JAMstack
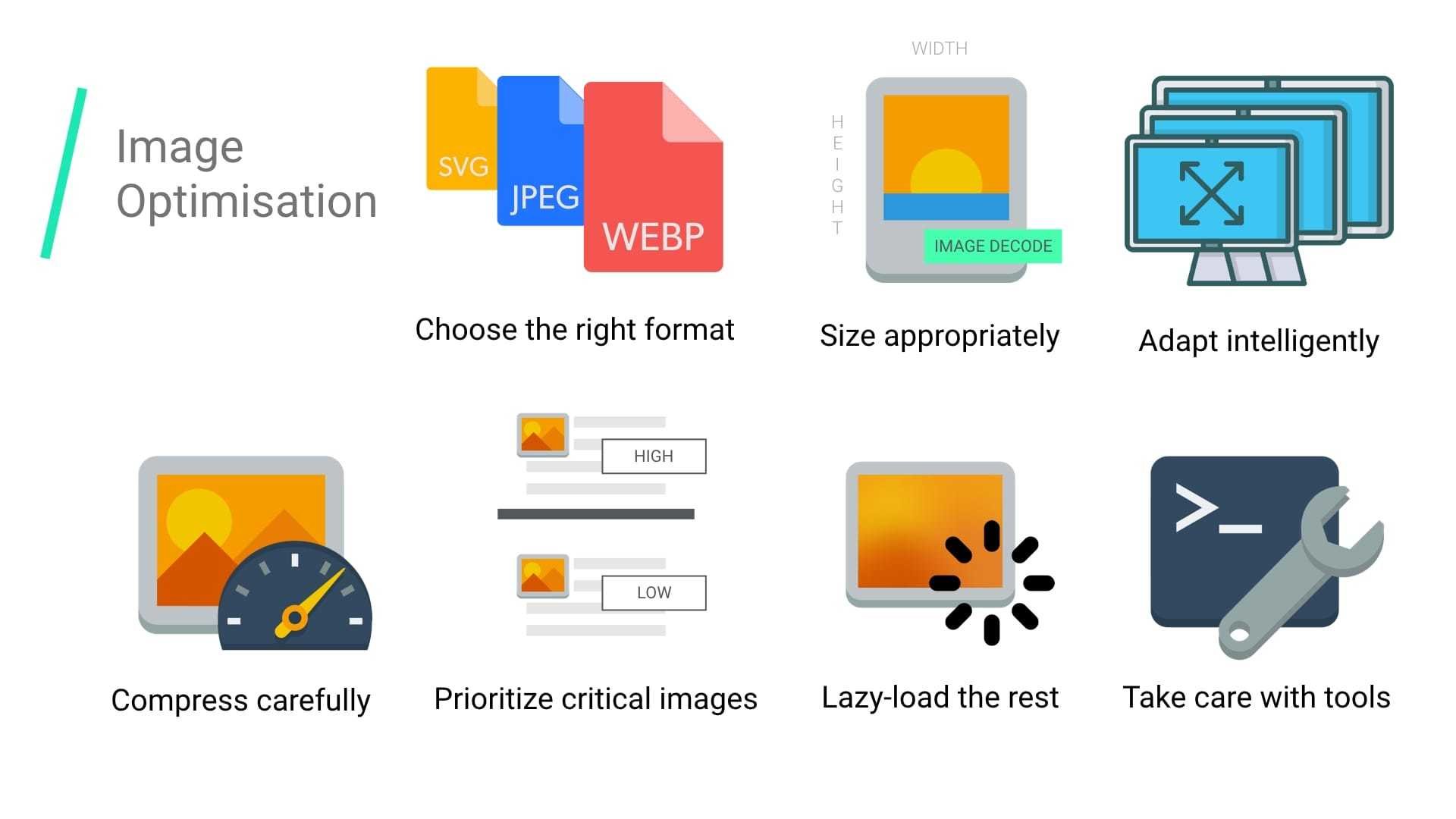
Image Optimization

Vector vs. Raster images


Lossless vs lossy

Sizes
| Dimensions | Pixels | File size |
|---|---|---|
| 100 x 100 | 10.000 | 39 KB |
| 200 x 200 | 40.000 | 156 KB |
| 300 x 300 | 90.000 | 351 KB |
| 500 x 500 | 250.000 | 977 KB |
| 800 x 800 | 640.000 | 2500 KB |
Right Image Format
| Format | Transparency | Animation | Browser |
|---|---|---|---|
| GIF | Yes | Yes | All |
| PNG | Yes | No | All |
| JPEG | No | No | All |
| JPEG XR | Yes | Yes | IE |
| WEBP | Yes | Yes | Chrome, Opera, Android |
Open Source Tools
pngquant.org
optipng.sourceforge.net
jpegclub.org/jpegtran
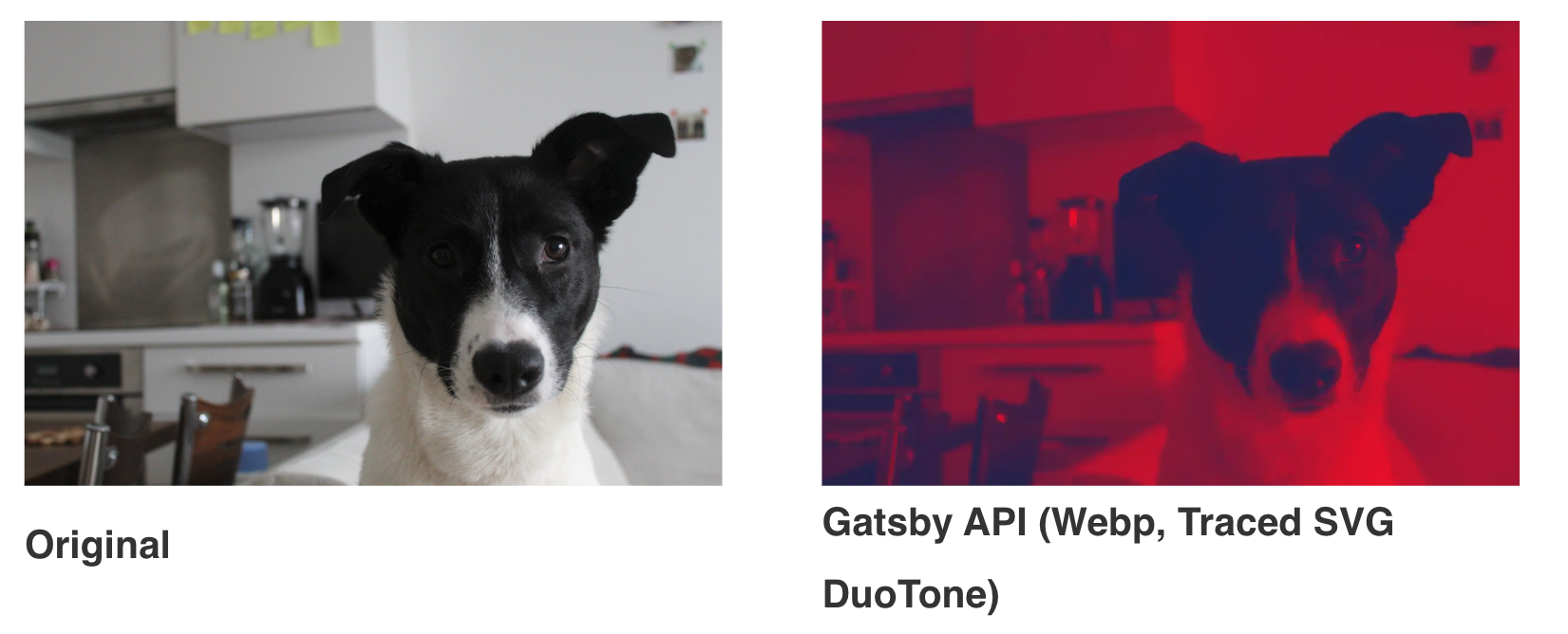
Gatsby Image-API

Gatsby Image
- Resize large images
- Generate multiple images
- Strip all unnecessary metadata and optimize JPEG and PNG compression
- Lazy Load
- Blur-Up or SVG for thumbnails
yarn add gatsby-image
yarn add gatsby-image
const path = require(`path`)
module.exports = {
plugins: [
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: path.join(__dirname, `src`, `images`),
},
},
`gatsby-plugin-sharp`,
`gatsby-transformer-sharp`,
],
}import React from "react"
import { useStaticQuery, graphql } from "gatsby"
import * as S from "../components/styled"
import Img from "gatsby-image"
const Image = () => {
const data = useStaticQuery(graphql`
query {
hera_traced_webp: file(relativePath: { eq: "hera.jpg" }) {
childImageSharp {
fluid(
maxWidth: 1200
duotone: { highlight: "#f00e2e", shadow: "#192555" }
) {
...GatsbyImageSharpFluid_withWebp_tracedSVG
}
}
}
}
`)

Fragments
- GatsbyImageSharpFixed
- GatsbyImageSharpFixed_noBase64
- GatsbyImageSharpFixed_tracedSVG
- GatsbyImageSharpFixed_withWebp
import React from "react"
import { useStaticQuery, graphql } from "gatsby"
import * as S from "../components/styled"
import Img from "gatsby-image"
const Image = () => {
const data = useStaticQuery(graphql`
query {
hera_traced_webp: file(relativePath: { eq: "hera.jpg" }) {
childImageSharp {
fluid(
maxWidth: 1200
duotone: { highlight: "#f00e2e", shadow: "#192555" }
) {
...GatsbyImageSharpFluid_withWebp_tracedSVG
}
}
}
}
`)
Gatsby Image
resize
fluid
fixed
Resize
width
height
rotate
Fluid & Fixed
aspectRatio
base64
duotone
toFormat
Fluid vs Fixed

Sharp Module
https://github.com/lovell/sharp
Checklist
-
Prefer vector formats
- Minify and compress SVG assets
- Pick best raster image format
- Experiment with optimal quality settings for raster formats
- Remove unnecessary image metadata
- Serve scaled images
- Automate
github.com/raufsamestone/jamstack-image
jamstack-image.netlify.com
Thx
raufsamestone.com
@raufsamestone
JAMstack Image Optimization
By Berkay Demirbas
JAMstack Image Optimization
- 191


