
WordPress
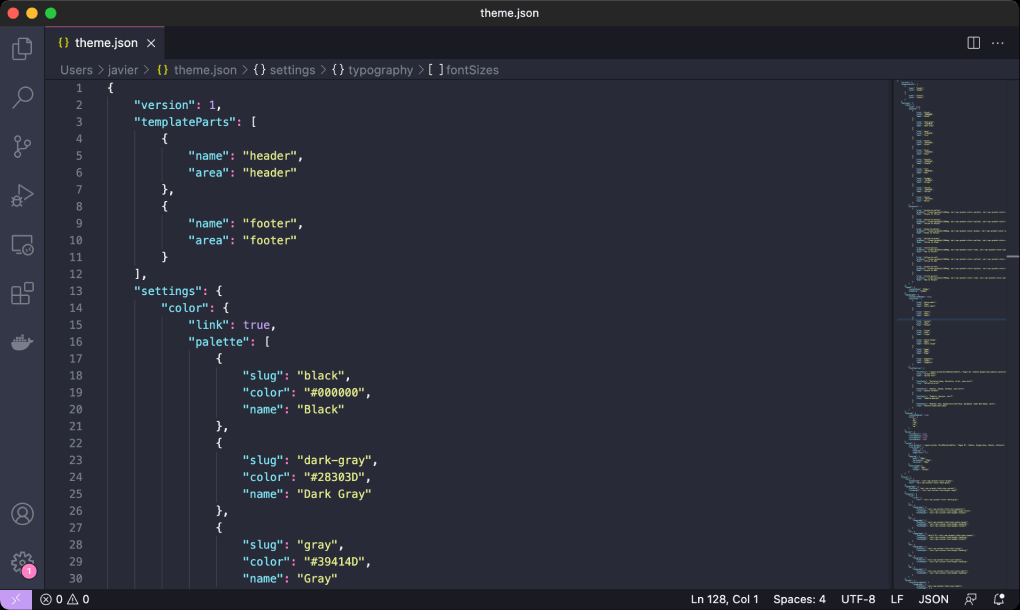
theme.json
A chi è rivolto
Chi si
Chi sviluppa temi
Chi ha sviluppato il proprio tema
A chi è rivolto
Chi si
Chi sviluppa temi
Chi ha sviluppato il proprio tema
Chi no
Chi ha installato un tema di terze parti
A chi è rivolto
Chi si
Chi sviluppa temi
Chi ha sviluppato il proprio tema
Chi no
Chi ha installato un tema di terze parti
A chi è rivolto
Chi si
Chi sviluppa temi
Chi ha sviluppato il proprio tema
Chi no
Chi ha installato un tema di terze parti
A chi è rivolto
Cos'è il formato JSON
{
"chiave": "valore",
"lista": [
"valore 1",
"valore 2",
{...}
]
}Cos'è il formato JSON
{
"chiave": "valore",
"lista": [
"valore 1",
"valore 2",
{...}
]
}Cos'è il formato JSON
Cos'è il file theme.json
{
"version": 1,
"settings": {...},
"styles": {...},
"templateParts": [{...}],
"customTemplates": [{...}]
}Cos'è il file theme.json
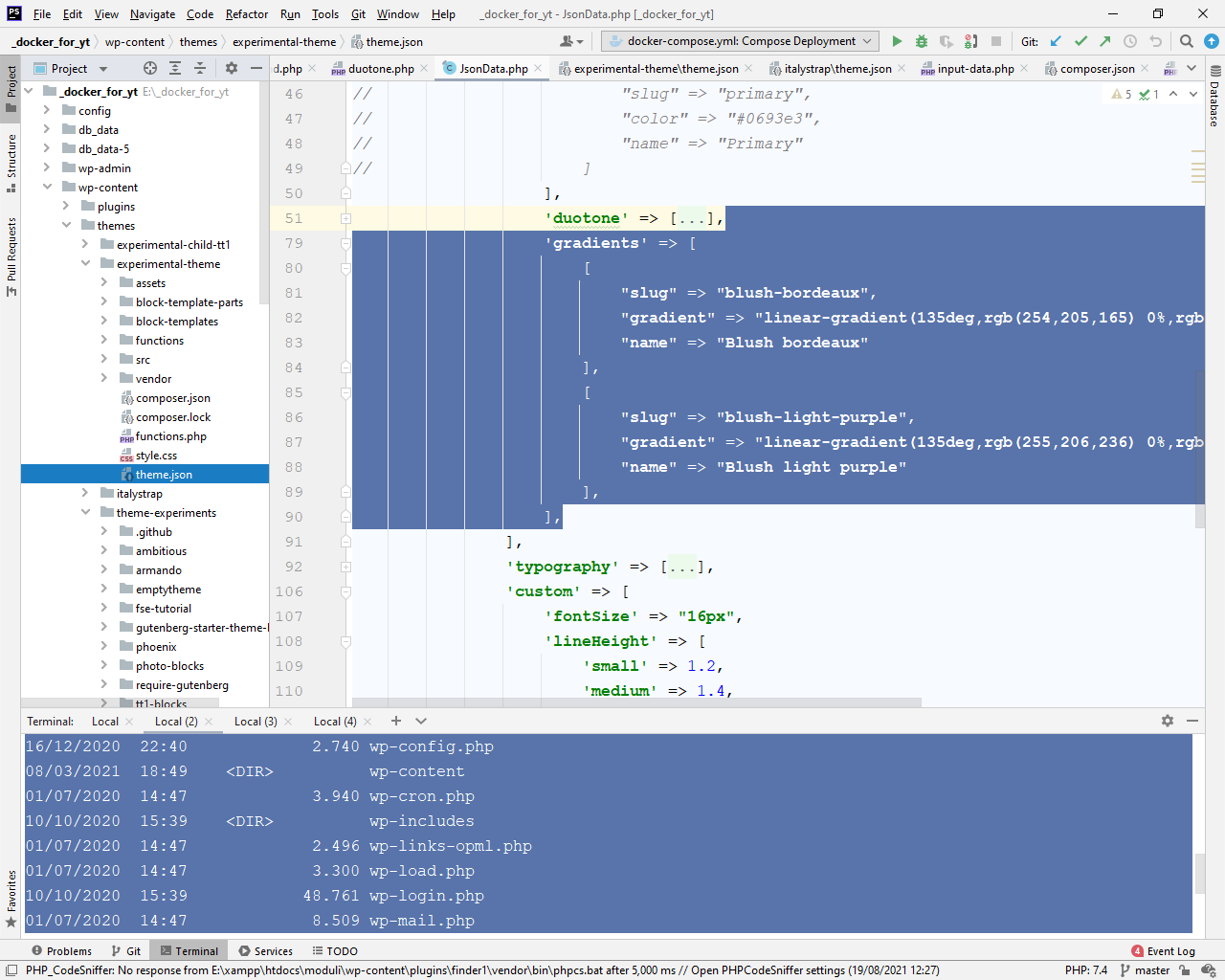
theme.json
Cos'è il file theme.json
<?php
declare(strict_types=1);
namespace ItalyStrap\ExperimentalTheme;
function setup():void
load_theme_textdomain( 'textdomain', get_template_directory() . '/languages' );
add_theme_support( 'automatic-feed-links' );
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 1568, 9999 );
add_theme_support( 'wp-block-styles' );
add_theme_support( 'editor-styles' );
add_editor_style(
array(
'./assets/css/blocks.css',
'./assets/css/style-shared.css',
)
);
add_theme_support( 'responsive-embeds' );
}
add_action( 'after_setup_theme', __NAMESPACE__ . '\setup' );functions.php
Cos'è il file theme.json
add_theme_support( 'editor-color-palette', array(
array(
'name' => esc_attr__( 'Text base color', 'themeLangDomain' ),
'slug' => 'text',
'color' => '#a156b4',
),
array(
'name' => esc_attr__( 'lBody background', 'themeLangDomain' ),
'slug' => 'background',
'color' => '#d0a5db',
),
array(
'name' => esc_attr__( 'Light color', 'themeLangDomain' ),
'slug' => 'light',
'color' => '#eee',
),
array(
'name' => esc_attr__( 'Dark color', 'themeLangDomain' ),
'slug' => 'dark',
'color' => '#444',
),
) );functions.php
Cos'è il file theme.json
theme.json
{
"version": 1,
"settings": {
"color": {
"palette": [
{
"name": "Text base color",
"slug": "text",
"color": "#a156b4"
},
{
"name": "Body background",
"slug": "background",
"color": "#d0a5db"
},
{...}
]
}
}
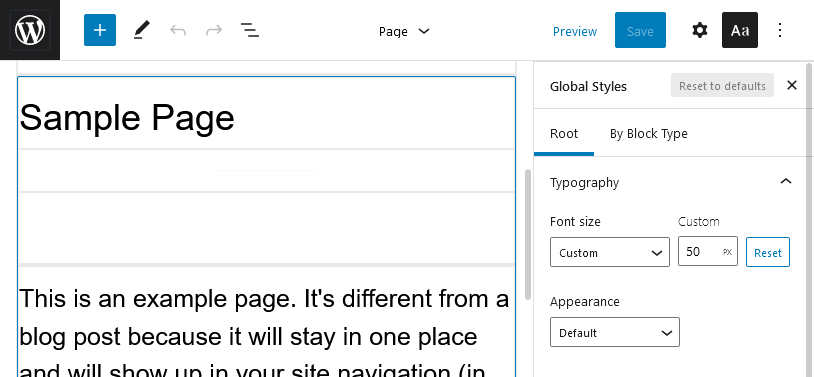
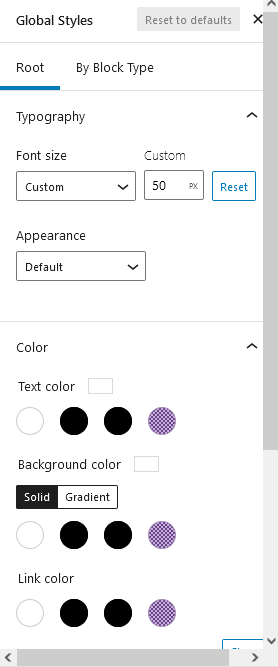
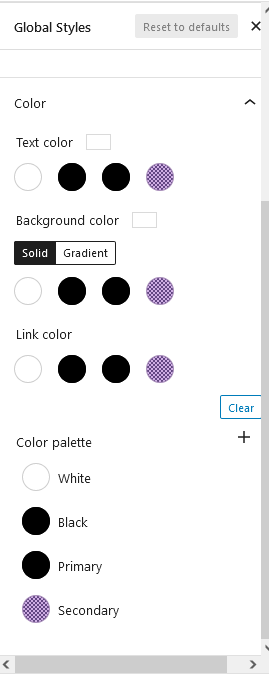
}Cos'è il Global Style




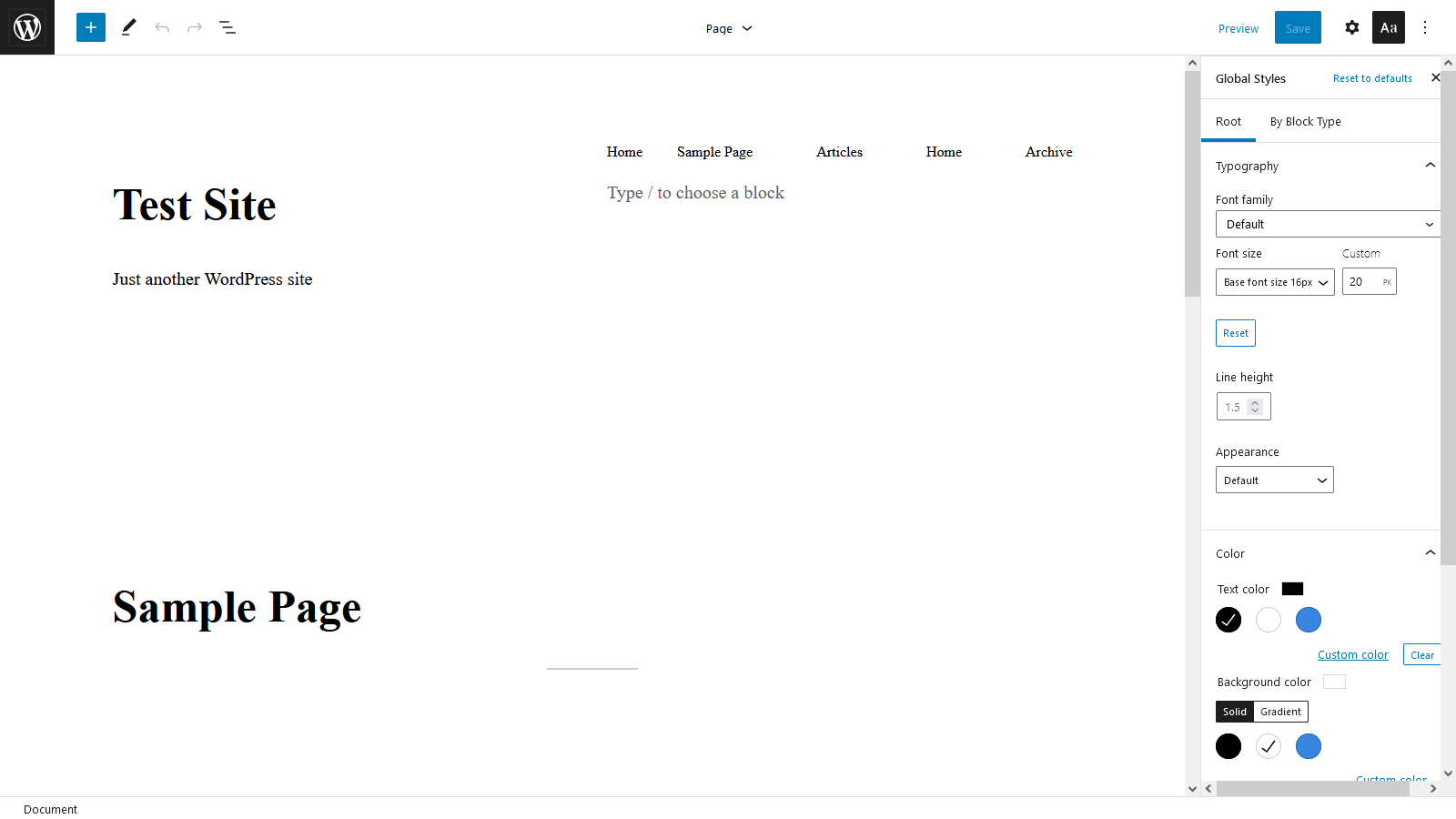
Globale
Per blocco
Dove posizionare il file
Dove posizionare il file

La root del tema
Il file theme.json
va messo qui
theme.json
settings & styles
Theme
add_theme_support() & other settings
Core
default settings & styles
Gerarchia
Global Style Editor
user level
blocks
settings & styles
theme.json
settings & styles
Gerarchia
Struttura del file theme.json
{
"version": 1,
"settings": {...},
"styles": {...},
"templateParts": [{...}],
"customTemplates": [{...}]
}theme.json
theme.json
{
"version": 1
}theme.json
Version
Settings
{
"settings": {}
}theme.json


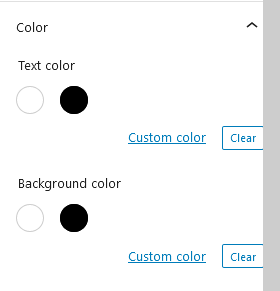
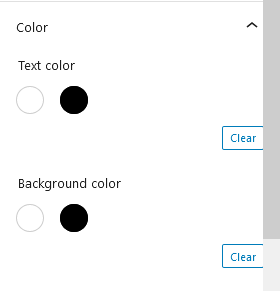
Custom color SI
Custom color NO
{
"version": 1,
"settings": {
"color": {
"custom": true
}
}
}theme.json
{
"version": 1,
"settings": {
"color": {
"custom": false
}
}
}theme.json
{
"version": 1,
"settings": {
"color": {
"custom": false
},
"blocks": {
"core/paragraph": {
"color": {
"custom": true
}
}
}
}Custom color SI solo per il blocco paragrafo e NO per tutto il resto
theme.json
namespace/block_name

Ctrl+Shift+Alt+M
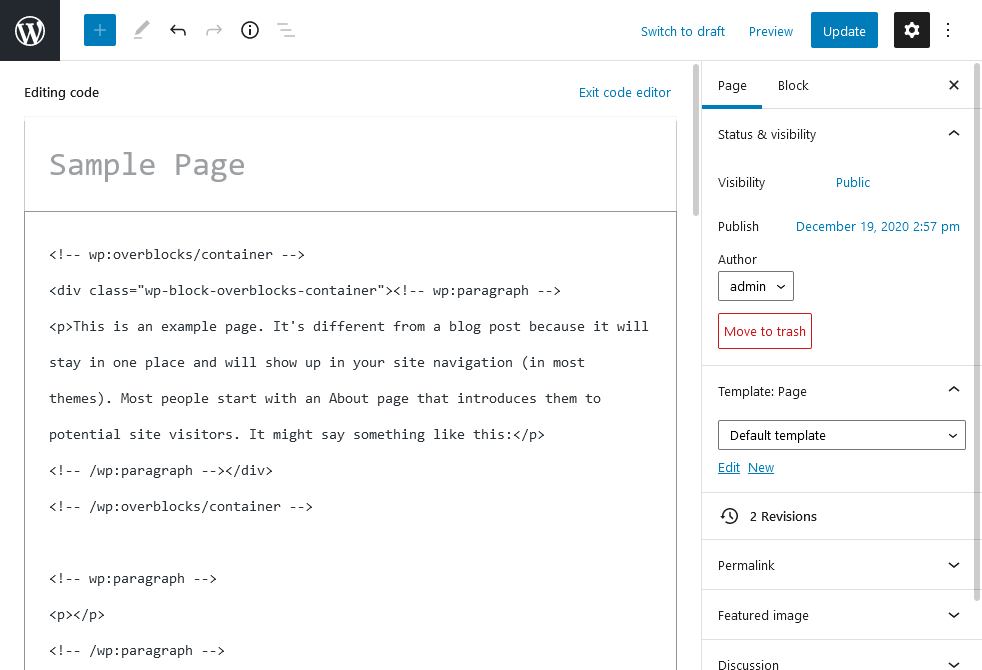
<!-- wp:paragraph --> === core/paragraph
<!-- wp:overblocks/container --> === overblocks/container
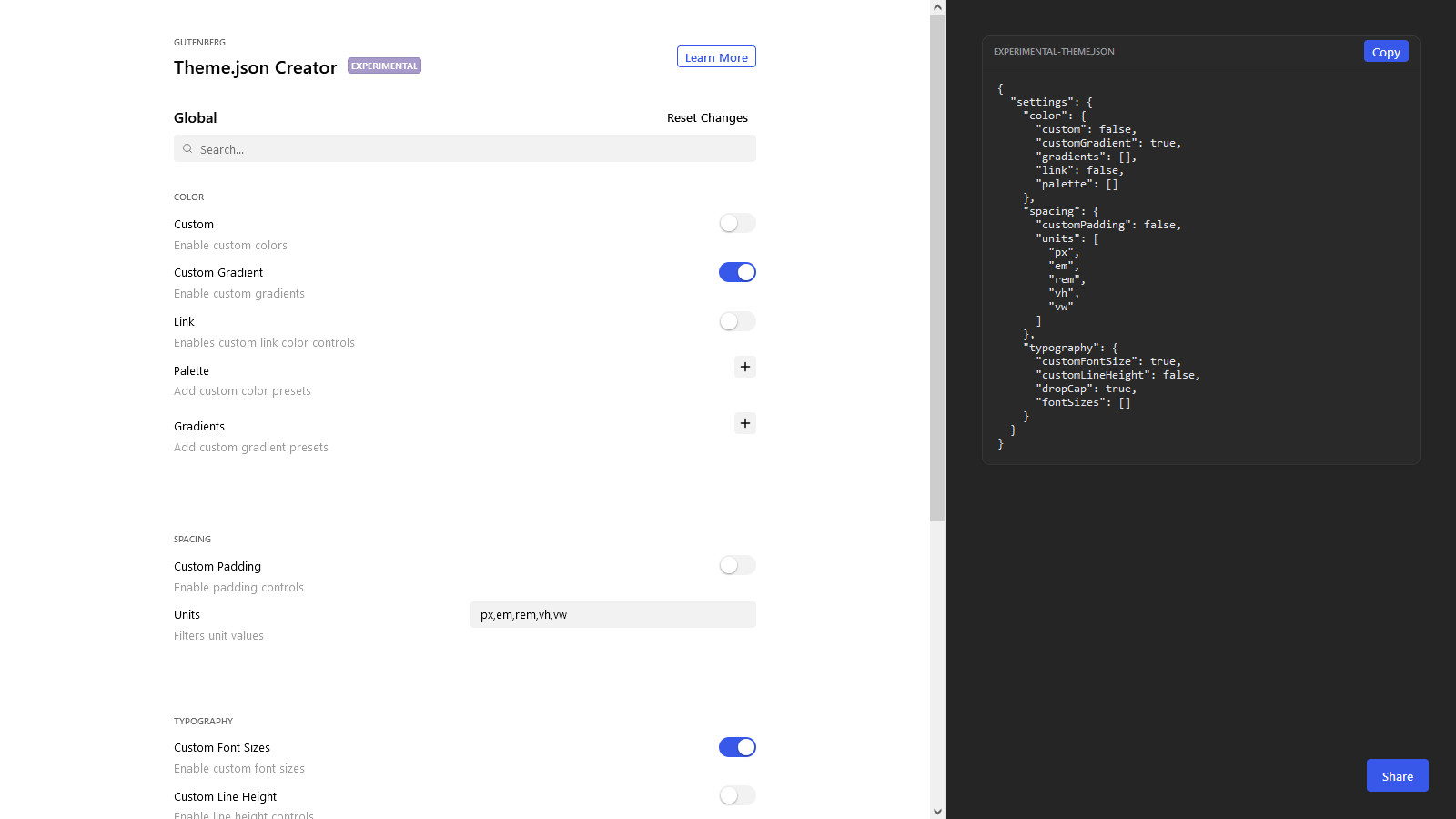
{
"version": 1,
"settings": {
"color": {
"custom": true,
"customDuotone": true,
"customGradient": true,
"duotone": [],
"gradients": [],
"link": false,
"palette": []
},
"custom": {},
"layout": {
"contentSize": "60vw",
"wideSize": "80vw"
},
"spacing": {
"customMargin": false,
"customPadding": false,
"units": [ "px", "em", "rem", "vh", "vw" ]
},
"typography": {
"customFontSize": true,
"customLineHeight": false,
"dropCap": true,
"fontSizes": []
},
"blocks": {
"core/paragraph": {
"color": {},
"custom": {},
"layout": {},
"spacing": {},
"typography": {}
},
"core/heading": {},
"etc": {}
}
}
}theme.json
{
"version": 1,
"settings": {
"color": {
"duotone": [],
"gradients": [],
"palette": []
},
"typography": {
"fontFamilies": [],
"fontSizes": []
}
}
}theme.json
- color.duotone: doesn’t generate classes or custom properties.
- color.gradients: generates a single class and custom property per preset value.
-
color.palette:
- generates 3 classes per preset value: color, background-color, and border-color.
- generates a single custom property per preset value
- typography.fontSizes: generates a single class and custom property per preset value.
- typography.fontFamilies: generates a single custom property per preset value
{
"version": 1,
"settings": {
"color": {
"palette": [
{
"name": "Text base color",
"slug": "text",
"color": "#000000"
},
{
"name": "Background",
"slug": "background",
"color": "#ffffff"
}
]
}
}
}theme.json
body {
--wp--preset--color--text: #000000;
--wp--preset--color--background: #ffffff;
}
.has-text-color{color: var(--wp--preset--color--text) !important;}
.has-background-color{color: var(--wp--preset--color--background) !important;}index.html
- Variabile CSS: --wp--preset--{preset-category}--{preset-slug} such as --wp--preset--color--text
--: definisce una variabile CSS
wp: namespace delle variabili CSS preset: per indicare che è parte dei preset
color: indica la categoria del preset
text: indica lo slug
Fra un elemento e l'altro si usa -- (doppio trattino medio) come separatore
- Classes: .has-{preset-slug}-{preset-category} such as .has-text-color.
has: è usato come prefisso text: indica lo slug color: indica la categoria del preset
Fra un elemento e l'altro si usa - (singolo trattino medio) come separatore
{
"version": 1,
"settings": {
"color": {
"palette": [
{
"name": "Text base color",
"slug": "text",
"color": "#000000"
},
{
"name": "Body Background",
"slug": "background",
"color": "#ffffff"
}
]
}
}
}body {
--wp--preset--color--text: #000000;
--wp--preset--color--background: #ffffff;
}
.has-text-color{color: var(--wp--preset--color--text) !important;}
.has-background-color{color: var(--wp--preset--color--background) !important;}theme.json
index.html

{
"version": 1,
"settings": {
"color": {
"palette": [
{
"name": "Text base color",
"slug": "text",
"color": "#000000"
},
{
"name": "Body background",
"slug": "background",
"color": "#ffffff"
}
]
},
"blocks": {
"core/paragraph": {
"color": {
"palette": [
{
"name": "Text base color",
"slug": "text",
"color": "#044c75"
},
]
}
}
}
}
}theme.json
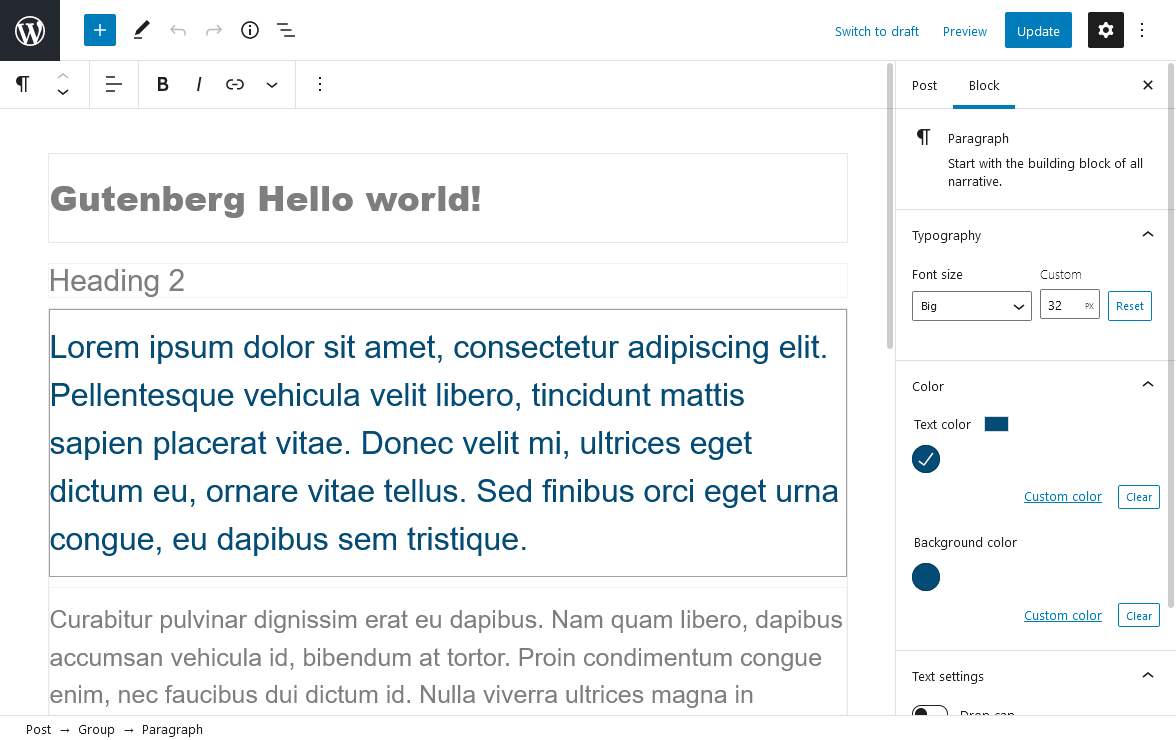
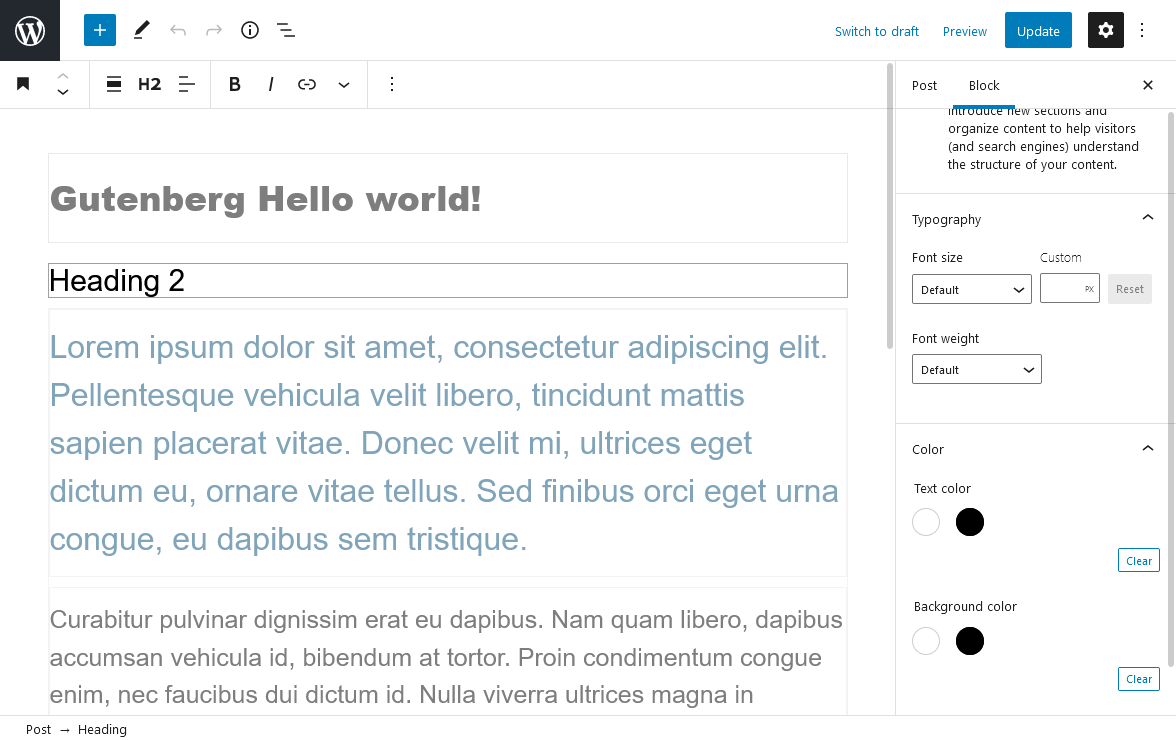
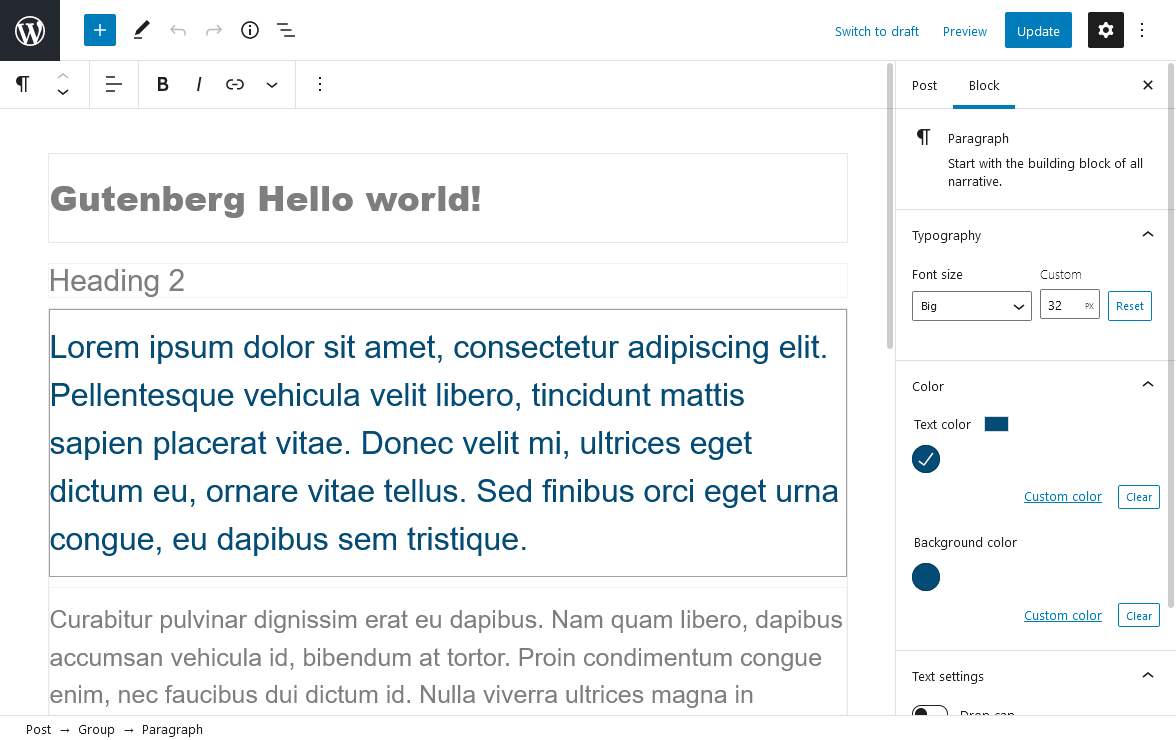
Globale
Paragrafo
body {
--wp--preset--color--text: #000000;
--wp--preset--color--background: #ffffff;
}
p {
--wp--preset--color--text: #044c75;
}
.has-text-color{color: var(--wp--preset--color--text) !important;}
.has-background-color{color: var(--wp--preset--color--background) !important;}
p.has-text-color{color: var(--wp--preset--color--text) !important;}index.html


Globale
Paragrafo


{
"version": 1,
"settings": {
"custom": {...},
"blocks": {
"namespace/block_name": {
"custom": {...}
}
}
}
}theme.json
body {
--wp--custom--font-size: "var(--wp--preset--font-size--normal)";
--wp--custom--line-height--small: 1.2;
--wp--custom--line-height--medium: 1.4;
--wp--custom--line-height--large: 1.8;
}
p {
--wp--custom--font-size: 2rem;
}{
"version": 1,
"settings": {
"custom": {
"fontSize": "var(--wp--preset--font-size--normal)",
"lineHeight": {
"small": 1.2,
"medium": 1.4,
"large": 1.8
}
},
"blocks": {
"core/paragraph": {
"custom": {
"fontSize": "2rem"
}
}
}
}
}theme.json
index.html
--wp--custom--{variable-name}[--{variable-name}]
custom.fontSize
--wp--custom--font-size
custom.lineHeight.small
--wp--custom--line-height--small
=> --wp--preset|custom--*
camelCase => kebab-case
--
Settings.Preset vs Settings.Custom
Why?
{
"version": 1,
"settings": {
"layout": {
"contentSize": "60vw",
"wideSize": "80vw"
}
}
}theme.json
Content Size
Wide Size
Full Size
Styles
{
"styles": {}
}theme.json
// ...
// ...
/**
* From theme.json
*/
.wp-core-group { background-color: red; }
// ...
// ...
/**
* From Global Styles UI
*/
.wp-core-group { background-color: blue; }style.css
// ...
// ...
/**
* From Global Styles UI
* This will override the value from theme.json
*/
.wp-core-group { background-color: blue; }style.css
/**
* Load style value from Global Styles
*/
const backgroundColor = useStyle( 'color.background' );block.js
{
"version": 1,
"styles": {
"color": {
"text": "#000"
},
"blocks": {
"core/paragraph": {
"color": {
"text": "#999"
}
},
"core/group": {
"color": {
"text": "#666)"
}
}
}
}
}theme.json
body {
color: #000;
}
p {
color: #999;
}
.wp-block-group {
color: #666;
}style.css
{
"version": 1,
"styles": {
"color": {
"text": "#000"
},
"blocks": {
"core/paragraph": {
"color": {
"text": "#999"
}
},
"core/group": {
"color": {
"text": "#666)"
}
}
}
}
}theme.json
body {
color: #000;
}
p {
color: #999;
}
.wp-block-group {
color: #666;
}style.css
body
{
"version": 1,
"styles": {
"color": {
"text": "#000"
},
"blocks": {
"core/paragraph": {
"color": {
"text": "#999"
}
},
"core/group": {
"color": {
"text": "#666)"
}
}
}
}
}theme.json
body {
color: #000;
}
p {
color: #999;
}
.wp-block-group {
color: #666;
}style.css
body
blocks selector
{
"version": 1,
"styles": {
"color": {
"background": "value",
"gradient": "value",
"text": "value"
},
"spacing": {
"margin": {
"top": "value",
"right": "value",
"bottom": "value",
"left": "value"
},
"padding": {
"top": "value",
"right": "value",
"bottom": "value",
"left": "value"
}
},
"typography": {
"fontSize": "value",
"lineHeight": "value"
},
}
}theme.json
{
"version": 1,
"styles": {
"color": {...},
"spacing": {...},
"typography": {...},
"elements": {
"link": {
"color": {...},
"spacing": {...},
"typography": {...}
},
"h1": {...},
"h2": {...},
"h3": {...},
"h4": {...},
"h5": {...},
"h6": {...}
},
"blocks": {
"core/group": {
"color": {...},
"spacing": {...},
"typography": {...},
"elements": {
"link": {...},
"h1": {...},
"h2": {...},
"h3": {...},
"h4": {...},
"h5": {...},
"h6": {...}
}
},
"etc": {}
}
}
}theme.json
Pro vs Cons
Global Styles & settings interface


https://gutenberg-theme.xyz/
Gutenberg Theme.json Creator Experimental
https://bit.ly/3xl5Gsh
ItalyStrap Theme Json Generator

Grazie
Iscriviti
Theme.json WordPress
By overclokk
Theme.json WordPress
- 77



