hi
WTF
is a
GPU
@omershapira
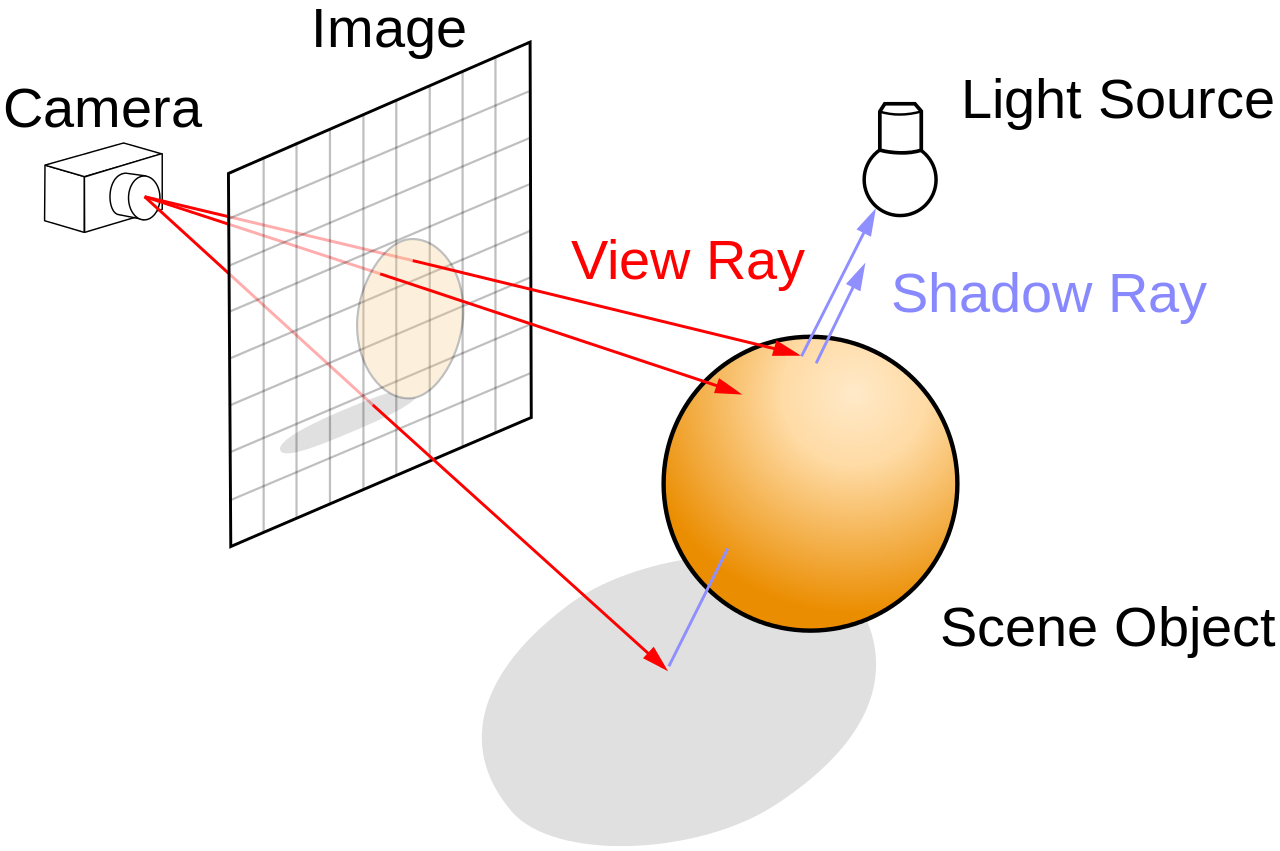
Raytracing

Accurate
RayTracing
- Striaghtforward simulation
- Mathematically correct
- Can approximate physical phenomena
- Is really, really slow
- Can't currently be used for real time (one day it will).
GPUs Are Fast
CPU
Like 4*
Apex of technology
Like 8GB*
Entire program at once
GPU
Like 400*
Pretty much a microbe
Like 1GB*
One element (pixel, vertex etc) at once
Cores
Complexity
RAM
Program

* For computers in 2014
A GPU is a computer inside a computer.
Raytracer
- Artist thinks of a sphere
- Creates NURBS sphere
- Renders
- Life is good
Z-Buffer
- Artist thinks of a sphere
- Makes a polygon instead.
- Sends polygon into VBO
- Calculates model, view and projection matrix
- Debugs tesselation shader
- Fakes lights in fragment shader
- Attaches shaders, textures and properties
- Creates an FBO for post-processing
- Makes janky vignette effect
- Oops, draw call count is too high
- I just wanted to make pong, 'the fuck is this
- Retires at 23, spends rest of life in Fiji
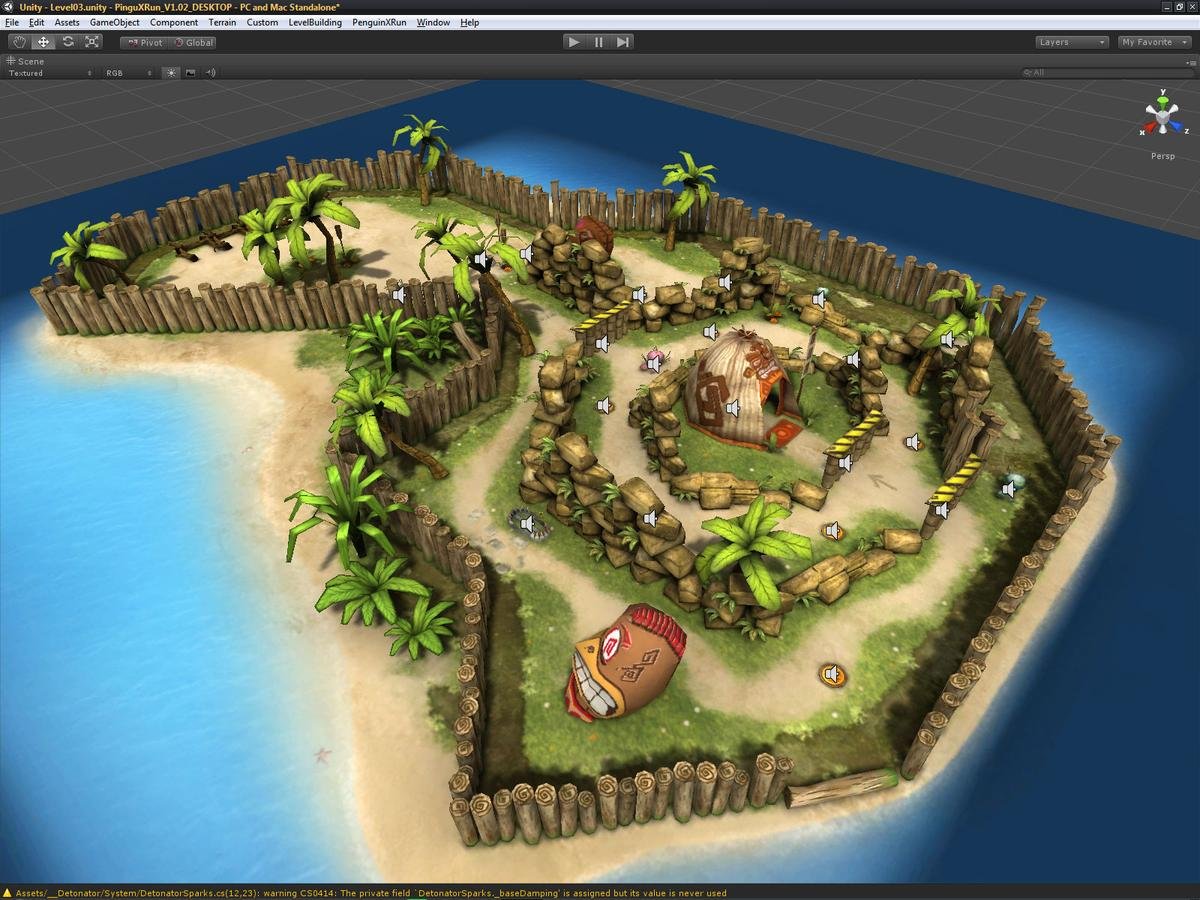
How pixels are put on screens

Vertex Shader
Small program that processes each vertex in the model geometry.
Can do:
- Scaling/Rotation/Translation
- Move polygons to screen space
- Read texture and geometry info
- Paint vertices
//Bad vertex shader
//set vertex color to magenta
gl_FrontColor = vec4(1,0,1,1);
//set the UV coordinate
gl_TexCoord[0] = gl_MultiTexCoord0;
//set the XYZ coordinate
gl_Position = modelViewProjectionMatrix * gl_Vertex;
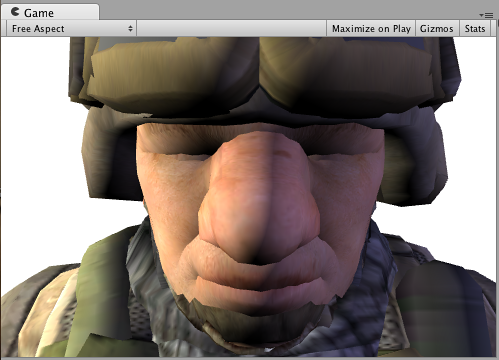
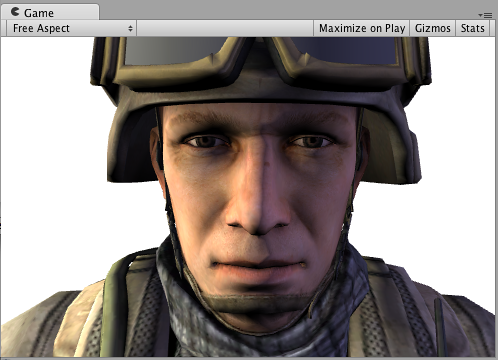
Vertex Shader
Example: Normal Extrusion
gl_Position.xyz += normal * ExtrusionAmount;


Images (c) Unity Technologies
Fragment Shader
Paints pixel components (fragments) in screen space.
Can do:
- Read textures and (poor) geometry info
- Move nothing
- Paint every single pixel on the screen
//read the UV coords from a texture
vec4 img = texture2D(texture, uv);
//premultiply alpha
img.rgb *= img.a;
//assign to the output fragment
gl_FragCoord = imgFragment Shader
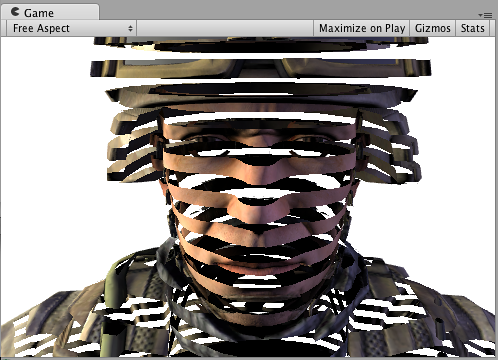
Example: Discarding Pixels


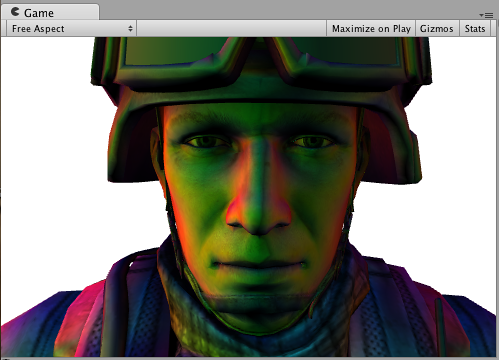
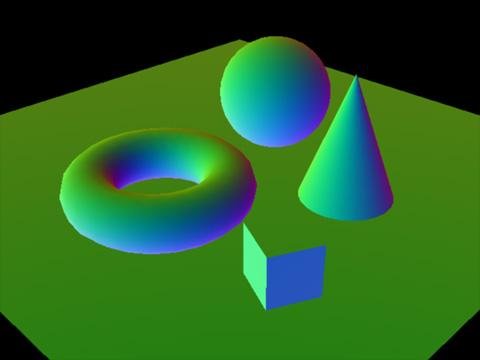
Example: Normals To Colors
gl_FragColor *= abs(normal);
Images (c) Unity Technologies
float value= frac((pos.y + pos.z*.1) * 5);
if(value < 0.5) {
discard;
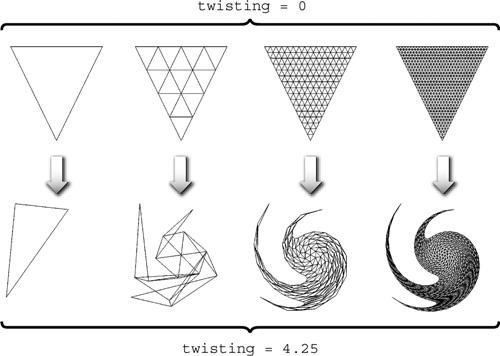
}Tesselation
The tesselator determines where tesselation needs to occur and:
- Subdivides iffy triangles to less iffy triangles
- Attemps to reduce curvature
- Avoids large triangles in screen space

The Z-Buffer Pipeline
- Buffer VBOs
- Load textures
- Bind a specific shader program (vert + tess + frag)
- Draw calls:
- Vertex shader, then
- Tesselation shader, then
- Rasterizer, then
- Fragment shader
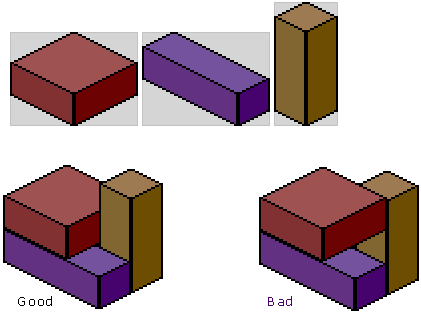
- After all draw calls, Depth Sorting.
Depth Sorting

This is easy in Raytrcing
but hard in Realtime

Realtime Artists worry about:
- Number of draw calls
- Number of triangles / vertices on screen
- Time it takes shaders to run (shaders can time out)
- Number of transparent / blended layers
- Scripts that may clog the pipeline
- WHY IS EVERYTHING AROUND ME ON FIRE
Non-RT Artists Worry about:
- Occasionally, too many photons make the render long
- That cyan is physically accurate, but isn't exactly my cup of Kombucha
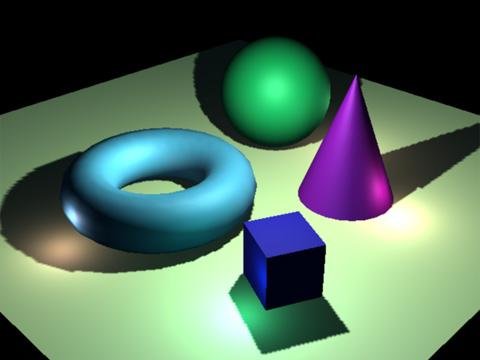
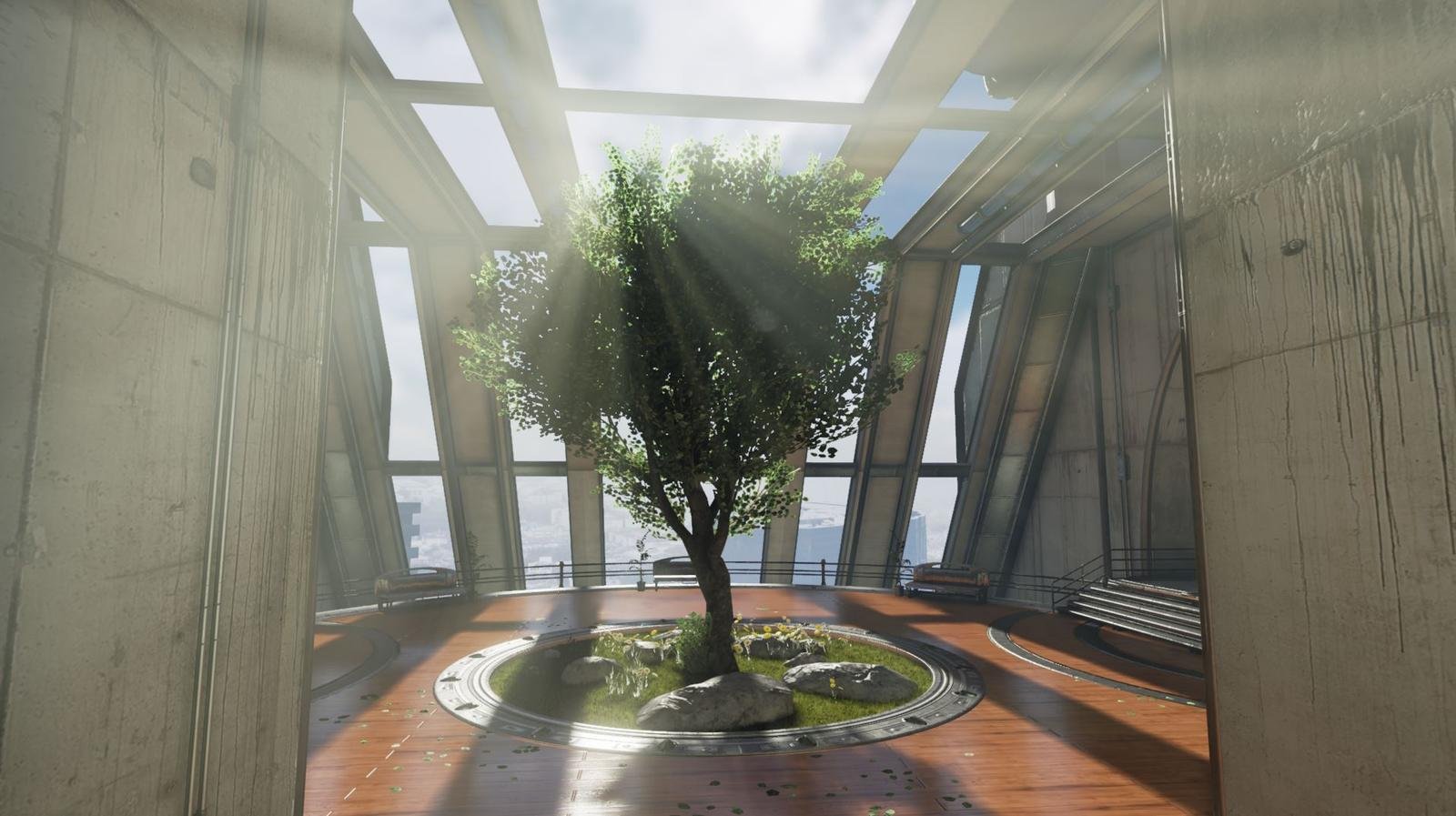
Lighting
Expensive: Deferred Lighting




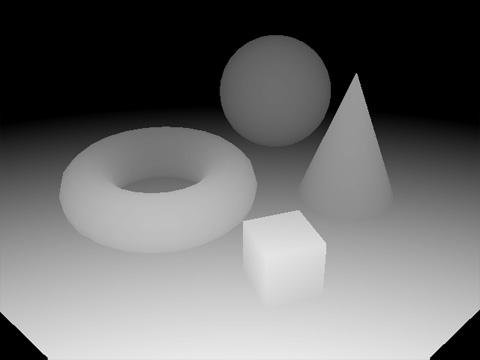
Diffuse Pass
Depth Pass
Normal Pass
Final Composite
Lighting
Cheaper: Forward
Calculate all of the color information from a list of lights, one after another, directly on the material.

Lighting
Cheapest: Baked
Baked lighting can get raytracer-quality textures for elements that don't change.


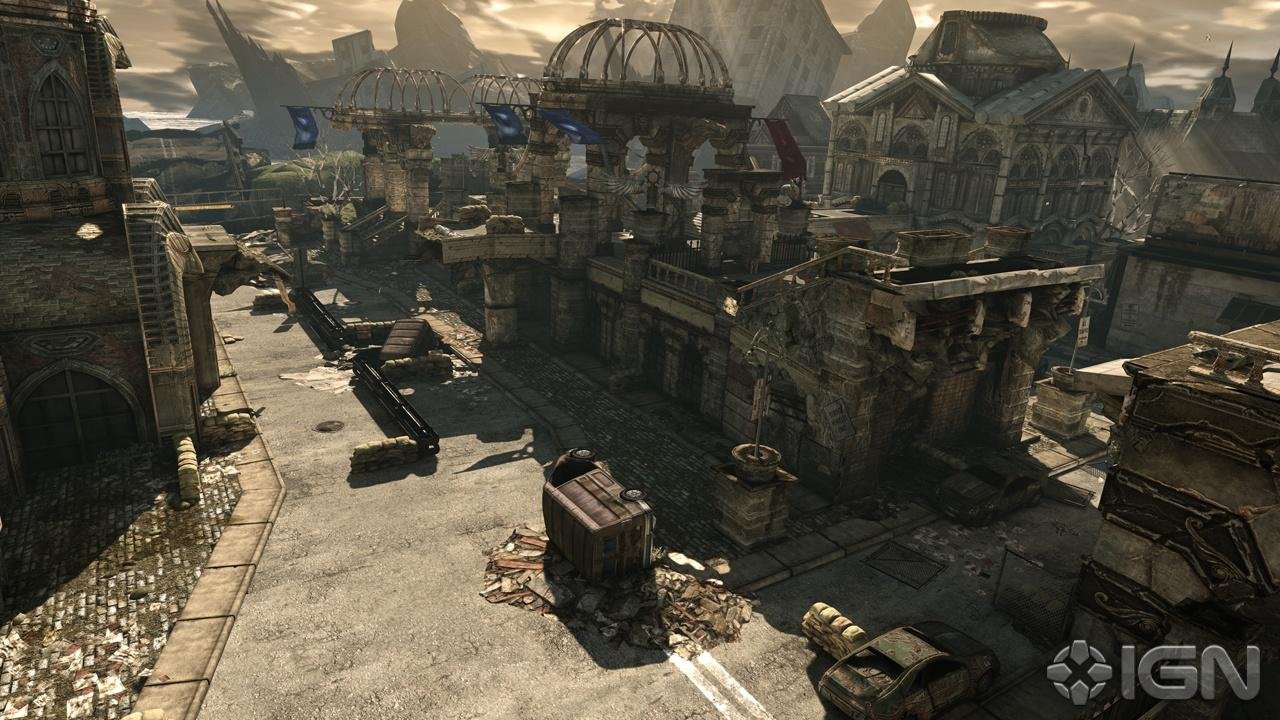
Gears of War
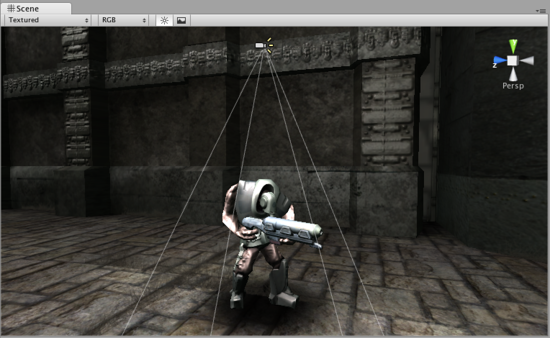
Shadows
Expensive: ShadowMapping
Pretend each light source is a camera, and paint that "camera"'s screenspace with light.
The remaining dark pixels are the shadows.
Expensive because it requires multiple geo->screen renders.


Shadows
Better: Blob shadows, Cookies
Create a "Dark light" from a directional source with a small footprint, and add tags to specific materials affected.


Images (c) Unity Technologies
Shadows
Cheap: Baked
Raytrace the whole thing.

Far Cry 2
Animation
Spritesheets are still good. Sometimes videos are too.
Braid
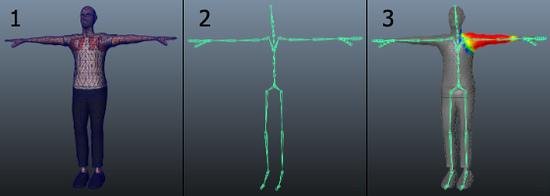
Animation
Principles
Game animation should be:
- Looping
- Stateful (run->walk etc)
- Centered around a pivot
Tools:
- GPUs support skinned meshes
- Bones are native to most programs
- Cloths are not

Procedural
If it:
- Has too many states that don't really matter
- Acting kinda predictably, but hard to keyframe
- Depends on exact interaction
Maybe it's easier to do in code.

Boids
Postprocessing
Glow

Unreal Engine 4
Postprocessing
Lens Distortion

Unreal Engine 3
Postprocessing
- No cheap way for pixels to know about their neighbors.
- No cheap way to oversample.
- Involves copying every single pixel to a new buffer. Expensive.
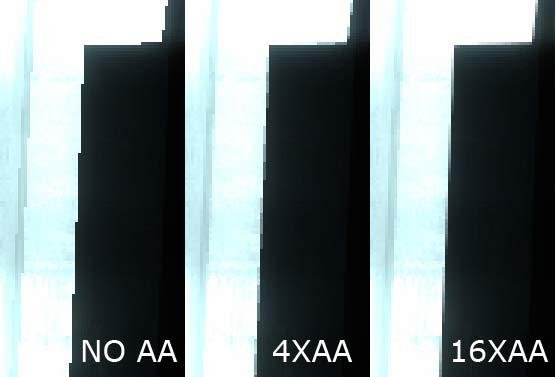
Antialiasing
- In advanced cards, happens automatically in pixel space.
- Never happens in geometry space. If a triangle is too small, it's either in or out.

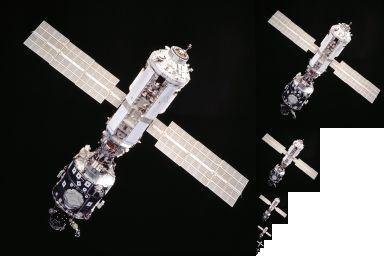
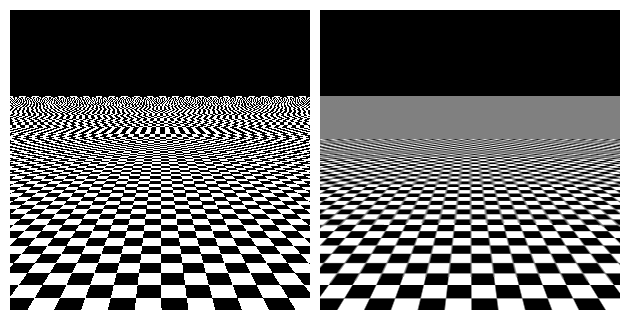
MIP Maps
- The GPU solution for seamless zooming
- Each MIP level is 1/2 the size of the previous one
- Takes another 1/3 of the image space
- Precomputed when loading the texture
- Relatively cheap to read


Faking it
- Flares as textures
- Glows as textures
- Noise as textures
- You get the deal
- Sometimes, all of the above can be generative, but sparingly


Faking it
Volumetric effects can be faked with use of the depth buffer

Inigo Quilez
Faking IT
Screen Space Ambient Occlusion

Splinter Cell

Thanks
WTF is a GPU (Framestore, September 2014)
By Omer Shapira
WTF is a GPU (Framestore, September 2014)
- 3,180


