Unlocking the power of Chatbots

Who?
Peter McAree
UI Engineer @ Flexera
@PMc_A

What?
@PMc_A



Why?
@PMc_A

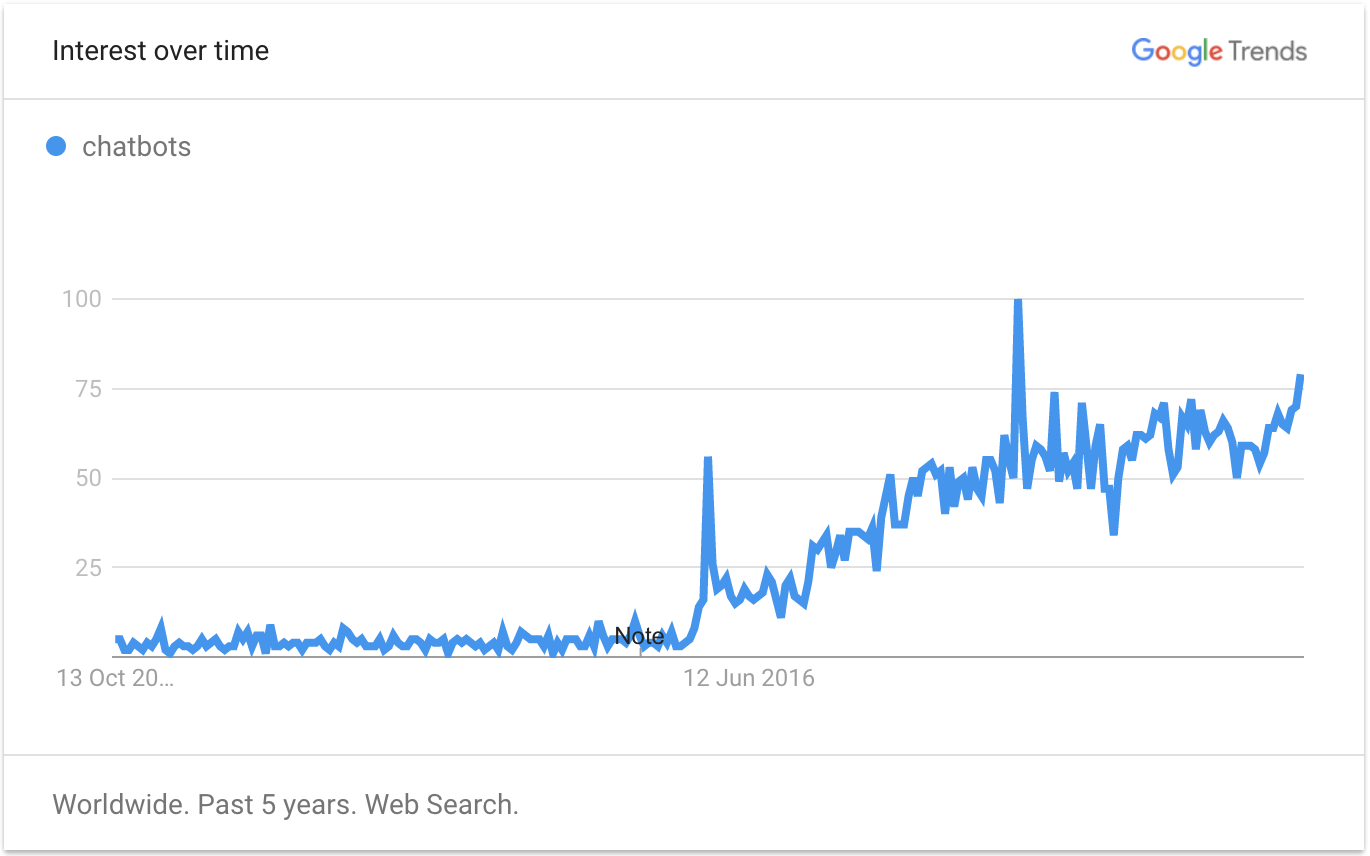
5 Year Trend


Why?
@PMc_A
~90% of mobile users time is spent on messaging & email apps
2016

When?
@PMc_A



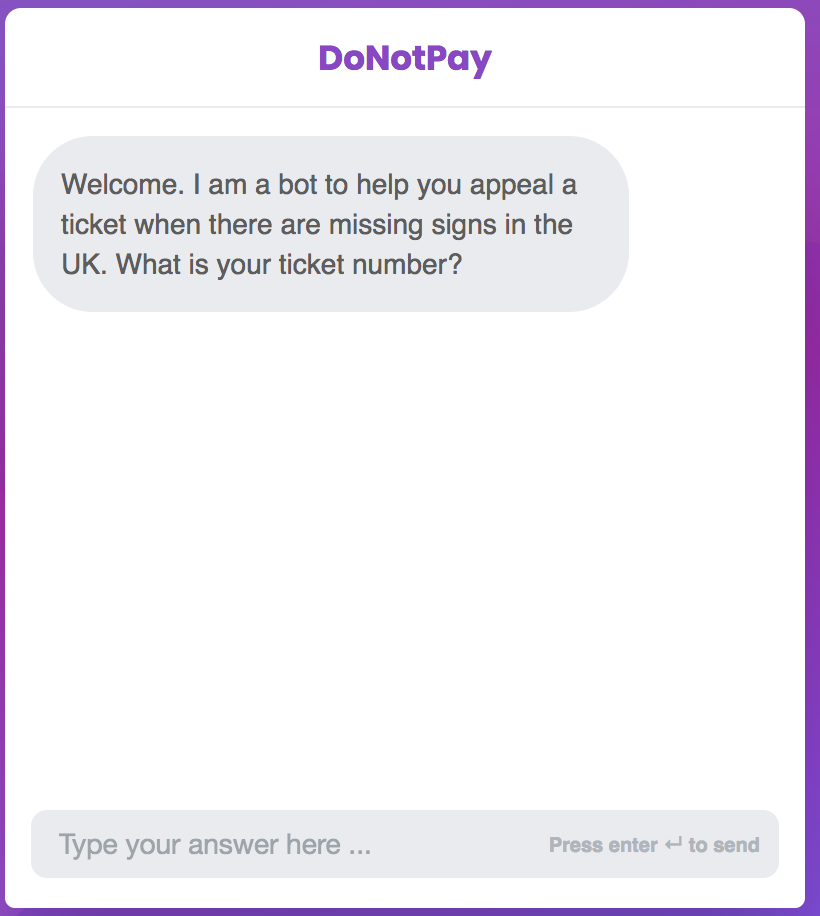
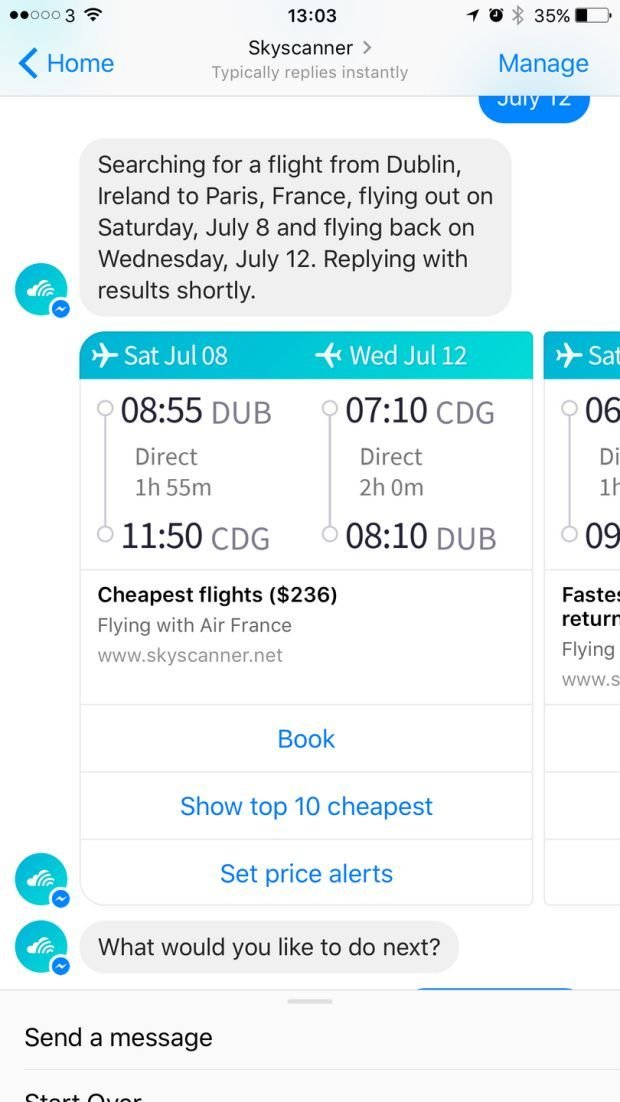
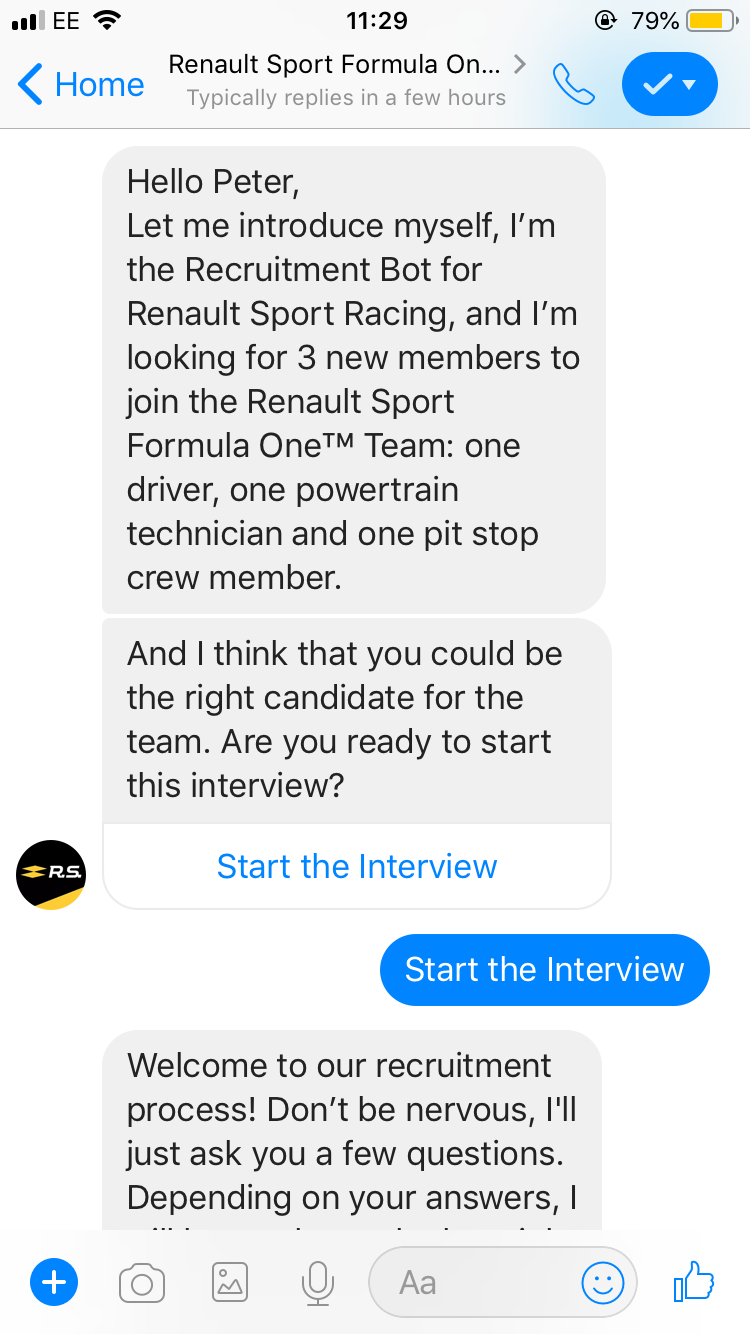
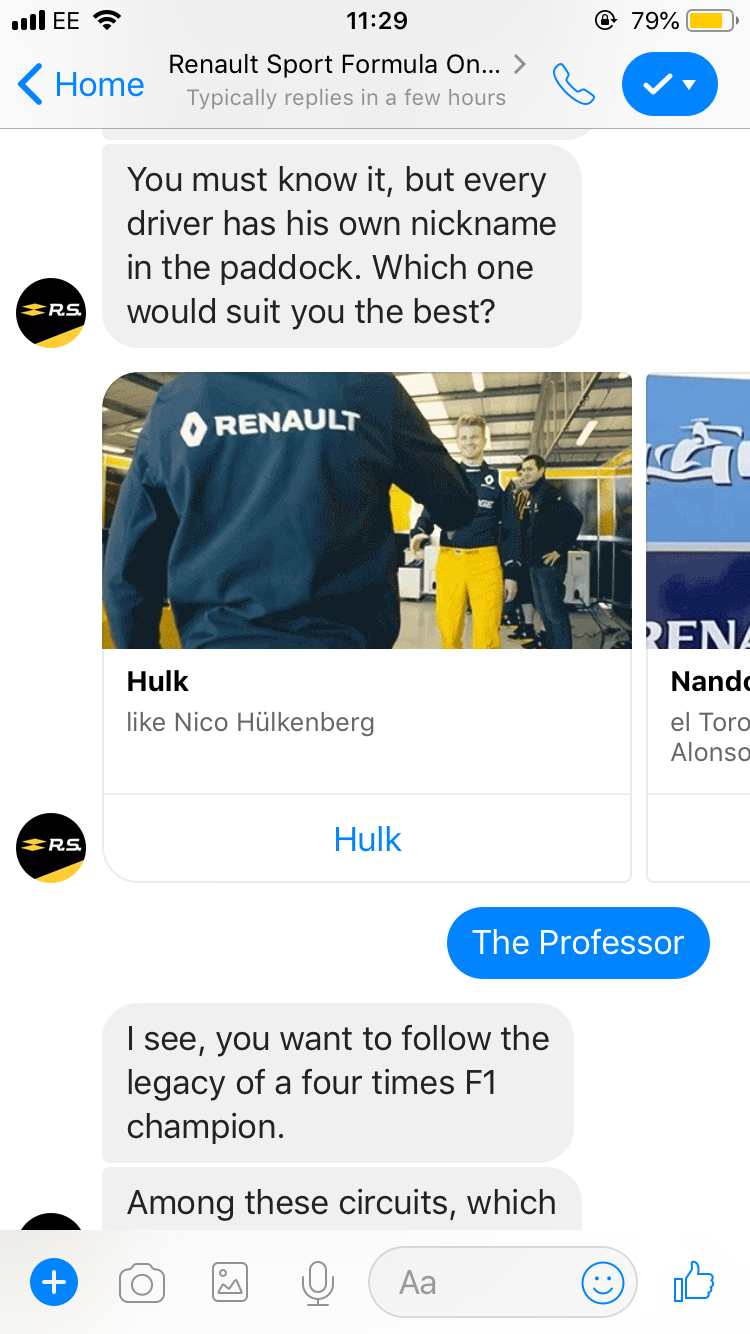
In the wild
@PMc_A




Ok, enough rambling
@PMc_A

Show me the (backup) magic!
@PMc_A



MS Bot Framework
Wit.ai

Amazon Lex
How?
@PMc_A
const express = require('express');
const app = express();
// Listen for incoming messages.
app.post('/api/messages', (req, res) => {
});
app.listen(3978, () => console.log(`Listening on 3978.`));
Node.js typical web service
How?
@PMc_A
const { BotFrameworkAdapter } = require('botbuilder');
// Create adapter to facilitate communication
const adapter = new BotFrameworkAdapter({
appId: process.env.MicrosoftAppId,
appPassword: process.env.MicrosoftAppPassword
});
// Listen for incoming requests.
app.post('/api/messages', (req, res) => {
adapter.processActivity(req, res, async(turnContext) => {
// TODO: Include bot handler
});
});
Setup BotFrameworkAdapter
How?
@PMc_A


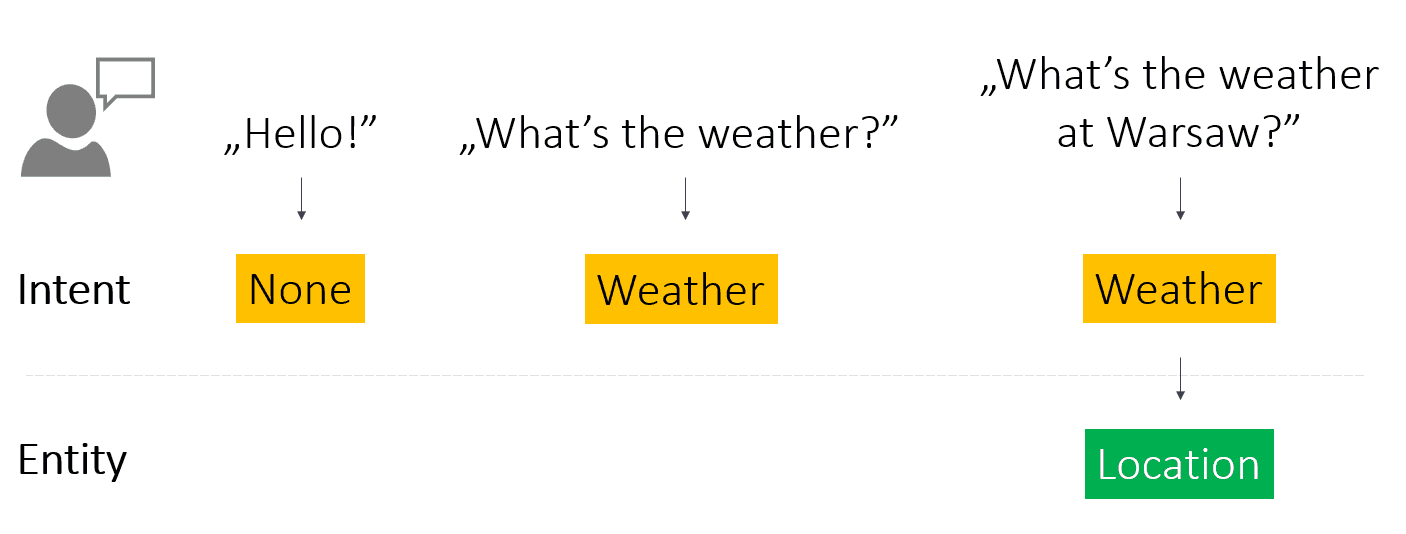
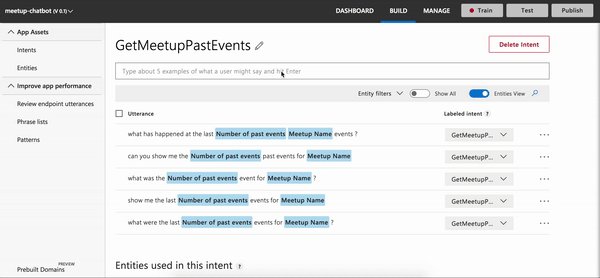
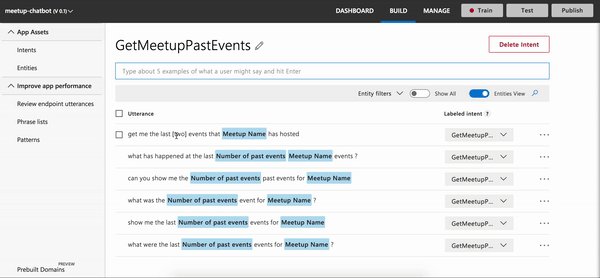
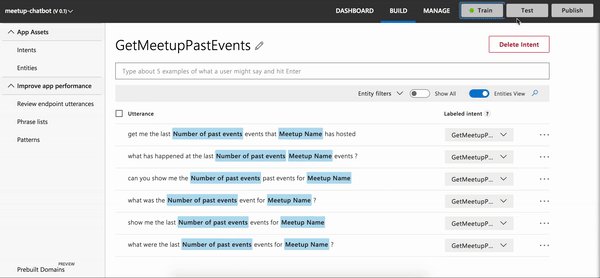
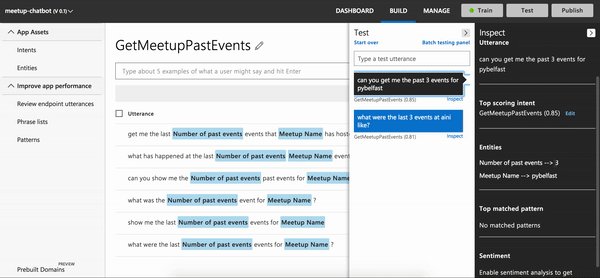
NLP Concepts
LUIS
@PMc_A


How?
@PMc_A
const { LuisRecognizer } = require('botbuilder-ai');
class LuisBot {
constructor(application, luisPredictionOptions) {
this.luisRecognizer = new LuisRecognizer(application, luisPredicationOptions);
}
async onTurn(turnContext) {
}
}
Create LuisBot class
How?
@PMc_A
async onTurn(turnContext) {
// Make API call to LUIS with turnContext (containing user message)
const results = await this.luisRecognizer.recognize(turnContext);
// Extract top intent from results
const topIntent = results.luisResult.topScoringIntent;
switch(topIntent.intent) {
case 'Greeting':
await turnContext.sendActivity('Hey! Ask me something to get started.');
break;
case 'GetMeetupInfo':
await getMeetupInfoIntent.handleIntent(turnContext);
break;
}
}
Create LUIS handler
How?
@PMc_A
const bot = new LuisBot(luisApplication, luisPredictionOptions);
// Listen for incoming requests.
app.post('/api/messages', (req, res) => {
adapter.processActivity(req, res, async(turnContext) => {
await bot.onTurn(turnContext);
});
});

Create bot class & init handler
How?
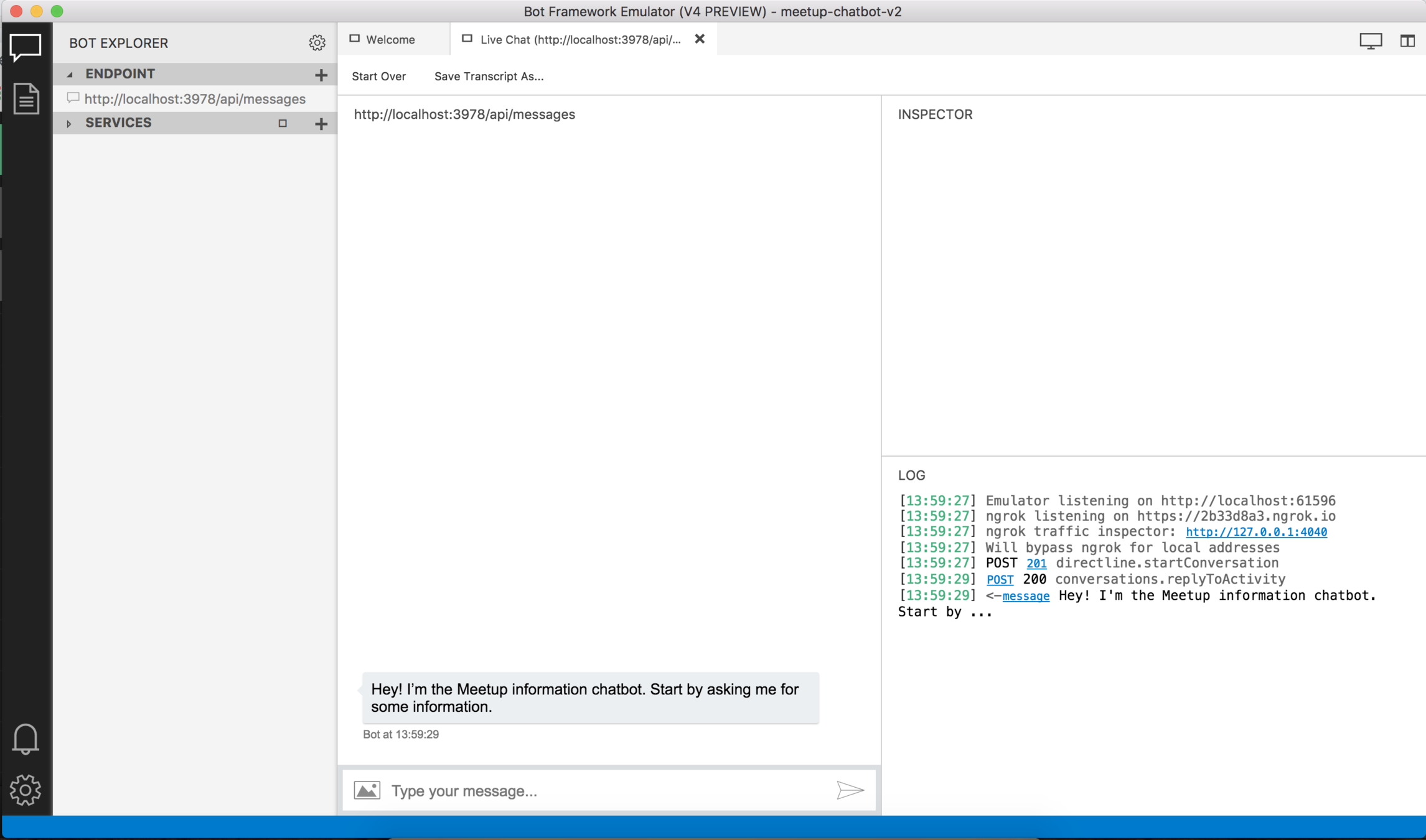
@PMc_A


Bot Framework Emulator
Further
@PMc_A


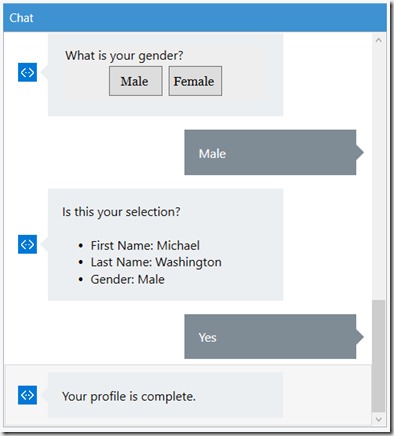
Conversational & User State
Further
@PMc_A
const greetingIntent = require('../greetingIntent');
describe('greetingIntent', () => {
let intent;
beforeEach(() => {
intent = greetingIntent.handleIntent;
});
it('should call sendActivity with the correct greeting message', async () => {
const greetingMessage = 'Hey!';
const mockTurnContext = { sendActivity: jest.fn() };
await intent(mockTurnContext);
expect(mockTurnContext.sendActivity).toHaveBeenCalledWith(greetingMessage);
});
});
Simple Greeting intent test
Further
@PMc_A


Takeaways
@PMc_A
Versatile
Loads of Cognitive Services
Integration
Simple deployments
Node!

Questions?
@PMc_A


pmc-a
Resources
@PMc_A


https://github.com/pmc-a/meetup-chatbot
https://dev.botframework.com/
https://github.com/Microsoft/BotBuilder-Samples

Unlocking the power of Chatbots
By Peter McAree
Unlocking the power of Chatbots
- 1,541

