#CODEPENDC
April 30, 2015

HI EVERYBODY

LET TACO BOUT CANVAS
<canvas id="tacos"></canvas>What is this canvas?
"Added in HTML5,the HTML <canvas> element can be used to draw graphics via scripting in JavaScript. For example, it can be used to draw graphs, make photo compositions, create animations, or even do real-time video processing or rendering." - Mozilla Developer Network
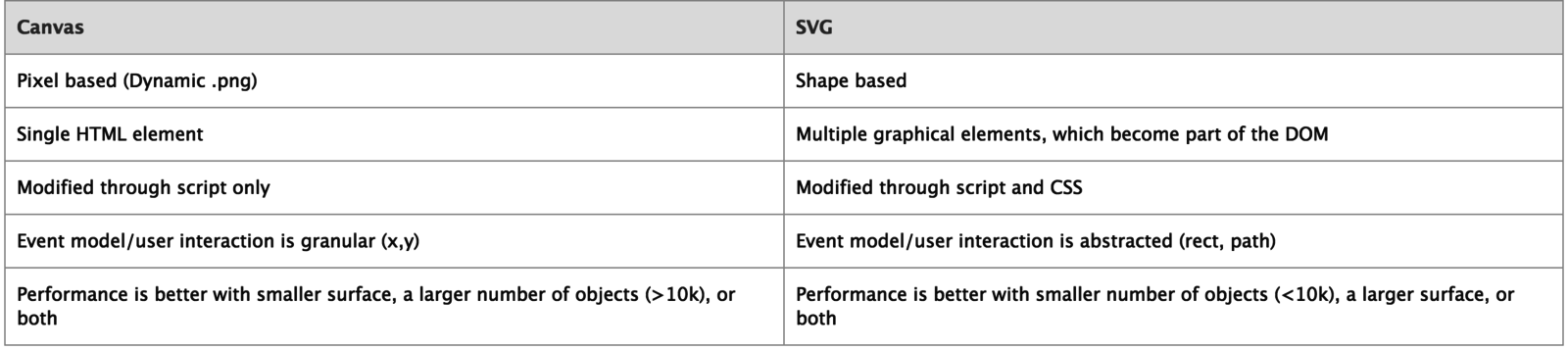
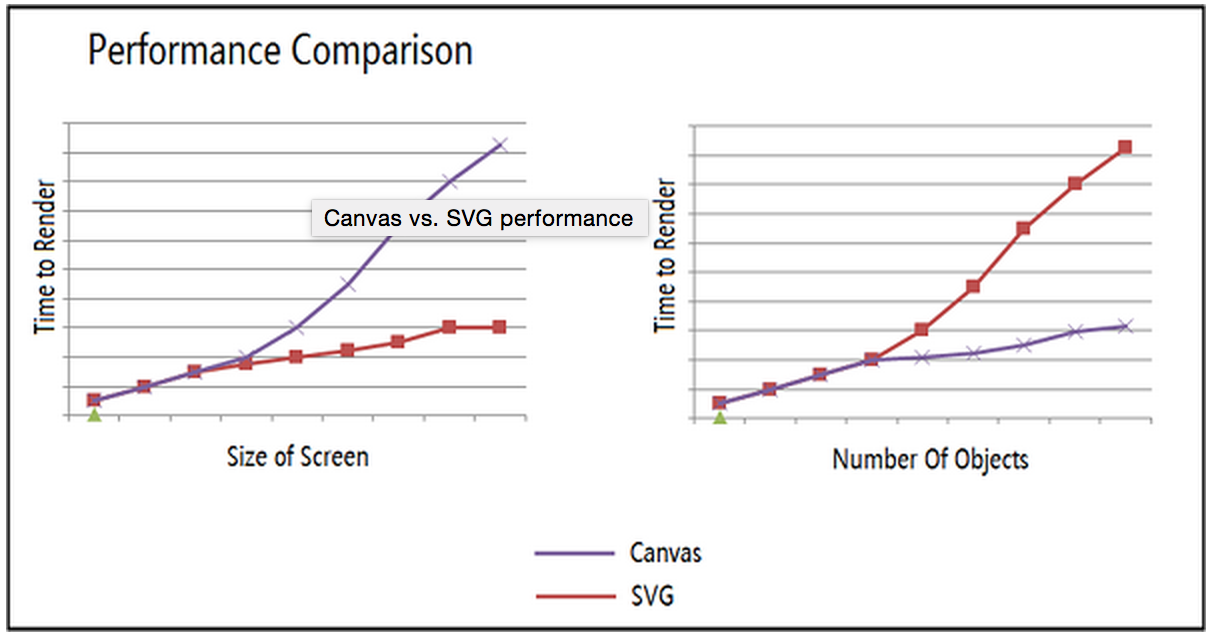
Why canvas and not svg?
Basically, SVG is awesome because it is easier to manipulate. Canvas is awesome because it generally performs better when animating a large number of objects. Also, WebGL.


Text
per usual, Chrome is awesome.
Also, they aren't mutually exclusive.
Use canvas for your bat-shit crazy animations combined with SVG for UI elements.
GO CRAZY!
LETS SEE SOME EXAMPLES
HOW DOES IT WORK THOugh?
Lets go to the code pens.
CANVAS RESOURCES
CodePenDC Canvas Intro
By Ramsay Lanier
CodePenDC Canvas Intro
- 2,733



