Angular Dragons
Jan 15, 2018


Agenda
- 6:00 pm - Welcome & Tech News
- 6:20 pm - Kacper Sokołowski, Let the dinosaurs finally die out with a little help of the Angular Service Worker
- 7:00 pm - Short break 🍺
- 7:15 pm - Filip Mamcarczyk, Change Detection in Depth
- 8-9:00 pm - Networking 🍺🍺🍺
Next edition
March 2018*
Call for speakers:
* - most likely



+ =
(Almost) daily tech news & events information
Sponsor
Thanks for your support!

Angular 5.2
-
Improved router data & param inheritance
paramsInheritanceStrategy can be set to always,
child routes will have access to all ancestor parameters and data
-
TypeScript 2.6 support
-
Type checking in templates -templatesfullTemplateTypeCheck
Angular Compiler option; using Typescript to check template bindings - by default in Angular 6.0
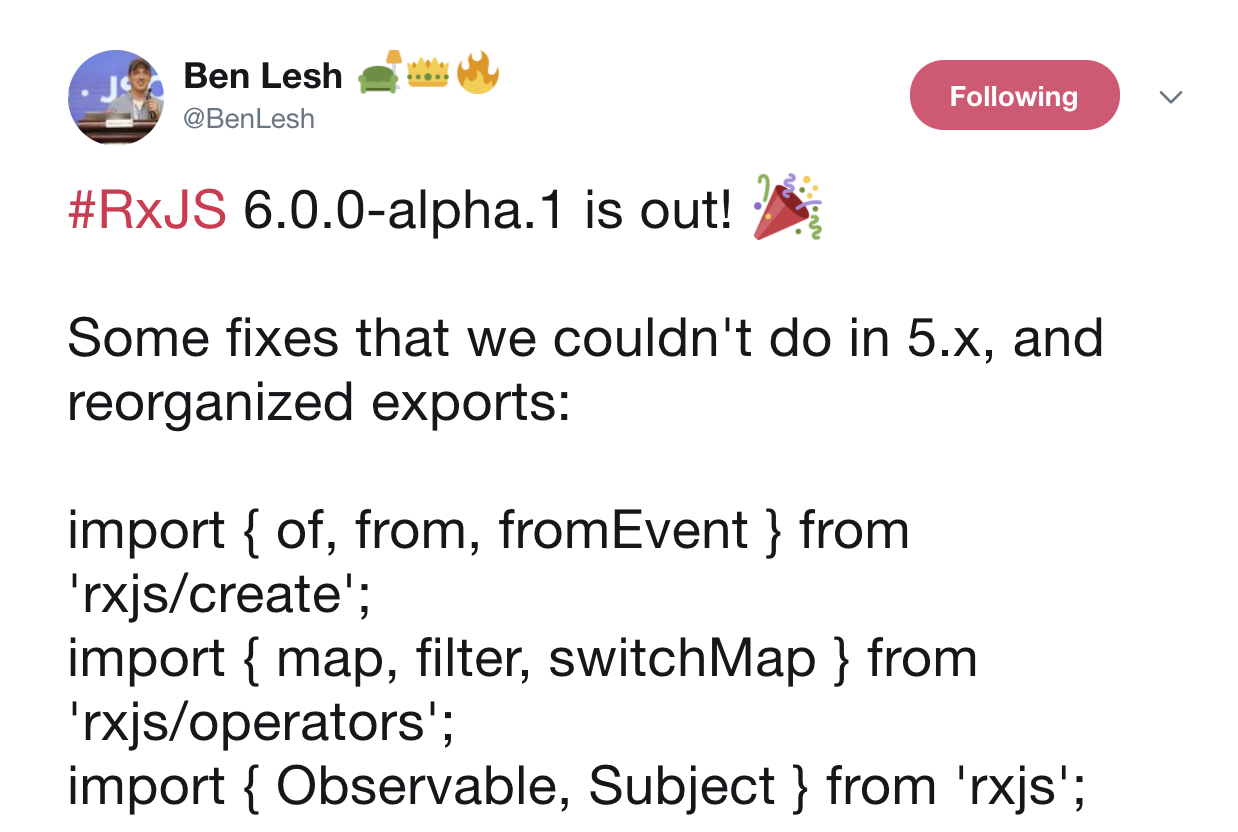
Rx 6.0 - alpha

- tree-shakeable with webpack 4.0
- bunch of breaking changes (deep operator imports)
- unhandled errors are now reported to HostReportErrors
CSP - do you use it?
The Brutal Lifecycle of JavaScript Frameworks
JavaScript UI frameworks and libraries work in cycles. Every six months or so, a new one pops up, claiming that it has revolutionized UI development. Thousands of developers adopt it into their new projects, blog posts are written, Stack Overflow questions are asked and answered, and then a newer (and even more revolutionary) framework pops up to usurp the throne...
Angular Developer Survey
Help shaping the edgy framework's future
Enjoy the talks!
And give us a follow @AngularDragons

Angular Dragons, 15.01.2018
By Rafał Rumanek (truti)
Angular Dragons, 15.01.2018
- 694


