How to make a tech talk

Hud Nov 2024
(and why that's an awful title)
@opherv
source:https://www.flickr.com/photos/neocommunications/albums/72157673485431421

Dylan Beattie
Dylan Beattie is a consultant, software developer and international keynote speaker. He’s been building web applications since the 1990s, and works primarily on Microsoft .NET, HTTP APIs, UX design, and distributed systems.
Dylan lives and works in London and when he’s not writing code he plays guitar and writes songs.











I'm Opher
Hi!

Playing guitar for 24+ years

I'm Opher
developer @
Hi!

Programming for 26+ years
Playing guitar for 24+ years

I've given over 60 tech talks
locally and internationally

1. It's great
2. I think you should do it too
3. I want to show you how
My method for writing and delivering an amazing tech talk that will surely make you rich and famous, probably (maybe*)
Subtitle
* probably not, but it's still going to be a great talk!
What is a tech talk?
How do you get to actually perform one?
My process for creating a talk
Once you're up there - what do you do
(and more importantly - what not to do)
Why would you even want to do one?

What follows after



1. The Ordinary
2. Call to Adventure
3. Refusal of the Call
4. Meeting the Mentor
5. Crossing the Threshold
6. Tests, allies and Enemies
7. Approach
8. The Ordeal
9. The Reward
10. The Road Back
11. The Resurrection
12. Return with the Elixir


























































































































































The path of doing a tech talk
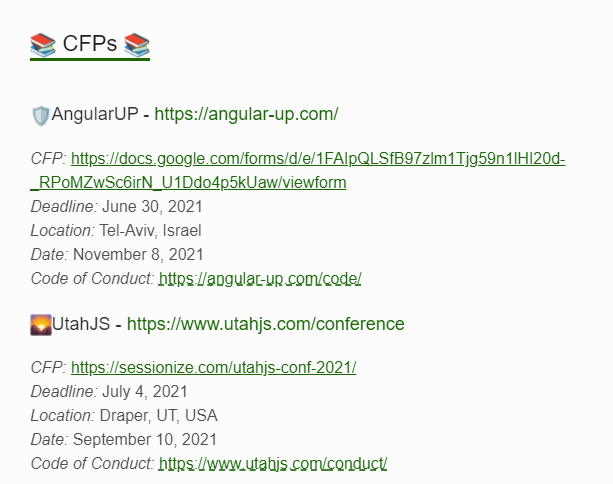
Come across a speaking opportunity
Prepare CFP Materials
Submit CFP
Get accepted! (Or rejected)
Wait
Research & Write talk
Practice
Perform
What's next?
Think up a talk idea


1. The Ordinary
2. Call to Adventure
3. Refusal of the Call
4. Meeting the Mentor
5. Crossing the Threshold
6. Tests, allies and Enemies
7. Approach
8. The Ordeal
9. The Reward
10. The Road Back
11. The Resurrection
12. Return with the Elixir
(of tech speaking)

1. The Ordinary

1. The Ordinary


2. Call to Adventure


1. The Ordinary
2. Call to Adventure
Or to be precise "Call for Papers"

Developer Avocados Weekly

JSIsrael Meetup

Tech Daily CFP

3. Refusal of the Call
2. Call to Adventure


3. Refusal of the Call
2. Call to Adventure

or - why would you even do this to yourself
I'm not experienced enough
No thanks I'm good
I don't like to travel
I'm scared of public speaking
Why not
It seems like a lot of work
I don't have anything new or interesting to say
I don't have the time
3. Refusal of the Call
4. Meeting the Mentor


3. Refusal of the Call
4. Meeting the Mentor


in which I tell you why it's a journey worth taking
It's fun (eventually)
Promote your personal brand / Showcase your work
It feels good to be valued
Gain knowledge by giving knowledge
Personally I do it for the adventure
But why?
Improve your communication skills






About me
Over 60 tech talks blah blah blah


5. Crossing the Threshold
4. Meeting the Mentor


5. Crossing the Threshold
4. Meeting the Mentor







Stuff that's trivial to you (isn't trivial to everyone)
What do you like doing the most? (How to avoid stuff you hate)
How does your other passions help you in your day to day
Your company does things differently
What do I even talk about?
Personal triumph story / Personal failure story
You don't need to actually
make the talk before submitting!
Talk Title
a delicate balance between
wanting to be descriptive and trying to being clever
Database Security
Using Database Security Techniques to Lock Down Your Web Applications
Several Access Control and Auditing Techniques Designed to Improve Your Overall Data Security in a Web Environment
source: https://www.toolbox.com/tech/data-management/blogs/tech-talk-tip-2-whats-in-a-title-041009/
Database Security for Web Developers
Wanting to be Descriptive
"Following through with animation"
Trying to be clever
Trying to be clever
"Following through with animation"

"Staying ahead of the Pack"
"Staying ahead of the Pack"
"PackWars: Webpack vs Browserify vs SystemJS vs Require.js"
"PackWars: Webpack vs Browserify vs SystemJS vs Require.js"

"Web animations & state: The secrets for a successful relationship"
"Web animations & state: The secrets for a successful relationship"

Talk Abstract
What's in it for me?
source: https://medium.com/@dormaindrewitz/how-to-write-an-abstract-for-your-conference-talk-or-webinar-66ae959be2e6

1. Hook
2. Relevant Information
3. Takeaways and call to action
My formula for not thinking about it too much:
Pack Wars: JavaScript distribution in a galaxy far, far away
Front end development is becoming increasingly complex. In the past you could just serve your CSS, JS and image files and you were good to go. Nowadays you have Single Page Apps and modules and assets and images and libraries and frameworks and oh god what now.. Let me help you with your Analysis Paralysis. I went through all the options for modularizing, bundling and serving your code so you don’t have to. I’ll explain the problem and present current solutions like Webpack, Browserify and System.js, their use cases, their merits and their faults so you could stop worrying and start coding
Hook
Pack Wars: JavaScript distribution in a galaxy far, far away
Front end development is becoming increasingly complex. In the past you could just serve your CSS, JS and image files and you were good to go. Nowadays you have Single Page Apps and modules and assets and images and libraries and frameworks and oh god what now.. Let me help you with your Analysis Paralysis. I went through all the options for modularizing, bundling and serving your code so you don’t have to. I’ll explain the problem and present current solutions like Webpack, Browserify and System.js, their use cases, their merits and their faults so you could stop worrying and start coding
Relevant Information
Pack Wars: JavaScript distribution in a galaxy far, far away
Front end development is becoming increasingly complex. In the past you could just serve your CSS, JS and image files and you were good to go. Nowadays you have Single Page Apps and modules and assets and images and libraries and frameworks and oh god what now.. Let me help you with your Analysis Paralysis. I went through all the options for modularizing, bundling and serving your code so you don’t have to. I’ll explain the problem and present current solutions like Webpack, Browserify and System.js, their use cases, their merits and their faults so you could stop worrying and start coding
CTA
Wait, you can do that with JavaScript…!?
In 98’ I made my first webpage, which leveraged JavaScript to annoy visitors with blinking text animations. 20 years later I developed a film entirely in JS, which debuted in the Tribeca Film Festival. You can do so much with the browser today: Procedural art, interactive VR, physical simulation, real-time multiplayer games - and that’s just the tip of the iceberg. In this talk I want to take you a step further beyond sites and Web Apps. Perhaps your next project could push the envelope of the web as we know it?
Wait, you can do that with JavaScript…!?
In 98’ I made my first webpage, which leveraged JavaScript to annoy visitors with blinking text animations. 20 years later I developed a film entirely in JS, which debuted in the Tribeca Film Festival. You can do so much with the browser today: Procedural art, interactive VR, physical simulation, real-time multiplayer games - and that’s just the tip of the iceberg. In this talk I want to take you a step further beyond sites and Web Apps. Perhaps your next project could push the envelope of the web as we know it?
Wait, you can do that with JavaScript…!?
In 98’ I made my first webpage, which leveraged JavaScript to annoy visitors with blinking text animations. 20 years later I developed a film entirely in JS, which debuted in the Tribeca Film Festival. You can do so much with the browser today: Procedural art, interactive VR, physical simulation, real-time multiplayer games - and that’s just the tip of the iceberg. In this talk I want to take you a step further beyond sites and Web Apps. Perhaps your next project could push the envelope of the web as we know it?
Wait, you can do that with JavaScript…!?
In 98’ I made my first webpage, which leveraged JavaScript to annoy visitors with blinking text animations. 20 years later I developed a film entirely in JS, which debuted in the Tribeca Film Festival. You can do so much with the browser today: Procedural art, interactive VR, physical simulation, real-time multiplayer games - and that’s just the tip of the iceberg. In this talk I want to take you a step further beyond sites and Web Apps. Perhaps your next project could push the envelope of the web as we know it?
Spoiler: Reviewers probably
don't read your abstracts
Which talks gets picked?
a delicate balance between
wanting to be descriptive and trying to being clever
interesting and relevant abstract
luck
You also need to convince people to come and see it
Not just the event organizers
5. Crossing the Threshold
6. Tests, allies and Enemies


5. Crossing the Threshold
6. Tests, allies and Enemies


or - now you have to actually research & write the thing
Ask yourself:
Why is this a talk
and not a blog post?
the narrative

It's all about
Different types of stories
personal story
following a metaphore
"stand up routine"
and more!



vs
Theme
Content


source: https://www.michaelbromley.co.uk/blog/what-makes-a-good-tech-talk/
"Wait, you can do that with JavaScript...!"
My personal journey with Javascript
"Pack Wars: JavaScript distribution in a galaxy far, far away"
Building the Death Star with Web Technology
"Web sites are basically video games waiting to happen"
Comparing video games and websites
How do I come up with this stuff?
Get inspired

Steps to create a talk
Ideation
Research
Focus and narrow down
Composing takeways
Creating the talk skeleton
Slide content / design
Practice
Delivery

Create your own

Sourdough starter

Steps to create a talk
Ideation
Research
Focus and narrow down
Composing takeways
Creating the talk skeleton
Slide content / design
Practice
Delivery

Happens in the
starter doc

Subset of a talk skeleton
The talk doesn't happen here
<--- It happens there
You will get stuck.
Focus on moving forward (productively)
Pick a tiny thing that makes you happy and do it
7. The Approach
6. Tests, allies and Enemies


7. The Approach
6. Tests, allies and Enemies

You have the slides. Now what?

Presenting the talk

The hardware
Computer + Charger
HDMI Dongle
Podium
Clicker
Water Bottle

https://pantmonger.artstation.com/projects/L624K


Computer
Computer
Computer
Presentation
Computer
Clicker
Computer
Monitor
Podium
Computer
Mic & Pack


Lightning round!
Bits and pieces about writing and giving talks
Demos
If they can, they should be in the presentation
Otherwise, practice the switch
Close ANYTHING that has notifications
WhatsApp, Skype, Gmail etc
- Mostly they are incomprehensible
- A well of text that's displayed at once
- Nobody is going to read all that text
- And yet oftentimes a speaker will read them out from the screen
- Remember this is a talk not a PDF
- (Unless it's an actual list, a summary or something else that's succinct)
- Even there you're probably better off breaking those into different slides
Don't treat bullet lists as a default
Presenting code
if (!EkoPlayer.isSupported()) {
alert('Eko is not supported on current environment');
}
let ekoPlayer = new EkoPlayer('#myContainer', '1.0');
ekoPlayer.load('AWLLK1', {
params: {
autoplay: false,
clearcheckpoints: true,
debug: true
},
events: ['nodestart', 'nodeend', 'playing', 'pause'],
cover: '#myCoverId',
iframeAttributes: { title: 'My Eko Player' }
});
ekoPlayer.invoke('seek', 'myNodeId', 10);


// a useful comment
if (!EkoPlayer.isSupported()) {
alert('Eko is not supported on current environment');
}
let ekoPlayer = new EkoPlayer('#myContainer', '1.0');
// maybe another useful comment
ekoPlayer.load('AWLLK1', {
params: {
autoplay: false,
clearcheckpoints: true,
debug: true
},
events: ['nodestart', 'nodeend', 'playing', 'pause'],
cover: '#myCoverId',
iframeAttributes: { title: 'My Eko Player' }
});
// ok it's hard to write useful comments just pretend they are
ekoPlayer.invoke('seek', 'myNodeId', 10);
// a useful comment
if (!EkoPlayer.isSupported()) {
alert('Eko is not supported on current environment');
}
let ekoPlayer = new EkoPlayer('#myContainer', '1.0');
// maybe another useful comment
ekoPlayer.load('AWLLK1', {
params: {
autoplay: false,
clearcheckpoints: true,
debug: true
},
events: ['nodestart', 'nodeend', 'playing', 'pause'],
cover: '#myCoverId',
iframeAttributes: { title: 'My Eko Player' }
});
// ok it's hard to write useful comments just pretend they are
ekoPlayer.invoke('seek', 'myNodeId', 10);
Live coding
Don't.
All assets that can be offline
should be offline
Practice!
With yourself
With someone non-technical
(even though they're not going to like it)
Stuff will go wrong. It's fine.
Remember - everyone's rooting for you
7. The Approach
8. The Ordeal


7. The Approach
8. The Ordeal


It's showtime
Honestly, the hard part's behind you
Some general do's and dont's
If for some reason there's a lot of text in the slide. Don't read verbatim from the screen. It feels like it's either you assume people can't read, which is insulting, or they can, and then for some reason you want them to read with you like kind of a weird sing-along. It's not a sing-along. It's a talk. Who should the audience be paying attention to, you, or your presentation? That's quite disorienting. You see where I'm going with this...
Don't try to picture the audience naked
Don’t worry about slide design
Be careful with using AI

Don’t point your finger at the screen

We need to talk about
the elephant in the room.
It's okay to pause
9. The Reward
8. The Ordeal


9. The Reward
8. The Ordeal


Phew! You're done


9. The Reward
10. The Ressurection


9. The Reward
10. The Ressurection


Why not - revisited
I don't have anything new or interesting to say
You could and should have said more
I'm not experienced enough
You are now
I'm scared of public speaking
And yet you've pulled through
It seems like a lot of work
It was - but now you have a presentation ready for next time!
It's okay to repeat talks
a band doesn't write songs for just one concert
11. The Road back Home
10. The Ressurection


11. The Road back Home
10. The Ressurection


Hey this was actually fun
Where to find CFPs
Developer Avocados 🥑 Weekly
Tech Daily CFP (Twitter)
https://confs.tech/
https://www.cfpland.com/
How to get better
https://www.michaelbromley.co.uk/blog/what-makes-a-good-tech-talk/
https://x-team.com/blog/write-a-great-tech-talk/
https://codeburst.io/giving-a-tech-talk-how-to-have-fun-and-not-die-9c909dcd0b16
https://www.helenanderson.co.nz/rock-first-tech-talk/
11. The Road back Home
12. Return with the Elixir


11. The Road back Home
12. Return with the Elixir


You've made it - now let's that all over again
Thanks and good luck!
@opherv
Questions?
Copy of How to make a tech talk (and why that's an awful title)
By Opher Vishnia
Copy of How to make a tech talk (and why that's an awful title)
- 579



