./adote-um-dev.sh
Nível: n00b_m4st3r
Agenda
- Flexbox
- Propriedades
- flex-direction
- flex-wrap
- flex-flow
- flex-grow
- flex-shrink
- flex-basis
- flex
- Alinhamento
- justify e align
- content, items e self
- Propriedades
Antes de mais nada...
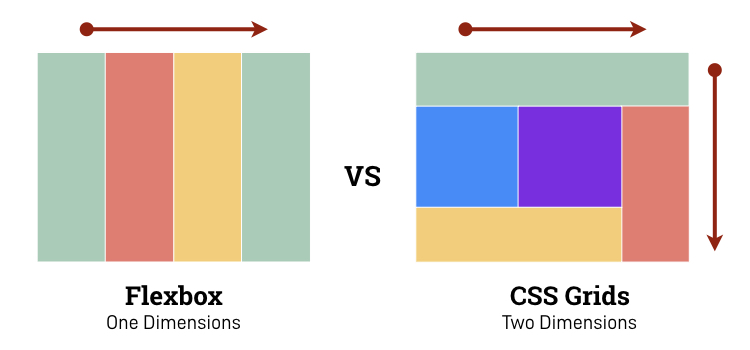
- Pra fechar com chave de ouro, vamos aprender sobre o flexbox e como utilizar ele. Vamos ver muitos pontos em comum que vimos com o grid, mas lembrando que estamos falando de forma unidimensional.
Flexbox
- Pra fechar com chave de ouro, vamos aprender sobre o flexbox e como utilizar ele. Vamos ver muitos pontos em comum que vimos com o grid, mas lembrando que estamos falando de forma unidimensional.

Propriedades
- A propriedades no flexbox são divididas em container e items (lembrou do nosso coleguinha grid, né?)
- Para iniciar o flex, precisamos declarar através do display.
.meu-container {
display: flex;
}<div class="meu-container">
<!-- conteudo -->
</div>Propriedades de container
- A lista das propriedades para container:
- flex-direction;
- flex-wrap;
- flex-flow;
Propriedades de items
- A lista das propriedades para container:
- flex-grow;
- flex-shrink;
- flex-basis;
- flex;
flex-direction
- Propriedade de container para falar em qual direção será nosso flex.
.meu-container {
display: flex;
flex-direction: row | row-reverse | column | column-reverse
}flex-wrap
- Propriedade de container que joga para uma nova linha os items que excedem o espaço do container.
.meu-container {
display: flex;
flex-wrap: nowrap | wrap | wrap-reverse
}flex-flow
- Propriedade de container que engloba o flex-direciton e flwx-wrap.
.meu-container {
flex-flow: <flex-direction> <flex-wrap>
}flex-grow
- Propriedade de item que define se o mesmo deve crescer, se necessário.
.meu-container {
display: flex;
}
.meu-item {
flex-grow: <número>;
}- Exemplo: se eu tenho 3 items no meu container e quero que o item do meio ocupe o dobro do espaço deles, ficaria assim:
.meu-item-1 {
flex-grow: 1;
}
.meu-item-2 {
flex-grow: 2;
}
.meu-item-3 {
flex-grow: 1;
}flex-shrink
- Propriedade de item que define a capacidade de encolher do item, se necessário.
.meu-container {
display: flex;
}
.meu-item {
flex-shrink: <número>;
}flex-basis
- Propriedade de item que define o tamanho inicial do item, antes do flexbox distribuir o tamanho para os demais items. É mais complexo e pouco usado
.meu-container {
display: flex;
}
.meu-item {
flex-basis: <tamanho> | auto;
}flex
- Propriedade de item que engloba o flex-grow, flex-shrink e flex-basis;
.meu-container {
display: flex;
}
.meu-item {
flex: none | <flex-grow> <flex-shrink> <flex-basis>
}Alinhamento
- Para container:
- justify-content;
- align-items;
- align-content;
- Para items:
- align-self
justify-content
- Define o alinhamento dos items no container, em relação ao eixo principal.
.meu-container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}align-items
- Define o alinhamento dos items no container, em relação ao eixo transversal.
.meu-container {
align-items: stretch | flex-start | flex-end | center | baseline;
}align-content
- Define o alinhamento das linhas, distribuindo melhor os items no espaço do container
.meu-container {
align-content: flex-start | flex-end | stretch | center | space-between | space-around;
}align-self
- Define o alinhamento de um item no container;
.meu-container {
align-self: auto | stretch | flex-start | flex-end | center | baseline;
}Conclusão
Fechamos os dois pilares mais importantes para nosso desenvolvimento web. Uma aplicação é composta por HTML, CSS e JavaScript. Já sabemos como criar documentos HTML de forma semântica e agora sabemos como estilizar e alinhar nosso documento para que ele ganhe uma cara nova. A partir de agora, vamos entrar no maior foco dessa jornada que é o JavaScript!
Adote um Dev - Nível n00b_m4st3r: Flexbox
By Pedro Mello
Adote um Dev - Nível n00b_m4st3r: Flexbox
Flexbox
- 278



