H1 TAG
h1{
color: red;
background-color: yellow;
font-size: 50px;
}main.css
<html>
<head>
<link rel="stylesheet" href="main.css">
</head>
<body>
<h1>Hi I'm your header</h1>
</body>
</html>home.html
What you see
Hi I'm your header
H1 TAG
h1{
color: red;
background: yellow;
font-size: 50px;
padding: 10px;
border-width: 5px;
border-color: blue;
border-style: solid;
}main.css
What you see
Hi I'm your header
The class Selector
The class selector selects elements with a specific class attribute.
To select elements with a specific class, write a period (.) character, followed by the name of the class.
In the example below, all HTML elements with class="center" will be red and center-aligned:
.center {
text-align: center;
color: red;
}
<h1 class="center">Hello</h1>HTML
CSS
Classes are NOT unique
The id Selector
The id selector uses the id attribute of an HTML element to select a specific element.
The id of an element should be unique within a page, so the id selector is used to select one unique element!
To select an element with a specific id, write a hash (#) character, followed by the id of the element.
The style rule below will be applied to the HTML element with id="para1":
#center {
text-align: center;
color: red;
}<h1 id="center">Hello</h1>HTML
CSS
ID's are unique
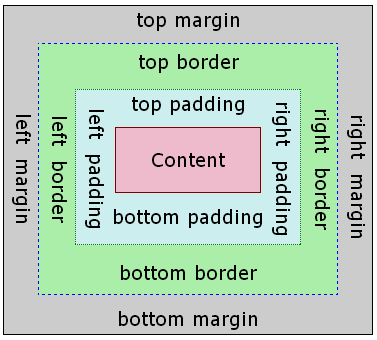
The BOX Model

H1 TAG
h1{
color: red;
background: yellow;
padding-left: 30px;
padding-right: 40px;
padding-top: 50px;
padding-bottom: 60px;
border-color: blue;
border-style: solid;
border-left-width: 10px;
border-right-width: 20px;
border-top-width: 30px;
border-bottom-width: 40px;
border-left-color: red;
border-right-color: green;
border-top-color: black;
border-bottom-color: pink;
margin-top: 50px;
margin-bottom: 25px;
}main.css
Division tag
<div> </div>You can put whatever you want inside the <div>: text, images, other tags, or anything else.
Div tag
<html>
<head>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div>
<h1>Welcome</h1>
<h2>to</h2>
<p>Hi every-one</p>
<img src="">
<table></table>
<a href="">Hello</a>
</div>
</body>
</html>div{
color: red;
background: yellow;
padding-left: 30px;
padding-right: 40px;
padding-top: 50px;
padding-bottom: 60px;
border-color: blue;
border-style: solid;
border-left-width: 10px;
border-right-width: 20px;
border-top-width: 30px;
border-bottom-width: 40px;
border-left-color: red;
border-right-color: green;
border-top-color: black;
border-bottom-color: pink;
margin-top: 50px;
margin-bottom: 25px;
}home.html
main.css
Copy of Copy of CSS - Part2
By Prashanth Reddy
Copy of Copy of CSS - Part2
next to deck
- 700



