HTML5/CSS3

Boostez votre design
But
Présentation de quelques astuces de mise
en forme permettant de booster le design
de vos sites internet
Font
Utilisation de police exotique:


Font
Shadow

Exemple

Les blocs
Coins arrondis
Exemple
Création d'un cadre d'image sympathique

Les blocs
Coins arrondis


Les blocs
Transparence

Résultat

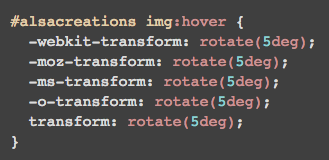
Les blocs
Rotation

translate(), skew(), matrix(), scale()
Multicolonnes


Transitions

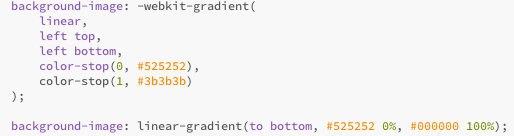
Background
Dégradés


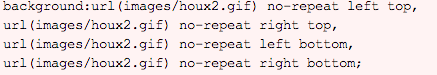
Background
Images multiples

Autres effets
- Parallax
- Effets graphiques poussés
- Listes dépliantes
- fade in/ fade out
- Intégration audio/vidéo
- etc.