Progressive Web Apps
Me?
Paolo Mosca
tw: @paolomoscaBCN
React-Native Expert
Startup Advisor
Business & Tech
Passionate in Mobile


YOU?
Vuestra formación?
- Que lenguajes / frameworks estais utilizando?
- Cuales son vuestros objectivos profesionales?
Porqué PWA?
- Progresiva
- Adaptable
- Independiente de la conectividad
- Estilo app
- Fresca (service worker)
- Conforme W3C
- Segura (https)
- Push Notifications
- Instalable
- No necesita pasar por Appstore/Gplay
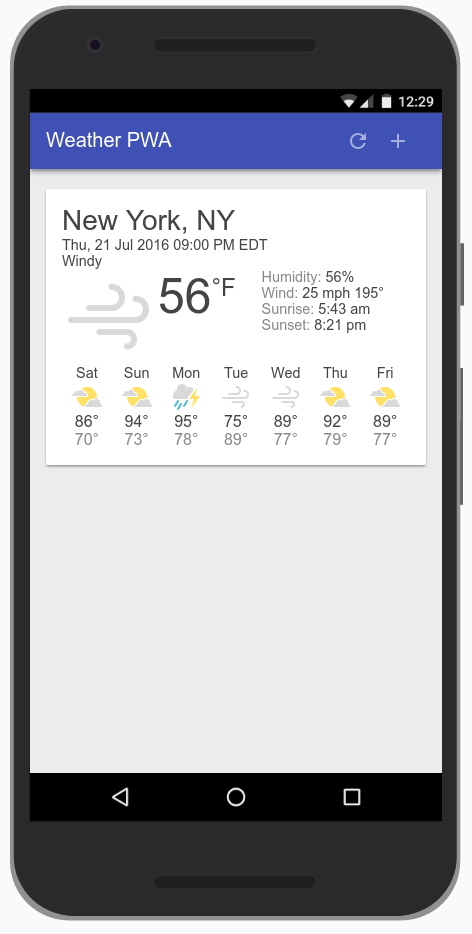
El Proyecto
Servicio meteo

Tutorial oficial de Google
Objectivos del proyecto
Crear una App
- Progresiva
- Adaptable
- Independiente de la conectividad (online/offline)
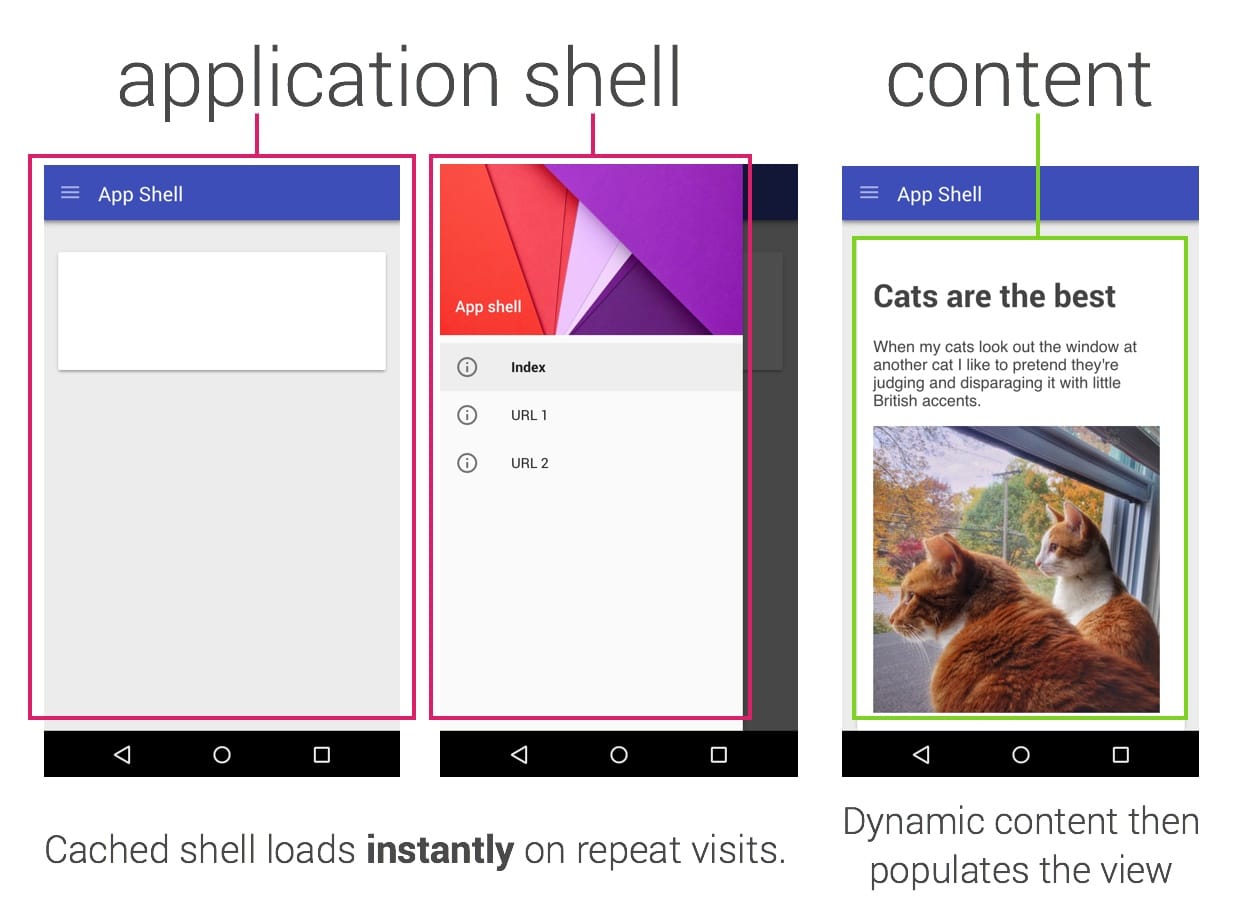
- Similar a una app tradicional (app shell)
- Actualizada (cache/service worker)
- Segura (https)
- Instalable
Antes de empezar
- Codigo workshop
- Test Server
- Chrome dev tools
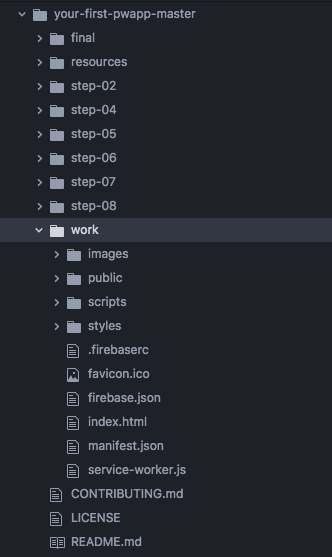
Codigo Workshop
Una vez descargado el codigo, lo descomprimimos
y nos ponemos en el directorio "work"

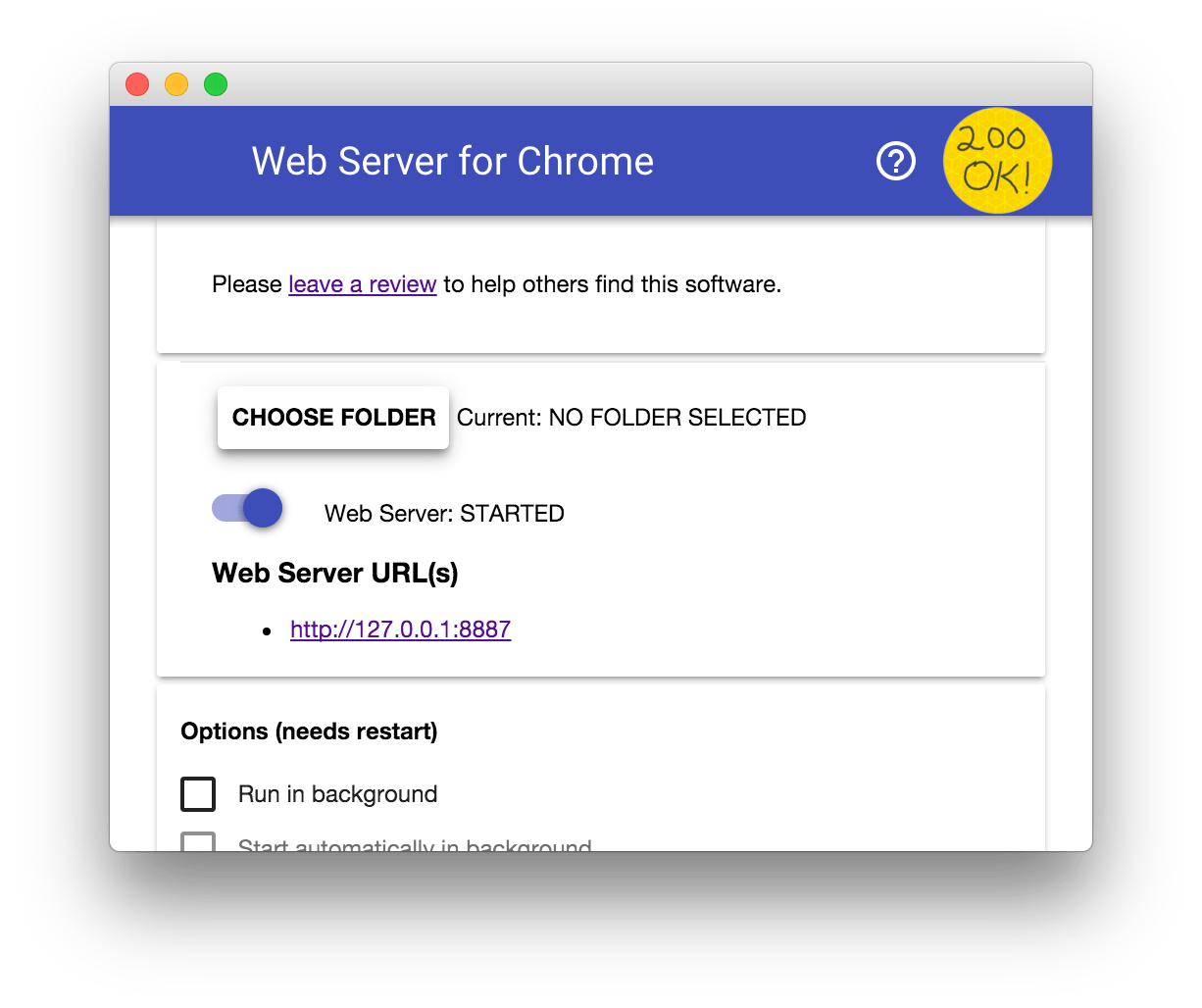
Test Server
Una vez descargada la extensión la configuramos para que apunte a nuestra carpeta "work".

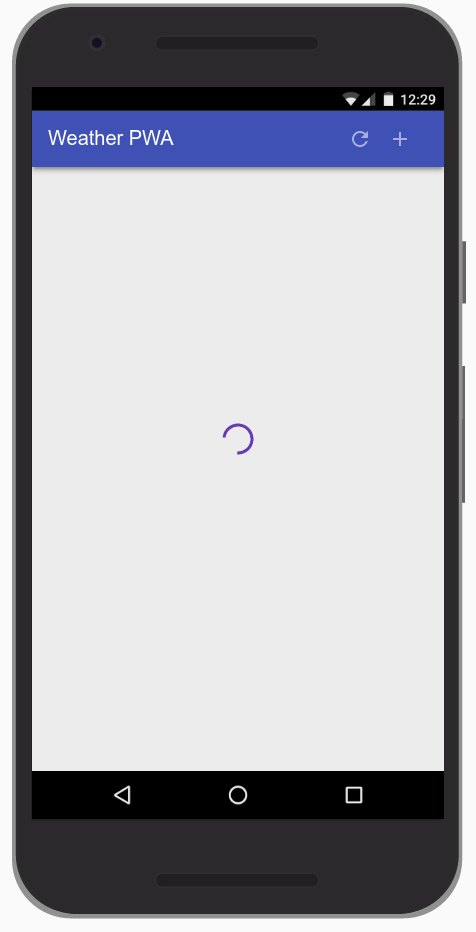
Funciona?
- configurado correctamente?
- el proyecto arranca?
- estamos listos?

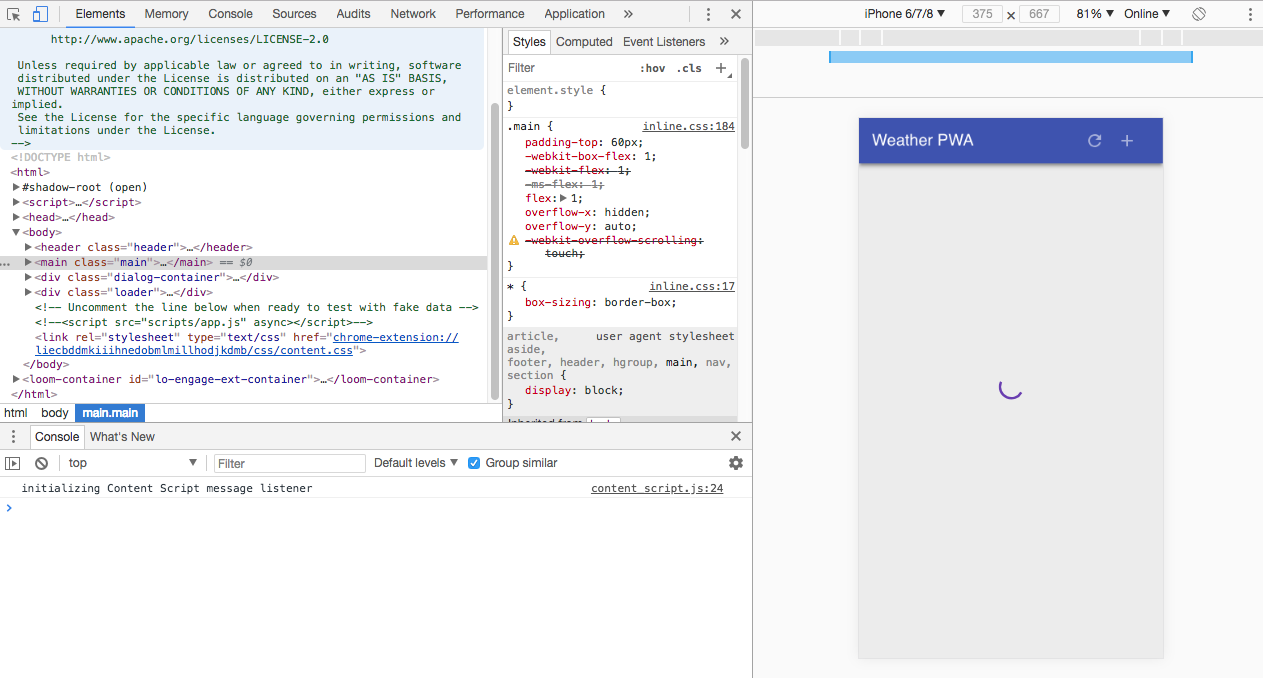
Chrome Dev Tools

Estamos listos?
Let's start the war

index.html
<header class="header">
<h1 class="header__title">Weather PWA</h1>
<button id="butRefresh" class="headerButton" aria-label="Refresh"></button>
<button id="butAdd" class="headerButton" aria-label="Add"></button>
</header>
<main class="main">
<div class="card cardTemplate weather-forecast" hidden>
...
</div>
</main>
<div class="dialog-container">
...
</div>
<div class="loader">
<svg viewBox="0 0 32 32" width="32" height="32">
<circle id="spinner" cx="16" cy="16" r="14" fill="none"></circle>
</svg>
</div>App shell

Ejercicio 1
- Modificar app shell
- Cambiar titulo "Tiempo en Cataluña"
- Cabecera verde (#1C8E48)
Ejercicio 2
- Arrancar la app
- Activar datos de prueba

Ejercicio 3
- Cambiar ciudades (Barcelona, Badalona, Sabadell, Tarragona, Lleida, Girona)
- Encontrar woeid Ciudades
Ejercicio 4
- Cambiar unidad de °F a °C
- Cambiar unidad de mph a km/h
Vale... esto era facil

Ejercicio 5
- guardar lista de ciudades en localStorage
- al arranque enseñar ciudades guardadas
- modificar evento click (butAddCity) y guardar ciudades
<!-- en index.html -->
// TODO add saveSelectedCities function here
// TODO add startup code here
// TODO init the app.selectedCities array here

Service worker
- Un service worker es una secuencia de comandos que tu navegador ejecuta en segundo plano
- puede acceder al DOM directamente
- puede comunicar con nuestra pagina web mediante postMessage
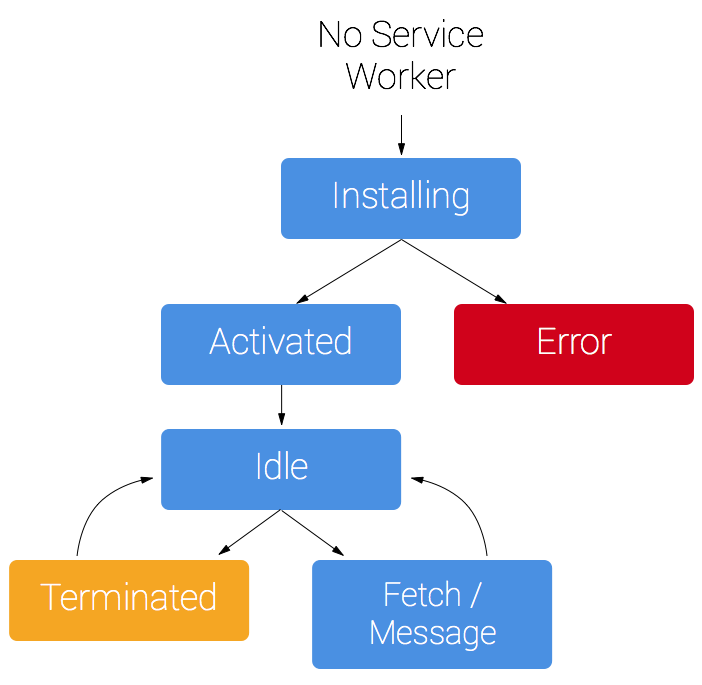
Vida de un Service Worker
- Separado de la web
- Instalación (en segundo plano)
- Activación
- Acceso caché
- Escucha red / mensajes
- Puede terminar / reiniciarse
-
necesita HTTPS

Ejercicio 6
- Creación service worker (caché)
- Instalación service worker
- Activación
<!-- en index.html -->
// TODO add service worker code hereRevision en DevTools

Ejercicio 7
- Actualizar la caché
- Escucha de fetch
- Cambiamos la estrategia cache-first-then-network
Ejercicio 8
Conectar nuestra app con la caché
Ejercicio 9
Nota
<!-- en scripts/app.js -->
app.updateForecastCard = function(data) {
...
var cardLastUpdatedElem = card.querySelector('.card-last-updated');
var cardLastUpdated = cardLastUpdatedElem.textContent;
if (cardLastUpdated) {
cardLastUpdated = new Date(cardLastUpdated);
/* la tarjeta se actualiza solo si el dato es mas nuevo */
if (dataLastUpdated.getTime() < cardLastUpdated.getTime()) {
return;
}
}
...
}
Offline

Add to Homescreen
- Es posible instalar la app en la homescreen del telefono
- Chrome siguiendo algunos criterios sobre la frecuencia de visitas, propone de instalar la app mediante un banner
Hagamos que la app sea instalable
(manifest.json)
Ejercicio 10

Geolocalización
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
console.log("position", position);
}
}
Al arrancar la app pedir permisos al usuario y geolocalizarlo
Encontrar el woeid a partir de las coordinadas geográficas
Cambiar el objecto "city" en localStorage para gestionar las coordinadas actuales
Ejercicio 11
Push Notification
Gracias

Progressive Web Apps
By Paolo Mosca
Progressive Web Apps
Clase dentro de la iniciativa "barris digitals" - Solutions
- 294



