Extjs in document management system
Pavel Kurnosov
Github: pavel-kurnosov
LinkedIn: pavelkurnosov
Who is this person?

Senior Software developer
at Joint Collaboration AS
6 years experience
Github: pavel-kurnosov
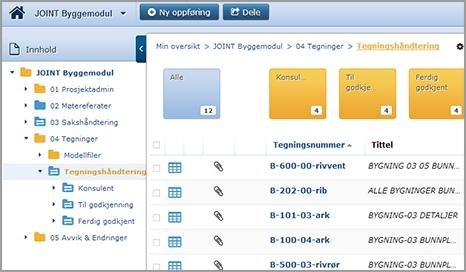
WHAT WE BUILD
We build document management system for building and construction area.


What we are using

-
Sencha ExtJs 4.1.2 for now, we always trying to be up to date
-
Sencha CMD for compiling packaging and deployment process
-
Build our own theme using SASS
-
Jasmine, Istanbul and Grunt for testing and coverage
-
BadBoy for automate browser UI testing
- Sencha Touch 2.3.0 with Phonegap and Testflight
problem 1: Extjs not support rest services in a way how we want
Sencha support only static links that allows you add id.
Sample:
What we have:
http://yourhost/services/room/static/folder/static/{id}
What we need:
http://yourhost/services/room/{roomId}/folder/{folderId}
Solution 1:
Override buildUrl method every time when we need different url and paste correct values
buildUrl: function(request) {
request.url = '/services/'+roomId+'/folder/'+folderId;
return this.callParent(arguments);
}
But this is painful and I am too lazy to do it every time
Solution 2:
Add new cool stuff to extjs using override feature and sleep well
Ext.Ajax.request({
url: 'room/{roomId}/folder/{folderId}/',
params: {
roomId: 1,
folderId: '123-ss-ww-111'
}
});
Extjs override tips
"Override members of this class,
Ext.Loader
which can properly order the override and its target class and the build process can determine whether the override is needed based on the required state of the target class
"
Usage:
Initially was introduced as functionality for community that allows to fix small bugs.
Bad practice: developers start using instead of extend;
Problem 2: Extjs models not support POLYMORPHISM

Solution:
Thank's for Neil McGuigan for his post:

What it's give us:
- Extjs stores can contain different models
- We have limited polymorph functionality, that allows us to save a lot of code
Problem 3: extjs support only crud operation for models
Out of the box extjs support for models only CRUD operations
Extjs solution:
How it works in extjs
Ext.define('app.model.Folder', {
extend: 'Ext.data.Model',
proxy: {
type: 'rest',
url: 'rooms/{roomId}/documents/folder',
api: {
create: 'rooms/{roomId}/documents/folder/{parentNodeId}',
read: 'rooms/{roomId}/documents/folder/{parentNodeId}',
update: 'rooms/{roomId}/documents/folder/{parentNodeId}',
destroy: 'rooms/{roomId}/documents/folder/{parentNodeId}',
}
}
});
Our solution:
Ext.define('app.model.Folder', {
extend: 'Ext.data.Model',
proxy: {
type: 'phrest',
url: 'rooms/{roomId}/documents/folder',
actionMethods: {
'flagThisFolder': 'PUT'
},
api: {
flagThisFolder: 'rooms/{roomId}/documents/folder/{nodeId}/markThisFolder'
}
},
markFolder: function (callback) {
var options = {};
options.customAction = 'flagThisFolder';
options.callback = callback;
this.doPost(options);
}
});
What it is give us:
-
Reduce a lot of code (create ajax request, listen response, parse and apply to model)
-
Move logic to model
-
Framework care about all issues
Source:
Problem 4: we don't use/know all extjs features
-
We did a lot of refresh, instead of allow models, update views
-
We didn't use xtemplate to make own components
-
Ext.util.Bindable - usefull util to put view logic inside view
Problem 5: instant update and user notification
Initially we always shows loader for each action
Solution:
We change extjs behavior on each operation
UI: SASS and Compass
Suggestions:
-
Use @UI for component changes
-
Use font icons ;)
-
Customize theme build to use only styles that you need
Unit Testing: Jasmine and Grunt
We use jasmine and Istambul for testing and test coverage
Grunt has sencha modules for testing and test coverage
Automation UI testing of extjs application
What we tried:
-
Cucumber
-
Siesta
-
Badboy
questions?
Extjs in document management system
By Pavel Kurnosov
Extjs in document management system
Extjs in document management system
- 3,233




