./adote-um-dev.sh
Nível: n00b_m4st3r
Agenda
- CSS
- classes
- id
- elements
- box model
Antes de mais nada...
- Hoje vamos falar sobre os principais conceitos da linguagem de estilização CSS. Será um conteúdo mais técnico, com algumas demonstrações aqui nos slides mesmo.
CSS
- Cascading Style Sheets é o mecanismo para inserirmos estilo nos nossos documentos web. Não é uma linguagem de programação como JavaScript, nem uma linguagem de marcação como o HTML, é um guia de estilos com suas próprias características.

CSS
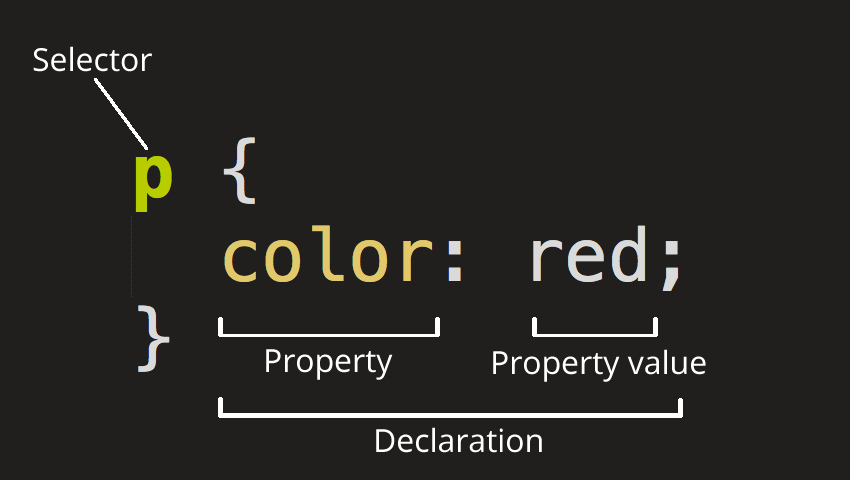
- A declaração básica de um estilo em CSS segue a imagem abaixo.

CSS - Seletor
- O seletor é a referência que nosso HTML possui para receber o estilo definido no CSS. O bloco de código abaixo ilustra os tipos de seletores que temos.
/* Seletor de elemento-tipo (nesse caso o tipo "p") */
p { text-align: right; color: #BA2; }
/* Seletor de elemento-tipo com uma classe */
p.minhaclasse01 { color:#ABC; }
/* Seletor de classe */
.minhaclasse02 { color:#CAD; }
/* Seletor de id */
#iddomeuelemento { color:#ACD; }
/* Seletor com agrupamento */
p.minhaclasse03 .minhaclasse04 { color:#ACD; }Obs.: relação completa de todos os seletores que podemos utilizar https://www.w3schools.com/cssref/css_selectors.asp
CSS - Propriedade
- A propriedade é o que queremos alterar. Cada elemento possui propriedades particulares e algumas propriedades em comum.
/* Exemplo de algumas propriedades */
p {
font-family: Arial, Helvetica, sans-serif;
font-size: 2rem;
font-style: italic;
text-align: right;
color: #BA2;
}

CSS - Propriedade
- O W3Schools é nossa bíblia do desenvolvimento web, e temos uma referência completa com todas as propriedades e valores possíveis. Acessa ai: https://www.w3schools.com/cssref/default.asp
- Eles também tem um app mobile, pra quando você ficar com vergonha de pesquisar algo e dar aquela escapada pra pesquisada. Baixa ai: https://play.google.com/store/apps/details?id=com.W3school.Anbu&hl=pt
CSS - Class, id, element
- Falamos sobre as formas de utilizar nosso seletor CSS, para aplicar os estilos nos nossos elementos HTML. Podemos fazer essa referência através do atributo class, id ou aplicando diretamente nos elementos.
.minha-classe {
margin: 1rem;
border: 0.4rem solid red;
}
#meu-id {
padding: 1rem;
border: 0.4rem dashed black;
}
p {
font-size: 0.875rem;
color: blue;
}CSS - Class
- A aplicação da classe é a mais comum. Através do nosso código HTML, fazemos referência a classe CSS que queremos aplicar o estilo. Uma classe pode ser aplicada a vários elementos HTML.
/* CSS */
.minha-classe {
margin: 1rem;
border: 0.4rem solid red;
}
<!-- HTML -->
<div class="minha-classe">
Meu conteúdo
</div>
<div class="minha-classe">
<div class="minha-classe">
Meu conteúdo 2
</div>
</div>CSS - Id
- Já o id é um pouco mais restritivo. Como todo identificador, ele tem que ser único e de uso bem específico.
- Obs.: o conteúdo de estilo de um id sobrepõem os demais seletores sobre aquele elemento.
/* CSS */
#meu-id {
padding: 1rem;
border: 0.4rem dashed black;
}
<!-- HTML -->
<div id="meu-id">
Meu conteúdo
</div>
CSS - Element
- Com o element, nós aplicamos os estilos diretamente nos elementos. Lembrando que podemos aninhar as regras de CSS aos elementos. Veja abaixo:
/* CSS */
p {
font-size: 1rem;
color: blue;
}
p.minha-classe {
font-size: 0.875rem;
color: red;
}
<!-- HTML -->
<div>
<p>
Texto com estilo direto do elemento
</p>
<p class="minha-classe">
Texto com estilo com classe no elemento
</p>
</div>
CSS - Class, id, element
- Deixei um exemplo no JSFiddle, exemplificando todos os casos que citamos acima. Acessa aí: https://jsfiddle.net/cicatrzwp/jwsLg7q4/
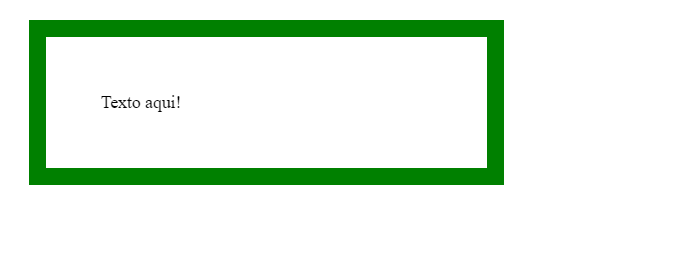
CSS - Box Model
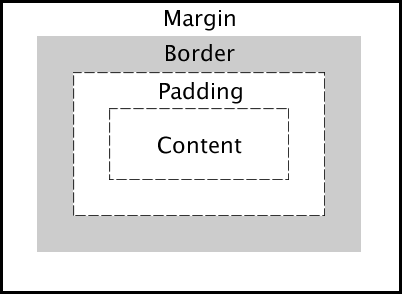
- Em HTML, todos nossos elementos são considerados "caixas". No CSS, o "box model" é a forma de referir a essas caixas. Abaixo, uma representação do box model.

CSS - Box Model
- Nosso box model é constituído por:
- Content: o conteúdo do nosso box, seja texto ou imagem.
- Padding: uma área não visível, ao redor do nosso conteúdo.
- Border: borda ao redor do nosso padding e content.
- Margin: uma área não visível, exterior ao border.
.exemplo-box {
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
JSFiddle: https://jsfiddle.net/cicatrzwp/8Lk39a65
CSS - Box Model
- Resumindo: o box model é a interpretação do CSS a respeito dos elementos HTML. A partir do box model, podemos colocar bordas no nosso conteúdo e definir espaçamentos internos (padding) e externos (margin) no nosso elemento.
Conclusão
Hoje nós vimos um pouco sobre o CSS. Aprendemos sobre a sintaxe de declaração e conhecemos o box model de forma íntima, com alguns exemplos da sua implementação.
Adote um Dev - Nível n00b_m4st3r: CSS
By Pedro Mello
Adote um Dev - Nível n00b_m4st3r: CSS
CSS - Parte 1
- 242



