Meteor
Rodrigo Espinosa Curbelo

github: RodrigoEspinosa
twitter: @espinosacurbelo¿Qué es una real-time web-app?
Una plataforma capaz de:
Enviar mensajes del servidor al cliente en cualquier
momento.
momento.
Tener una UI que se actualiza cuando
hay cambios en los datos.
hay cambios en los datos.
! Conexión Persistente
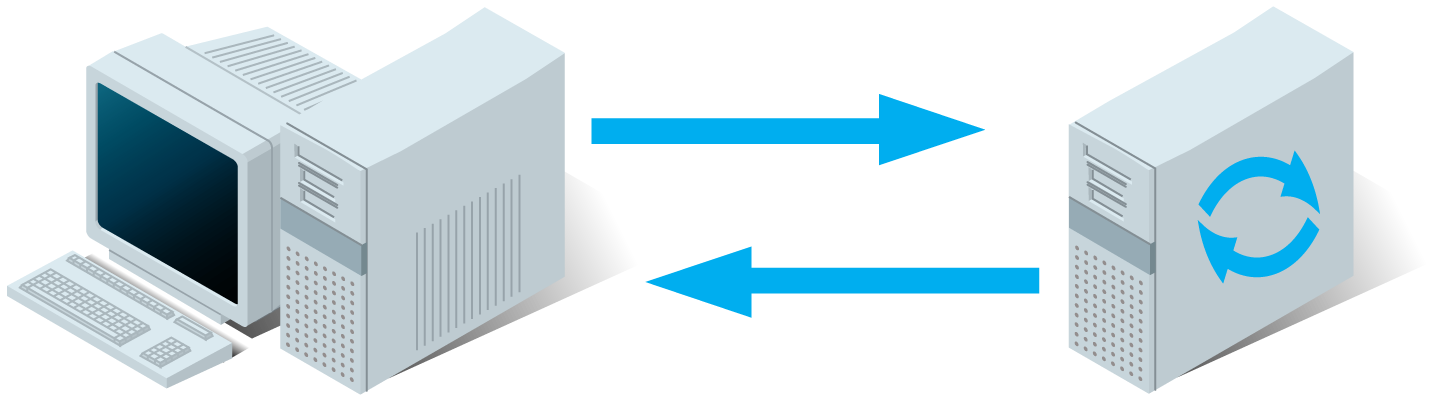
Regular HTTP:
- El cliente hace una petición al servidor.
- El servidor calcula la respuesta.
- El servidor envía la respuesta al cliente.

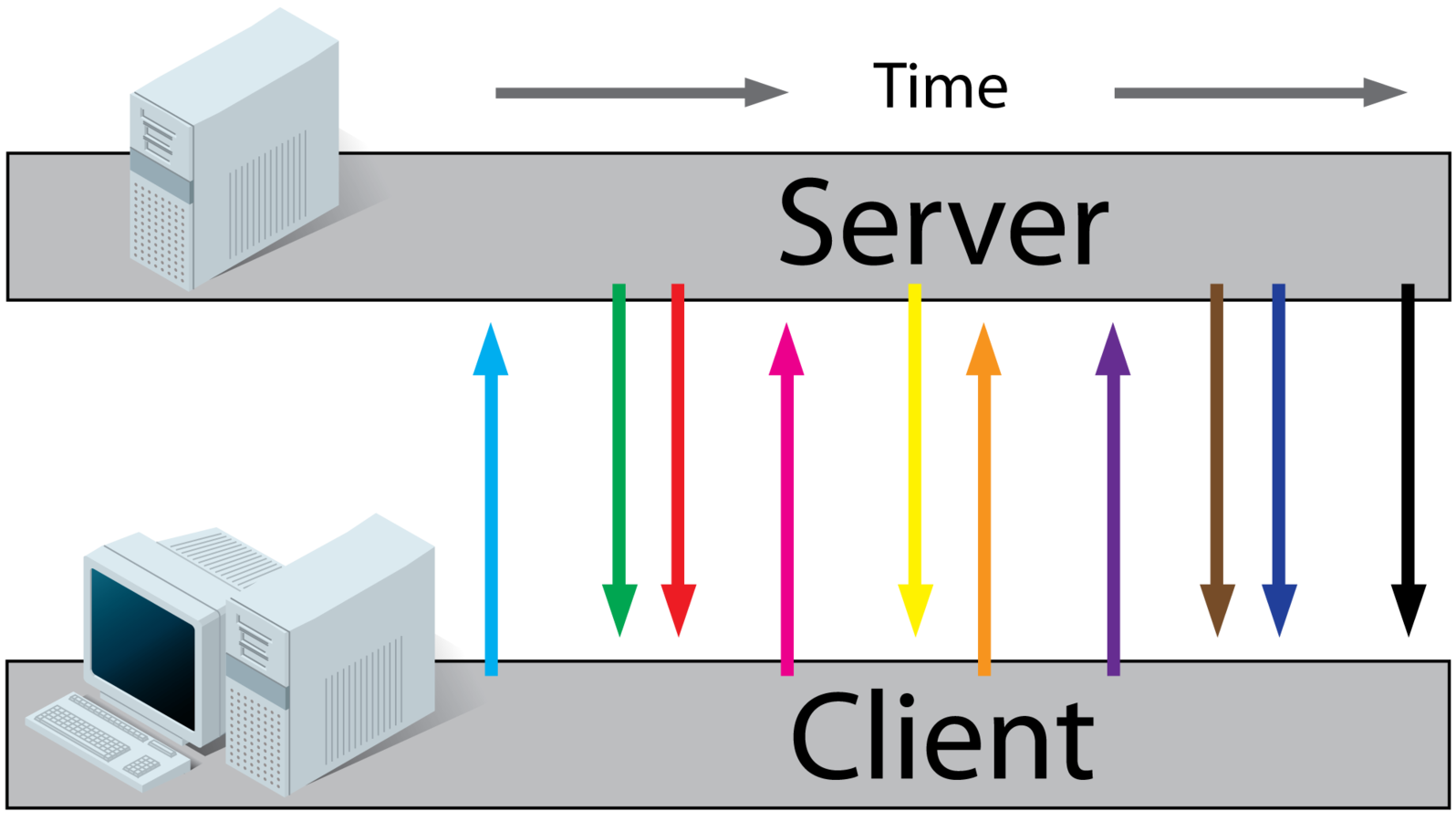
Conexión Persistente
HTML5 WebSockets:
-
El cliente hace una petición al servidor usando regular HTML.
-
La página obtenida ejecuta JavaScript para abrir una conexión con el servidor.
-
El servidor y el cliente ahora puede enviar y recibir mensajes cuando se generan
nuevos datos (en cualquier lado)

¿Cómo conseguirlo?
Comet.
Una colección de técnicas que utiliza streaming y long-polling para realizar aplicaciones en tiempo real.
¿Qué es Meteor?
Una plataforma para construir aplicaciones web.
LIKE A LORD

¿Cómo obtenerlo?
Meteor se encuentra disponible para todas las plataformas.
Existe un instalador para Windows.
Descargarlo:
$ curl https://install.meteor.com | /bin/sh This is the web framework I always wanted.— Garry Tan. Founder and designer, Posterous
This is great! Definitely something the industry needs right now.—Dustin Moskovitz. Co-founder, Asana; Co-founder, Facebook
¿Cómo empezar?
Crear un proyecto en:
$ meteor create myapp Ejecutarlo localmente:
$ cd myapp
$ meteor
=> Meteor server running on: http://localhost:3000/ 
Ventajas
Pure JavaScript
Live page updates
Clean, powerful data synchronization
Latency compensation
Hot Code Pushes
Sensitive code runs in a privileged environment
Fully self-contained application bundles
Interoperability
Smart Packages
Templates
HTML + (Handlebars+)
<template name='level'>
<span class='level_number general'>Level {{ number }}</span>
<div id='level_playground'>
{{ #constant }}
<div id='editor'>{{ startCode }}</div>
{{ /constant }}
</div>
<input type='submit' id='code_submit' class='general' value='Go!'><!--
--><div id='console'></div>
</template>
Handlebars con extras
Colecciones // DB
Servidor:
Scores = new Meteor.Collection('scores');
Scores.allow({
insert: function (userId, doc) {
return check(doc.name, String) && check(doc.time, String);
},
update: function () {
return false;
},
remove: function () {
return false;
}
});
Meteor.publish('scores', function () {
return Scores.find();
}); Colecciones // DB
Cliente:
Scores = new Meteor.Collection('scores');Template.dock.scores = function () { return Scores.find({ createdAt: {$gt: new Date()} }); };
Métodos de MongoDB
Eventos
I just met you,
And this is crazy,
But here's my number (delegate),
So if something happen (event),
Call me, maybe (callback)?
Eventos
Cliente:
Template.level.events = {
'click #code_submit': function (event) {
event.preventDefault();
if ($('#code_submit').hasClass('to_next_level')) {
$('#code_submit').val('Go!').removeClass('to_next_level');
window.level.next();
} else {
window.runCode();
}
}
}; Packages
Meteor supports a variety of add-on packages and third party libraries. While you can build great applications using only the Meteor core functionality, optional packages can make development even faster and better.
Añadir un paquete de terceros al proyecto:
$ meteor add <package_name>Quitar un paquete del proyecto:
$ meteor remove <package_name>Listar los paquetes actualmente en uso:
$ meteor list --usingSin --using retorna todos los paquetes disponibles para agregar.
Atmosphere
Más de 700 packages disponibles.

You Can't JavaScript Under Pressure
MVD-JS VERSION
¿Cómo esta hecho?

Meteor + Packages (Backbone, less, jQuery)
Deploy
A través de la infraestructura de meteor:
$ meteor deploy myapp.meteor.com Configurar el CNAME a origin.meteor.com para usar otro dominio:
$ meteor deploy myapp.ohdominio.com Propia infraestructura:
$ meteor bundle myapp.tgz Esto generará un tarball con la aplicación en NodeJS. En el servidor se debe tener NodeJS y MongoDB.
¡Danke!
GitHub Repository: RodrigoEspinosa/mvd-js-meteor
Presentación: slid.es/rec/meteor
... ¿Preguntas?
meteor
By Rodrigo Espinosa
meteor
- 2,619



