The Pixel Pipeline
by Patryk Ziemkowski / Apptension
How is single frame rendered?
"What are the intermediate steps that browser takes to render the webpage I've coded? "
– You
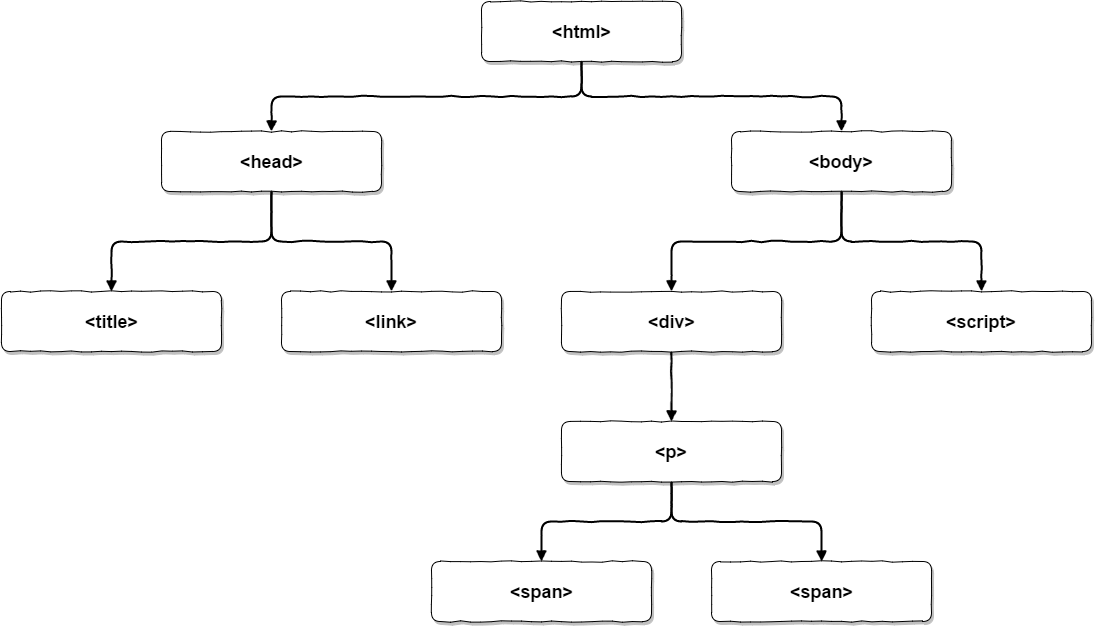
Document Object Model

Parse HTML
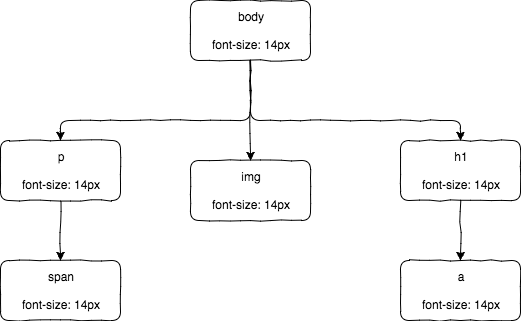
CSS Object Model
Parse Stylesheet

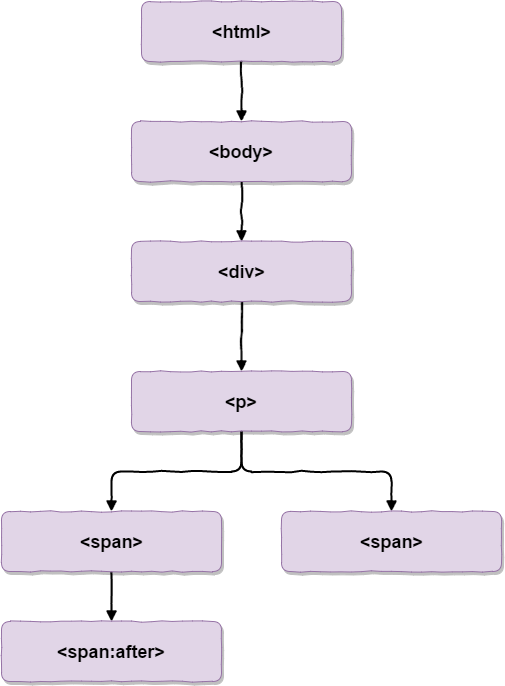
DOM + CSSOM = Render Tree

span.first::after {
content: '';
}Recalculate Style
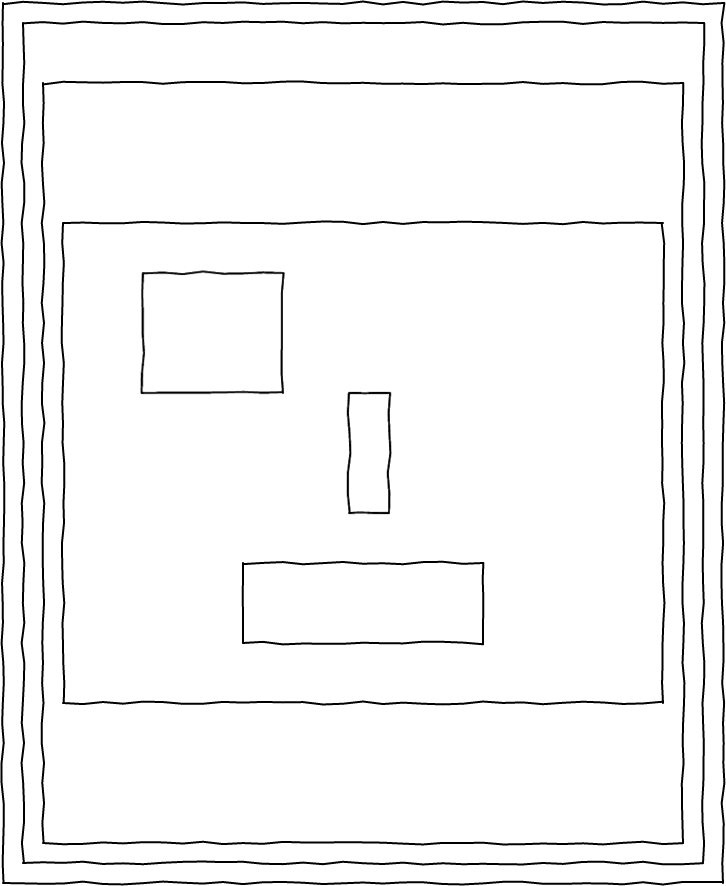
Layout (aka Reflow)

<html> <body>
<div>
<p>
<span>
<span:after>
<span>
Layout
Vector to raster
Paint
1. save
2. translate
3. drawRectangle
4. drawRectangle
5. drawRectangle
6. drawText
7. drawText
8. save
9. clipPath
10. drawRoundedRectangle
11. restore
12. drawPath
13. save
14. clipRoundedRectangle
15. drawBitmap
16. restore
17. translate
18. restoreComposite

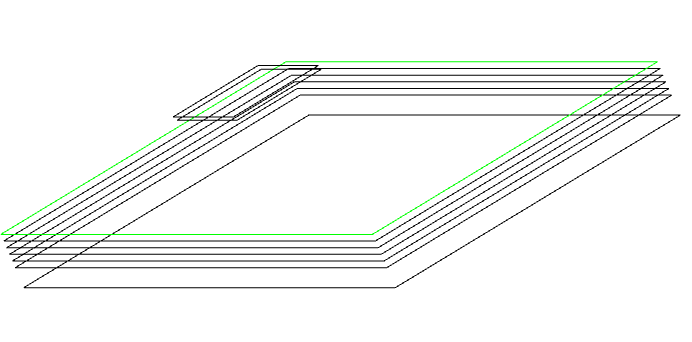
Composite Layers
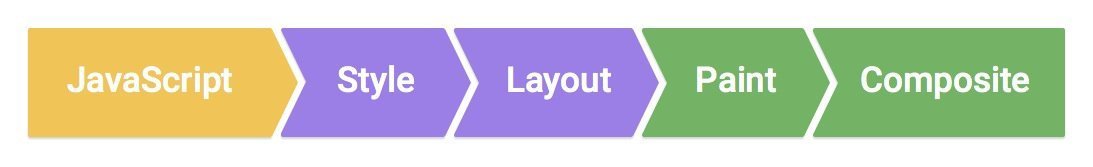
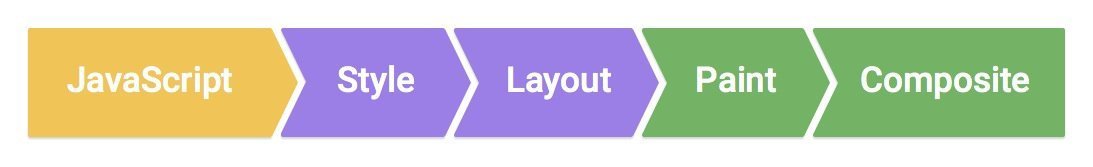
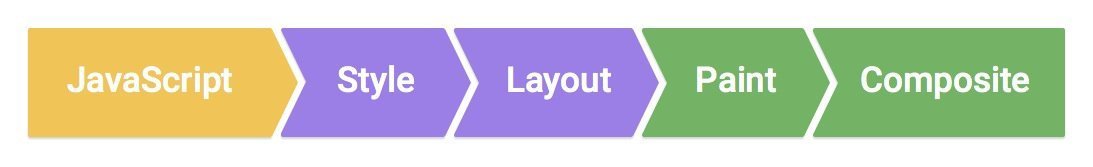
Pipeline flows
Complete

No layout

No layout no paint

CSS Triggers
Forced Synchronous Layout
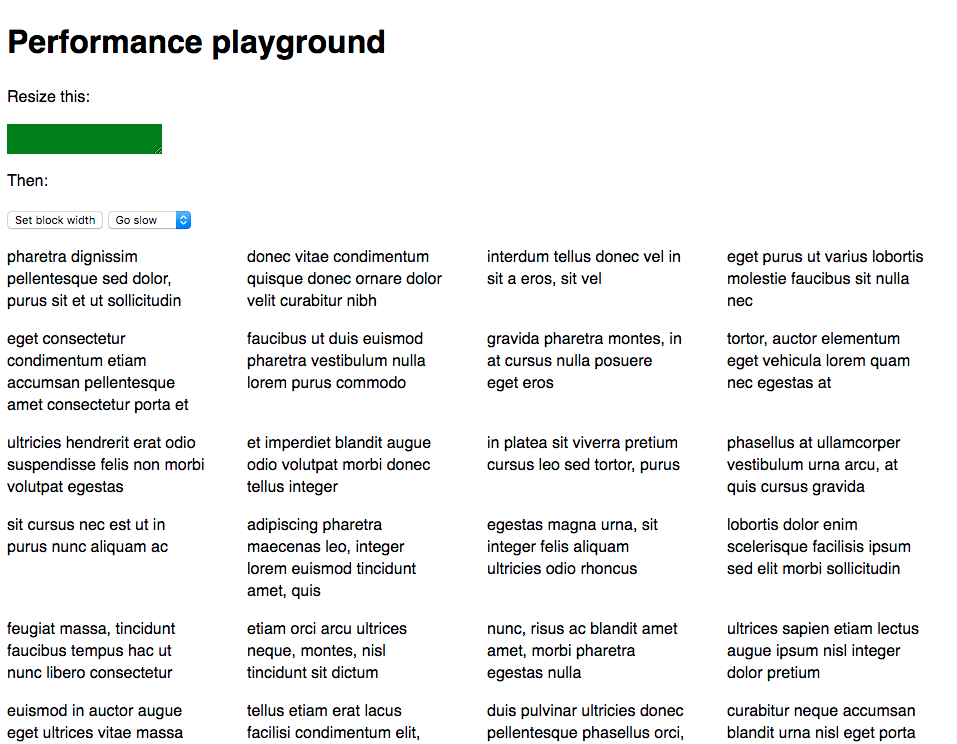
Example page

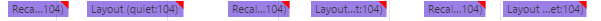
Layout thrashing

const paragraphs = document.querySelectorAll('p');
const greenBlock = document.querySelectorAll('.block');
for (let p = 0; p < paragraphs.length; p++) {
const blockWidth = greenBlock.offsetWidth;
paragraphs[p].style.width = blockWidth + 'px';
}
The fix
const paragraphs = document.querySelectorAll('p');
const greenBlock = document.querySelectorAll('block');
const blockWidth = greenBlock.offsetWidth;
for (let p = 0; p < paragraphs.length; p++) {
paragraphs[p].style.width = blockWidth + 'px';
}
Q & A
Related resources:
The Pixel Pipeline - Meet.js Summit 2017
By Patryk Ziemkowski
The Pixel Pipeline - Meet.js Summit 2017
- 2,027




