Test with Vue.js
vue test utils
vue.js官方的測試工具,可以使測試vue時更加的方便。
jest
由fb推出的js測試框架,其特點為: 測試涵蓋報告、Snapshot、Mock Function。
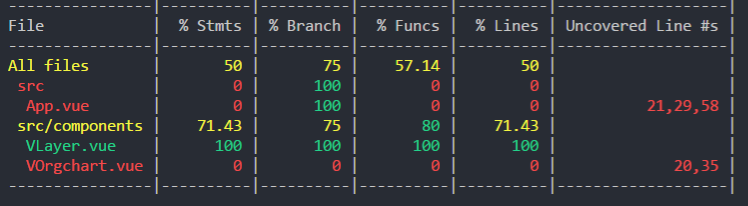
Coverage Report

Snapshot
import { shallow } from '@vue/test-utils';
import VNode from '@/components/VNode';
describe('VNode.vue', () => {
it('match snapshot', () => {
const node = {
name: 'A',
};
const wrapper = shallow(VNode, {
propsData: {
data: node,
},
scopedSlots: {
default: '<div class="name" slot-scope="slotProps">{{ slotProps.data.name }}</div>',
},
});
expect(wrapper.html()).toMatchSnapshot();
});
});// Jest Snapshot v1, https://goo.gl/fbAQLP
exports[`VNode.vue match snapshot 1`] = `
<div class="node">
<div class="name">A</div>
</div>
`;
Shallow
let wrapper;
beforeEach(() => {
const node = {
name: 'A',
children: [
{
name: 'B',
},
],
};
wrapper = shallow(VLayer, {
propsData: {
data: node,
},
});
});deck
By Peter Chen
deck
- 223



