./adote-um-dev.sh
Nível: 0
Agenda
- Terminal
- Navegação por diretórios
- Criar e modificar arquivos
- Ambiente de Desenvolvimento
- Instalando Node
- Instalando VSCode
- Instalando extensões
- Integrando o terminal com o VSCode
Antes de mais nada...
- Defina qual sistema operacional irá utilizar, para configurarmos o ambiente de acordo.
- Se for utilizar "Windows", passe os slides para baixo.
- Se for utilizar "Linux" ou "OSX", passe os slides para a direita.
Configurando Windows
- O terminal padrão do Windows é limitado e requer uma série de permissões para funcionar legal. Vamos utilizar um terminal que emule as mesmas funcões e comandos de um terminal dos sitemas Unix. Vou deixar algumas opções de download.
* Dica: eu utilizo o git bash por conta da praticidade de já vir com o git instalado e configurado.
Configurando Windows
- Após baixar o terminal desejado, instale e execute. Pule dois slides para a direita para iniciarmos os estudos dos comandos de linha de comando.
Configurando Linux/OSX
- Os terminais de sistemas Unix já vem prontos para uso, mas vou deixar algumas sugestões de download.
Linux
Guake: http://guake-project.org/
XTerm: https://invisible-island.net/xterm/
OSX
iTerm2: https://iterm2.com/
* Dica: eu utilizo Guake no Linux por conta da funcionalidade de dropdown e o iTerm2 no macOS.
Configurando Linux/OSX
- Se tiver optado por baixar um terminal, instale e execute. Siga para a direita para iniciarmos os estudos dos comandos de linha de comando.
Terminal - Class 101
O terminal é o maior aliado de um desenvolvedor, independente de qual área seja. As ferramentas visuais vieram para poupar tempo e trabalho, mas e quando não é possível utilizar alguma dessas?
Nosso objetivo é aprender os principais comandos que usamos no dia a dia e ficarmos independentes dos programas com interface gráfica.
Terminal - Class 101
Execute seu terminal e vamos começar a brincadeira:

Estou utilizando o Git Bash em ambiente Windows, mas isso é irrelevante de agora em diante.
Terminal - Class 101
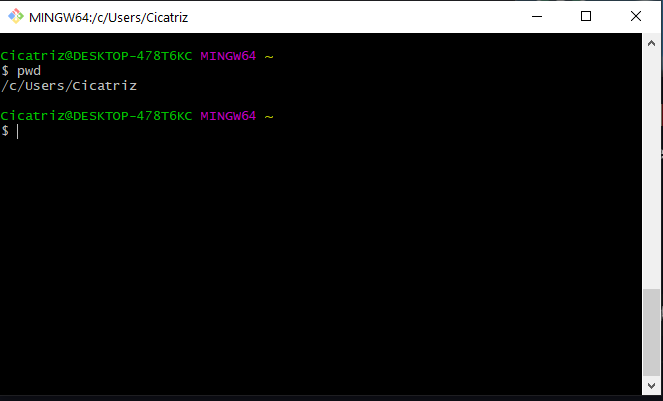
O primeiro comando que vamos ver é o "pwd". Ele serve para visualizarmos o caminho do diretório que estamos.

Terminal - Class 101
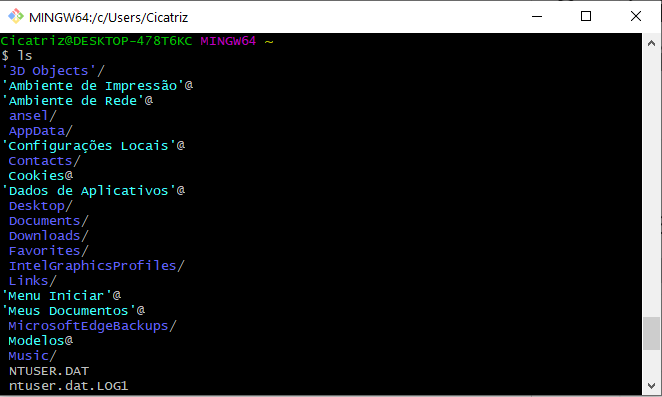
O próximo comando é o "ls". Ele exibe todo o conteúdo do diretório que estamos. Existem derivações para ele, e elas são:
- ls -l (exibe o conteúdo em forma de lista)
- ls -la (exibe todo o conteúdo, inclusive arquivos e pastas ocultas)

Terminal - Class 101
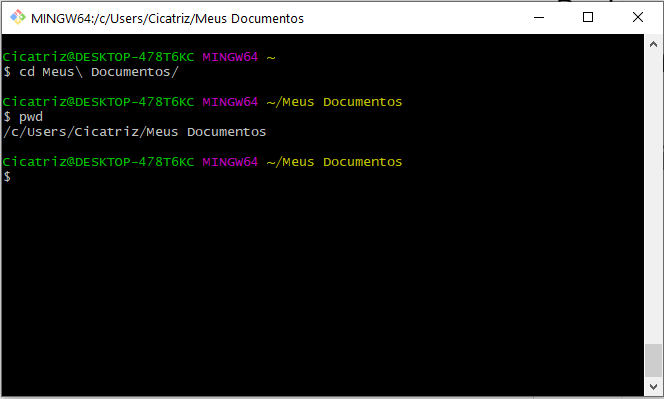
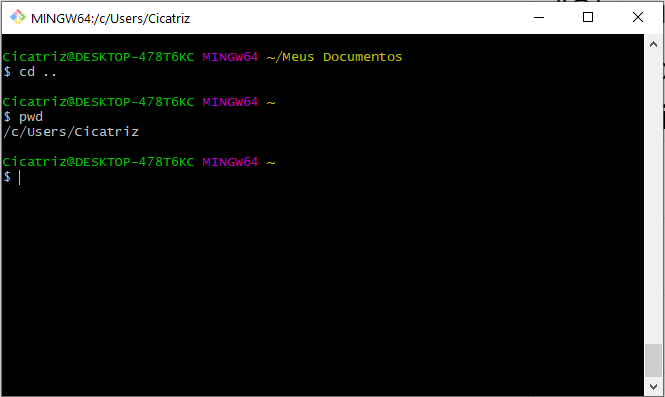
Podemos navegar entre os diretórios, utilizando o comando "cd <diretório de destino>". No meu exemplo, vou para a pasta "Meus Documentos", que está no listado no meu diretório atual (ver print do slide anterior).

* Dica: utilizei o "pwd" para ter certeza do diretório que estou.
* Dica: aperte TAB para autocompletar um comando ou diretório no terminal.
Terminal - Class 101
"Ok, eu sei avançar um diretório..mas e para voltar?"
Para voltar, bastar utilizar "cd .." ou "cd <caminho relativo do diretório anterior>".
* Dica: caminho relativo é o caminho obtido pelo comando "pwd"

Terminal - Class 201
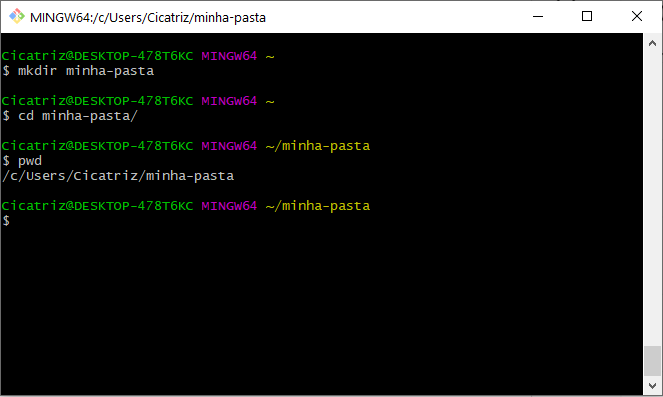
Upamos de nível! Agora vamos aprender a criar, editar e deletar coisas. Para criar uma pasta, utilize o comando "mkdir <nome da pasta>"
* Dica: você pode passar um caminho relativo para a criação dessa pasta e criar subpastas

Terminal - Class 201
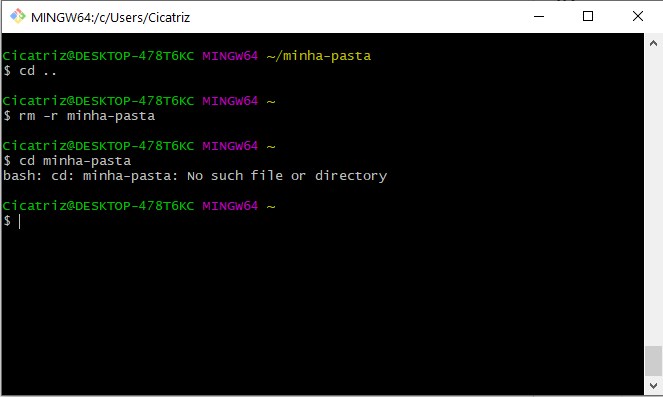
"E para deletar?"
Para isso, usamos o comando "rm". Porém, o "rm <nome do que quer deletar>" sem nenhum parâmetro adicional, deleta apenas arquivos. Para deletar uma pasta, precisamos do comando: "rm -r <nome da pasta>"
* Dica: o "-r" é de recursivamente.
* Dica: para deletar um diretório, você deve estar fora dele.

Terminal - Class 201
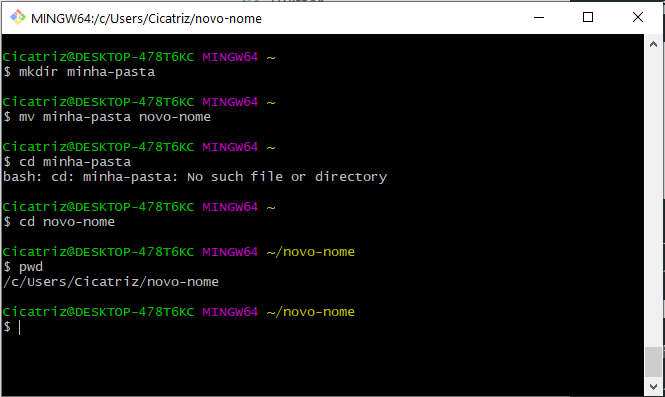
"Ai, só queria ter renomeado!"
Para renomear arquivos/diretórios, utilizamos o "mv <nome antigo> <nome novo>".
* Dica: também podemos usar o "mv" para mover um arquivo com o "mv <nome> <caminho relativo de destino>".

Terminal - Class 201
"E para fazer uma cópia de segurança?"
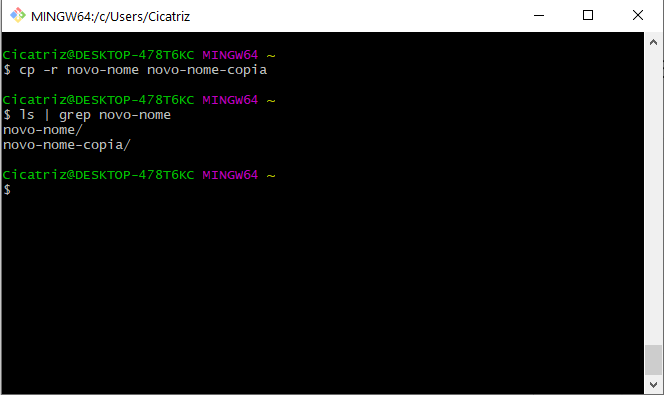
O comando é o "cp <nome> <nome da cópia>"
* Dica: lembre-se do -r, pois é uma alteração recursiva!
* Dica: o "grep" é um filtro de pesquisa, não se preocupe com ele agora.

Terminal - Class 301
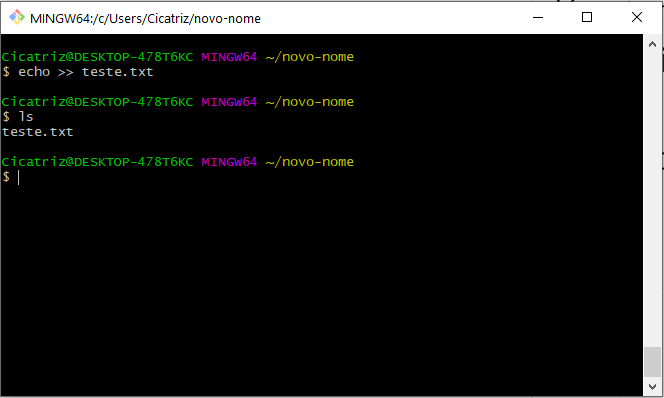
Já estamos quase dominando o básico do terminal! Agora falta criar arquivos de texto, obter seus valores e escrever novos. Para criar um arquivo em branco: "echo >> <nome do arquivo.formato>"
* Dica: para criar um arquivo já com algum conteúdo, use `echo "seu texto" >> <nome do arquivo.formato>`

Terminal - Class 301
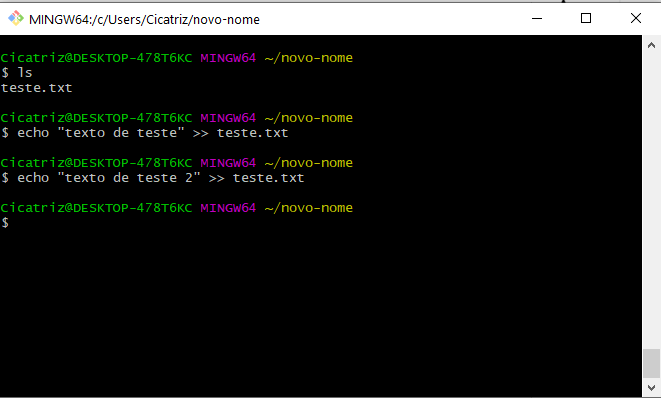
Agora, para adicionar texto (ou criar um arquivo com algum texto), utilize: `echo "texto" >> <nome do arquivo.formato>`

Terminal - Class 301
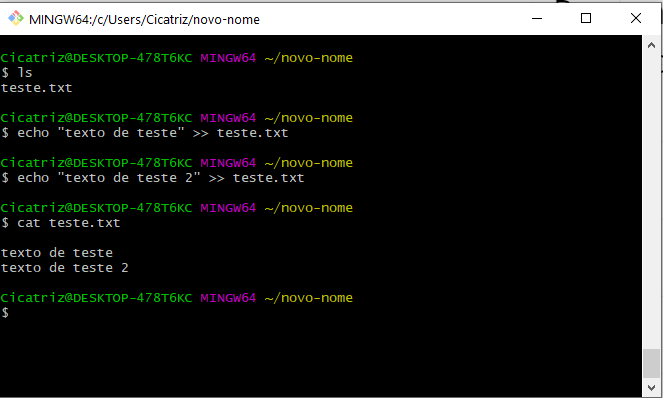
Para saber se deu tudo certo, utilize o "cat <nome do arquivo>" para ler o conteúdo.

Terminal - GRATULEIXONS
Parabéns! Agora você sabe menos que o mínimo de terminal, mas que já é mais que o suficiente pra o que vamos precisar daqui pra frente. Recomendo treinar seus conhecimentos e aumentar seu leque de comandos e conhecimentos.
Sites pra ajudar:
http://linuxcommand.org/lc3_learning_the_shell.php
https://www.redhat.com/en/command-line-heroes/
https://www.redhat.com/en/command-line-heroes/bash/index.html
Ambiente Dev
Próxima etapa é configurar nosso ambiente de desenvolvimento.
Passe os slides para baixo, para acompanhar o passo a passo da configuração e das coisas que vamos precisar.
Ambiente Dev - Node
O primeiro item da lista é o Node. Utilizaremos a versão mais atual dele.
- Acesse o link: https://nodejs.org/en/download/
- Clique na aba "Current"
- Faça o download da opção referente ao seu Sistema Operacional
- Instale
Ambiente Dev - Node
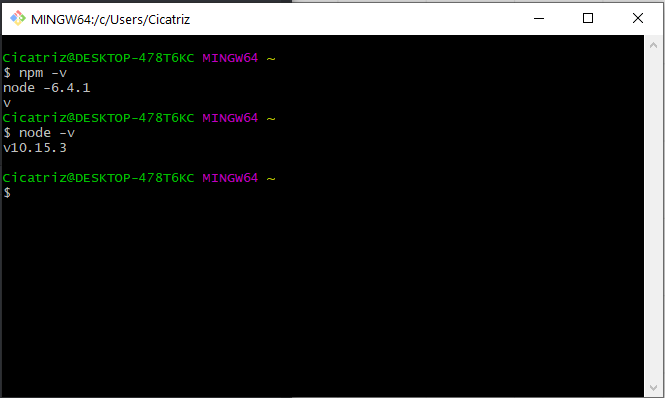
Para ter certeza que a instalação do Node foi concluída com sucesso, abra seu terminal e digite os comandos:
- node -v
- npm -v

* Ignore minha versão antiga, uso ela por causa do trabalho ¯\_(ツ)_/¯
Ambiente Dev - VSCode
Você utiliza o editor de texto que quiser, ou uma IDE, ou até seu terminal pra mostrar que é tr00. Eu vou deixar de sugestão o VSCode, que é o que utilizo e gosto bastante.
- Acesse o link: https://code.visualstudio.com/download
- Faça o download referente ao seu sistema operacional
- Instale
Ambiente Dev - VSCode
Vou deixar uma lista de extensões que eu utilizo e recomendo.
- Dracula Official
- ES7 React/Redux/GraphQL/React-Native snippets
- ESLint
- HTML CSS Support
- HTML Snippets
- IntelliSense for CSS class names
- Material Icon Theme
- Rocketseat ReactJS
- VS Color Picker
- vscode-styled-components
Ambiente Dev - VSCode
Vou deixar uma lista de extensões do VSCode que eu utilizo e recomendo.
- Dracula Official
- ES7 React/Redux/GraphQL/React-Native snippets
- ESLint
- HTML CSS Support
- HTML Snippets
- IntelliSense for CSS class names
- Material Icon Theme
- Rocketseat ReactJS
- VS Color Picker
- vscode-styled-components
Ambiente Dev - VSCode
Com as extensões baixadas (e são totalmente opcionais, você é livre pra baixar quantas e quais quiser), vamos integrar nosso terminal no VSCode.
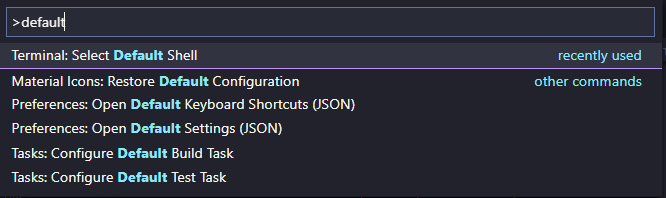
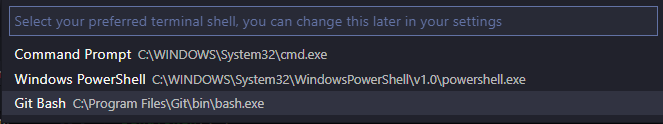
Com o VSCode aberto, aperte as hotkeys Ctrl + Shift + P para abrir um caixa de diálogo. Digite "default shell" e em seguida aperte Enter. Selecione o terminal que você baixou e configurou. Pronto! Seu ambiente de desenvolvimento está configurado e pronto para uso.
Ambiente Dev - VSCode


Conclusão
Esse é o fim do módulo 0. Vou deixar um link com o repositório que vou utilizar durante esse processo todo.
Vou deixar umas listas de exercício e as respostas.
Repositório: https://github.com/cicatrizwp/adote-um-dev
Adote um Dev - Nível 0
By Pedro Mello
Adote um Dev - Nível 0
Terminal e configuração de ambiente
- 334



