Usando Sass y Gulp para el desarrollo de temas en WordPress

WordCamp Barcelona - 2018
@nuriarai
para empezar un nuevo proyecto a medida de forma rápida y eficiente

para no repetirnos, ser más eficientes y centrarnos en el trabajo creativo
AUTOMATIZAR
DRY

- compilación preprocesadores CSS
- autoprefijos CSS
- minificación de CSS y JS
- detección errores JS (js lint)
- compresión imágenes
....
EFICIENCIA DURANTE EL DESARROLLO

- autorecarga de la página
- navegación sincronizada entre dispositivos



MAMP PRO
Local by FlyWheel
MAMP + hosts

docker

Vagrant

entorno de desarrollo local

ServerPress
webpack




node
gulp
npm

yarn

parcel

herramientas front-end







codekit
koala
css preprocessors

gulp
css frameworks





Bootstrap
Foundation
Bulma
UIKit
Materialize

mis elecciones



MAMP PRO
Local by FlyWheel




node
gulp
npm
elige lo que mejor te funcione a ti, no hay una fórmula que sea la mejor para tod@s!
Starter themes

- Underscores
- FoundationPress
- HTML Blank
Bones
- Sage
- Tonik
- Understrap
Empezar

instalar:
- node (desde su web)
- npm (actualizar desde el terminal)
- gulp (desde el terminal)
inicializar:
- npm
La primera vez
Siguientes proyectos
- configurar (cambiar proxy)
instalar el tema
- npm install
Verificar e instalar

instalar npm:
npm -v
ver versión instalada
npm install npm@latest -g
instalar última (si es anterior a 6.4.1) de forma global (-g)
instalar gulp:
npm install --global gulp-cli
instalar última versión de gulp de forma global (-g)
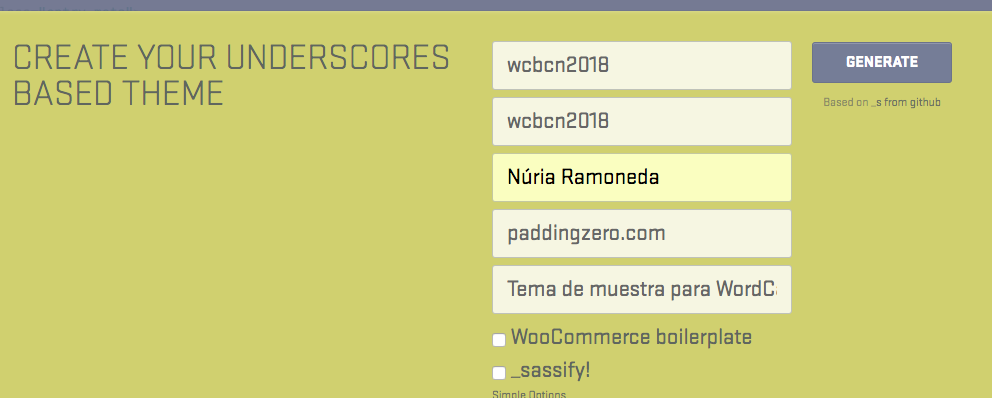
Crear tema


Vamos a underscores.me y generamos el tema
En este ejemplo no lo "sassificamos" pero también podriáis hacerlo
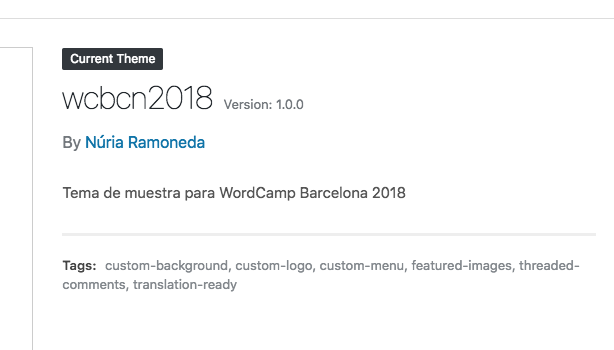
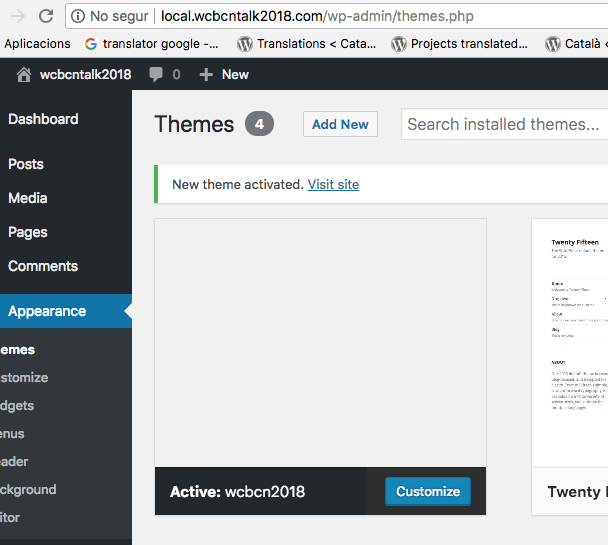
Activar tema




Inicializar proyecto

npm init
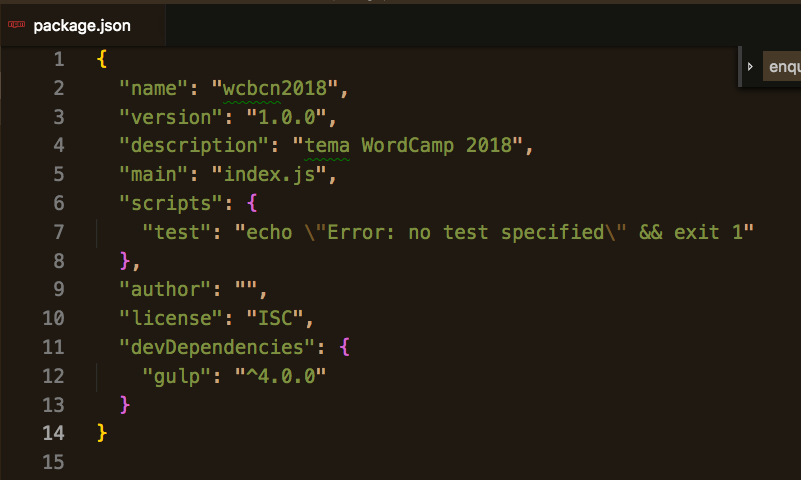
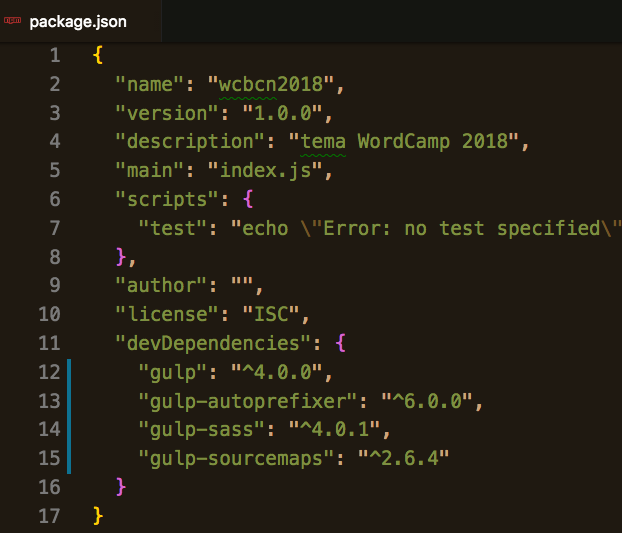
crear package.json
npm i --save-dev gulp@3.9.1
instalar gulp como dependencia (versión 3.9.1)
git init
inicializar git
empieza la fiesta
package.json


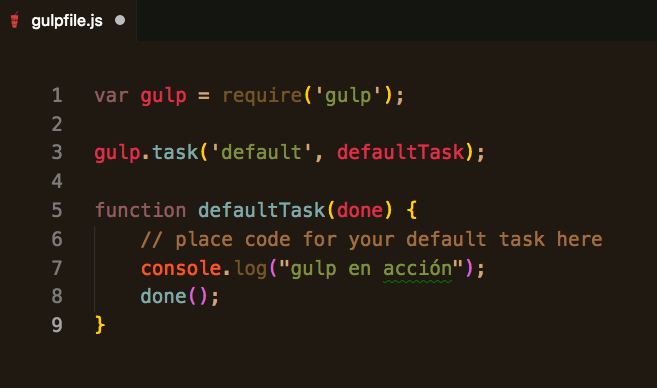
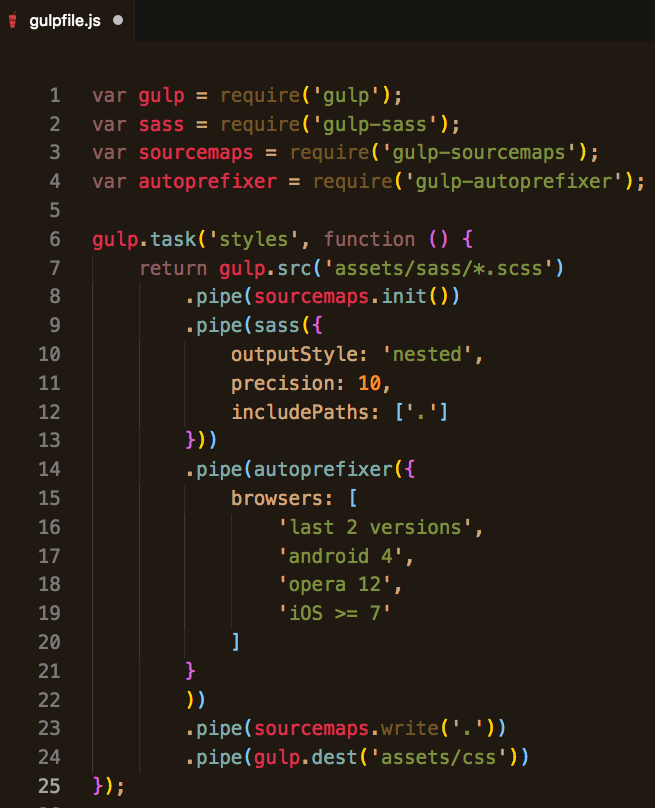
gulpfile.js


creamos el fichero gulpfile con estas líneas de código
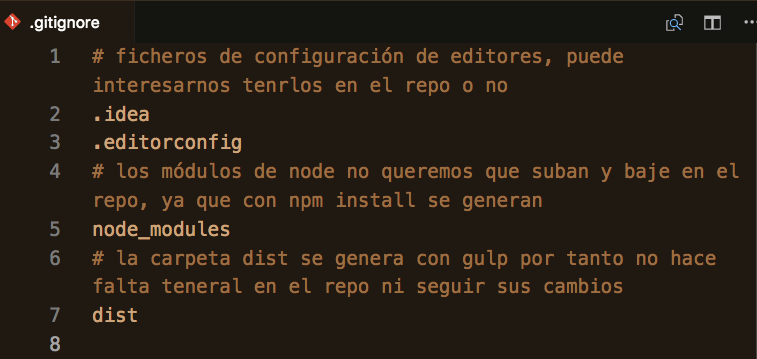
.gitignore

creamos el fichero gitignore con instrucciones básicas

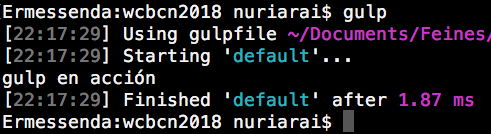
ejecutando gulp

ahora ya podemos lanzar el comando gulp que lanzará la tarea por defecto y ejecutará el código

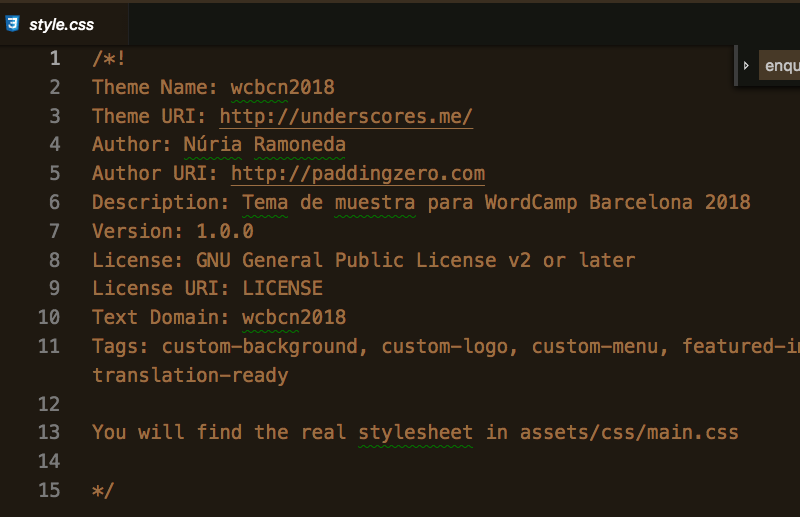
sassificando el tema (I)

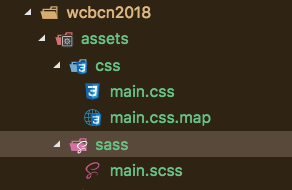
- creamos carpeta assets y subcarpetas: css/sass
- copiamos contenido de style.css a nuevo fichero sass/main.scss
- dejamos sólo cabecera en style.css

sassificando el tema (II)

npm i --save-dev gulp-sass
instalar sass compiler
npm i --save-dev gulp-autoprefixer
instalar autoprefixer
inicializar source-maps
npm i --save-dev gulp-sourcemaps
sassificando el tema (III)


sassificando el tema (IV)


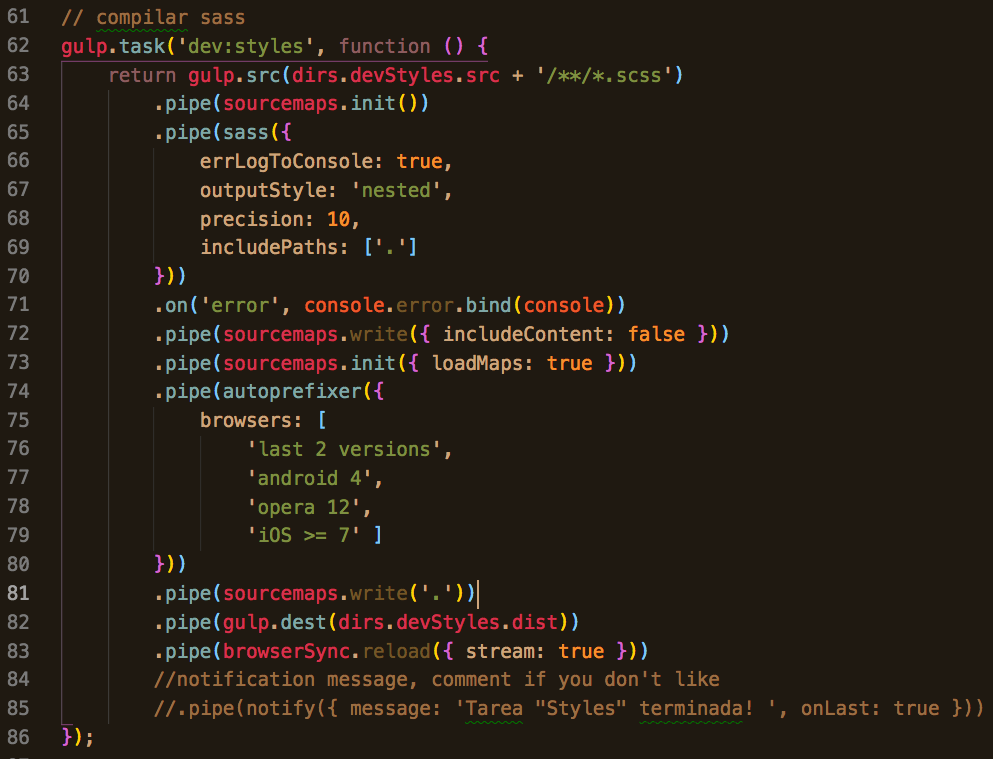
modificamos el fichero gulpfile añadiendo los nuevos módulos y creando una tarea llamada styles que de momento sólo compila y añade prefijos
sassificando el tema (V)

Ahora, si lanzamos la tarea 'gulp styles' nos compilará y creará el fichero main.css

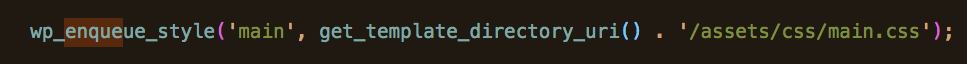
Modificar functions.php incluyendo el enqueue de main.css

viendo los resultados

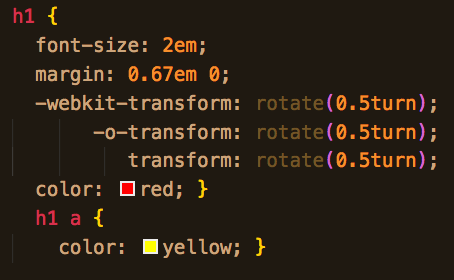
Modificamos main.scss


Obtenemos main.css
sigue la fiesta

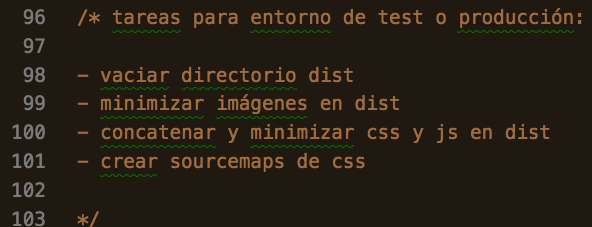
diferenciamos las tareas de desarrollo de las de producción


gulpfile.js

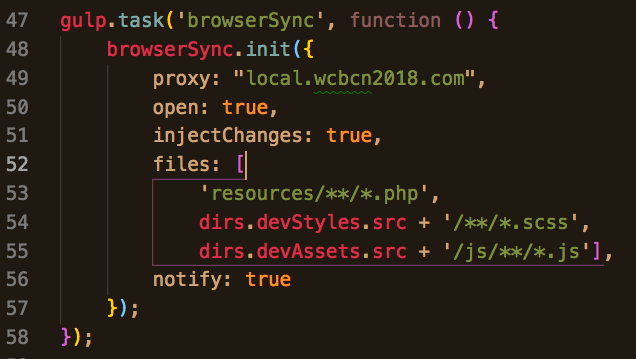
inicializar browsersync:

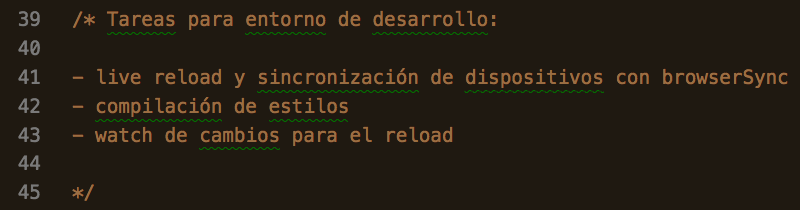
TAREAS DESARROLLO (I)
gulpfile.js

TAREAS DESARROLLO (II)

gulpfile.js

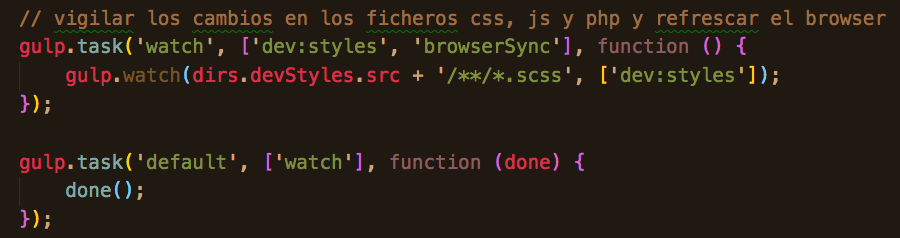
TAREAS DESARROLLO (III)

tarea default en watch
gulpfile.js

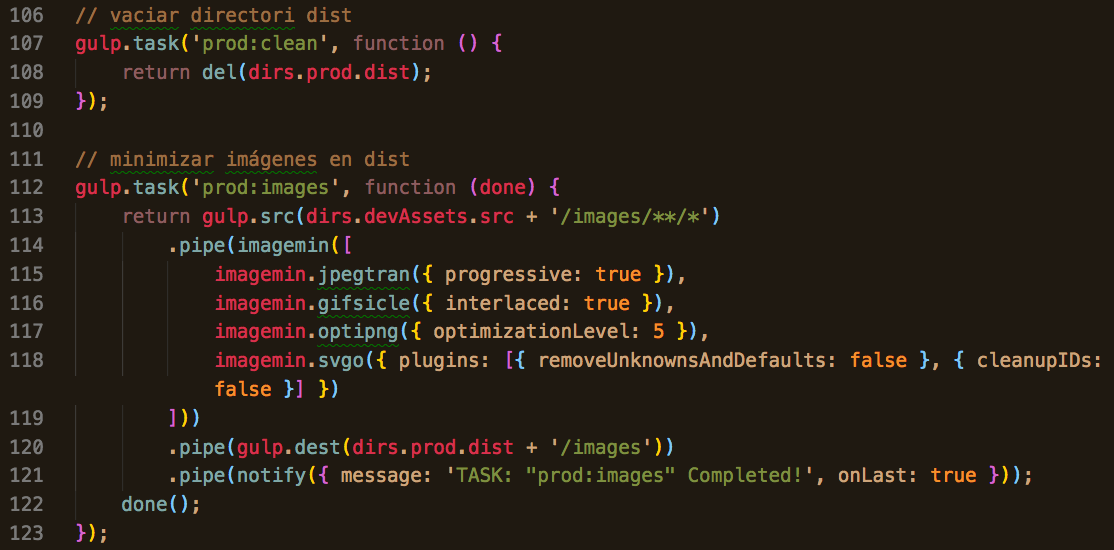
TAREAS PRODUCCION (I)

gulpfile.js

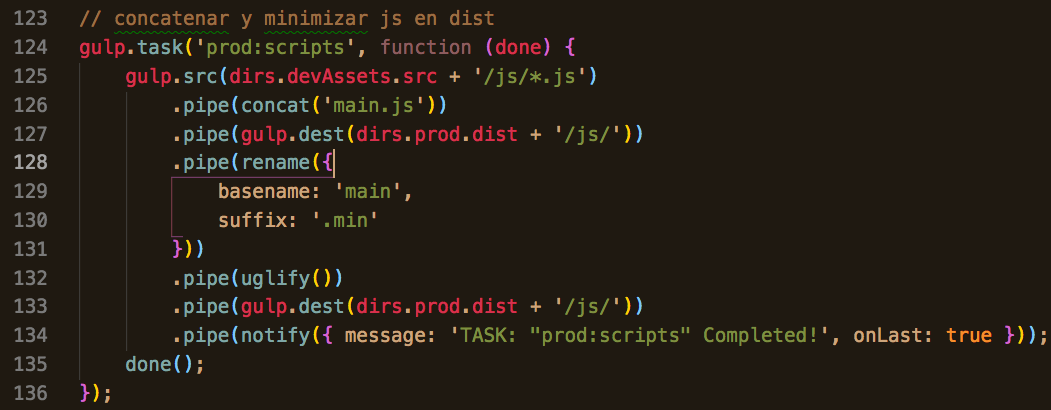
TAREAS PRODUCCION (II)

gulpfile.js

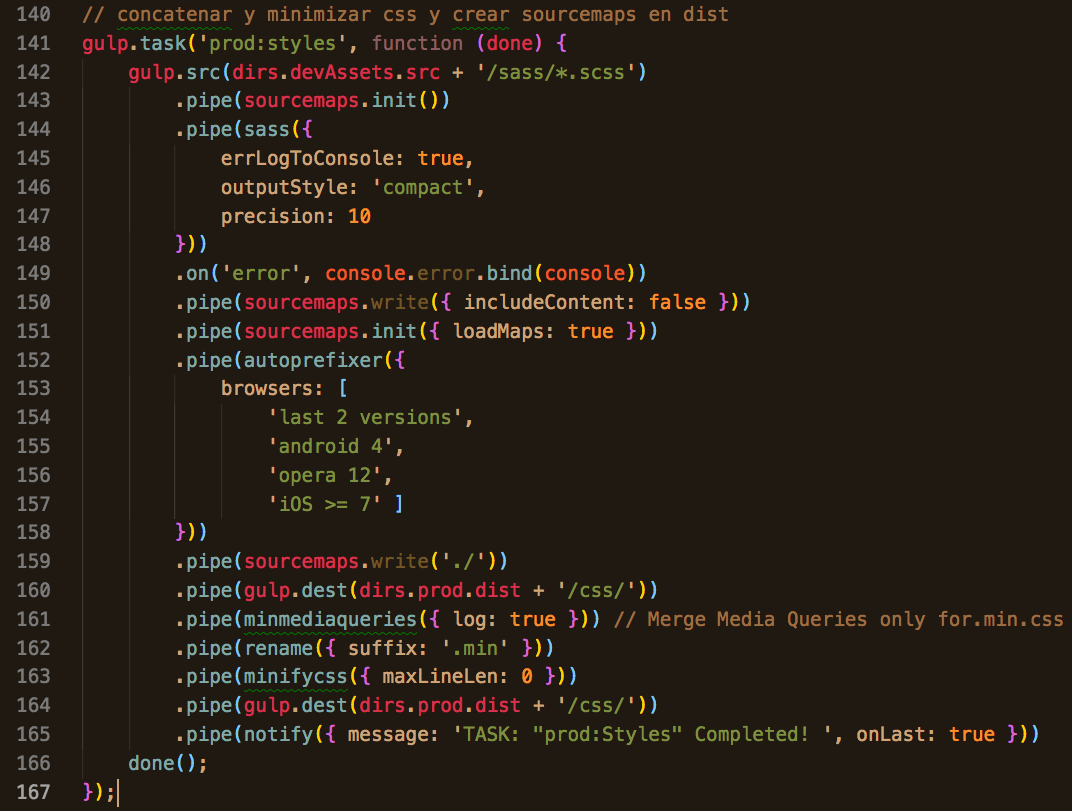
TAREAS PRODUCCION (III)

gulpfile.js

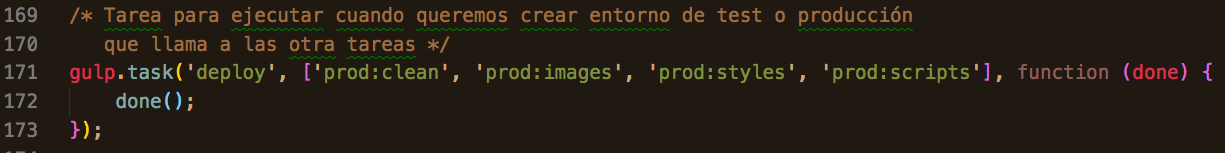
TAREAS PRODUCCION (IV)

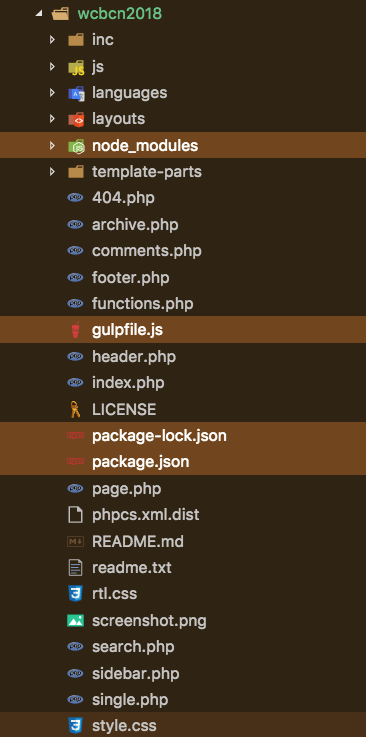
Organización tema

wp-content/themes/wcbcn2018

tras la inicialización tenemos nuevo:
- carpeta node_modules
- gulpfile.js
- package.json
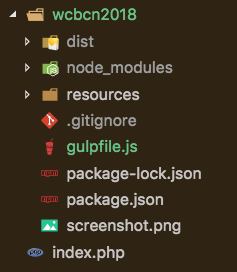
Oganización tema (II)

- creamos carpeta resources y ponemos todo el contenido original del tema
- dejamos en la raíz los nuevos ficheros y la carpeta node_modules
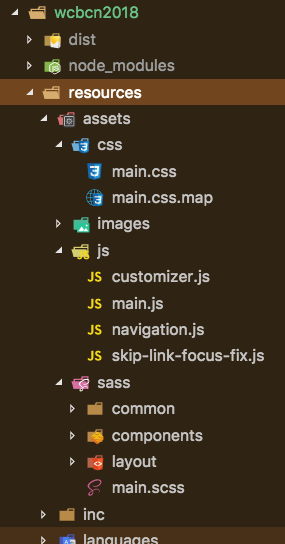
- creamos carpeta assets/images
- movemos carpeta js a assets/js
- modificamos functions.php con nuevas rutas
- dividimos sass en carpetas
- importamos ficheros en main.scss
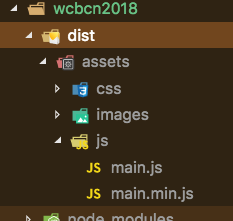
- creamos carpeta dist en raiz, ahí irán los ficheros compilados, concatenados y minificados
Reorganizamos el contenido:

Oganización tema (III)



tras gulp dev:styles
tras gulp prod:

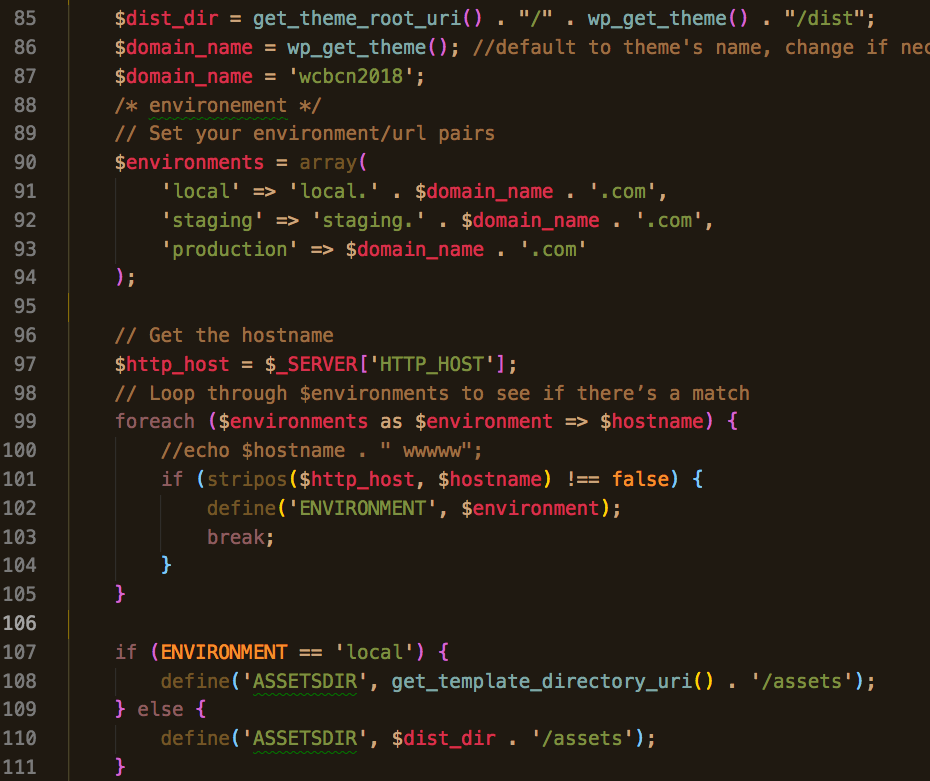
functions.php
en functions.php (after_setup) creamos constantes globales con los dirs correspondientes según el entorno:


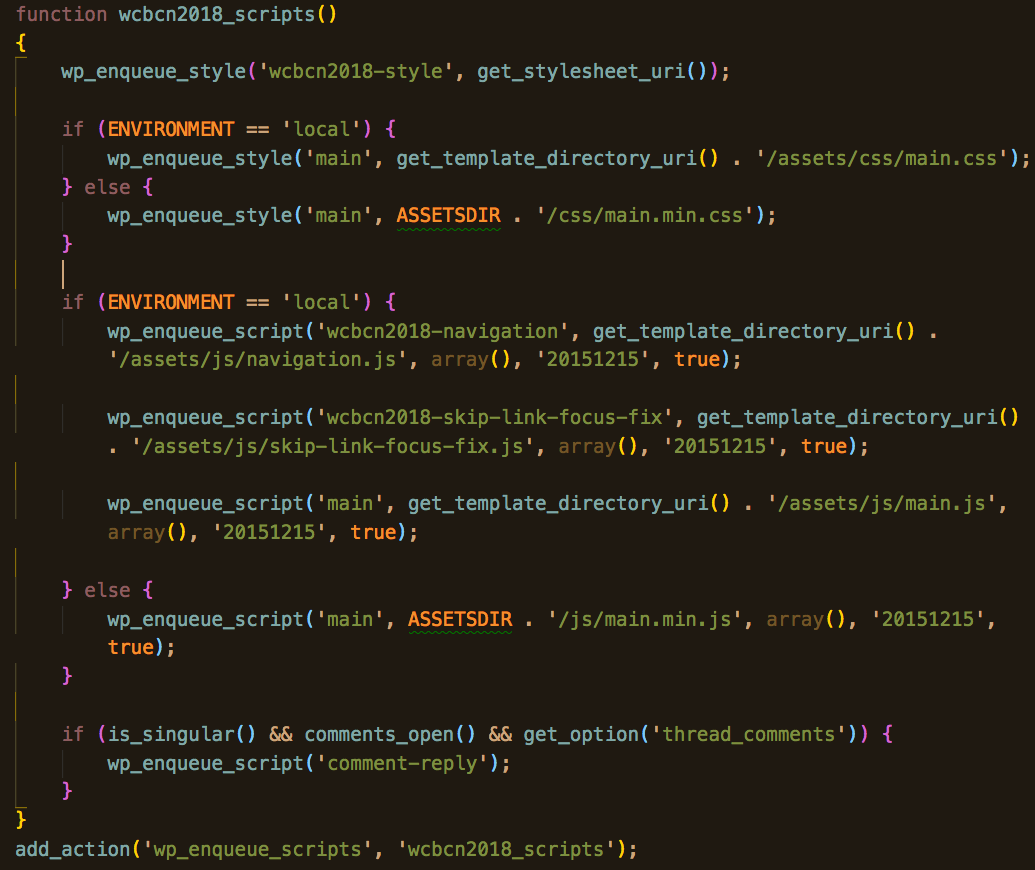
functions.php (II)
en functions.php hacemos enqueue condicional segun el entorno:


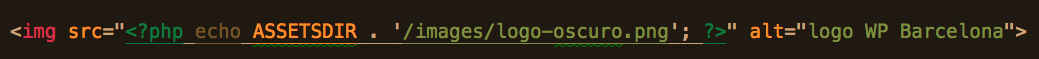
añadir assets
en cualquier fichero php donde queramos insertar una imágen o cualquier otro asset lo enlazamos con la constante ASSETSDIR para que sepa cuál debe ir a buscar en función del entorno:

a tener en cuenta

- gulp 4.0
- webpack
gracias

WordCamp Barcelona - 2018
@nuriarai
https://github.com/nuriarai/gulp-talkWP-boilerplate.git
Todos los ficheros en git:
Speed your development workflow
By Núria Ramoneda Aiguadé
Speed your development workflow
- 1,418



