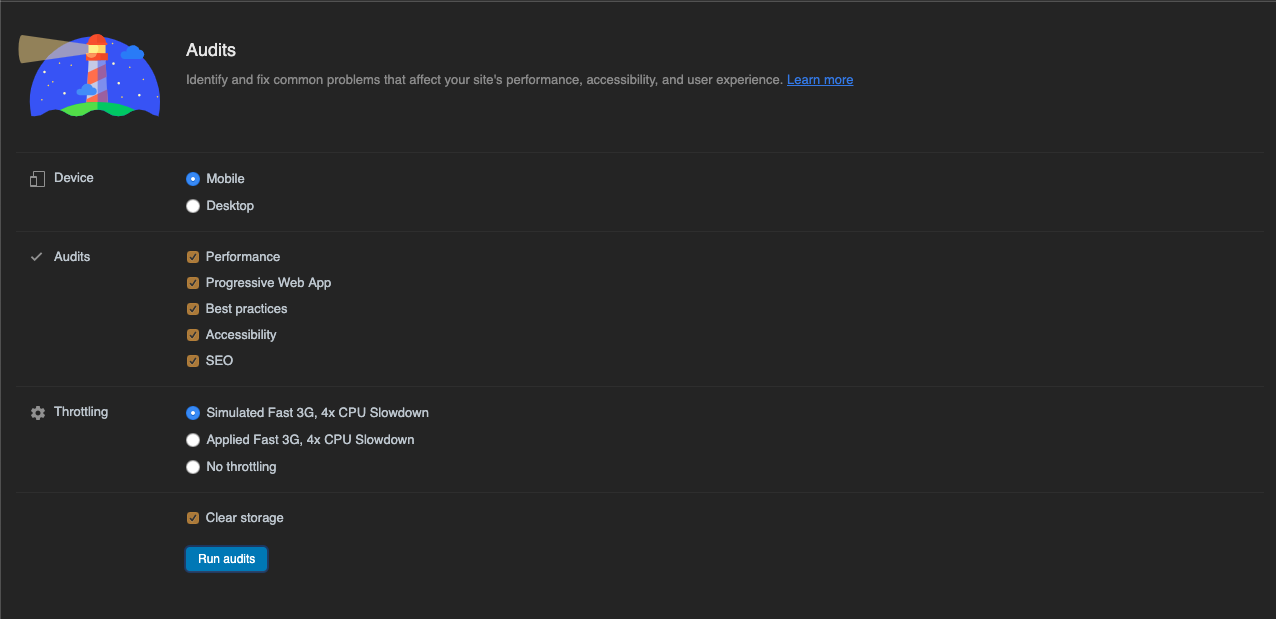
PERFORMANCE
Hemos realizado diferentes auditorias a través del DevTools de Chrome para ajustar la carga a los momentos precisos

AMP
@nuriarai @jlopezr99
WordCamp Sevilla 2019
No es solo instalar un plugin!
SOLUCIÓN
@nuriarai @jlopezr99
WordCamp Sevilla 2019
El desarrollo AMP nos ha obligado a crear una versión separada del resto del código de la web.
Se trata de una versión adaptada del diseño mobile.
RESTRICCIONES
@nuriarai @jlopezr99
WordCamp Sevilla 2019
- Máximo de 50Kb para los estilos
- No se puede usar JS propio
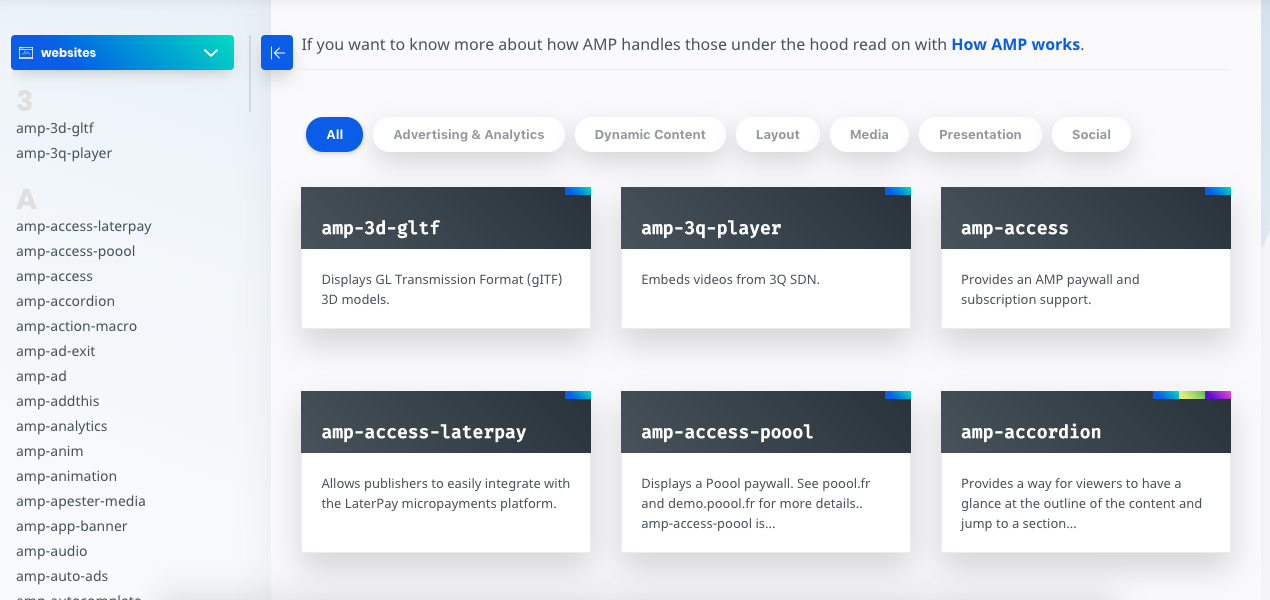
COMPONENTES
@nuriarai @jlopezr99
WordCamp Sevilla 2019
La gran virtud y al mismo tiempo problema con el que nos hemos encontrado es que AMP trabaja con componentes custom de su framework que nos obligan a crear estilos específicos para ellos.

SCSS AS SAVIOUR
@nuriarai @jlopezr99
WordCamp Sevilla 2019
Gracias a los imports de SCSS hemos podido reutilizar código para los estilos e importar el necesario

@nuriarai @jlopezr99
WordCamp Sevilla 2019
¿AMP first?
Dado a las limitaciones iniciales que dá el desarrollo para AMP, sería interesante plantear el desarrollo de una vez desde la versión AMP.
Usando los componentes AMP y sobre estes ir construyendo el resto de la web.
GRACIAS!
¿Preguntas?

@nuriarai
@jlopezr99
artesans.eu / omitsis.com
newtral-sevilla
By Núria Ramoneda Aiguadé
newtral-sevilla
- 1,146



