Facilitemos el trabajo a los usuarios olvidados: backend usable y manual de instrucciones.
Núria Ramoneda
WordCamp Barcelona - 2016
@nuriarai
-
Licenciada en História Contemporánea en el 89
-
Desde el 96 desarrollando en MS Access, analista, gestora de proyectos...
-
En 2006 salto al entorno web: primeras webs en xhtml y css
-
Me interesa la usabilidad y la accesibilidad web: hago el máster de la UOC en "Tecnologías accesibles" entre el 2007-2009
-
Desde el 2012 freelance a tiempo completo maquetando y desarrollando webs con y sin WordPress.
Núria Ramoneda Aiguadé
@nuriarai
¿Quién soy?
-
Clientes pequeños y medianos
-
Profesionales, pequeñas empresas, centros de investigación, asociaciones, entidades...
-
Necesitan webs corporativas, webs de servicios, tiendas online, portafolios, revistas...
-
Según el presupuesto, se hacen diseños a medida o se adaptan themes comprados.
Mis clientes
Todos necesitan introducir
y mantener su contenido con facilidad y agilidad
Y no siempre lo consiguen!
La UX se centra en los usuarios del front-end
y se ha olvidado a menudo
de los usuarios del back-end
Los usuarios olvidados
We create words and imagery that engage our users. We put in place policies that ensure the content our authors create is optimised for user experience.
But someone forgot… authors are users, too. A different type, but users nonetheless. What about their experience?
Rich Yagodich, 2011
-
El auxiliar al que le corresponde introducir la información que la encargada de comunicación le va enviando.
Las personas que utilizan los CMS para introducir, editar, revisar, crear o modificar contenido en la web.
-
Las autoras de ese blog tan fantástico que les hemos desarrollado (psicólogas, nutricionistas, abogadas, traductoras, filósofas, escritoras…)
- Los técnicos y científicos de la organización/institución que nos ha encargado su nuevo sitio web, lleno de proyectos que empiezan y acaban, de miembros que entran y salen, de bibliografías (libros, autores), de eventos, de artículos….
¿Quienes son los usuarios olvidados?
- Las autoras de un blog colaborativo que sólo quieren escribir su artículo periódicamente.
- Los diversos miembros de un equipo en un periódico o revista online: autor, editor, corrector...
- La diseñadora o el arquitecto que necesita añadir un nuevo proyecto a su portafolio.
- El encargado de introducir los productos, imágenes, precios, características, etc de una tienda online
- El encargado de los comentarios, el community manager.
Y muchos más...
¿Qué sucede a veces cuando se ponen a hacer su trabajo?

Authors of the World, Unite! Revolt Against Bad Author Experience
Título de un artículo de Boris Kraft publicado en mayo de 2016 en CMSWire
Lo que queremos evitar...
Sara Wachter-Boettcher
Today, however, folks are starting to address this problem by focusing on “author experience,” which is the flipside to user experience. Just as basic UX principles tell us to help users achieve tasks without frustration or confusion, author experience design focuses on the tasks and goals that CMS users need to meet—and seeks to make it efficient, intuitive, and even pleasurable for them to do so.
Content Everywhere: Strategy and Structure for Future-Ready Content, 2012
¿Qué pasa con los CMS, los usuarios y la UX?
¿Qué es la AX?
Rich Yagodich, 2013
The true reason for having a CMS is to facilitate the human process of managing the content lifecycle from creation, through use, to archiving.
The principles of Author Experience start with the simple premise that the author is the most important person when it comes to interacting with a content management system.
Tenemos que focalizarnos en el contenido y en la AX
Too many CMS’s are designed by people who understand coding, but with no grasp of how content is used. The people building most CMS’s do not deal in the message. We need a CMS with the Author Experience at its core.
Rich Yagodich, 2013
Hagamos que los usuarios del backend de WordPress tengan una mejor experiencia:
- Facilitar el trabajo a autores, editores...
- Conseguir que lo hagan a gusto y bien
- Que no se pierdan en el backend
- Que no estropeen nada
- Que mantengan la línea editorial establecida
- Que mantengan la línea gráfica y el diseño establecidos
- Que se sientan en su casa (branding)
- al usuario del backend
- a los usuarios que visitarán el sitio web
- al cliente
- a nosotros
El resultado nos beneficia a todos
¿Qué quieren hacer los autores/editores?
- Crear páginas o artículos nuevos
- Programar artículos para el futuro
- Crear nuevos CPT (cursos, salas, eventos, libros, autores...)
- Crear nuevas categorías o términos en taxonomías personalizadas (nivel de baile, tipo de baile, barrio clases...)
- Duplicar páginas o CPT
- Añadir o modificar contenido en páginas o CPT existentes
- Navegar entre las páginas y los CPT para modificar repetidamente (se nos olvidó poner el teléfono a todos los miembros del centro)
- Buscar contenido para modificarlo, borrarlo o enlazarlo
- Añadir nuevos items en el menú
- Traducir contenido
- Ordenar contenido
- No quieren escribir HTML (algunos sí, otros no)
- ...
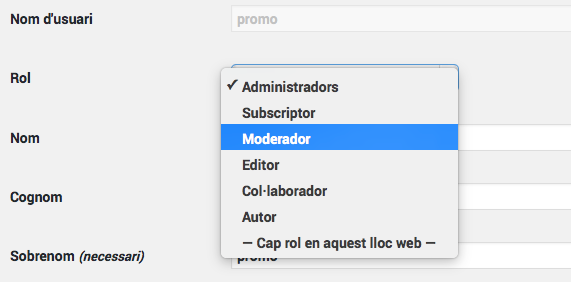
Roles de usuarios
Roles reales y roles de WP
- Autor (creador)
- Editor (varios sentidos)
- Traductor
- Introductor (sólo introduce)
- Gestor de producto
- Marketer
- SEO
- Webmaster (gestiona configuración y contenidos)
- Otros....
Según el tamaño del cliente algunos roles se superponen o no existen
Muchas veces los roles stàndards de WP no son suficientes
- Administrador
- Editor
- Autor
- Colaborador
- Subscriptor
Roles WP por defecto
¿Qué deben poder hacer los autores/editores?
Equivocarse!
entre otras muchas cosas
¿Qué NO queremos que hagan los autores/editores?
- Olvidar el modelo editorial (si lo hay)
- Usar colores, fuentes, tamaños que no están en la guia de estilos (explícita o implícitamente)
- Cambiar el diseño de la web
- Poner plugins sin control
- Llamarnos a menudo porqué no saben cómo hacer algo
- Romper la web!!
Algunas herramientas para ayudarles
- Permite cambiar logo de página de login
- Permite añadir widgets de texto en el dashboard
- Permite quitar widgets del dashboard
- Permite esconder los menús por defecto de WordPress para el rol de editor, aunque falla con Comentarios y Profile (no los esconde) (mejor no usarlo para ésto)
Plugin - White Label CMS settings
Branding & dashboard
Inserta instrucciones claras en el dashboard mediante este plugin o registrando manualmente widgets en functions.php
add_action( 'wp_dashboard_setup', 'register_my_dashboard_widget' );
function register_my_dashboard_widget() {
wp_add_dashboard_widget(
'my_dashboard_widget',
'My Dashboard Widget',
'my_dashboard_widget_display'
);
}
function my_dashboard_widget_display() {
echo 'Put your instructions here';
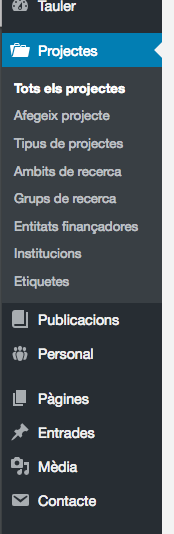
}Plugin - Admin Menu Editor
- Reordenar el menú como queramos
- Esconder/eliminar opciones de menú (para todos los roles)
- Añadir capacidades a cada menú
- Añadir separadores de menú
- Cambiar nombres de menú/submenú
Admin Menu Editor PRO
- Esconder/eliminar opciones de menú por roles -> muy útil!
- Importar/exportar menú
Menús
Plugin - Adminimize
- Escondeer/mostrar las opciones de la Tool Bar
- Personalizar textos en el footer del administrador
- Esconder/mostrar metaboxes de la pantalla de edición
- Esconder/mostrar el botón del editor de HTML
- Esconder/mostrar opciones del editor rápido (QuickEdit) -> no permite añadir opciones (ver ACF - Admins Column Pro)
- Esconder/mostrar widgets en el área de widgets
- Esconder/mostrar secciones en cualquier área (help, screen options...)
Menús, administración y branding
Lo mismo que Admin Menu editor y además (todo por roles):
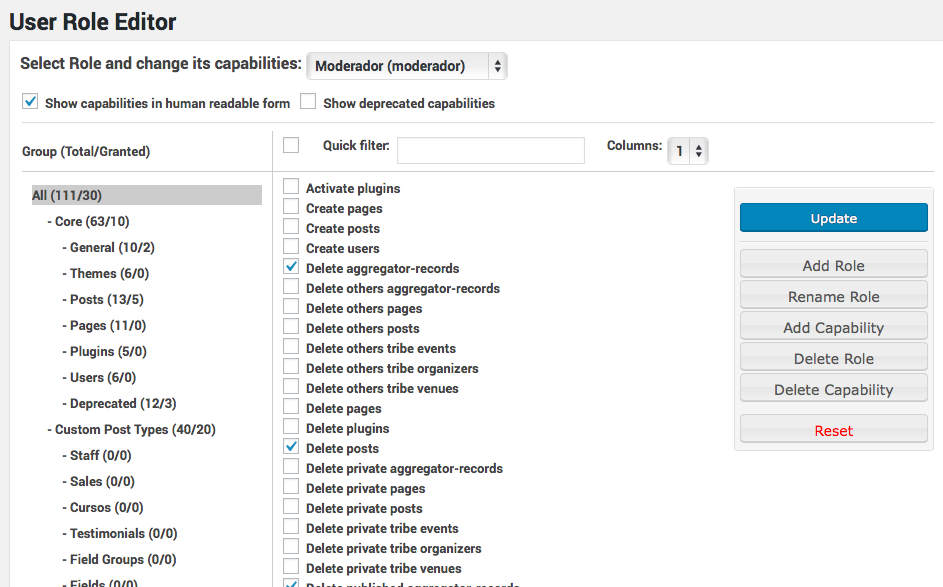
Plugin - User Role Editor
- Suficiente para la mayoría de casos
- Permite marcar fácilmente los permisos de cada rol
- Permite crear nuevos roles y asignarles los permisos deseados
- Permite asignar permisos específicos por usuario
- Integra los permisos definidos por otros plugins


Roles y permisos
Plugin - Press Permit Core
- Derivado del conocido "Role Scooper"
- Control muy refinado de permisos por roles
- Permisos a nivel de post y categoría
Añadir permisos manualmente
function add_theme_caps() {
// gets the author role
$role = get_role( 'author' );
$role->add_cap( 'edit_others_posts' );
}
add_action( 'admin_init', 'add_theme_caps');Roles y permisos
CPT
- Organizar el contenido necesario con los CPTs apropiados.
- Crear CPT y sus taxonomías via plugin del repositorio o via plugin nuestro, pero no en el theme, para que sigan siendo visibles si el cliente cambia el tema (por lo menos en el backend)
- Nombrarlos adecuadamente para que el usuario los identifique fácilmente (y en plural)
- Traducir los textos por defecto (All items, Add new...)
- Asignarles un icono específico y con sentido
- Ordenar bien los ítems en el menú, sobretodo si es un CPT con muchas taxonomías, por orden de uso.
Contenido

La bestia negra
Edición de contenidos


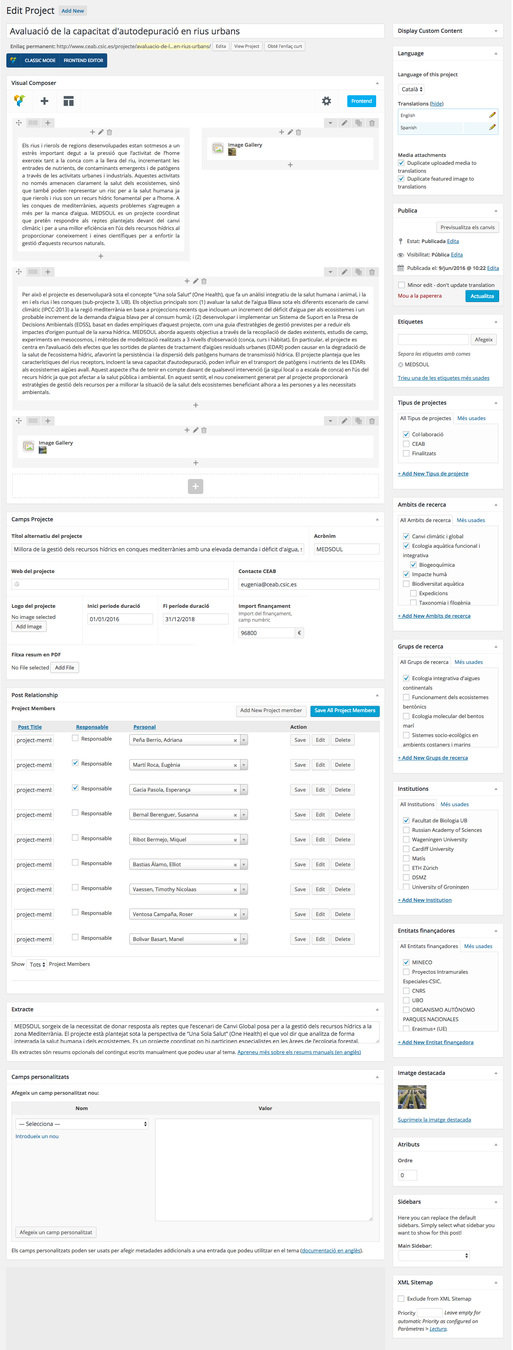
Mejorar la pantalla de edición
- Quitar las meta boxes que el usuario no necesite al registrar CPT
Edición de contenidos
- Usar un plugin para los campos personalizados como ACF o Types, indicando para qué es cada campo y un ejemplo si es necesario
register_post_type('bailes', array( ...
'supports' => array('title', 'editor', 'thumbnail', 'excerpt', 'page-attributes')
));- Indicar los campos obligatorios y dar un mensaje comprensible si no se ha rellenado el campo
- Recordar a los usuarios que pueden esconder o mostrar algunas cajas mediante "Opciones de pantalla" (plugin Seeing red)
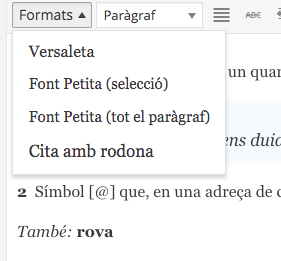
Personalizar el editor
- Quitar los botones que no deben usar (colores, fuentes, tamaño de fuente, subrayado, justificación...)
Edición de contenidos
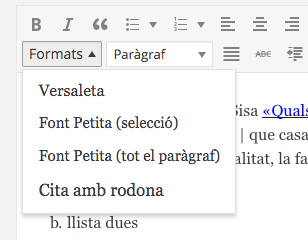
- Añadir los estilos que deben usar según el diseño y/o la guía de estilos en el selector de formatos

- Mover el selector de formatos y de encabezados a la primera línea
- Si no se va a usar, deshabilitar el boton "añadir media"
Plugin - ACF y ACF Pro
- Crear campos personalizados fácilmente
- Asignarlos a Posts, Páginas y/o CPT
- Organizarlos en columnas
- Esconder/mostrar metaboxes en la pantalla de edición
- Buena documentación
- Add-ons muy útiles (integración con Admin Columns)
Custom Fields
Plugin - Admin Columns y ACF Pro
- Organizar los campos en columnas en las pantallas de administración
- Añadir ordenación por los custom fields (Pro)
- Añadir filtros (Pro)
- Añadir campos a la edición rápida (quick edit) (Pro)
- Edición en línea de los campos de la columnas (Pro)
Administración de posts y CPT
Código - Añadir campos a quick edit con quick_edit_custom_box
Código
Administración de posts y CPT
add_action( 'manage_posts_custom_column' , 'custom_columns', 10, 2 );
function custom_columns( $column, $post_id ) {
switch ( $column ) {
case 'book_author':
$terms = get_the_term_list( $post_id, 'book_author', '', ',', '' );
if ( is_string( $terms ) ) {
echo $terms;
} else {
_e( 'Unable to get author(s)', 'your_text_domain' );
}
break;
case 'publisher':
echo get_post_meta( $post_id, 'publisher', true );
break;
}
}Añadir columnas con
restrict_manage_posts
Añadir filtros con
Plugin - Category Order and Taxonomy Terms Order
- Ordenar las taxonomías cómo interese
- Se aplica a todas las queries
- Útil si no hay muchas categorías
Taxonomías
Si hay muchos términos puede ser más práctico poner un campo orden con ACF
Añadir campos a las taxonomías
- Con ACF se añaden campos fácilmente o bien con código:
https://codex.wordpress.org/Plugin_API/Filter_Reference/manage_$taxonomy_id_columns
Qué más podemos hacer?
- Añadir ayuda contextual dónde realmente sea interesante
- Deshabilitar todo lo que no sea imprescindible
- Hacer que el editor de texto muestre los estilos principales mediante add_editor_style()
- Quitar el tab de HTML del editor
- Desarrollar las opciones del tema mediante la Customizer API https://codex.wordpress.org/Theme_Customization_API
- Usar temas hijos
- Usar plantillas para las páginas
Crear un manual de instrucciones
¿Qué debe transmitir el manual?
- Instrucciones específicas de uso del sitio
- Modelo editorial (tipos de contenidos)
- Modelo de estilos
- Especificaciones de funcionalidades
- Qué es WordPress
- Especificaciones técnicas
- Plantillas usadas (para las páginas)
Introducción
- Qué es WordPress
- Porqué se usa WordPress para tu web
- Qué contendrá este manual (y qué no)
- Dónde encontrar información de usuario de WordPress (EasyWPGuide [en inglés])
Tipos de contenidos
- Por orden de importancia
- Proyectos (CPT)
- Cursos (CPT)
- Personal (CPT)
- Páginas
- Entradas
- De cada CPT definimos
- Su propósito
- Sus taxonomías
- Las relaciones con otros CPTs
- Los campos personalizados
- Su introducción en el back-end
- Su visualización en el front-end
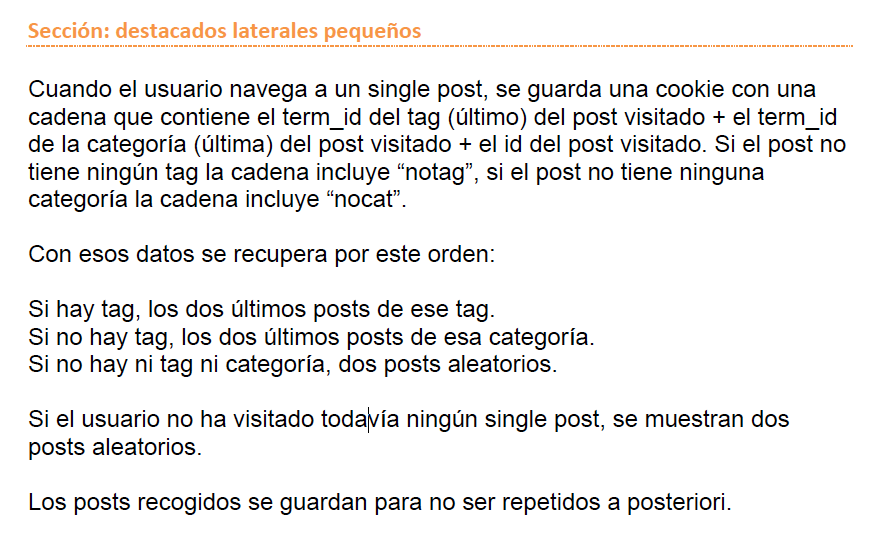
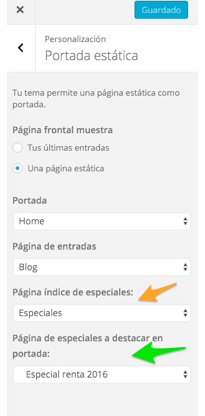
Funcionalidades específicas por secciones
- Cuando la visualización de las entradas tiene una casuística relevante y compleja hay que documentar su programación, no sólo para las pruebas iniciales, sinó como recordatorio para los editores en el futuro.

- En las opciones del tema
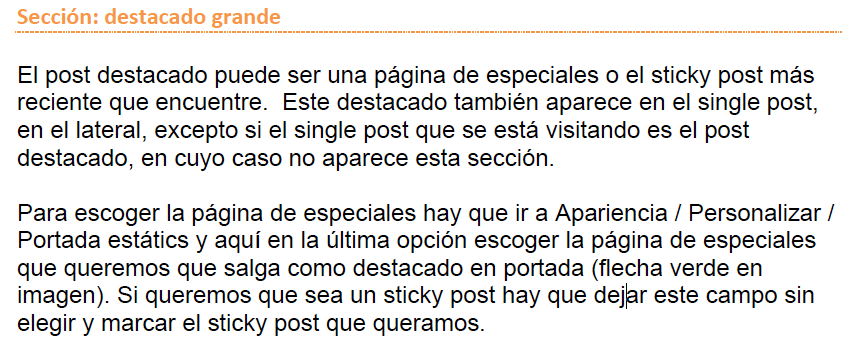
Funcionalidades generales


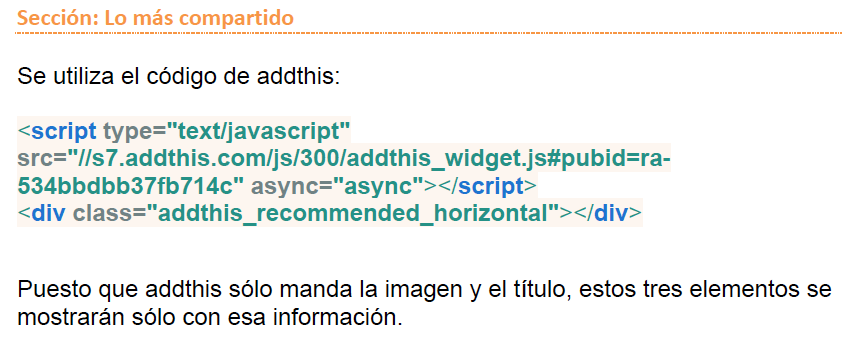
Funcionalidades específicas por secciones
- Cuando se utilizan plugins externos como Addthis hay que documentar los códigos de acceso y las limitaciones, si las hubiere.

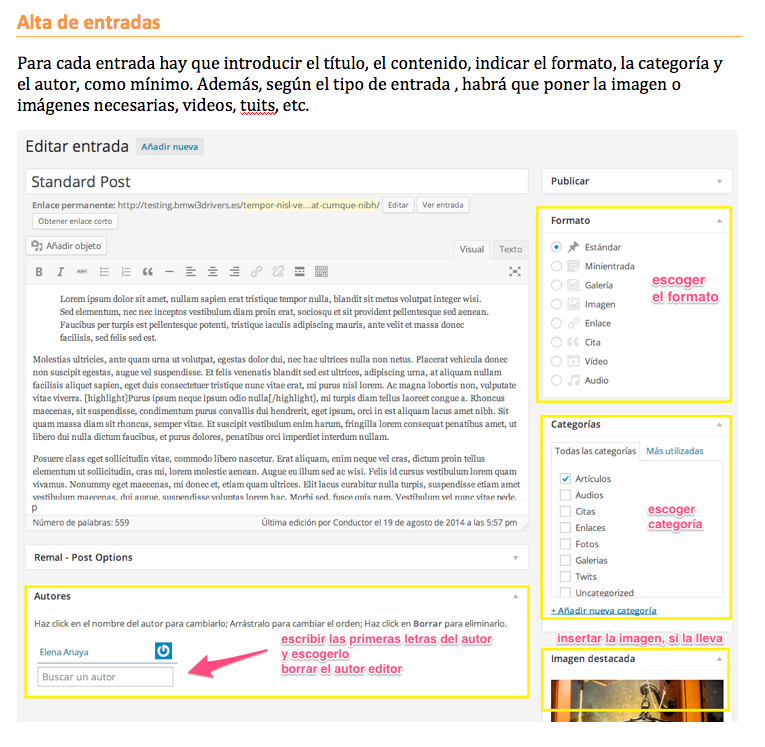
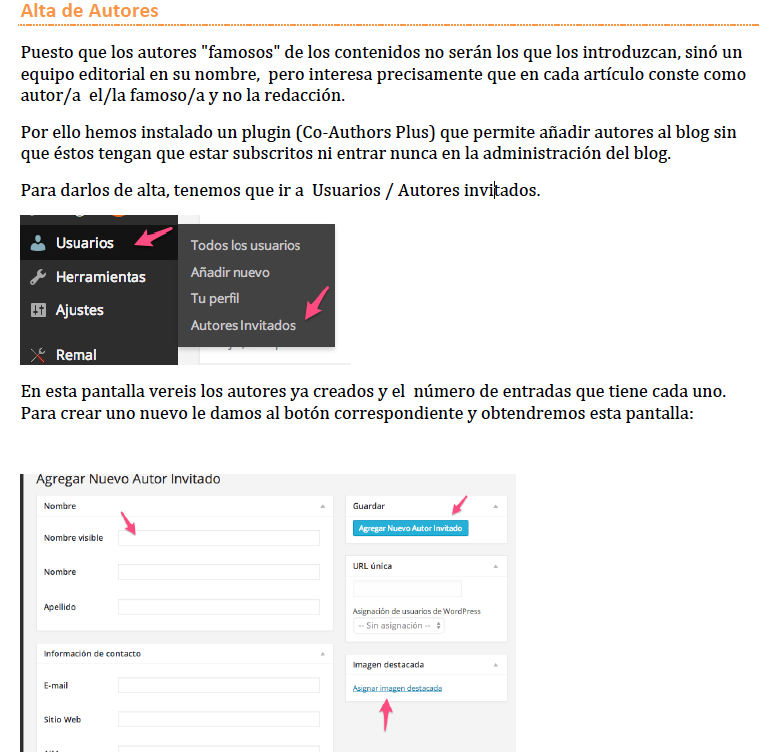
Cómo introducir contenido (paso a paso)


Cómo introducir contenido (paso a paso)
Cómo traducir contenido
Imprescindible explicar cómo hacerlo con WPML
- Dar permisos de traducción desde WPML
- Uso del cambiador de idiomas superior
- Duplicado de contenido al traducir
- Idioma en el que estás tras el duplicado
- Cambiar a "Translate independently"
- Media attachments
- Traducción de cadenas
Guía de estilo
- Si hay una guía de estilos corporativa enlazarla
- Si se ha creado una guía de estilos específica para este sitio enlazarla
- En cualquier caso, indicar los estilos principales
- Fuentes
- Gama cromática
- Tamaños
- Si hay estilos específicos para la edición del contenido detallarlos

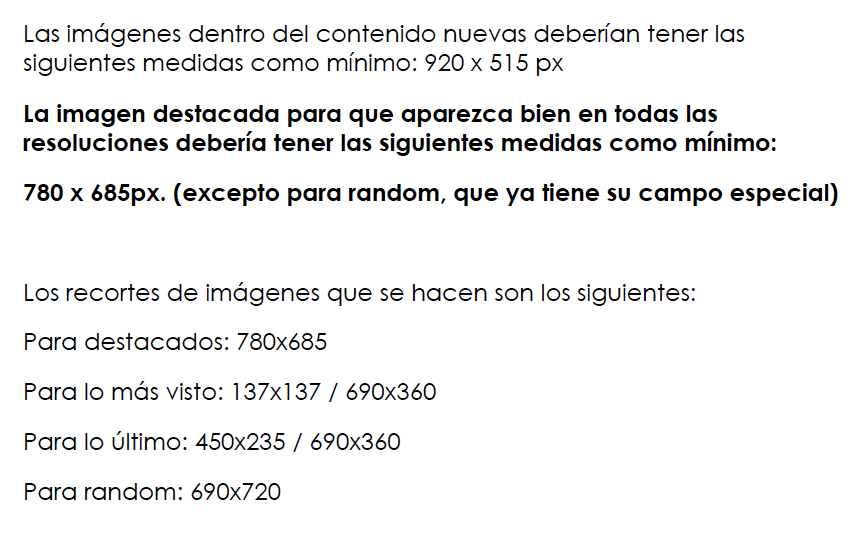
Tamaños y proporciones
- Especificación de los tamaños generales que deben tener las imágenes y de los recortes establecidos

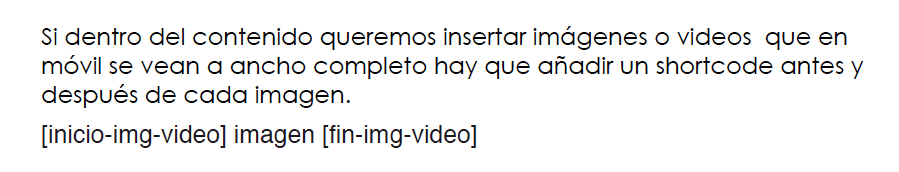
Shortcodes
- Si hemos creado shortcodes para alguna funcionalidad especial, debemos documentarlos

- Los shortcodes nos permiten insertar maquetación incluso en editores visuales
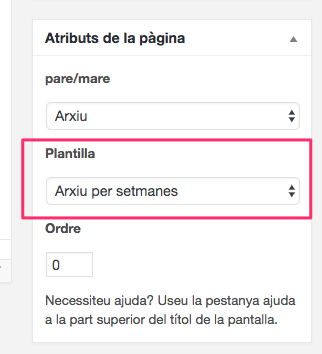
Plantillas de páginas
- Documentar las plantillas que se usan/deben usar para las distintas páginas
- El editor puede borrar sin querer una página
- Generalmente las plantillas nos permiten maquetaciones complejas mediante programación

Documentación técnica
- Tema padre (framework, starter theme...)
- Tema hijo
- Pre-procesador usado (sass / less)
- Task-manager usado (grunt / gulp)
- Plugins instalados
- Lista de plugins y versión de cada uno
- Servicios externos usados (Facebook, Twitter, Instagram, Eventbrite, AddThiss...)
Gracias!
Núria Ramoneda Aiguadé
@nuriarai
Wordcamp Barcelona - 2016
¿Preguntas?
Los usuarios olvidados
By Núria Ramoneda Aiguadé
Los usuarios olvidados
- 742



