FE Mentor Program
Chapter Zero
Why This Program?
把前端開發想像成一棵樹,有很多的分支,然而大多的線上課程或培訓班仍然聚焦在樹幹,基礎固然重要,但基礎之後呢?你找到你最喜歡的分支是什麼了嗎?
🌲
My Branch
- Framework & Ecosystem
- Browser
- Design Principle
- Frontend Infra
- Architecture
- Backend
You can based on my branch to develop your own branch (like git)
這個分支對於未來會產生什麼機會?
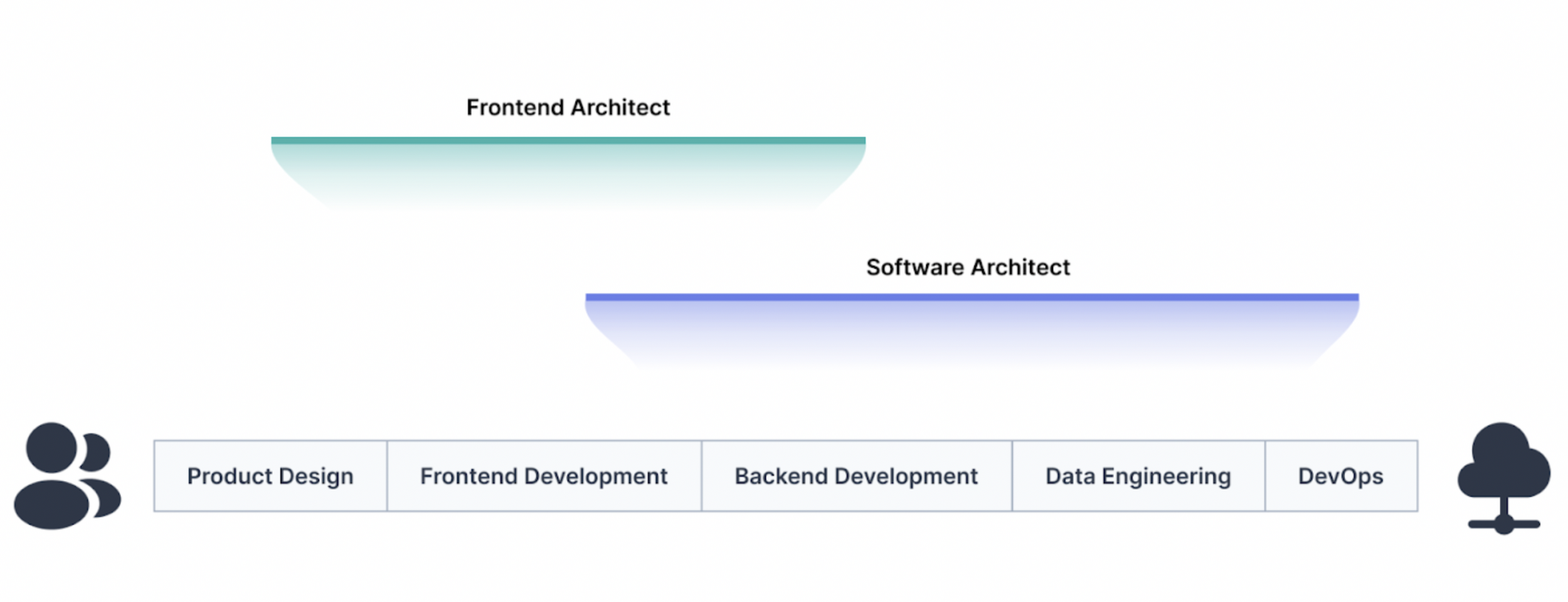
前端工程師的分類
- 全端工程師
- 後端工程師
- SRE, DevOps
- 前端架構師


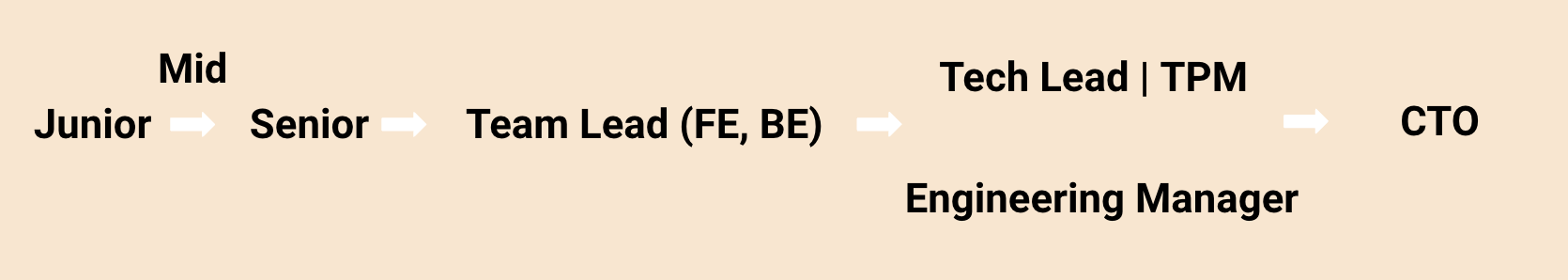
想要成為高階技術主管
For Me...
Level 1 Leadership
The Mindset Required to Participate in This Program
-
每個月三個小時分享是不夠的
-
我協助學員了解最淺的觀念,轉化為方向
-
一群人才會走得更遠,人脈對工程師很重要
-
不用變成一個外向的人,但社交會讓你跟大部分的工程師很不一樣
-
不要永遠只接收 input,有時候 output 會獲得更多的成果
-
需要花費時間靠自己努力 (很多的時間)
-
不要把我的觀點當成聖經,適時思考與質疑,歡迎一同交流討論
How does the program work ?
Sharing Topics
- 1. React Advanced Concepts
- 2. Frontend Infra & Beyond Frontend
- 3. FE Performance Optimization
- 4. 最終專案開發
Zoom,會錄影(勿外流)
希望有實體聚會機會!
- 每月兩次分享 (希望有機會可以實體聚會)
- 講師分享
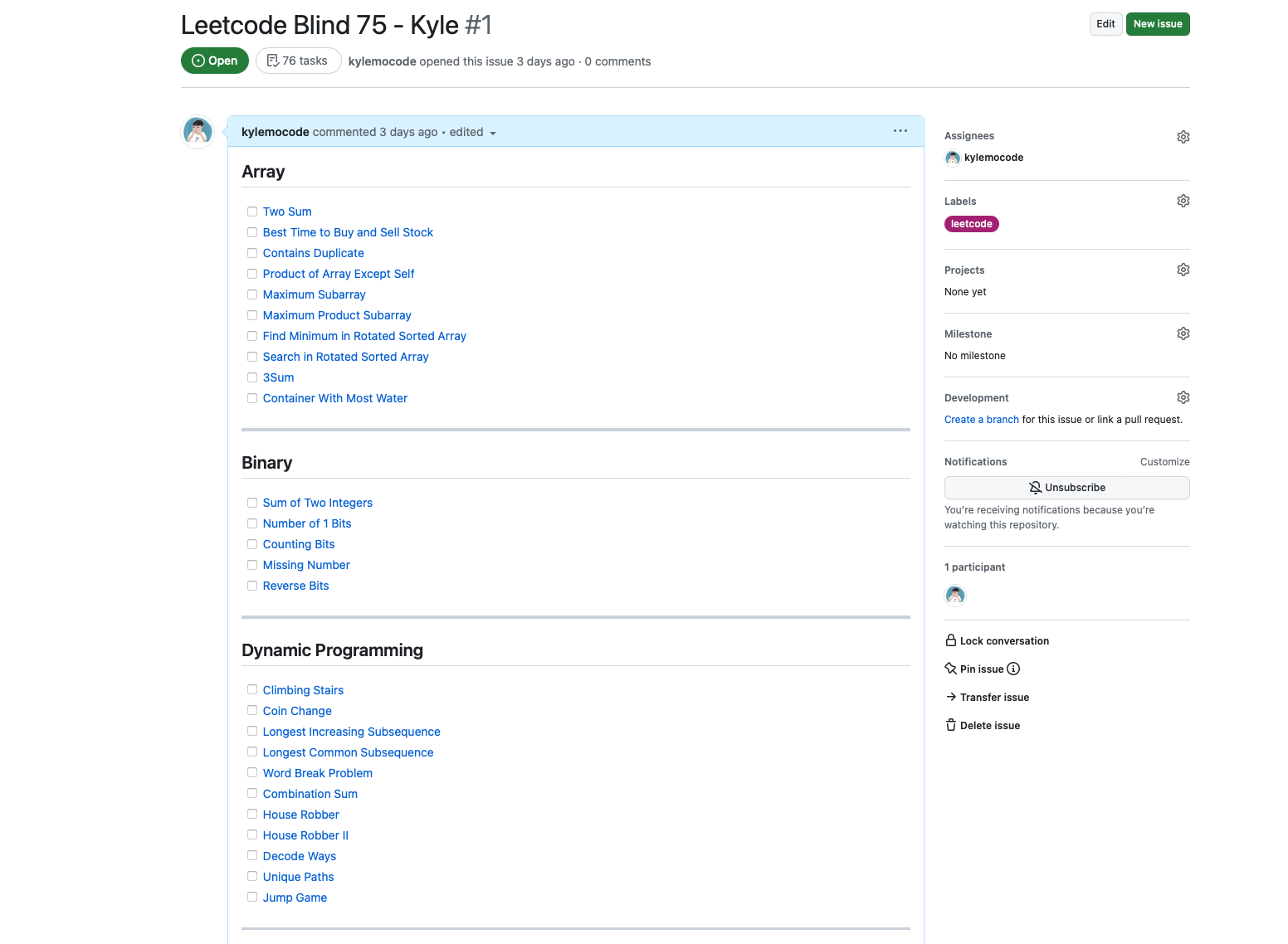
Leetcode Blind 75

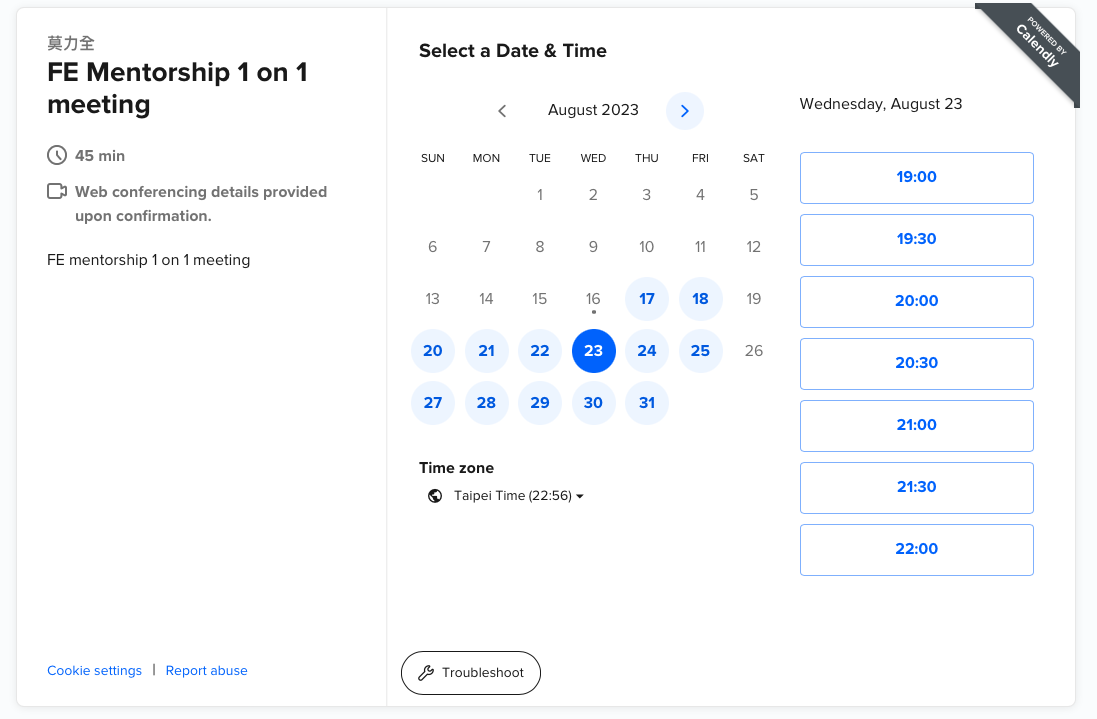
Book 1 on 1 (45 mins / month )

- Ask me anything any time (message or issue)
- 會後必讀(透過 github issue 寫至少 100 字的讀後心得,內容包括 Kyle 分享與會後必讀)
- 會後選讀 5 篇(peer sharing,有分享下期學費可以少 500 元,至少 5 位聽眾就達標)
- 業界前輩分享
最終分組作業
- Generator using Node.js, including
- Testing
- Select package manager
- CI/CD pipeline
- Coding Standard
- ...(Anything learned from Topic #2)
分組

最重要的...形成一個知識交流社群
Introduce Yourself
Kyle Mo
Software Engineer (Web FE, JS Infra)
Full-Stack Engineer
籃球、電影、吉他、聽音樂

📓《今晚來點 Web 前端效能優化大補帖》




















在開始探索 React 之前...
React (1) 分享時間
9/25(ㄧ)or 9/26(二)晚上 8 點
Copy of deck
By oldmo860617
Copy of deck
- 479






