
Building a CMS webpage without coding

Hi.

Hi.


Hi! I'm Nelson!
-
Web Designer for over 20 years
-
Customer Success Hero @ Webflow
-
AFOL (Adult Fan of LEGO)

Today's "Waterfall"
Web Design Workflow
-
Creative brief
-
Wireframes
-
Static design mock
-
Code the prototype
-
Test for cross-browser/device
-
Launch the site live



Painpoints
What are yours?

Play Video

Designer
- Typography
- Negative Space
- Content Hierarchy
- Human-Centered Design
- Color Theory
- Imagery
Developer
- Page Speed
- Code Optimization
- Server/Client side languages
- SEO
- Web Standards
- Database Structure
VS


Real-Time tools don't exist for the web design industry
- Photoshop
- Maya3D
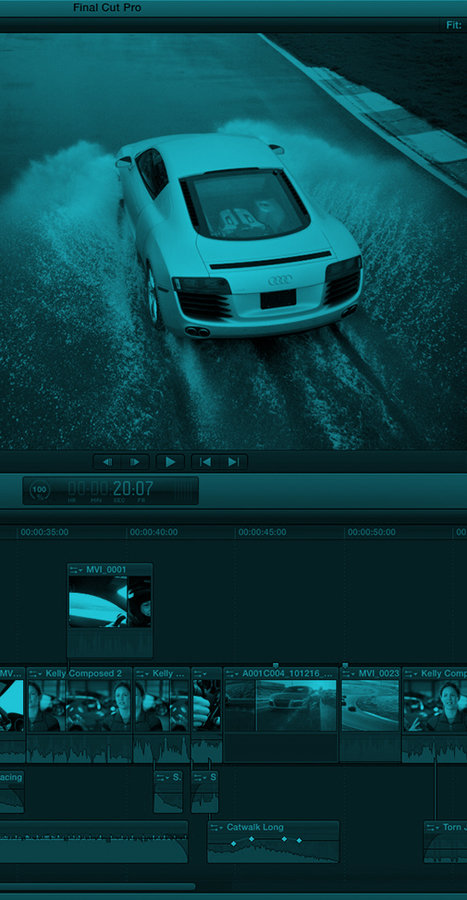
- Final Cut Pro
- Dreamweaver?


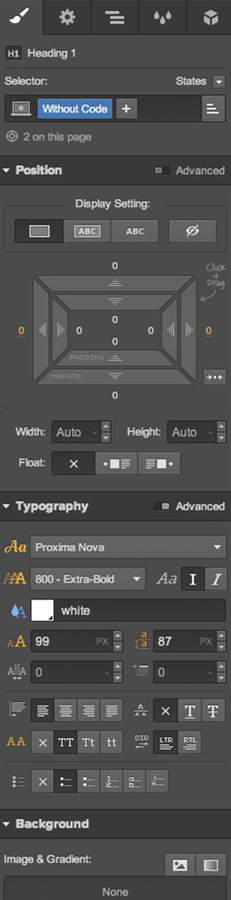
Webflow bridges the gap
-
For Designers - Abstracts the building blocks of the web (HTML & CSS)
Real-time designing and coding
- For Developers - Clean rendered code


DEMO TIME


But what about
the code?


Change the workflow
-
Creative brief
-
Wireframes
-
Design and code the prototype
-
Launch the site live

- Break down the silos -Designers AND Developers (not VS)
- Help everyone on a team understand each other's painpoints (find solutions)
- Make more happiness
Find Real-Time Tools that help create better workflows


Interested in trying Webflow?
Contact me for a free month trial
nelson@webflow.com

Webflow.com
@thepixelgeek
nelson@webflow.com

generate
By Nelson Abalos Jr
generate
- 653



