Introduction to Apollo GraphQL

Frontend Developer in:
Przemek Fałowski
Who am I?

@przemkow
@przemkow


przemyslaw.falowski

Movies
Directors
Actors

REST?
Movies
/movies
Directors
/directors/:id
Actors
/actors/:id

Solution?
Query params!
/movies?include=
directors,
actors

👏
GraphQL

What is GraphQL?
- A query language for API
- Schema definition language
- Release as a specification
What isn't?
- Not a Database or ORM
- Not a language specific tool
CRUD
GraphQL
GET /posts
POST /posts
DELETE /posts/:id
PATCH /posts/:id
...
HTTP status codes:
- 200 Success
- 403 Forbidden
...
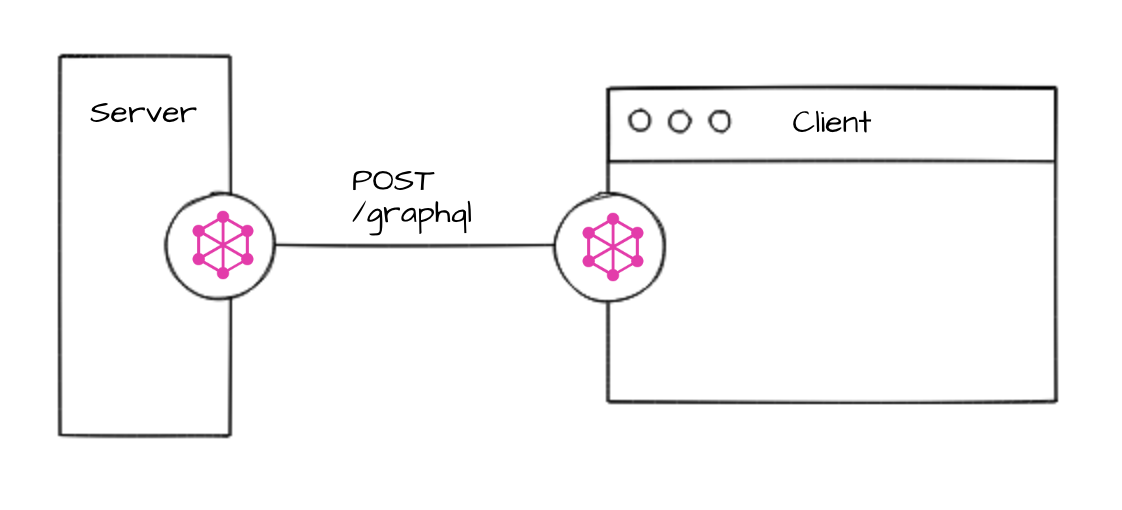
POST /graphql
200 Success



Query
Response









Apollo GraphQL

What is Apollo GraphQL?
Set of libraries which implement both a GraphQL server and client


Example time!

https://github.com/przemkow/microblog-example
Apollo Server








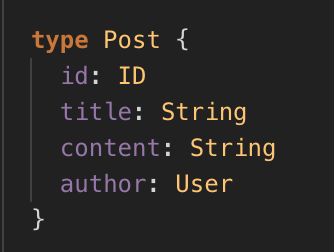
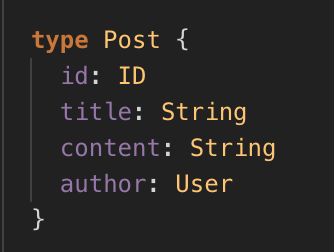
Schema
Resolver




Schema
Resolver





Schema
Resolver




Apollo Client

How to start?
1. Install react-apollo
2. Setup apollo client


3. Connect to your react app



So is only about a different way to fetch data from API?
🤔

JSON
Database


Apollo Cache
-
Same path,
same object -
Same identifier,
same object








Apollo client is a declarative approach to data fetching
Redux
-
Component needs data
-
Dispatch Action
- API Call
- Parse response
- Update Store
- Send data to the component
Apollo
-
Component needs data
-
Write Query with required data
fetchPolicy:
- cache-first (default)
- cache-and-network
- network-only
- cache-only
- no-cache

manual cache update




HTTP batching
Batch multiple operations into a single HTTP request
Example: http-batching branch
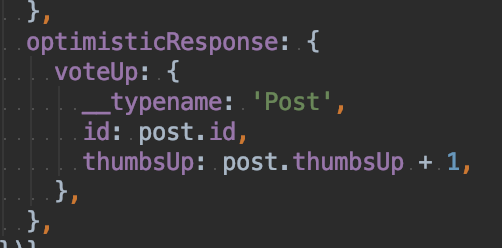
Optimistic UI


Example: optimistic-
Developer Experience



Developer Experience


Support:
swift | typescript | flow | scala
Example: apollo-tooling

With a great tool...
comes new problems
Problem:
Solution:
HTTP caching
Client side cache
N +1 problem
Using deferred resolver
ex. facebook/dataloader
Malicious queries
Timeout
Limit query depth
Define max query complexity
Introduction to Apollo GraphQL
By Przemysław Fałowski
Introduction to Apollo GraphQL
- 1,430


