./adote-um-dev.sh
Nível: n00b
Agenda
- HTML
- DOM
- Tags
- Semântica
Antes de mais nada...
- Hoje vamos falar sobre a linguagem de marcação HTML, e introduzir alguns conceitos importantes. Iremos criar um repositório com uma página de exemplo do que vimos.
- Crie um repositório no GitHub e abra seu VSCode na pasta do repositório.
mkdir <nome-da-pasta>
cd <nome-da-pasta>
git init
git remote add origin <link-do-repositório-remoto>
code .- Agora estamos prontos para seguir.
HTML - DOM
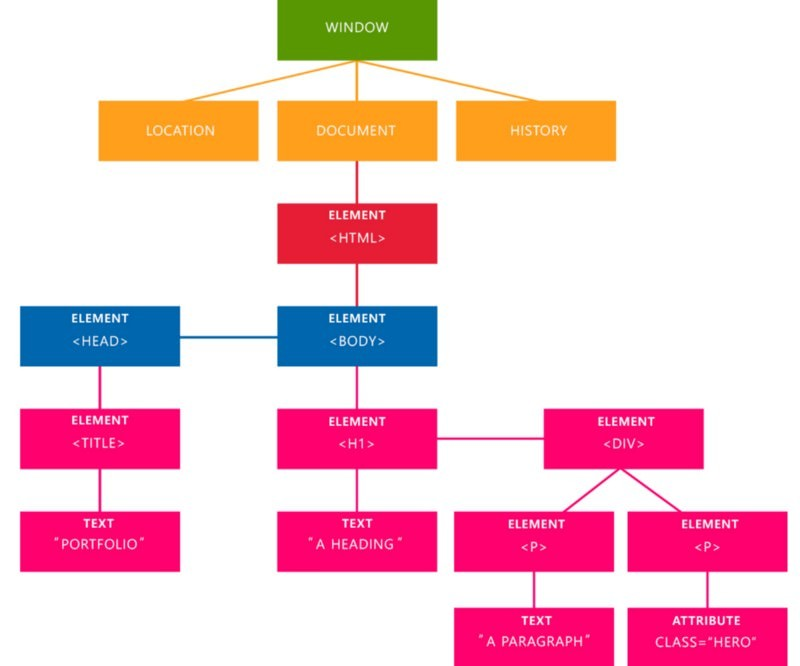
- Um dos assuntos que venho revisado com mais frequência é sobre o DOM. O DOM (abreviação de Document Object Model) é a representação dos objetos que compõem a estrutura e conteúdo do nosso documento na web.
HTML - DOM

HTML - DOM

Bom, o DOM cria uma cópia do nosso documento localmente para poder acessar no navegador. A raiz da nossa árvores é a janela do navegador, chamada de "Window". A partir dela podemos acessar o Location, History e Document.
HTML - DOM

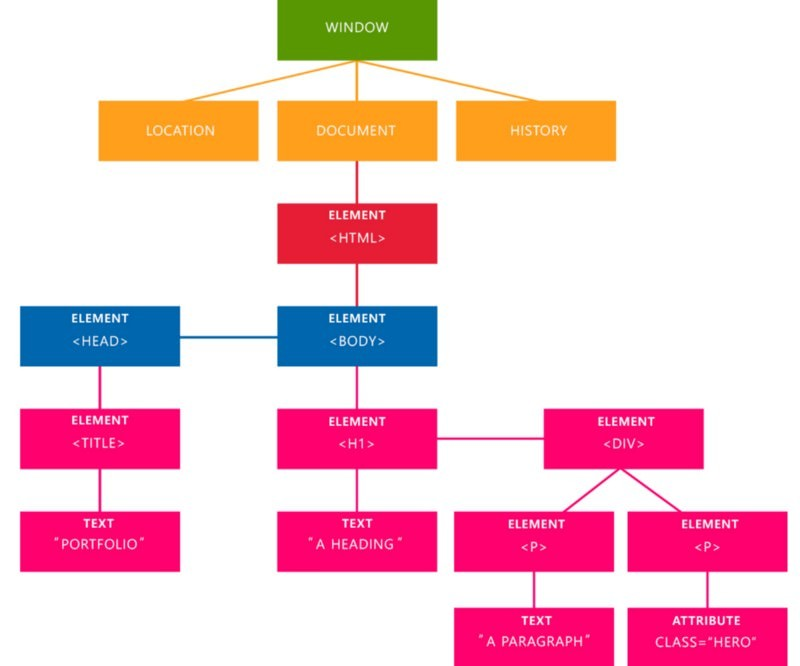
- Location: Um objeto que contém informações sobre a URL em questão. Essas informações podem ser propriedades (href, protocol, origin, host, etc..) ou métodos ( assign(), reload(), replace() );
- History: Objeto que contém as URLs visitadas pelo usuário, desde que essas URLs tenham sido visitadas com o browser e em condições normais de uso (sem guia anônima, por exemplo). Possui a propriedade lenght e os métodos back(), forward() e go();
- Document: Esse é o cara que interessa a gente! É a raiz do nosso HTML Document, repleto de propriedades e métodos que trazem luz (e muitas trevas) para o desenvolvimento.
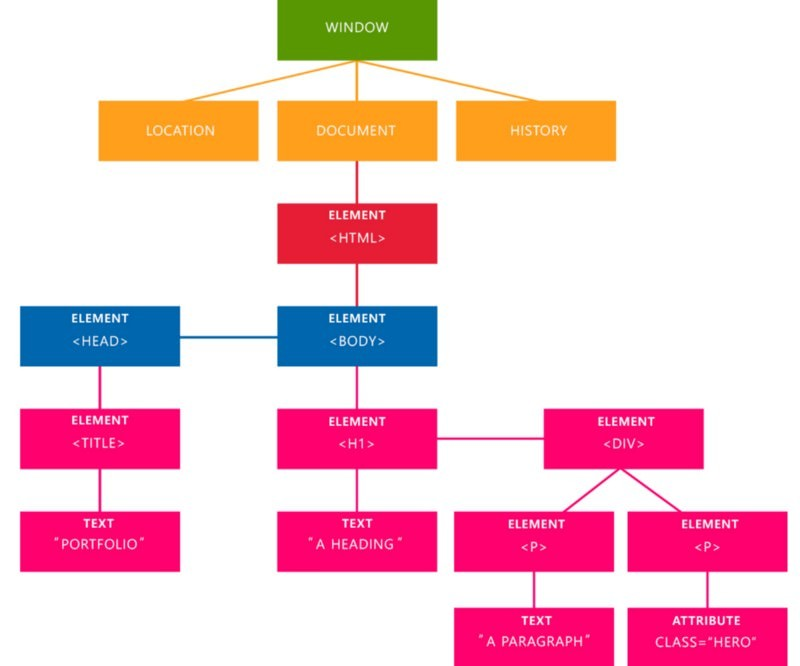
HTML - DOM: Document

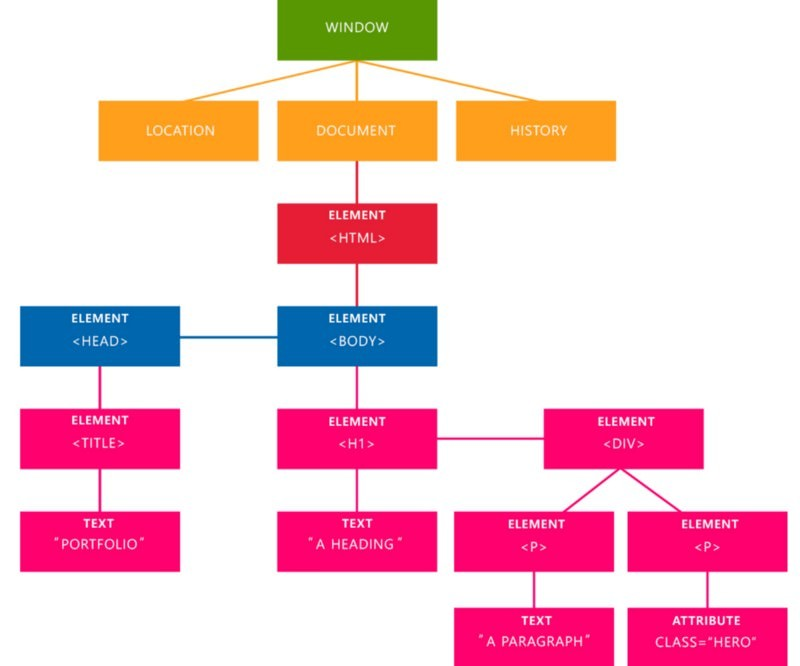
Essa é a carinha do nosso Document, o objeto que mais vai interessar daqui pra frente. A partir dele, conseguimos acessar todos os nós do nosso código HTML.
HTML - DOM: Document

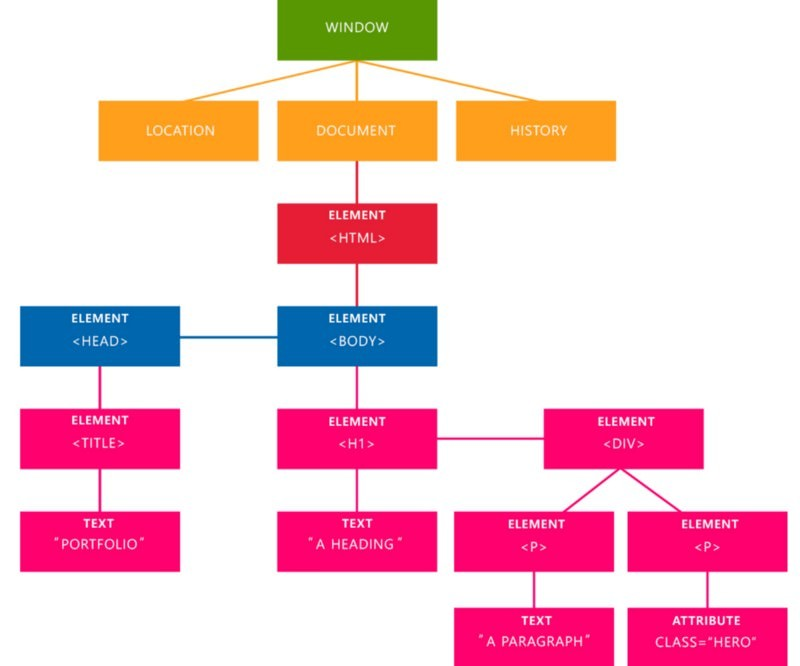
Repare que ele chama os nós de Element, e que a partir desses elements temos outros elements formando nossa árvore. Dessa forma conseguimos manipular nosso documento, acessando esses elementos.
HTML - Tags
O HTML é uma linguagem de marcação, onde utilizamos as tags para dar sentido ao documento. Uma estrutura básica de um documento seria:
<!DOCTYPE html>
<html>
<head>
<title>Título da página</title>
<meta charset="utf-8"/>
</head>
<body>
</body>
</html><!DOCTYPE>: descreve o tipo de documento;
<html>: inicia a estrutura do documento HTML;
<head>: tag do cabeçalho não-visível, capaz de transmitir diversas informações;
<body>: a tag que representa o corpo do documento, é nessa tag que todos os elementos visíveis do seu site devem ser inseridos
HTML - Tags
A referência completa das tags pode ser encontrada aqui: https://www.w3schools.com/tags/ref_byfunc.asp
Já estão filtradas por função, para facilitar na busca.
Com a lista das tags em mãos, agora é hora de passar para o assunto mais importante: semântica!
HTML - Semântica
Semântica é o ato de utilizar as tags do HTML para reforçar o significado das informações em seu site. Vai muito além de organizar visualmente as informações, aqui estamos tratando de uma lógica de conteúdo por baixo dos panos.
Além de deixar o código muito mais limpo e fácil de compreender, ajuda a ranquear o site nos motores de busca. Os leitores de tela, para deficientes visuais, conseguem compreender melhor nosso documento e passar as informações de forma mais clara.
Conclusão
Hoje nós introduzimos os conceitos básicos do DOM e seu funcionamento por baixo dos panos. Também tiramos um tempo para entender como as tags funcionam no HTML, a linguagem de marcação que vamos utilizar em nossos documentos web. Para finalizar, vimos a importância de construir documentos em HTML utilizando semântica.
Adote um Dev - Nível n00b: HTML
By Pedro Mello
Adote um Dev - Nível n00b: HTML
HTML e DOM
- 229



