
Paul Kelley Vieth, DSL Graduate Research Assistant
special thanks to:
Tara Carlisle
&
Sarah Clayton
for their advice, instruction, and
. . .
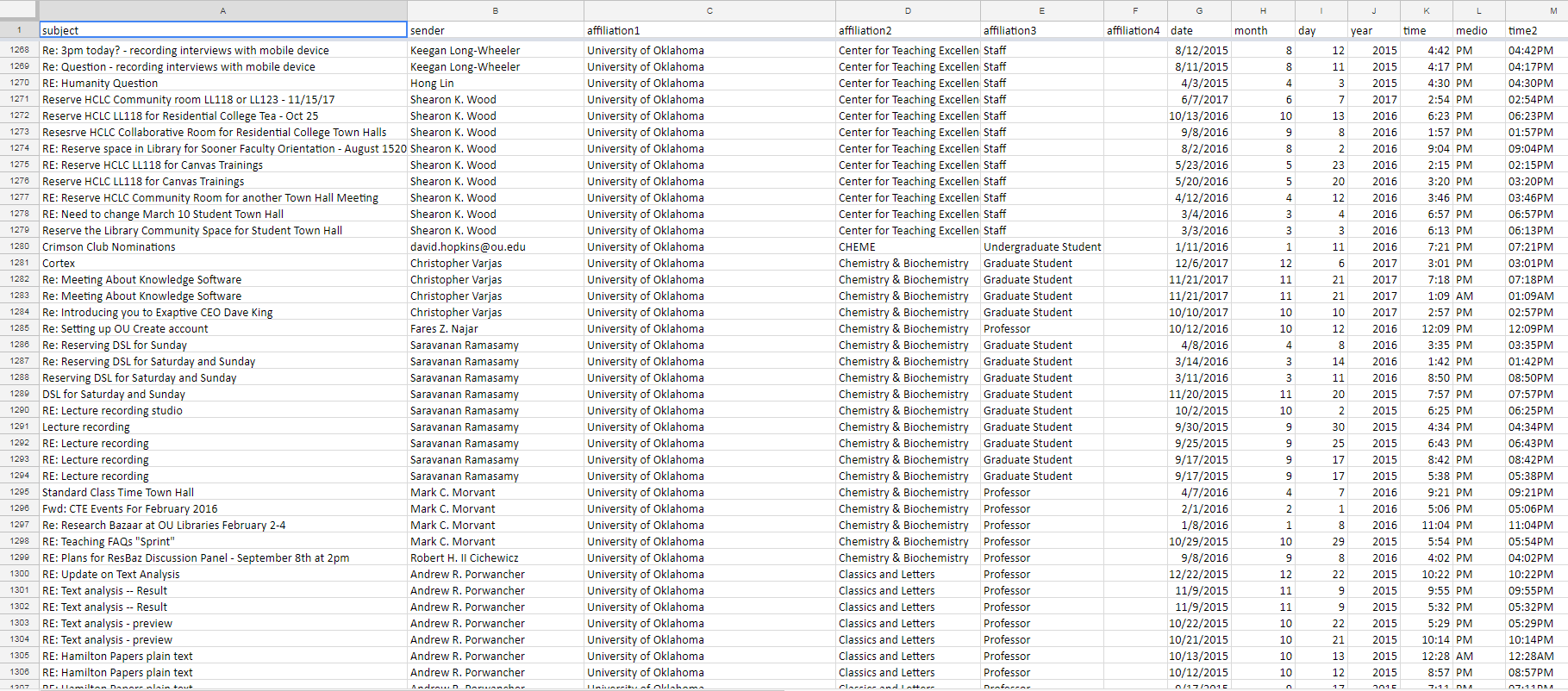
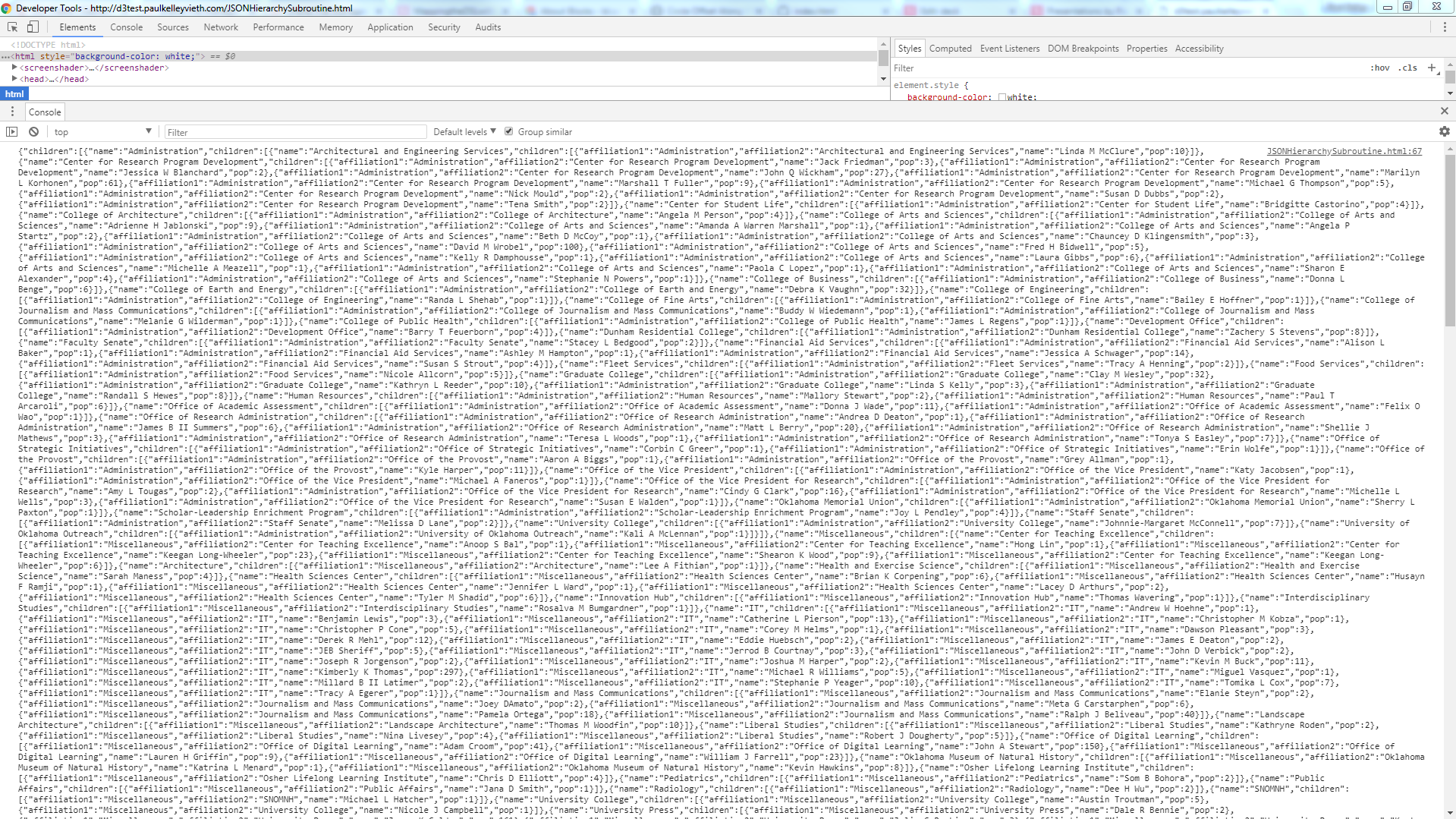
. . . email metadata
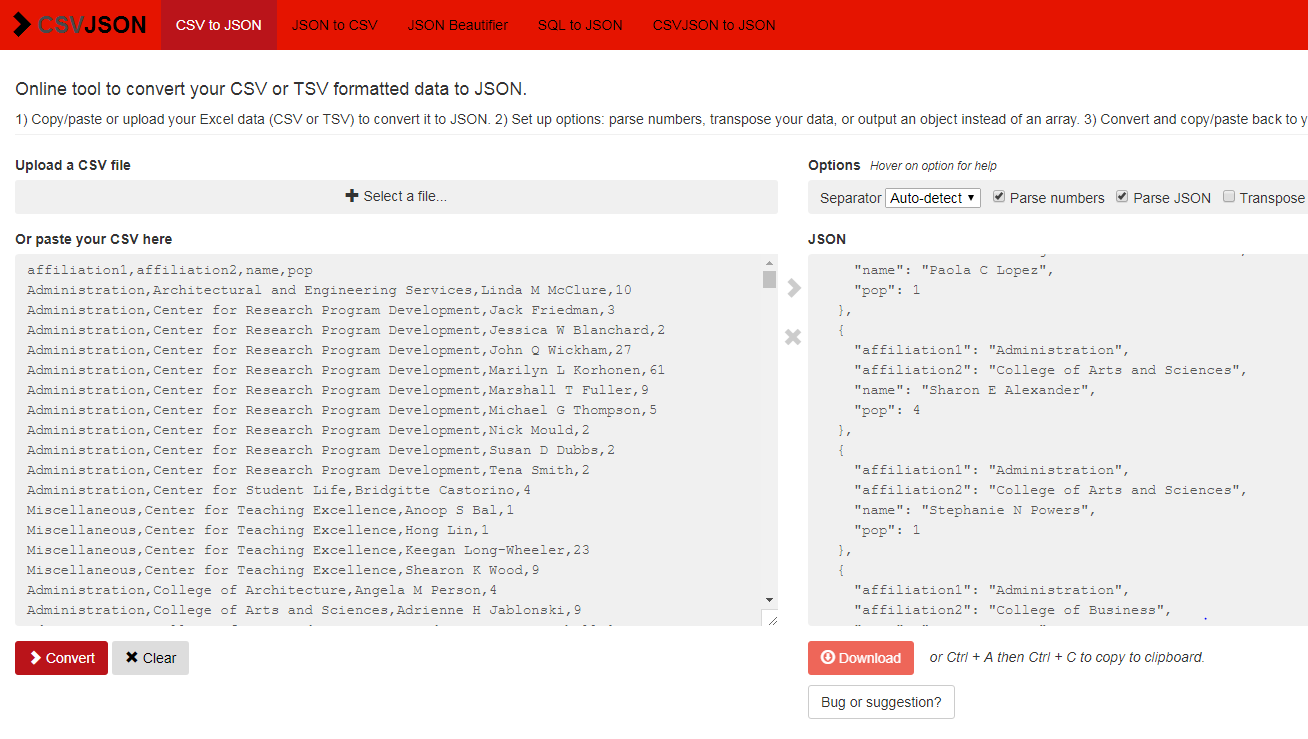
extract data
refine data
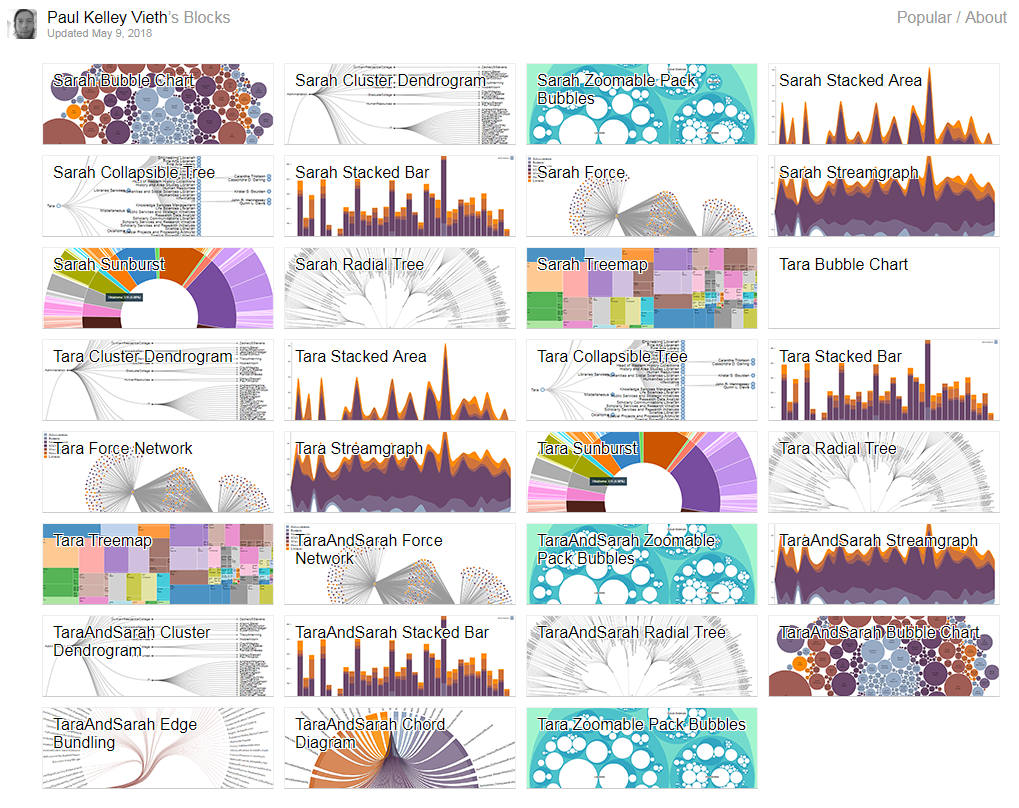
analyze/visualize
data




bl.ocks.org
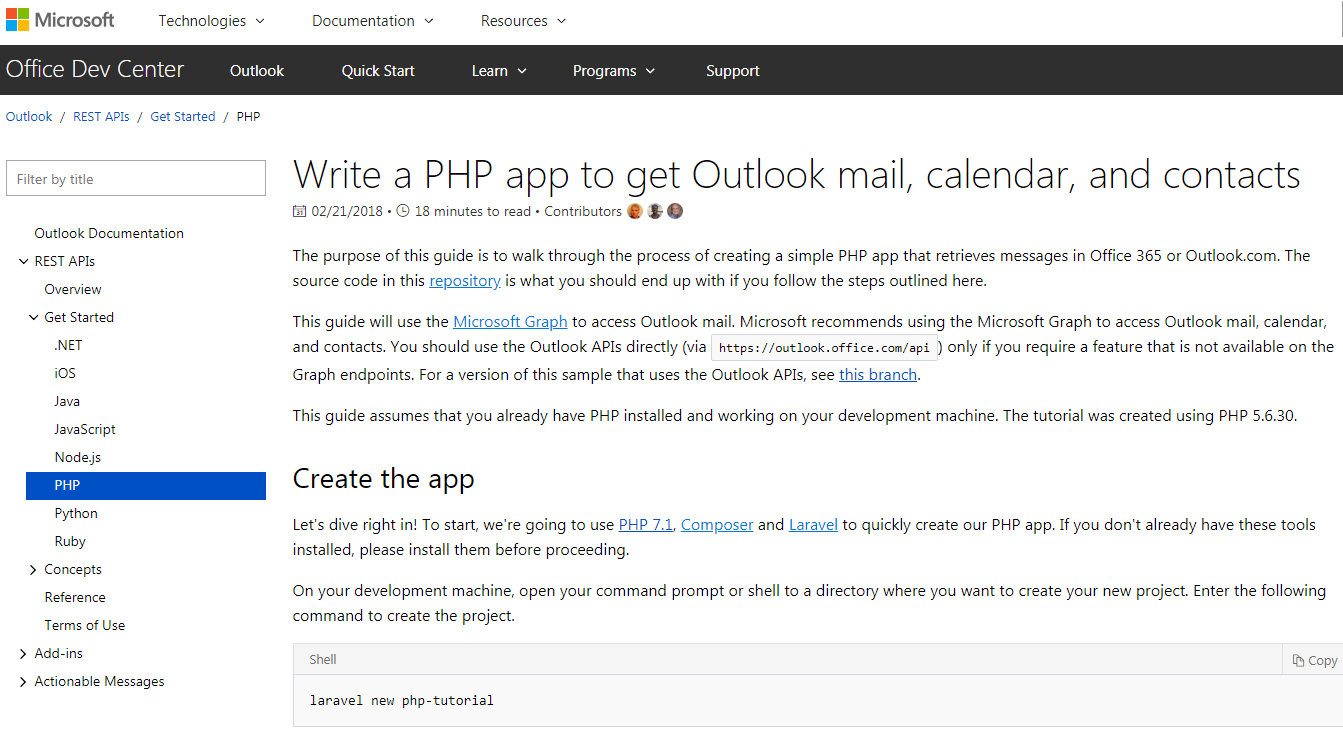
email metadata extract

- install WAMP server
- landing page of app
- register app with MS Application Registration Portal
- implement OAuth2

public function mail()
{
if (session_status() == PHP_SESSION_NONE) {
session_start();
}
$tokenCache = new \App\TokenStore\TokenCache;
$graph = new Graph();
$graph->setAccessToken($tokenCache->getAccessToken());
$user = $graph->createRequest('GET', '/me')
->setReturnType(Model\User::class)
->execute();
echo 'User: '.$user->getDisplayName().'<br/>';
$messageQueryParams = array (
// Only return Subject, ReceivedDateTime, and From fields
"\$select" => "subject,receivedDateTime,from",
// Sort by ReceivedDateTime, newest first
"\$orderby" => "receivedDateTime DESC",
// Return at most 10 results
"\$top" => "10"
);
$getMessagesUrl = '/me/mailfolders/inbox/messages?'.http_build_query($messageQueryParams);
$messages = $graph->createRequest('GET', $getMessagesUrl)
->setReturnType(Model\Message::class)
->execute();
foreach($messages as $msg) {
echo 'Message: '.$msg->getSubject().'<br/>';
}
}tweaking app parameters
@extends('layout')
@section('content')
<div id="inbox" class="panel panel-default">
<div class="panel-heading">
<h1 class="panel-title">Inbox</h1>
</div>
<div class="panel-body">
Here are the 10 most recent messages in your inbox.
</div>
<div class="list-group">
<?php if (isset($messages)) {
foreach($messages as $message) { ?>
<div class="list-group-item">
<h3 class="list-group-item-heading"><?php echo $message->getSubject() ?></h3>
<h4 class="list-group-item-heading"><?php echo $message->getFrom()->getEmailAddress()->getName() ?></h4>
<p class="list-group-item-heading text-muted"><em>Received: <?php echo $message->getReceivedDateTime()->format(DATE_RFC2822) ?></em></p>
</div>
<?php }
} ?>
</div>
</div>
@endsectionmetadata print() formatting

the long and hard part






a
library
in data visualization analyzing and presenting data are one and the same function

DSL dendrogram
Tara dendrogram
Sarah dendrogram
DSL radial tree
Tara radial tree
Sarah radial tree
Tara Collapsible Tree
Sarah Collapsible Tree
DSL zoomable pack bubbles
Tara Zoomable Pack Bubbles
Sarah zoomable pack bubbles
DSL sunburst
Tara sunburst
Sarah sunburst
DSL streamgraph
Tara streamgraph
Sarah streamgraph
DSL stacked bar
Tara stacked bar
Sarah stacked bar
DSL force network
Tara force network
Sarah force network
DSL edge bundle
DSL chord diagram
DSL bubble chart
Tara bubble chart
Sarah Bubble Chart
Tara treemap
Sarah treemap

DSL with D3 How To + Visualizations
By Paul Kelley Vieth
DSL with D3 How To + Visualizations
- 722



