Retour d'expérience MeteorJS
Retour d'expérience sur une application mobile avec site internet, back office. Le tout utilisant la caméra, et faisant du paiement en ligne.
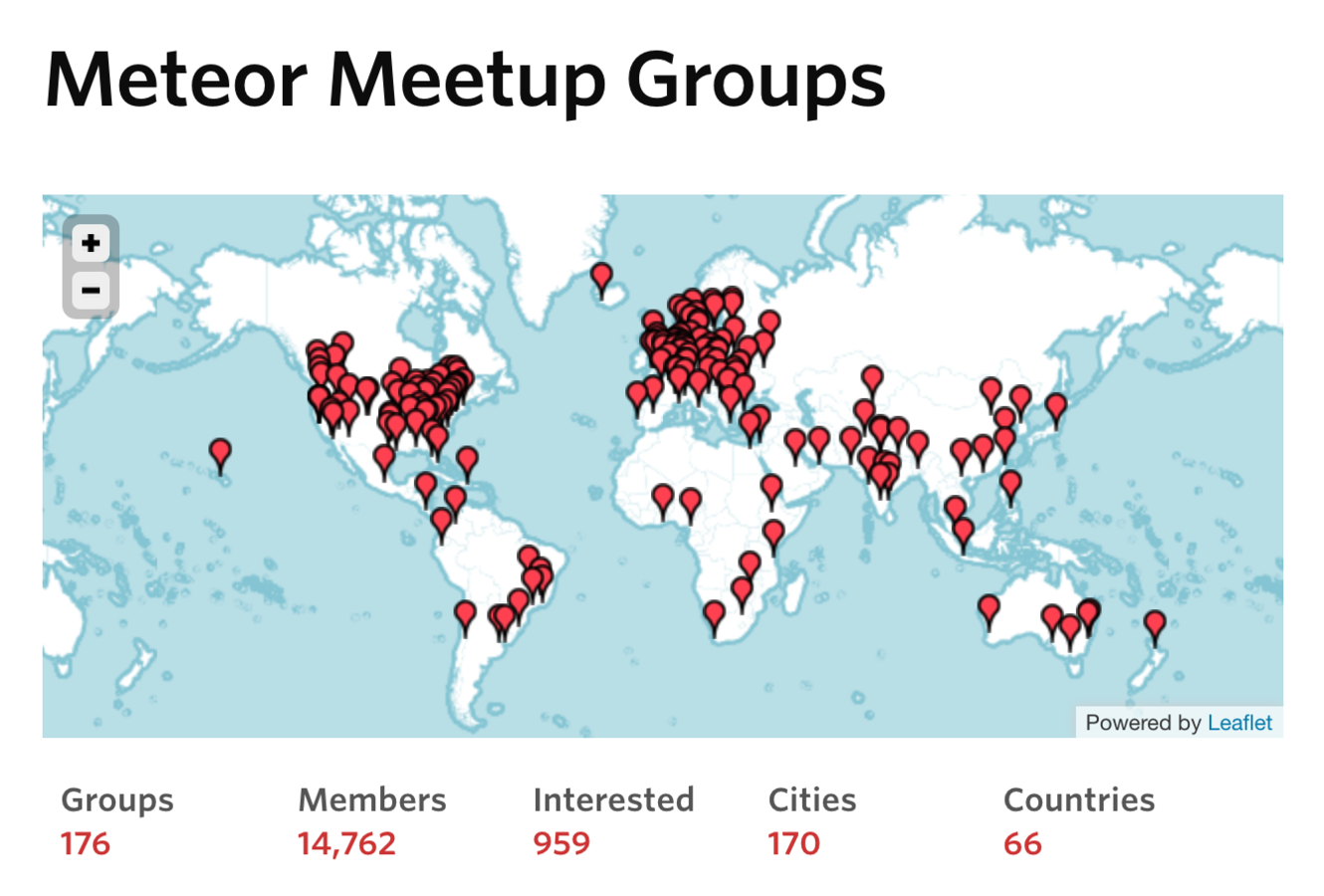
Intro to Meteor & Meteor Day

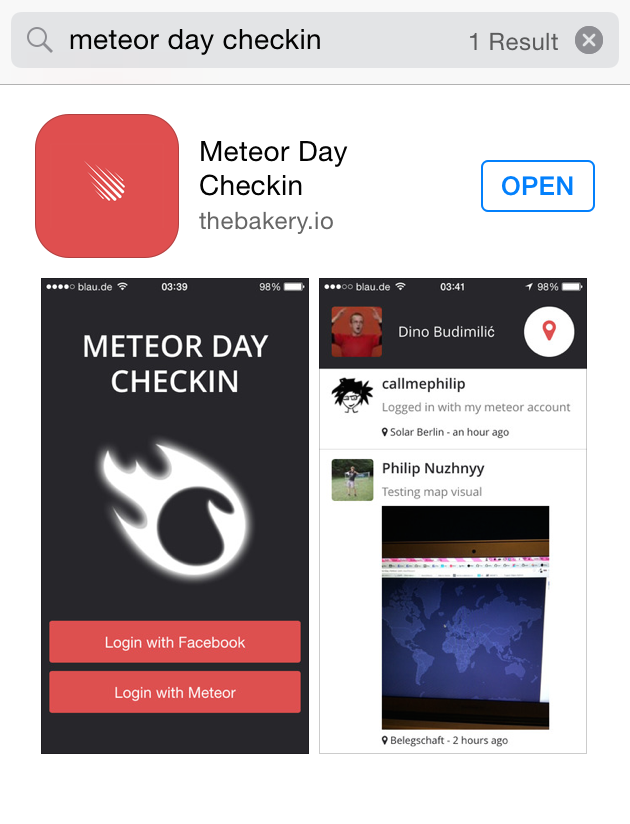
Install the "meteor day checkin" app (IOS, Android) to ping other attendees around the world!
WIFI connection
Me

(summary forked from @sachagreif)
Good Luck Ben !
Please, no Bonaldi Fx ;-)

(demo)
$ meteor create --example todos$ meteor create --example localmarket#install
$ curl https://install.meteor.com/ | sh
#create and run a project
$ meteor create my_app
$ cd my_app
$ meteor
#put it on the internet!
$ meteor deploy some-url.meteor.com@rebolon
Slides: http://bit.ly/1x5Ph9J
#todos example:
$ meteor create --example todos
#localmarket example:
$ meteor create --example localmarketAny burning questions?
By Retour d'expérience MeteorJS
Retour d'expérience sur une application mobile avec site internet, back office. Le tout utilisant la caméra, et faisant du paiement en ligne.