tips & tricks

Chrome Devtools
What is coming?
A LOAD OF
TIPS & TRICKS
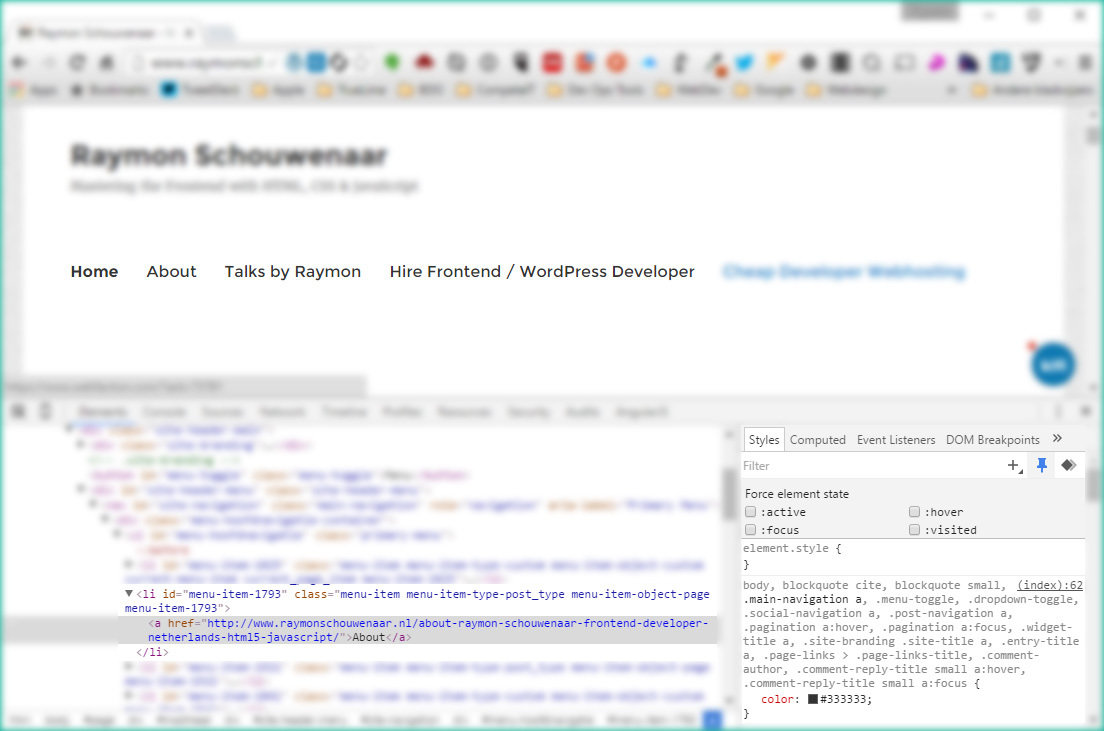
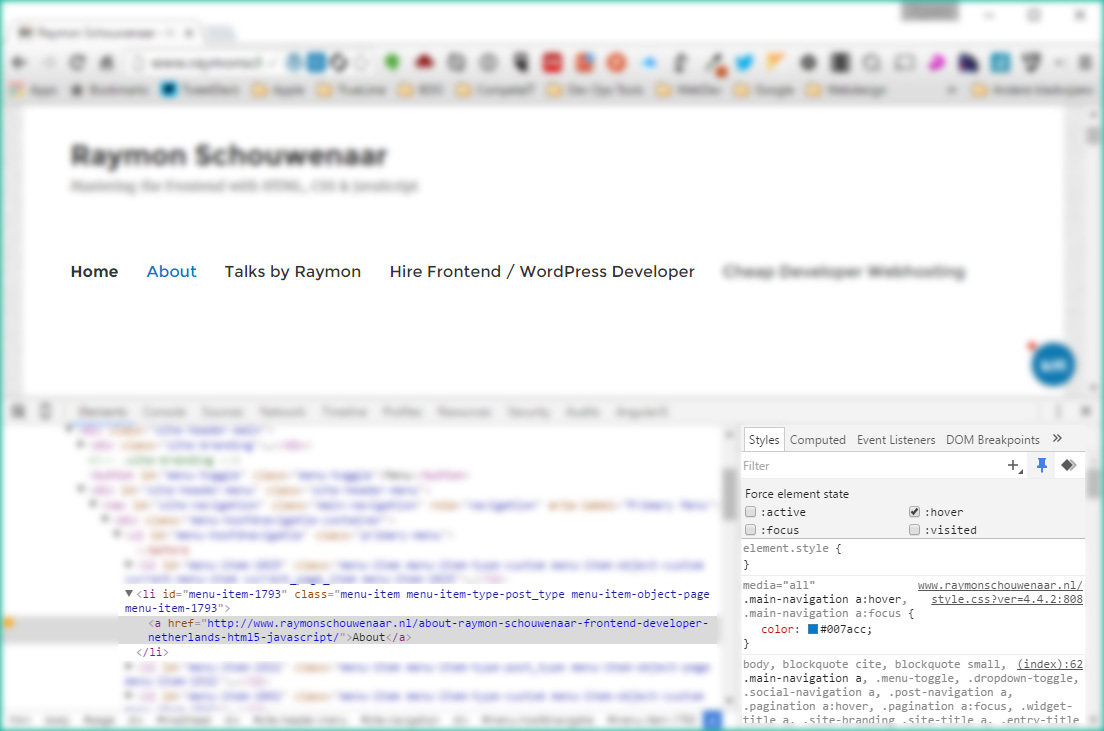
Tip 1: CSS state control
What are CSS states?
Tip 1: CSS state control
- :hover
- :active
- :focus
- visited
Tip 1: CSS state control

Tip 1: CSS state control

Tip 1: CSS state control
Demonstration!
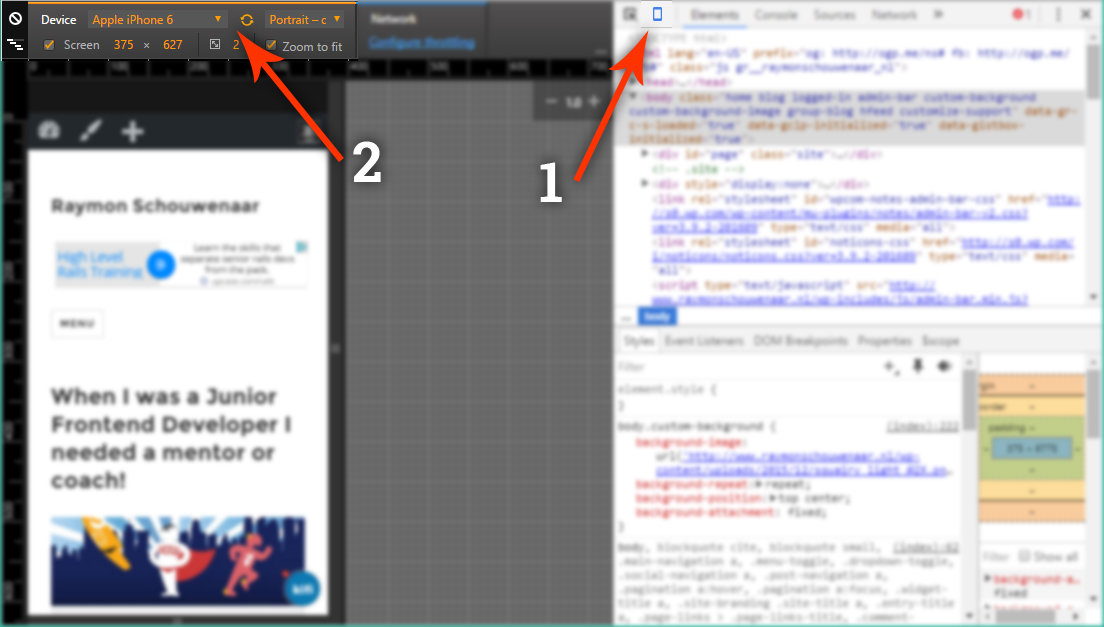
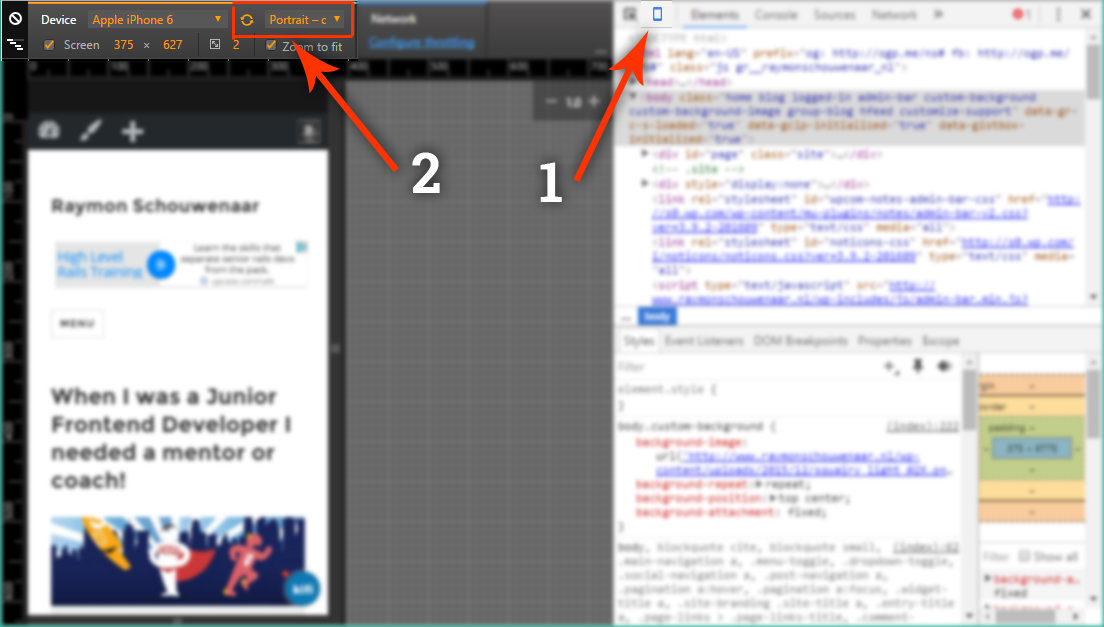
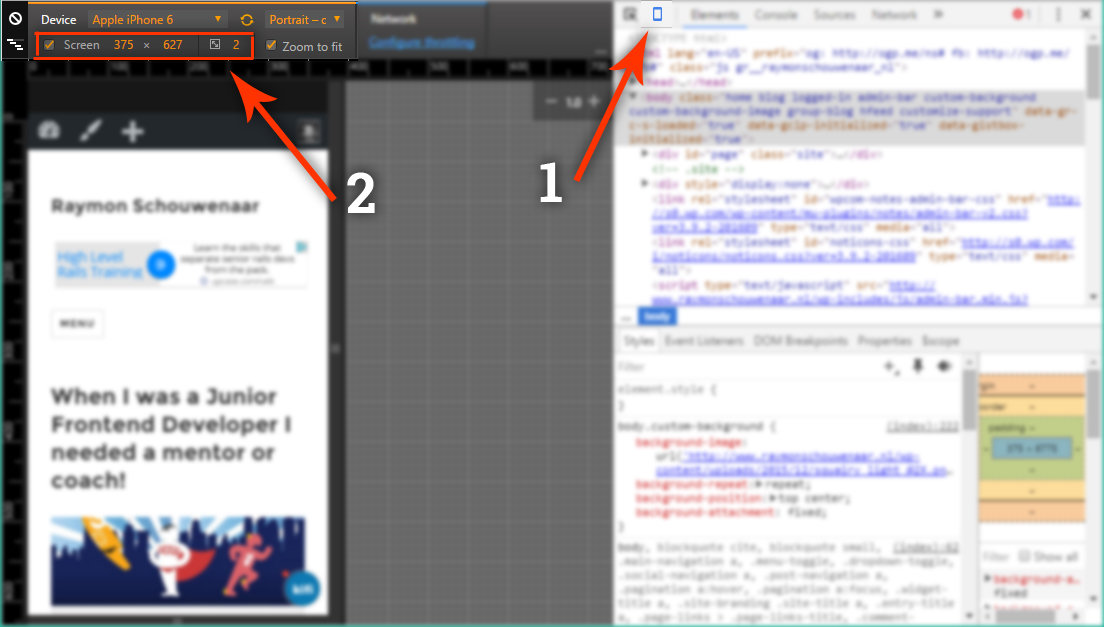
Tip 2: Device emulation
What can you do with device emulation?
Tip 2: Device emulation
- Faking a mobile device
- Testing landscape & portrait modes
- Testing responsive websites
- See how many different media-queries are in the CSS
- Network throttling (testing slower internet connections)
Tip 2: Device emulation
Faking a mobile device

Tip 2: Device emulation
Testing landscape & portrait mode

Tip 2: Device emulation
Testing responsive websites

Tip 2: Device emulation
See how many different media-queries are in the CSS

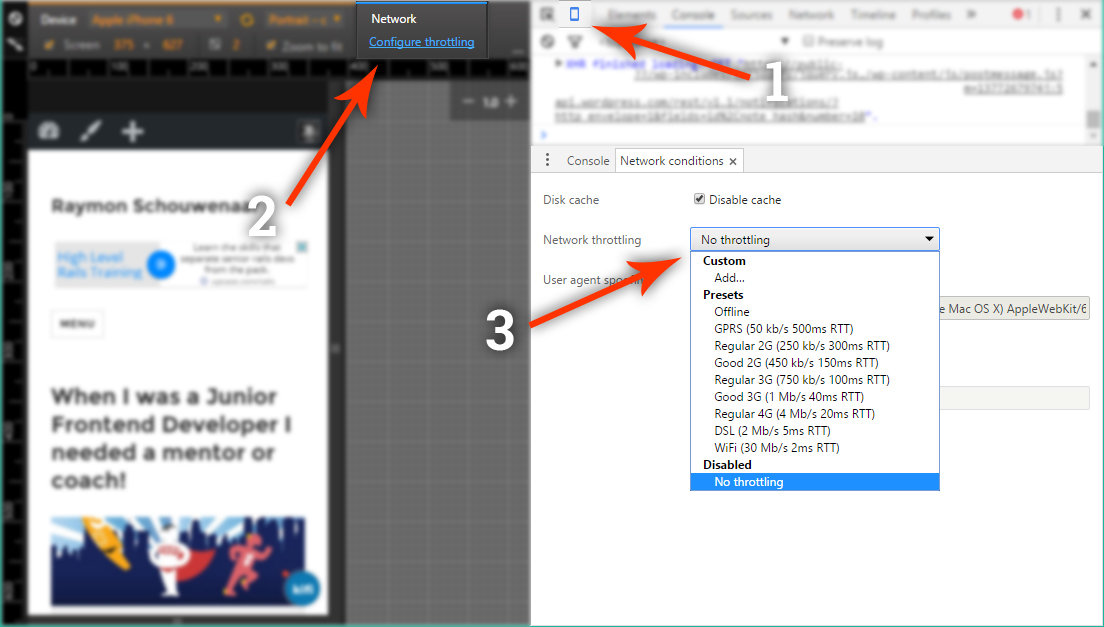
Tip 2: Device emulation
Network throttling

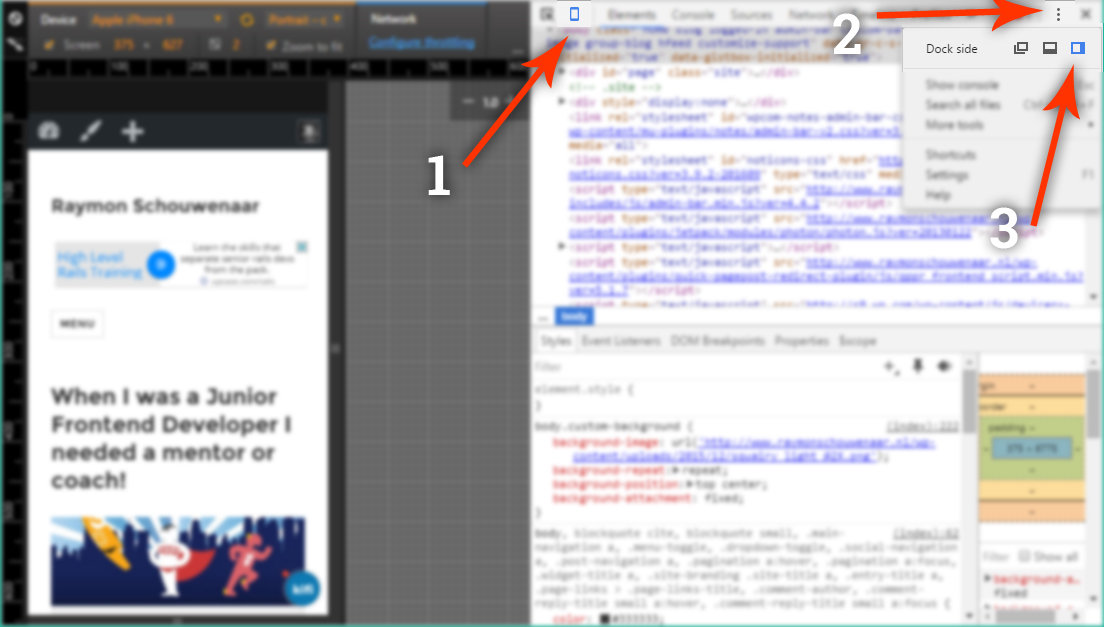
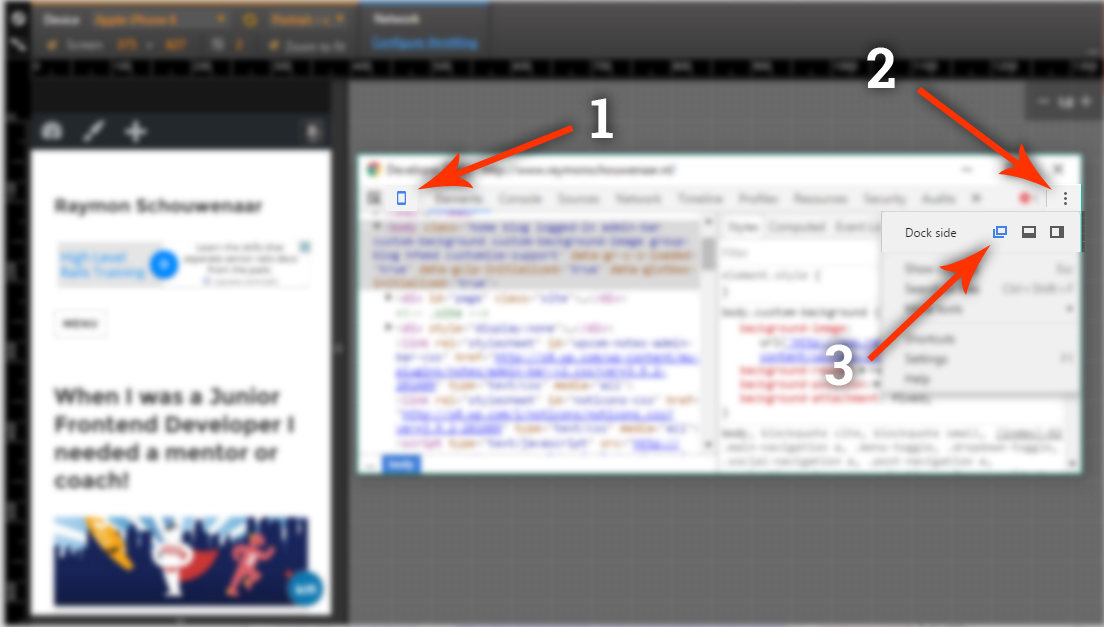
Tip 3: Dock side
Change your Devtools Dock side
Tip 3: Dock side
Change your dockside to right

Tip 3: Dock side
Change your dockside to bottom

Tip 3: Dock side
Change your dockside to window

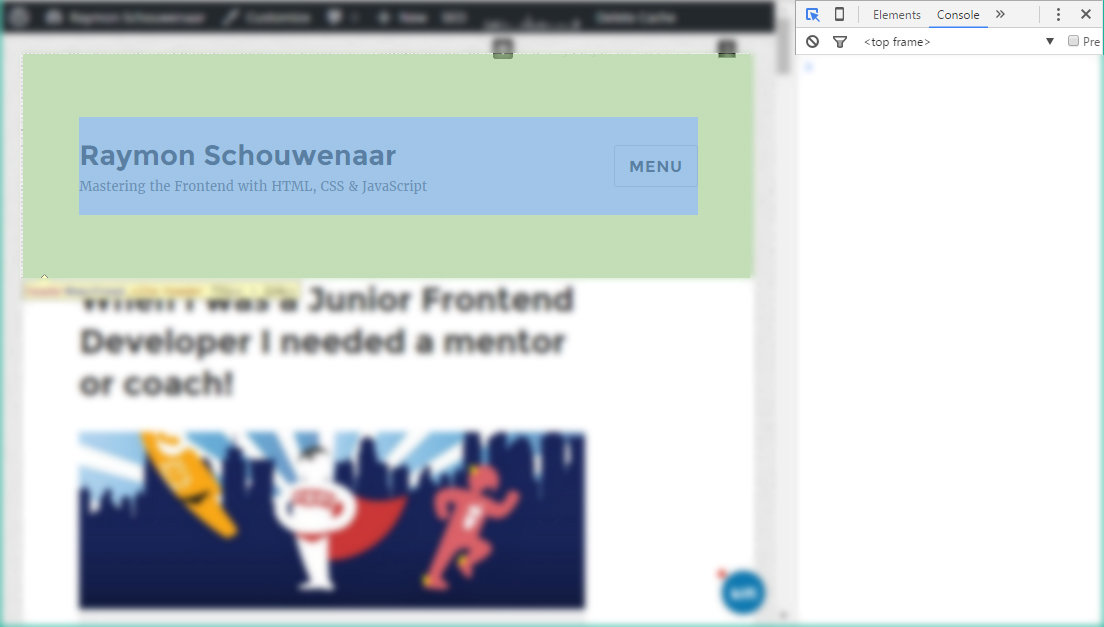
Tip 4: Print CSS
How to test and debug print CSS
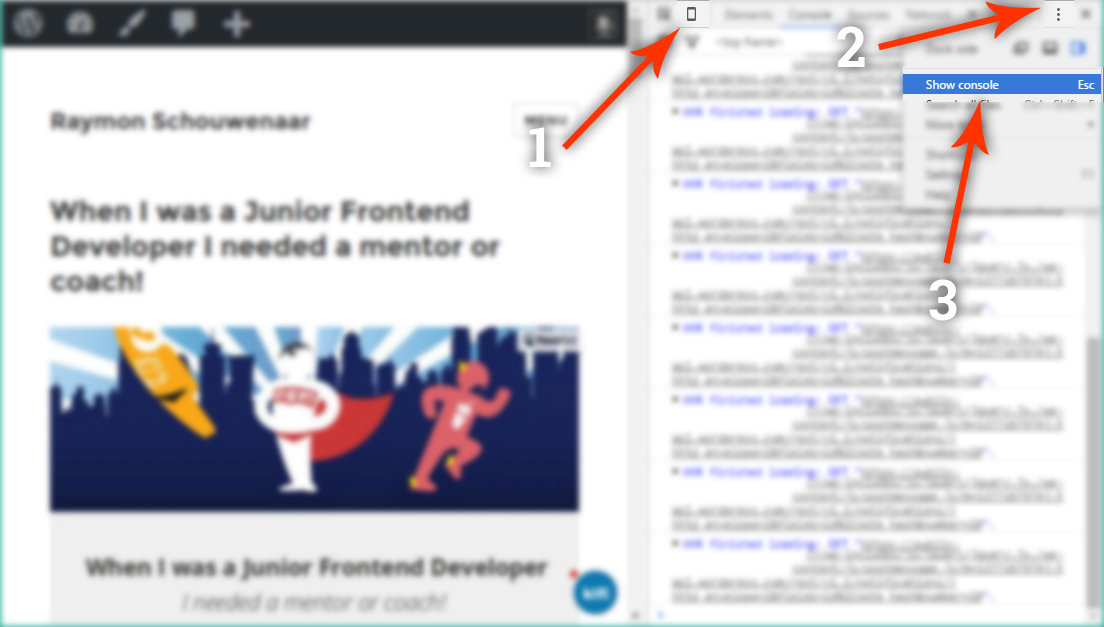
Tip 4: Print CSS
Show console

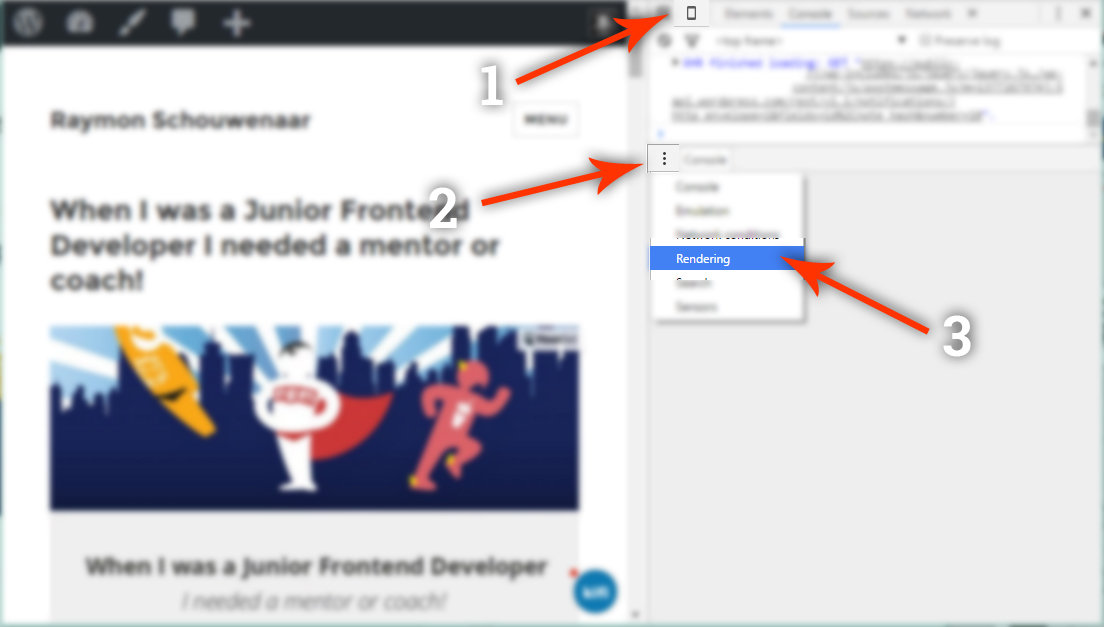
Tip 4: Print CSS
Change rendering

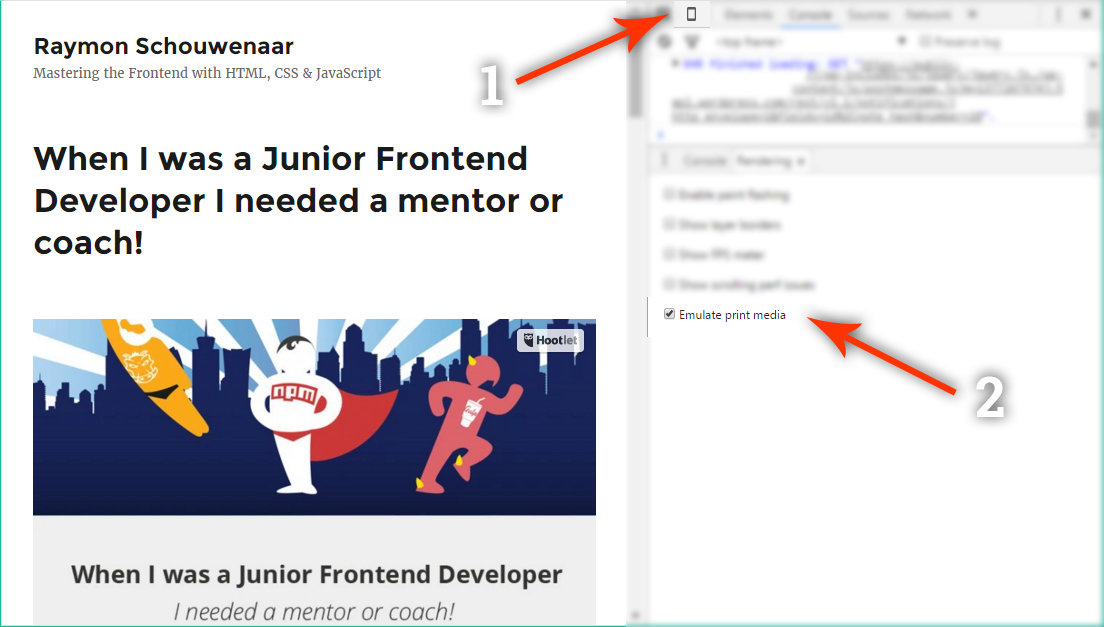
Tip 4: Print CSS
Render as printer

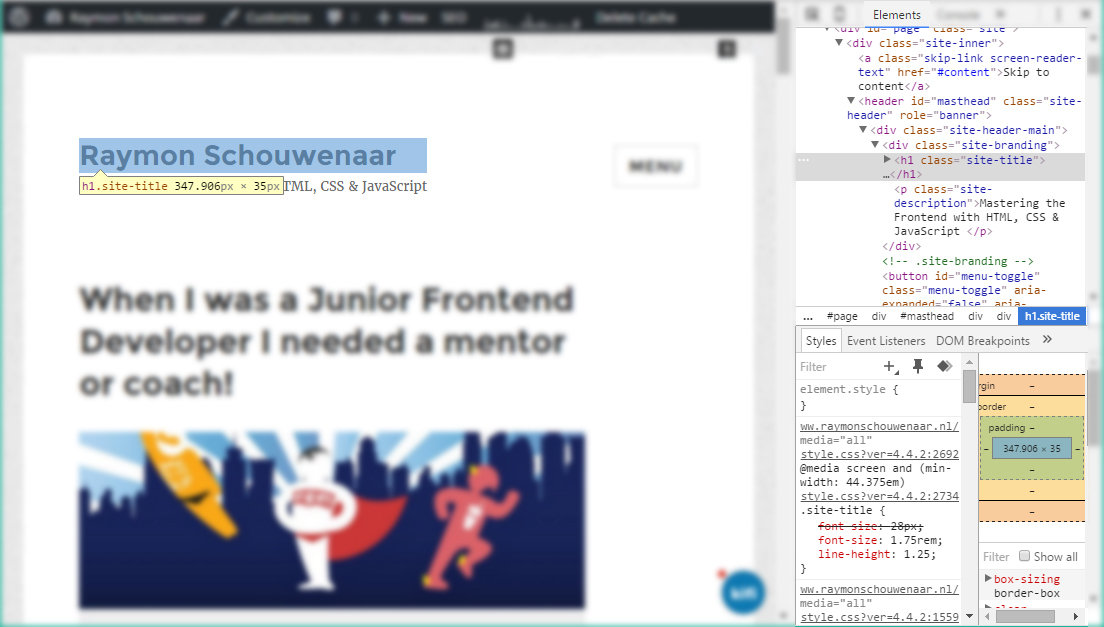
Tip 5: Find elements
How can you search for elements on a page?
Tip 5: Find elements
Use:
$$('h1') or $$('.classname')
in the console
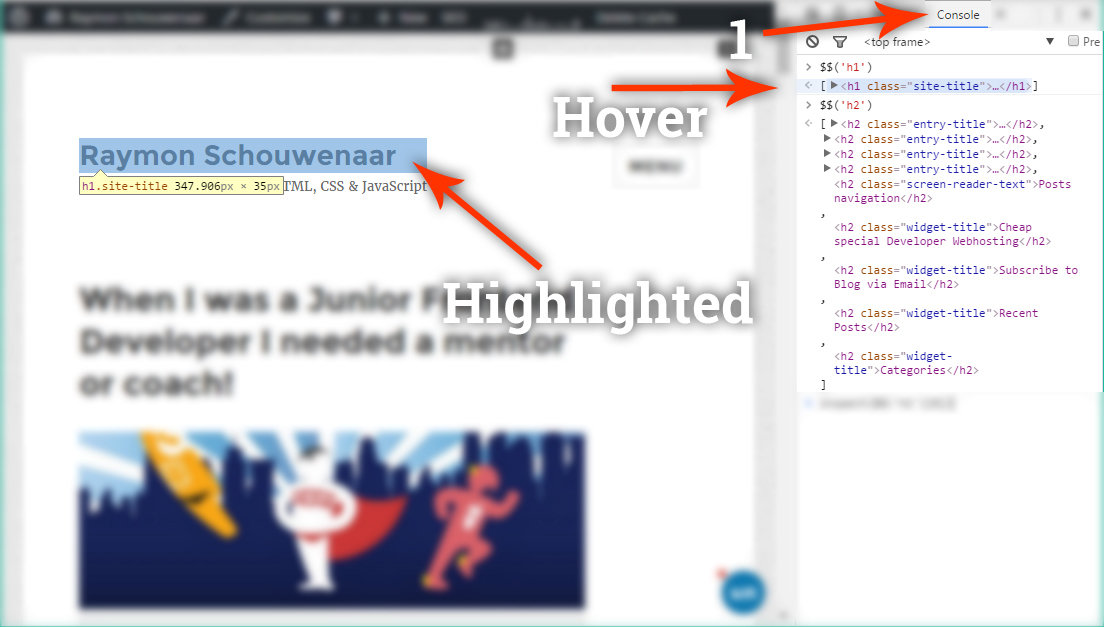
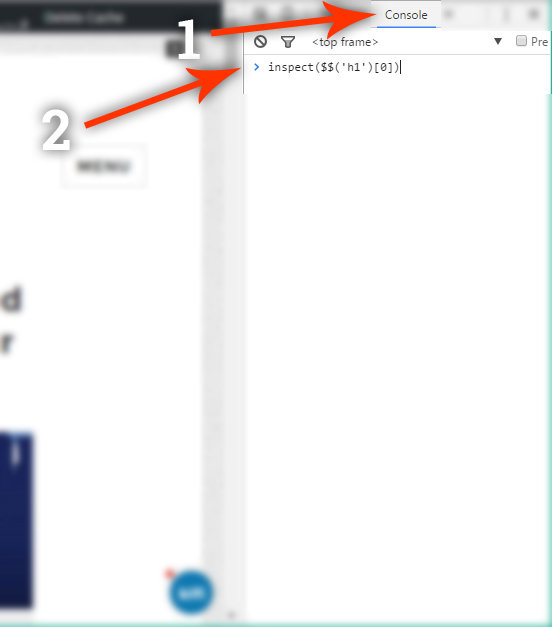
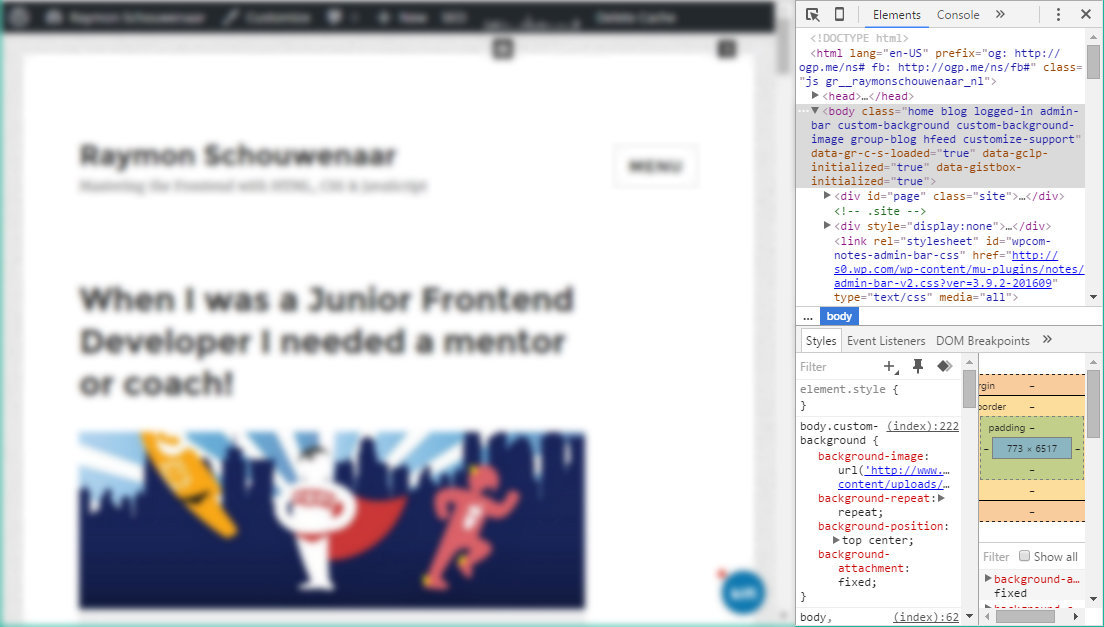
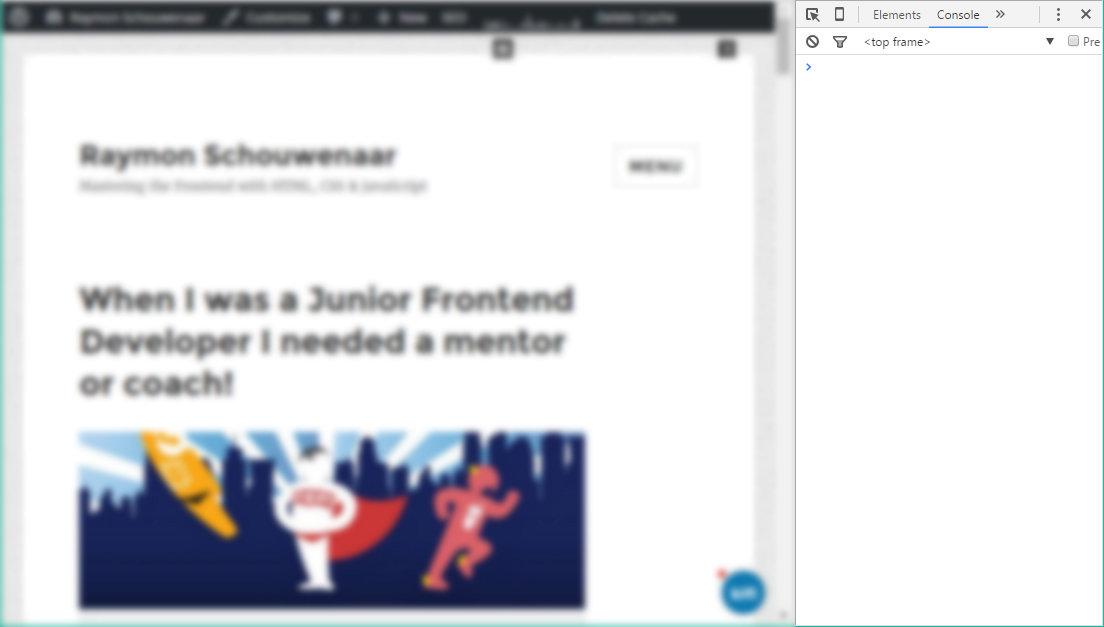
Tip 5: Find + inspect elements
Use:
inspect($$('h1')[0])
// Or
inspect($$('.classname'))
Tip 5: Find + inspect elements

This will happen automaticly
Tip 6: Open devtools
How can you open the devtools?
Tip 6: Open devtools
Ctrl+Shift+I
Cmd+Opt+ITo open Devtools:

Tip 6: Open devtools
Ctrl+Shift+J
Cmd+Opt+JTo open Devtools Console:

Tip 6: Open devtools
Ctrl+Shift+C
Cmd+Shift+CTo open the DevTools in Inspect Element mode

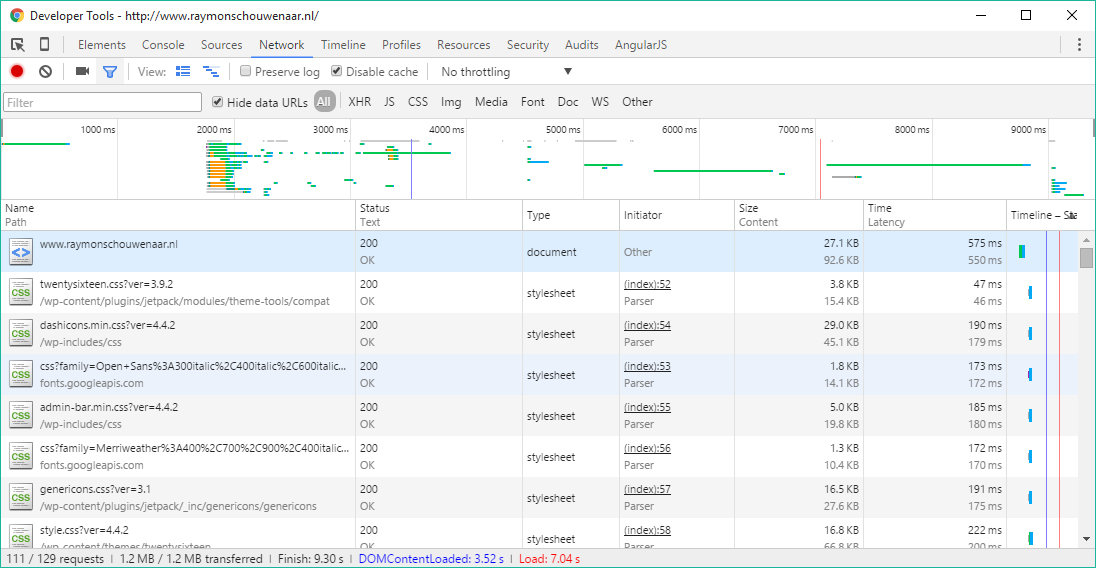
Tip 7: Performance testing
How can you test the loadtime?
Tip 7: Performance testing
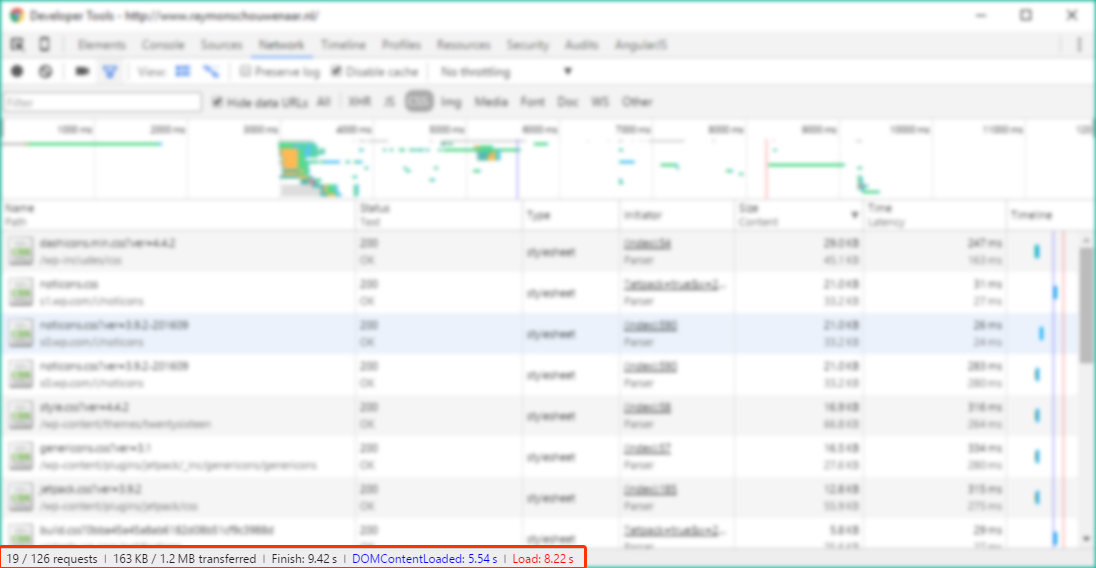
Network tab

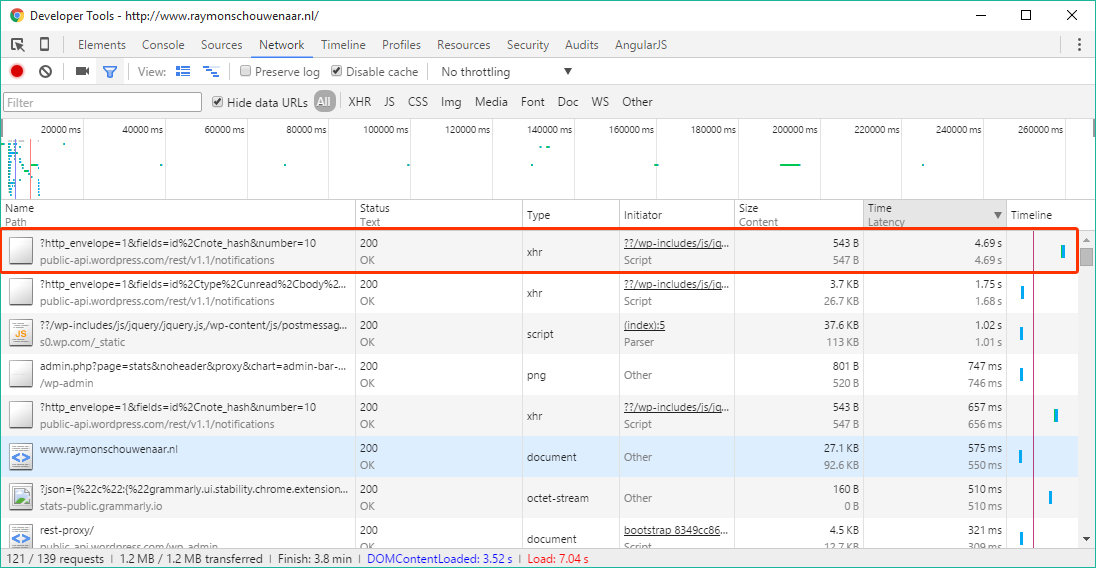
Tip 7: Performance testing
What is the slowest request on the page?

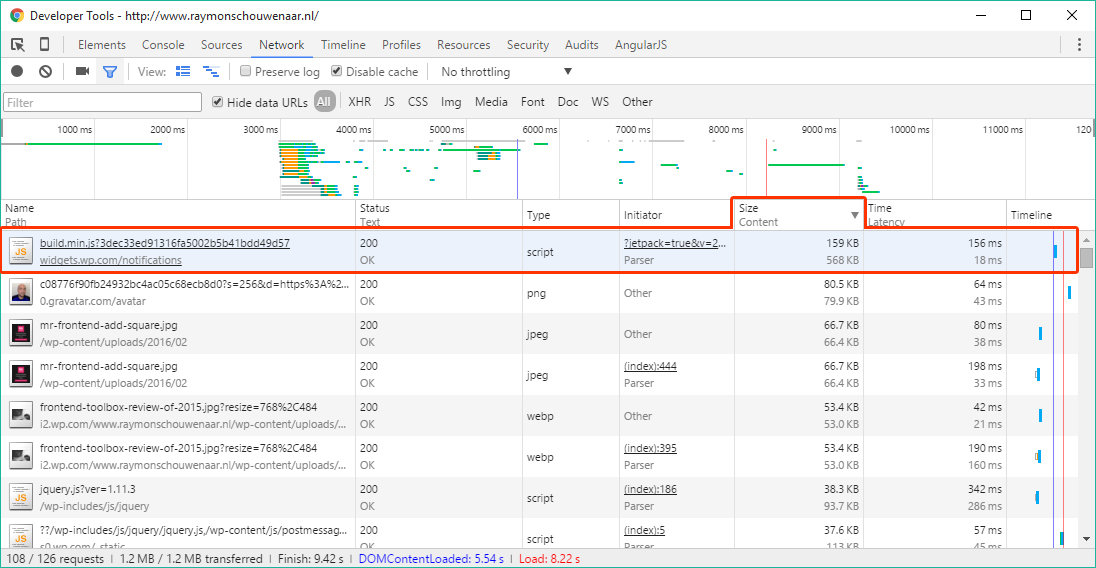
Tip 7: Performance testing
What is the heaviest request in bytes?

Tip 7: Performance testing
Filter requests on data type

Tip 7: Performance testing
How much load-time does it take?

Tip 7: Performance testing
Difference between load & DOMcontentLoad
DOMContentLoaded
When the document is parsed
Load
When document is loaded with all the linked resources (CSS, JavaScript, images etc.)

Tip 7: Performance testing
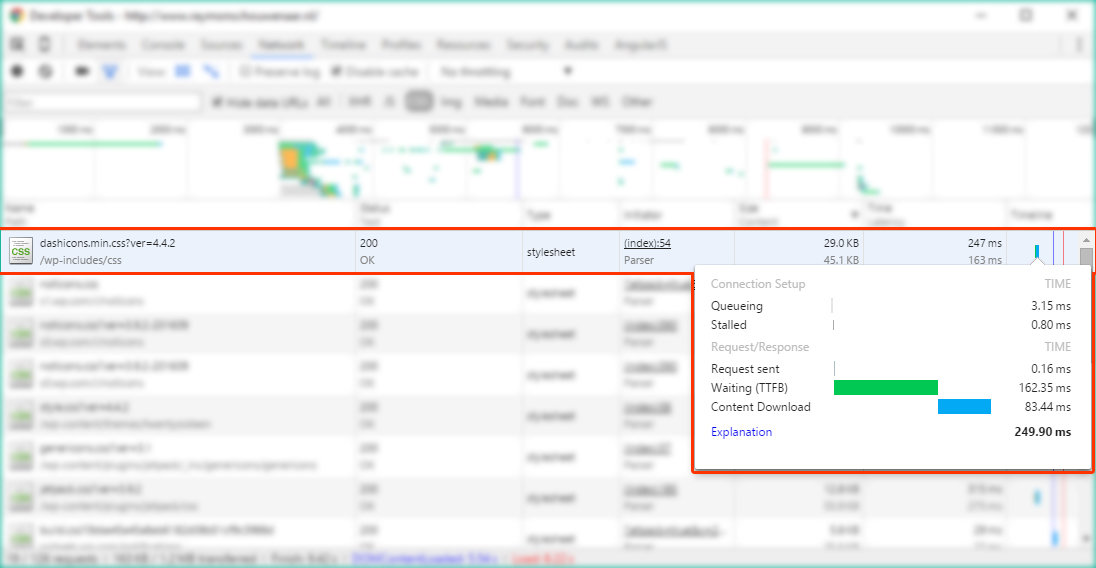
Waiting and content download

Tip 7: Performance testing
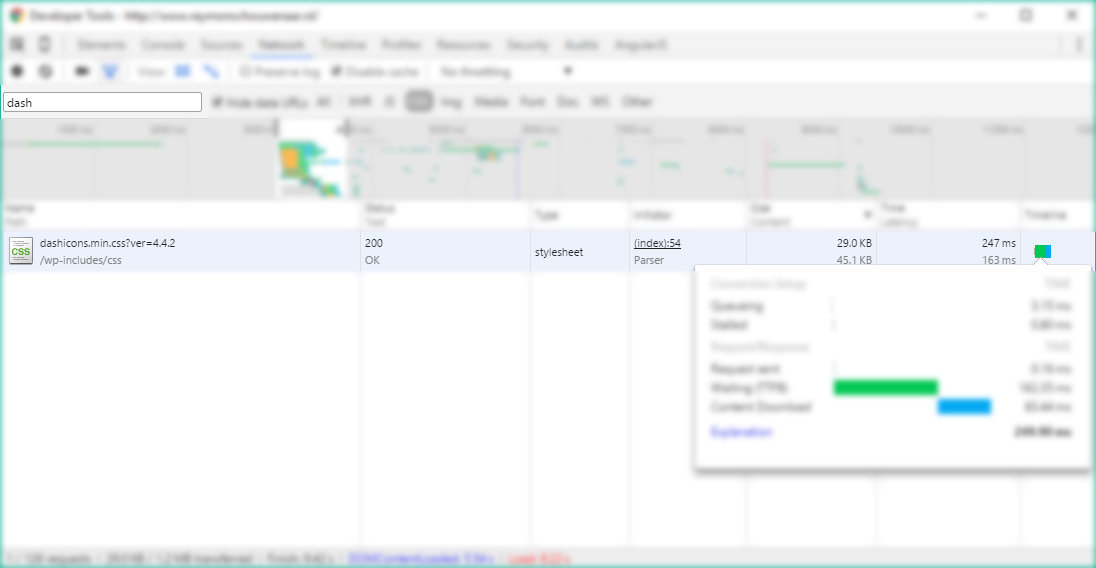
Filter on request

Tip 7: Performance testing
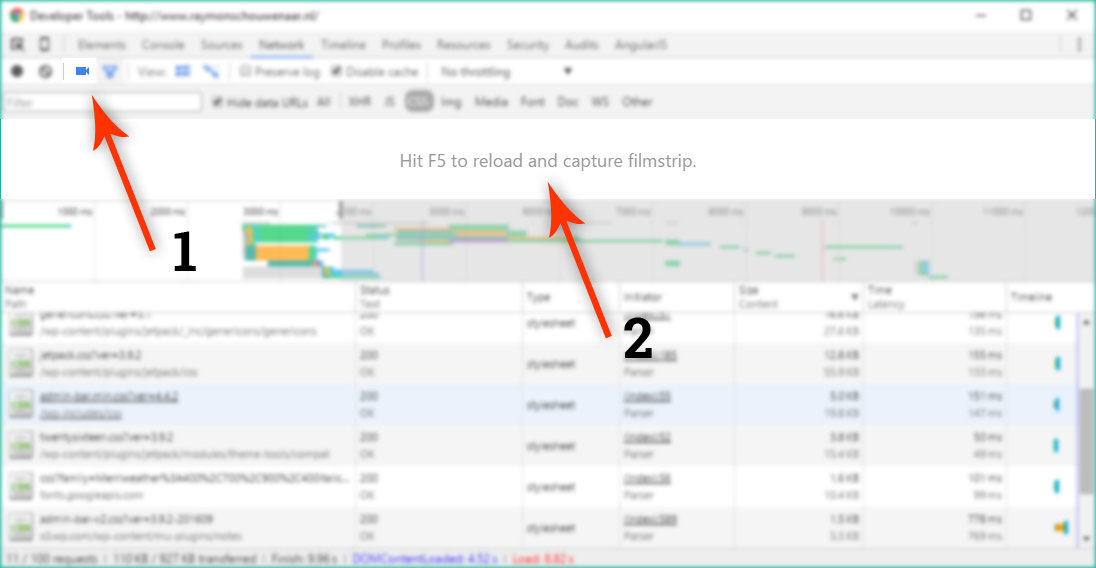
Record page loading

Tip 7: Performance testing
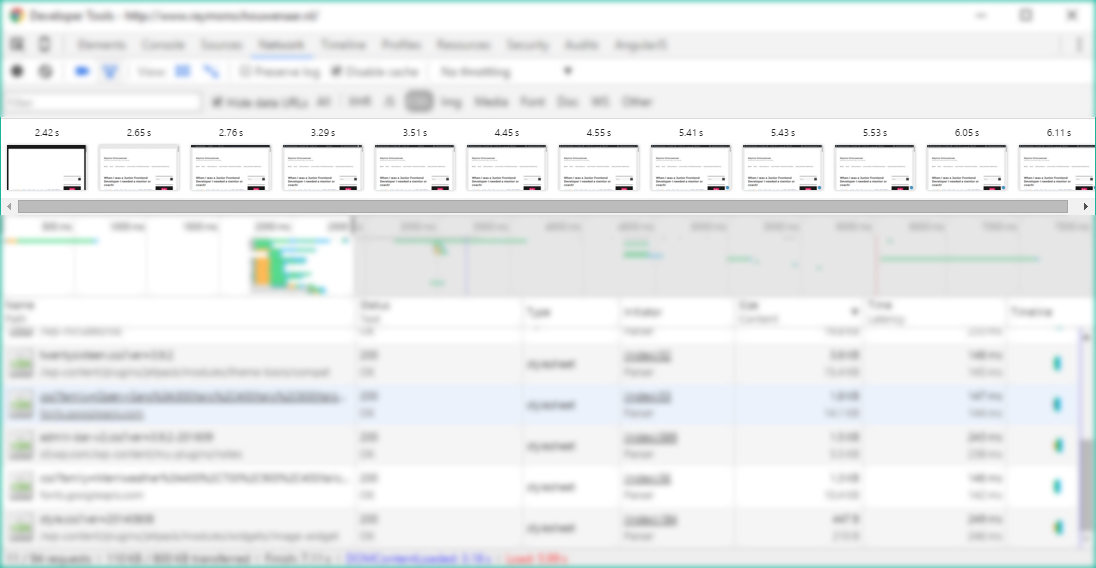
Check page loading recording

Tip 7: Performance testing
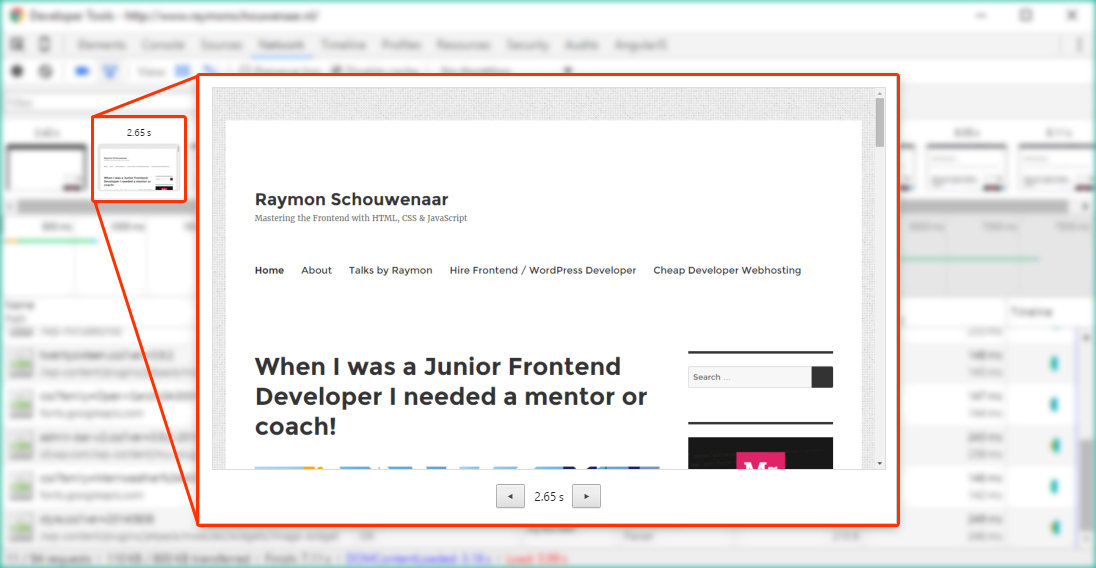
Check page load frame

Sources
Chrome Devtool Tips & Tricks
By Raymon Schouwenaar
Chrome Devtool Tips & Tricks
7 great tips for using the Chrome Devtools
- 2,227



