Animations
CSS
QUé VAMOS A APRENDER?
Qué son, cómo funcionan y para qué sirven las animaciones?
Cuando usarlas y cuando no
Qué tipo de cosas se pueden animar con CSS
Por QUÉ ANIMAR?
No hagas algo al menos que sea necesario y útil;
pero si algo ya es necesario y útil,
no dudes en hacerlo también bello.
ShakerBuilt - Paul Rochleau & June Sprigg
OLA K ASE?
Darío Villanueva
Freelance Frontend Developer
Financial Times
Red Badger
Jut.io
skyscanner
Ironhack???

Cuando Animar
No animes cosas por el mero hecho de animarlas.
Debes identificar al menos dos cosas que la animación haga por el usuario
Cuatro veces más Rapido
Lo que pienses que tu animación debe durar, coge ese tiempo, y divídelo a la mitad.
Y luego divídelo otra vez.
ANIMACIóN EN CSS
NAVEGADORES Compatibles
| Chrome | Firefox | Safari | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 6+ | 5+ | 5+ | 12+ | 10+ | 4.4+ | 4+ |
DA IGUAL!
venga, Anímate
La propiedad 'animation' sirve para animar otras propiedades de CSS como 'color', 'background-color', 'height' o 'width'
.miElemento {
animation: latiendo 5s infinite;
}KEYFRAMES TÍO!

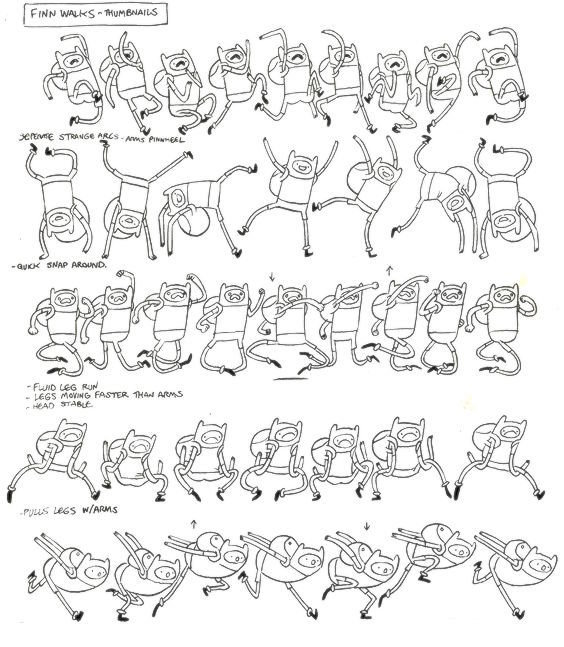
En la animación clásica existe el concepto de "keyframes" o fotogramas clave.
Si habeis usado Flash, o Premiere, los keyframes se usan para crear transiciones durante momentos clave en una animación
KEYFRAMES TÍO!
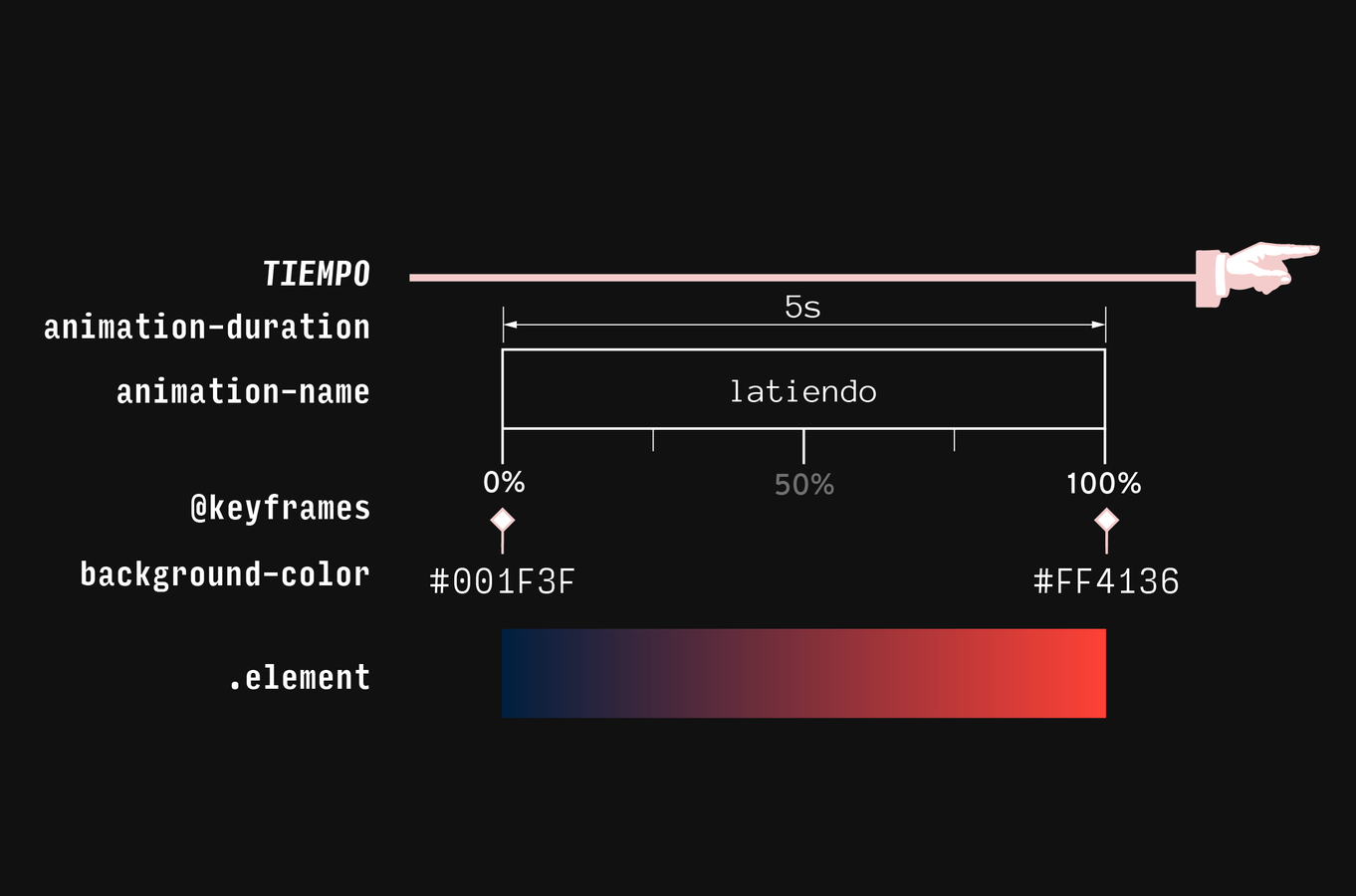
En CSS, las animaciones se definen mediante la 'at-rule' @keyframes, y dandoles un nombre que usaremos mas tarde en la propiedad animation-name.
@keyframes latiendo {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}KEYFRAMES TÍO!
.element {
animation: latiendo 5s infinite;
}
@keyframes latiendo {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}KEYFRAMES TÍO!

RENDIMIENTO!
Animar la mayoría de las propiedades CSS suele causar una bajada de rendimiento bastante importante, aunque no todas.
Estas las puedes animar tranquilamente:
transform: translate()
transform: scale()
transform: rotate()
opacityTRANSFORMERS!
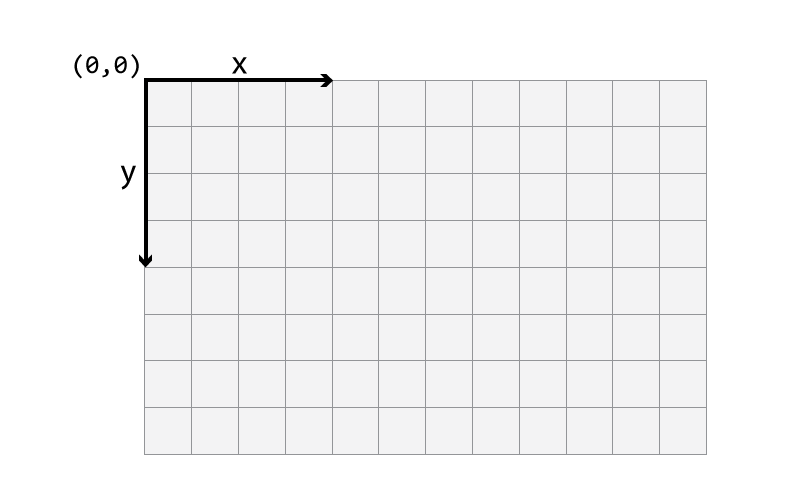
COORDENADAS

TRANSFORMERS! - Mueve
/* Se puede cambiar la posición original de un elemento*/
.solo-en-horizontal {
transform: translate(100px);
}
.esto-es-lo-mismo {
transform: translateX(100px);
}
.solo-en-vertical {
transform: translateY(100px);
}
.las-dos-dimensiones {
transform: translate(100px, 100px);
}
.porcentaje-de-si-mismo {
transform: translate(-50%, 50%);
}TRANSFORMERS! - escala
/* se puede cambiar la escala */
.que-grande {
transform: scale(2);
}
.que-alto {
transform: scale(1, 2);
}
.que-ancho {
transform: scale(2, 1);
}
.que-pequeño {
transform: scale(-0.5);
}
TRANSFORMERS! - rota
/* se puede rotar */
.que-girado {
transform: rotate(45);
}Movimiento
.fantasma {
animation-name: botar;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes botar {
0% {
transform: translate(0, 425px);
}
100% {
transform: translate(0, 25px);
}
}tamaño
.corazon {
animation-name: latido;
animation-duration: 1s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes latido {
0% {
transform: scale(1);
}
100% {
transform: scale(2) translateX(-50%);
}
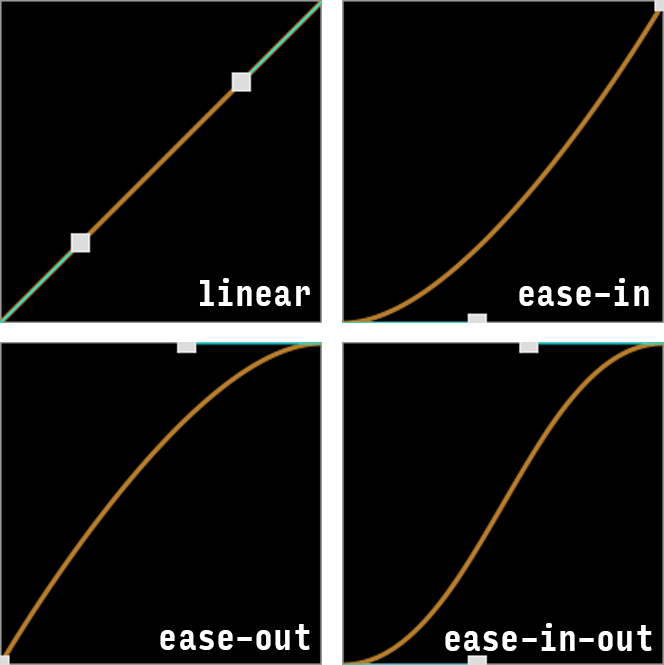
}TIMING Functions
TIMING Functions
.bola-1 {
animation-timing-function: linear;
}
.bola-2 {
animation-timing-function: ease;
}
.bola-3 {
animation-timing-function: ease-in;
}
.bola-4 {
animation-timing-function: ease-out;
}
.bola-5 {
animation-timing-function: ease-in-out;
}TIMING Functions

SUB-Propiedades
/* declara el nombre de la regla @keyframes que usar */
animation-name: botar;
/* declara la duración de un ciclo de la animación */
animation-duration: 5s;
/* especifica la curva de aceleracíon que usar */
animation-timing-function: ease;
/* especifica el retraso desde que se carga un elemento
* hasta que la animación empieza */
animation-delay: 5s;
/* especifica la dirección en la que se ejecuta la
* animación (0 -> 100) // (100 ->) */
animation-direction: alternate;
/* especifica el numero de veces que se ejecuta
* la animación (0, 1, ..., ∞) */
animation-iteration-count: infinite;
/* como dejar el elemento una vez que la animación
* acaba (none, backwards, forwards, both) */
animation-fill-mode: forwards
/* pausa o reproduce la animación */
animation-play-state: running
Animando Elementos UI
/* En CSS Definimos una clase que
* especifica la animación 'meneo'
*/
.fallo {
animation: meneo 0.1s 2;
}
@keyframes meneo {
25% {
transform: translateX(-5%);
}
75% {
transform: translateX(5%);
}
}// EN JAVASCRIPT, añade la clase de manera
// dinámica!
const login = document.querySelector('.login__button');
login.addEventListener('click', function() {
login.classList.add('fallo');
})Enlaces útiles
CSS Animations
By Dario Villanueva Ablanedo
CSS Animations
Crash course to css animations. (in spanish)
- 1,052