
@Vishnu Ramineni
@0x1bitcrack3r


0x1bitcrack3r.github.io


hi, I'm @VishnuRamineni

Mobile Application Developer

Security Researcher
Ignite
with React Native
🏃💨
React Native rocks! But, wait a minute...
- Beginning a project with React Native can be daunting
- Configuring many plugins and integrating
- To many things need to be taken care
// Get Ready
import {
Cool, Stuff
} from 'react-native-ignite-boilerplate'Infinite Red

@infinite_red
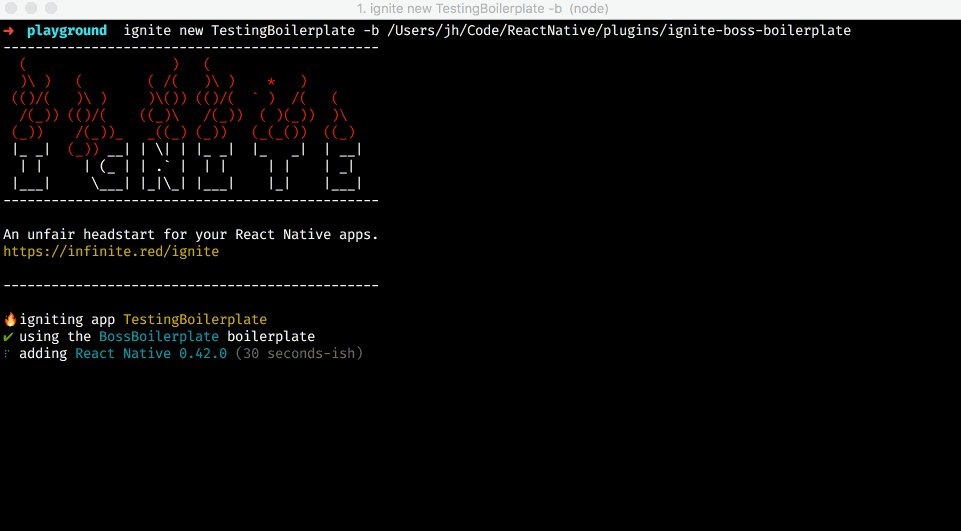
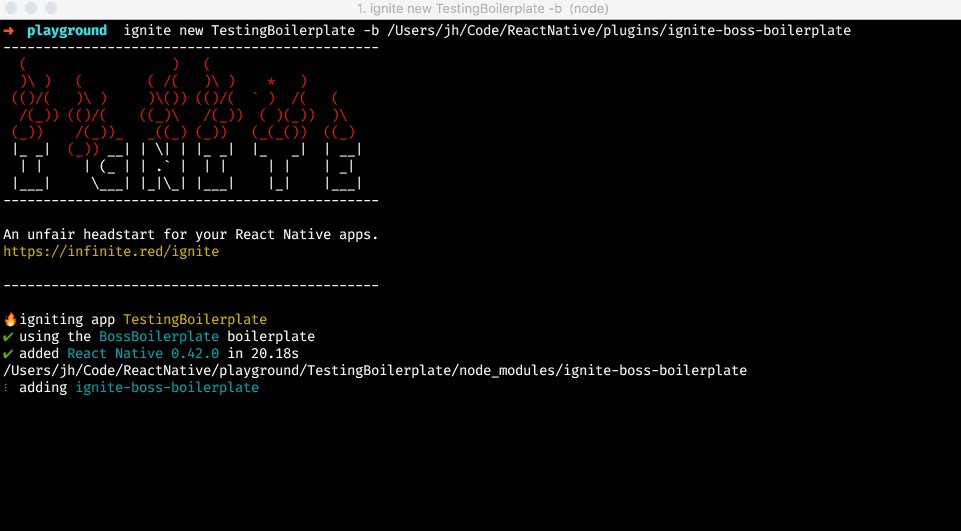
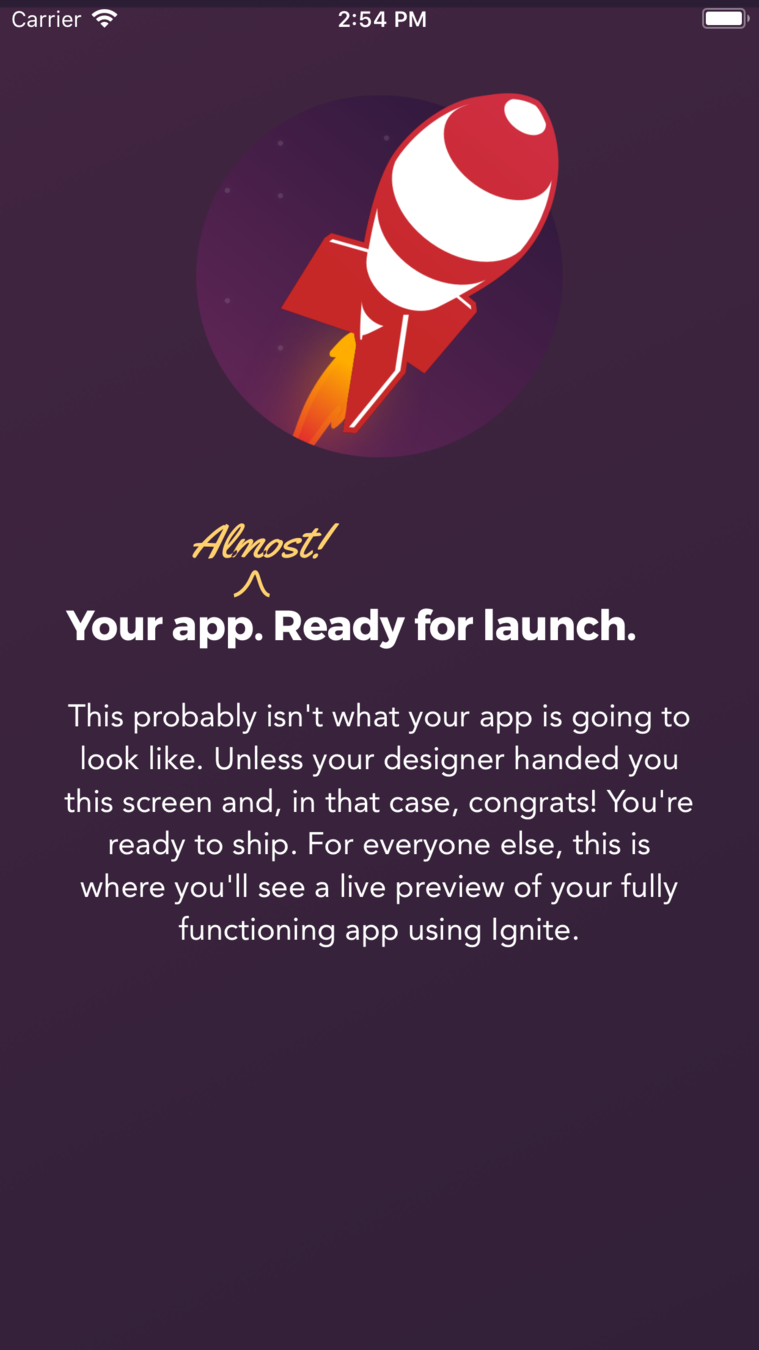
3... 2... 1... Blast off with Ignite CLI!

3... 2... 1... Blast off with Ignite CLI!
- 🔥Ignite CLI is a boilerplate generator for React Native
- lets you choose from various project templates to get your React Native project up and running
- It's modular and extensible through an awesome plugin architecture

But, why—why Ignite CLI?
- It's easy peasy
- There's no runtime
- It's powerful, yet defined
- It's battle-tested, mate
- You will join an active community of smart developers enjoying a growing list of boilerplates and plugins
So how do I get started with Ignite CLI?
#node
node -v
#npm
npm --version
#install yarn globally
npm i -g yarn
yarn --version
#install ignite-cli globally
npm i -g ignite-cli
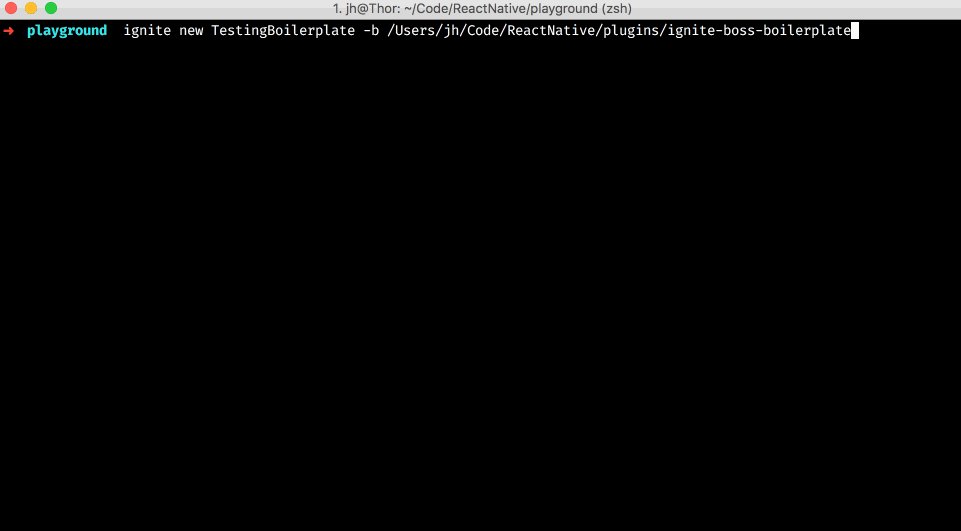
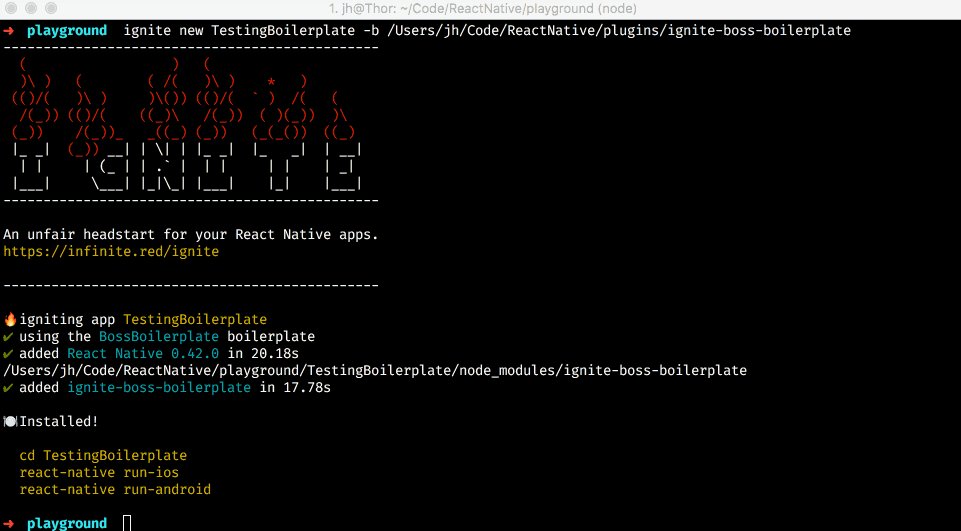
#Start new ReactNative project using ignite-CLI
ignite new MyAwesomeApp
'\x47'[0]+(![]+[])[+!+[]]+([]+[][[]])[+!+[]]+String.fromCharCode((2<<6)-12)
JavaScript

React Native
Lots and lots of React Native




Just Kidding!

Can't catapult?
ignite helps you climb


Modularity
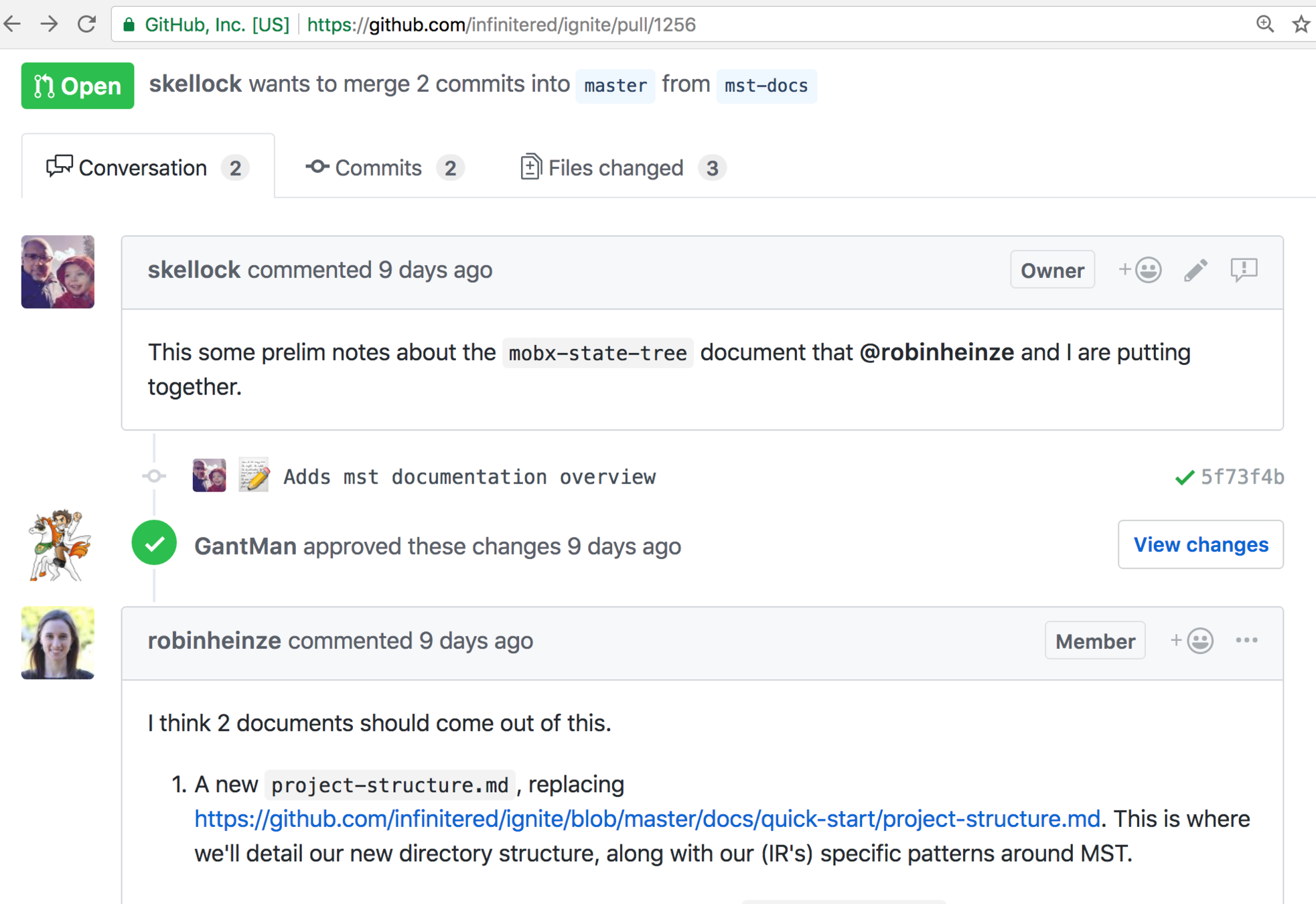
Connecting Strangers

const NPM_MODULE_NAME = 'react-native-vector-icons'
const EXAMPLE_FILE = 'vectorExample.js.ejs'
/**
* Add ourself to the project.
*/
const add = async function (context) {
const { ignite } = context
// install a npm module
await ignite.addModule(NPM_MODULE_NAME, { version: '4.3.0', link: true })
// copy the example file (if examples are turned on)
await ignite.addPluginComponentExample(EXAMPLE_FILE, { title: 'Vector Icons' })
}
/**
* Remove ourself from the project.
*/
const remove = async function (context) {
const { ignite } = context
// remove the npm module
await ignite.removeModule(NPM_MODULE_NAME, { unlink: true })
// remove the component example
await ignite.removePluginComponentExample(EXAMPLE_FILE)
}
/**
* Expose an ignite plugin interface.
*/
module.exports = { add, remove }- Import the code
- Provide an Example
- Provide Generators
The "Hey, could you
help me?" experience
🤷♂️
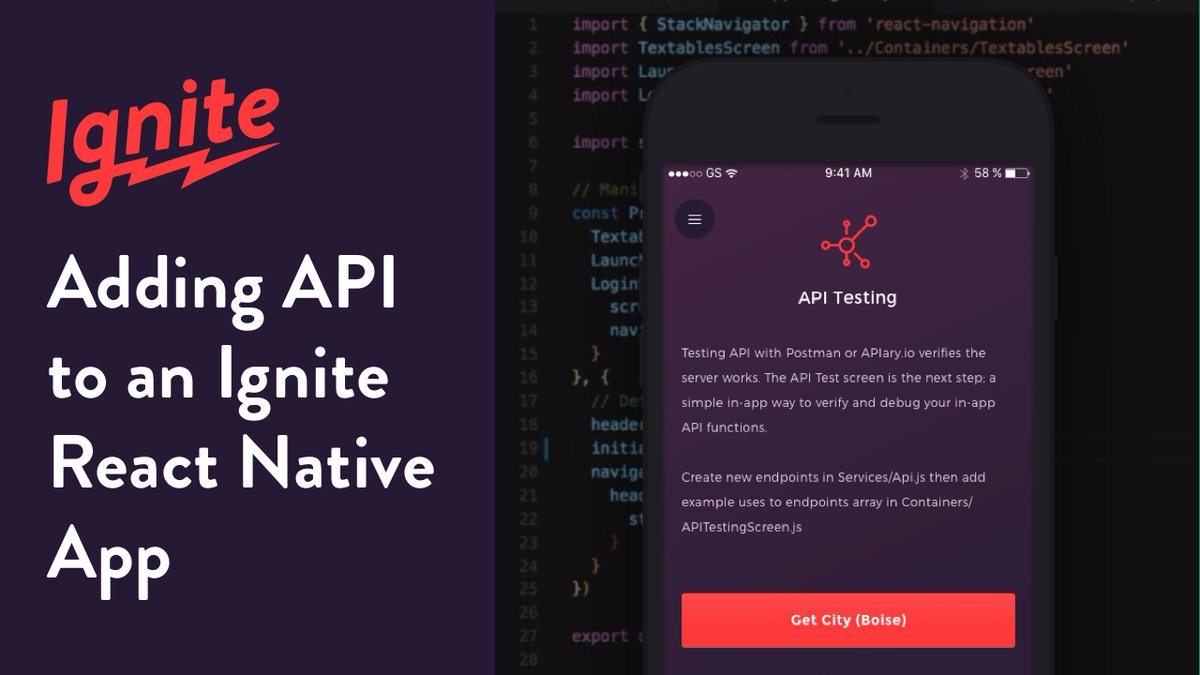
An example?
-
Setup Instabug
-
Setup i18n
-
Setup ReactNative-Sound
-
Setup generators
SetUp Plugins in Boilerplate




https://github.com/0x1bitcrack3r
All the Original Code
😃
Thank you Ignite for making such an awesome CLI

More Videos Available
youtube.com/infinitered
-
Storybook
-
TypeScript
-
Solidarity
-
MobX-State-Tree
-
More Reactotron
Ignite Bowser

-
Ignite can't limit your plugins
-
Each project can have customizations
-
Use your own boilerplate!
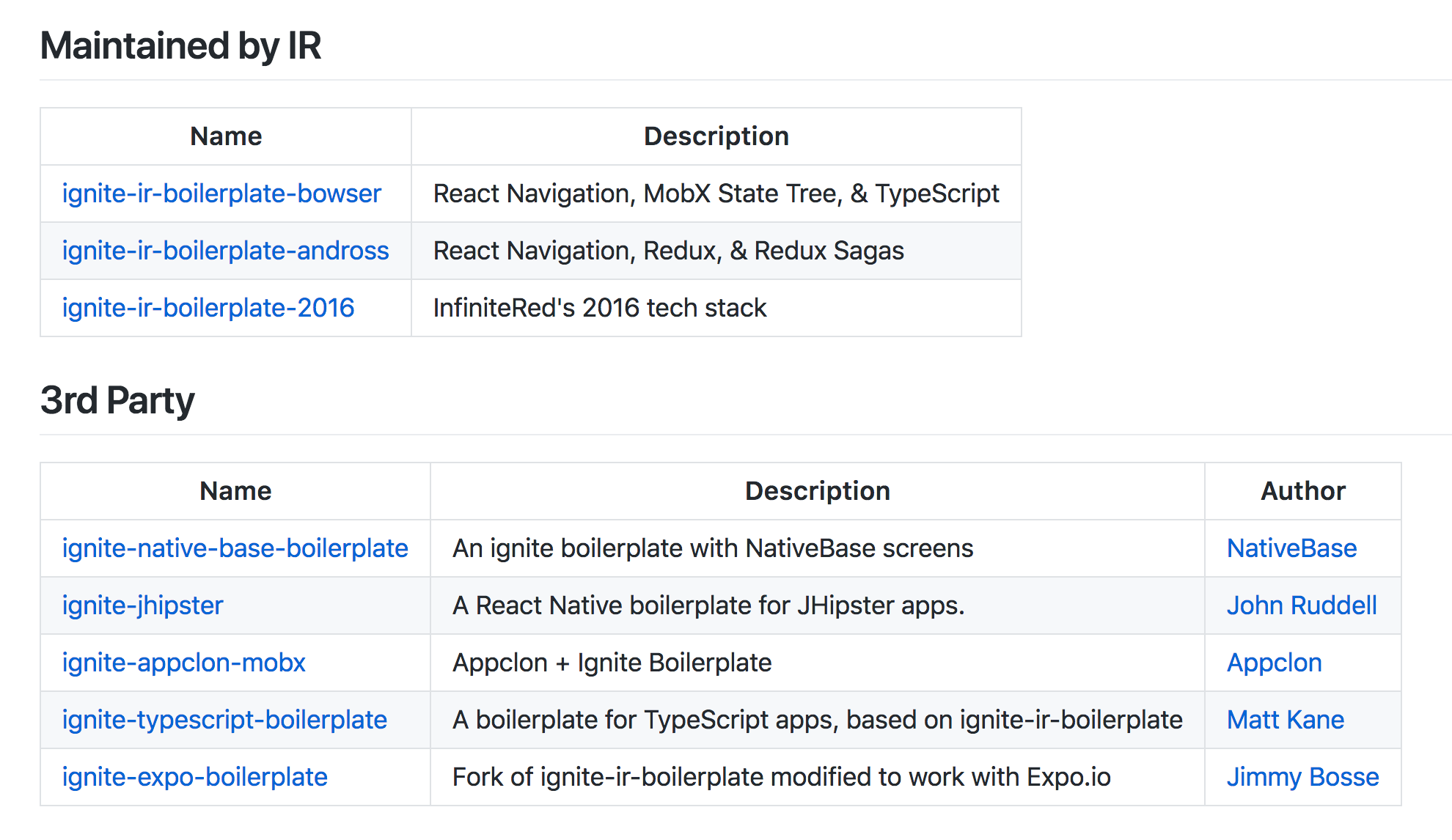
Ignite Ecosystem
github.com/infinitered/ignite/blob/master/BOILERPLATES.md

NEW Docs and Videos!

ReactNativeNewsletter.com
Want More React Native?
https://github.com/ReactNativeNews/React-Native-Apps
Just want code?

Learn More
-
Join Slack: community.infinite.red
-
Read Medium blog: shift.infinite.red
-
Talk to me! (twitter)
In Summation
-
React Native is Easy (now)
-
Give Ignite a Try
-
Tweet at me
-
Read about React Native on Medium
-
ReactNative.cc Newsletter
- Join react-native Community!
Contributors!
https://github.com/infinitered/ignite
- 7,750+ Stars on GitHub 🌟
- 87 Contributors
- Awesome feedback!
Questions?
Thank You Organizers


Copy of Igniting React Native Projects
By Ramineni Vishnu
Copy of Igniting React Native Projects
Ignite React Native helps in creating a boilerplate project.
- 434
