GraphQL Query
{
user(id: 1564) {
name,
email
}
}
GraphQL Query
{
user(id: 1564) {
name,
email
}
}
Sample response
{
"data": {
"user": {
"name": "Dan",
"email": "dan@company.com"
}
}
}
GraphQL Query
{
user(id: 1564) {
name,
email,
friends {
id
}
}
}
Sample response
{
"data": {
"user": {
"name": "Dan",
"email": "dan@company.com",
"friends": [
{
"id": 1056
},
{
"id": 1232
}
]
}
}
}
GraphQL Query
{
user(id: 1564) {
name,
email,
friends {
id,
name
}
}
}
Sample response
{
"data": {
"user": {
"name": "Dan",
"email": "dan@company.com",
"friends": [
{
"id": 1056,
"name": "Marie"
},
{
"id": 1232,
"name": "Bob"
}
]
}
}
}
Sample GraphQL schema
enum Episode { NEWHOPE, EMPIRE, JEDI } interface Character { id: String name: String friends: [Character] appearsIn: [Episode] } type Human : Character { id: String name: String friends: [Character] appearsIn: [Episode] homePlanet: String } type Droid : Character { id: String name: String friends: [Character] appearsIn: [Episode] primaryFunction: String }

Client view

{
user (id:1313) {
name, email,
portfolio: {
id, description,
items: {
id, title
}
}
}
}
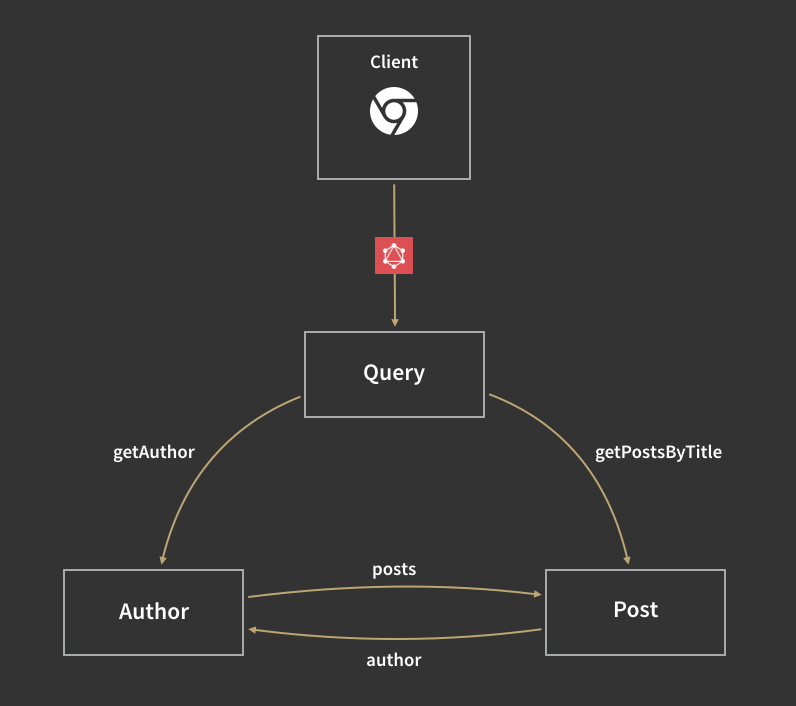
Graphql query
How Graphql works
Backend

Client view

loadUserById
loadPortfolioById
loadItemsByPortfolioId
{
user (id:1313) {
name, email,
portfolio: {
id, description,
items: {
id, title
}
}
}
}
Graphql query
How Graphql works
Backend

Client view

loadUserById
loadPortfolioById
loadItemsByPortfolioId
{
user (id:1313) {
name, email,
portfolio: {
id, description,
items: {
id, title
}
}
}
}
Graphql query
How Graphql works
Backend
Mongo with users

SQL with portfolios


Whatever API
... it also can be a "changing" query

Client view

loadUserById
loadPortfolioById
loadItemsByPortfolioId
{
user (id:1313) {
name, email,
portfolio: {
id, description,
items: {
id, title
}
}
}
}
Graphql query
How Graphql works
Backend
Mongo with users

SQL with portfolios


Whatever API

Client view

loadUserById
loadPortfolioById
loadItemsByPortfolioId
{
user (id:1313) {
name, email,
portfolio: {
id, description,
items: {
id, title
}
}
}
}
{
data: {
user: {
name: 'John',
email: 'john@doe.com',
portfolio: {
id: 33545232,
description: 'Best portfolio...',
items: [
{ id: 231232, title: 'first item' },
{ id: 545444, title: 'best website' }
]
}
}
}
}
Graphql query
JSON response
How Graphql works
Backend
GraphQL is:
- Declarative (client declares what he needs)
- Hierarchical (nestings...)
- Strongly-typed (int, string, array...)
- No data overfetching (and backward compatibility)
- Product-centric (client app is the product)
- Application-Layer Protocol (json, xml, http, sql, ...)
- Introspective (documentation = schema)
GraphQL vs REST
REST
GraphQL
is an approach
is a protocol
- is it RESTful or not?
- often "non-rest" decisions
- everyone feels guilty
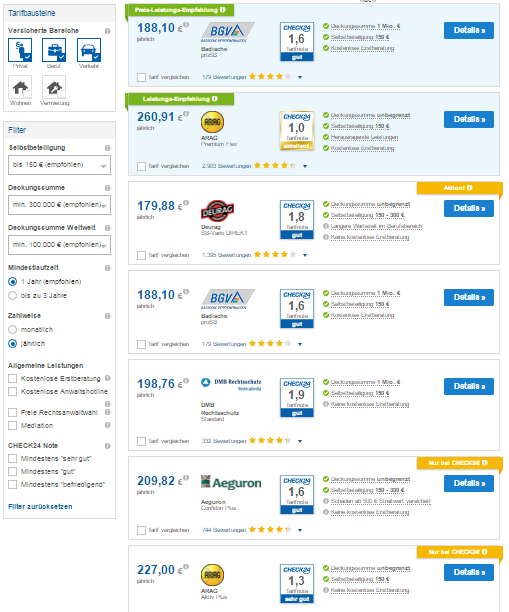
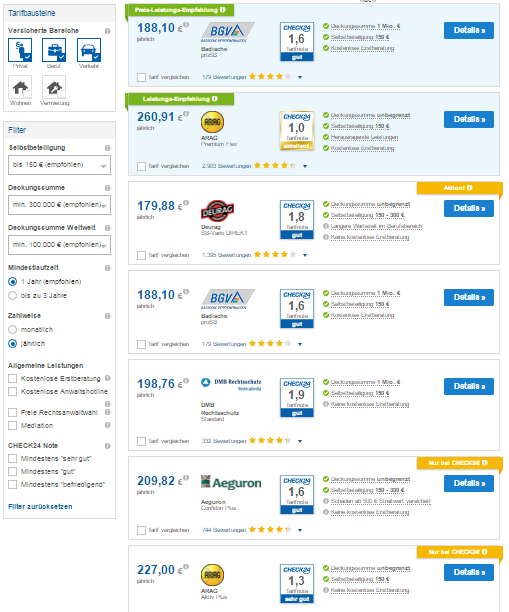
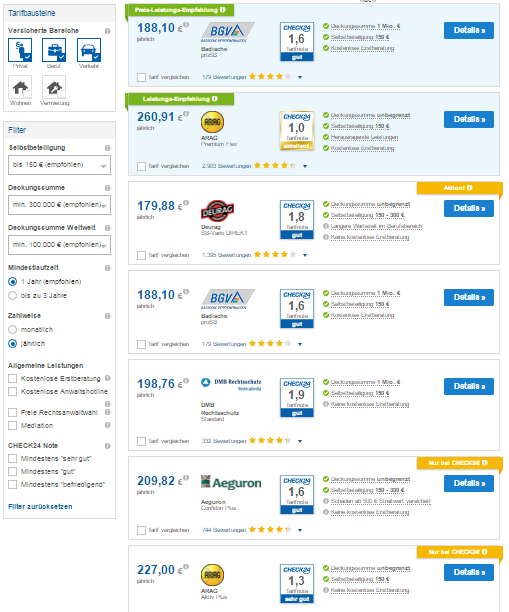
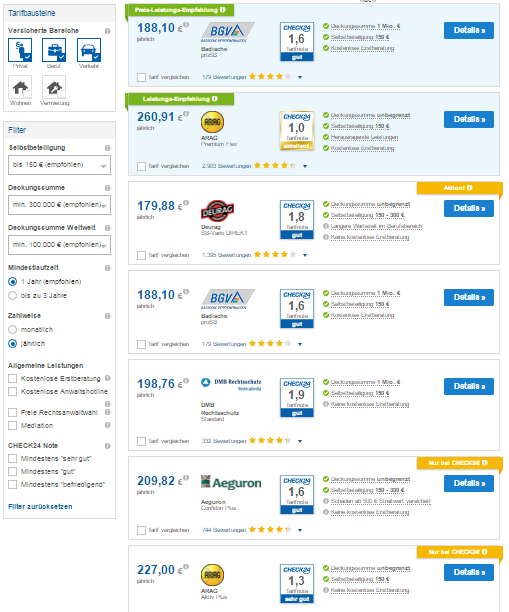
What is?
REST
GraphQL
/contracts/123123 /contracts/123123/afterSales /contracts/123123/documents /contracts/123123/history
single query
Fetching complex objects

REST
GraphQL
Typization
Weak
- Enum? Int or string?
- I thought there was an array, but there was NULL!!
Strong
Array means Array
Enum means enum
REST
GraphQL
{
"insuranceStart": "2016-01-15T00:00:00.0000000+01:00",
"contractReferenceNumber": null,
"calculatedTariff": {
"pricingDetails": {
"paymentPeriod": 4,
"amount": 12.28982,
"isInvoiceAllowed": null,
"isCreditCheckRequired": null,
"isSepaMandateAcceptanceRequired": null
},
"insurance": {
"id": 273,
"efeedbackProviderId": 215,
"whiteLabelId": null,
"name": "DMB Rechtsschutz",
"description": "Securo",
"logo": "/Resources/Images/Insurance/dmb.gif"
},
"tariffInfo": {
"id": 997,
"name": "Securo",
"detailedFeatures": [
{
"id": 4,
"groupId": 12,
"groupName": "Allgemeine Leistungen",
769 more lines of JSON
/api/contracts/1890373
{
contract (id: 1890373) {
calculatedTariff {
pricingDetails { paymentPeriod, amount }
},
insuredPerson {
firstName, lastName, email
}
}
}
{
"calculatedTariff": {
"pricingDetails": {
"paymentPeriod": 4,
"amount": 12.28982,
},
},
"insuredPerson": {
"firstName": "Max",
"lastName": "Pecu",
"email": "andreas.freier@check24.de",
}
}
Overfetching
REST
GraphQL
The focus?
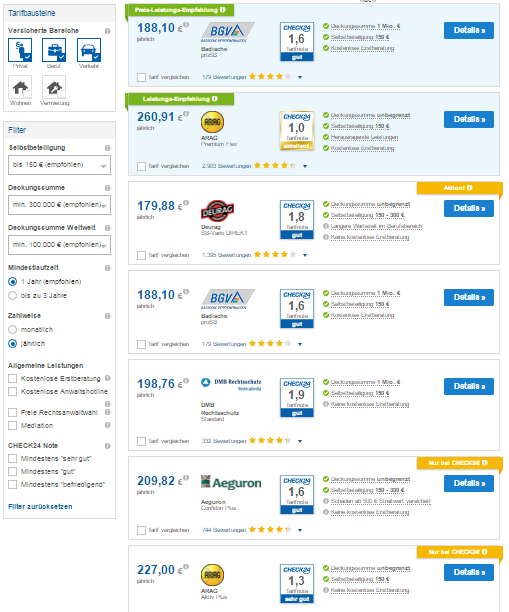
Dynamically evolving client-server applications. The api is consumed internally.
(that's exactly what we do!)
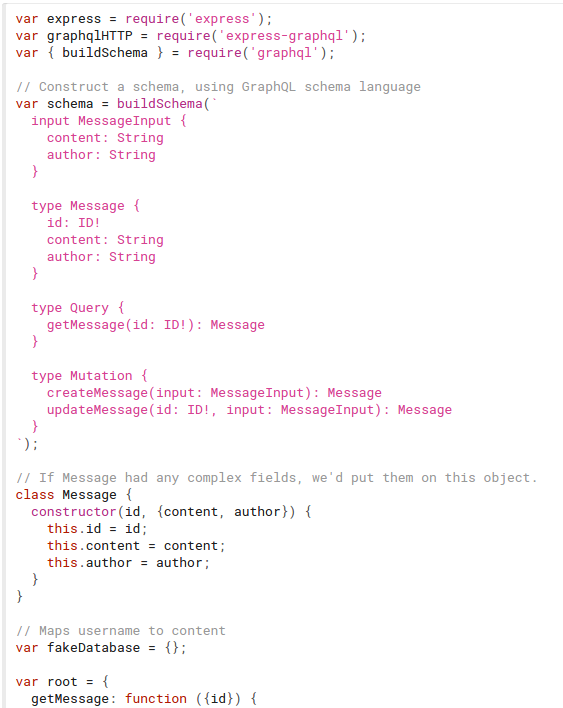
A sample app

Lots of stuff...
Libraries: Javascript, Go, .NET, Java, Python etc...
More features: Interfaces, unions, enums, fragments, named queries, mutations, subscriptions (push notifications)


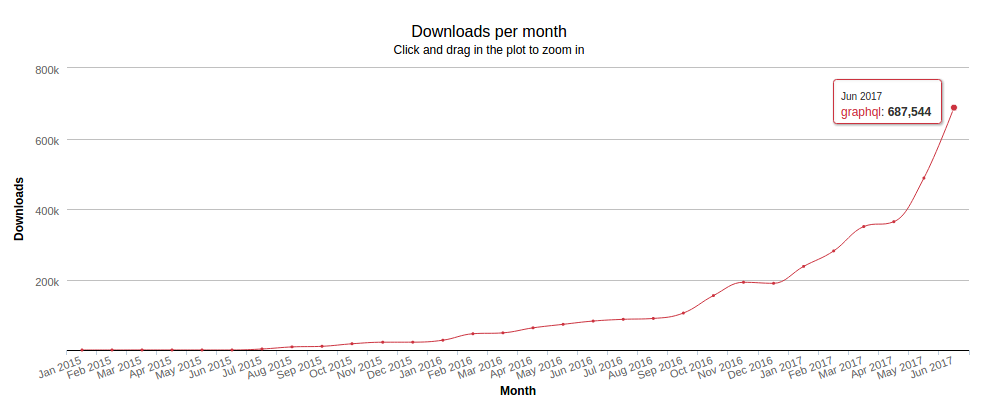
NPM downloads
GraphQL
By Pavel L
GraphQL
- 1,366



