<網頁>
介紹、架構、標籤
by 我牙齒好痛但我哪有差
講師介紹!
二溫
學術長
蘇怡恩
嗯嗯
不是我
講師介紹!
214
社長
姜睿喆
姜姜
我牙齒好痛
<網頁基本介紹>
網頁就是網路上的一個頁面
Web!!
# CHAPTER 2
www?
網頁&網站
網頁:與網路相連的檔案
網站:多個網頁組成
哈哈哈
World Wide Web
平常網頁是怎麼運作ㄉ
# PRESENTING CODE


先找到在哪裡
瀏覽器

傳送封包(package)
回傳封包(package)


解析並呈現
URL(網址)
http(協定)
就html
Server
<前端?後端?>
<靜態?動態?>
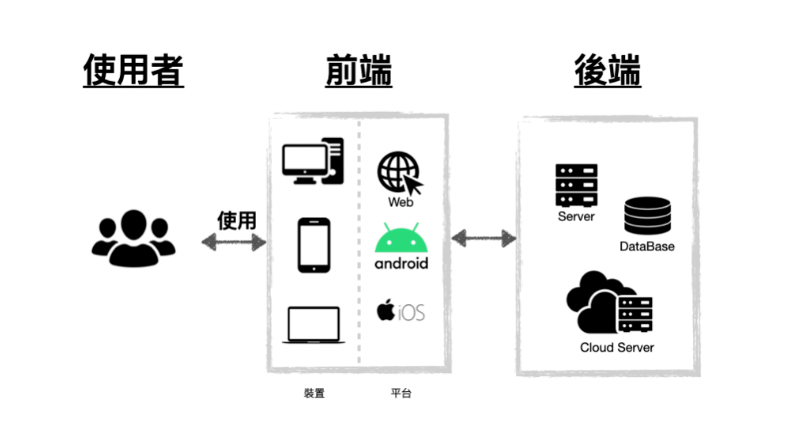
前端vs後端
front-end
前端
back-end
後端
看的到的 vs 看不到的


我最喜歡weekend
網頁前端三本柱
html
css
js

html
html+css
html+css+js



給你們看看實際差距
javascript:for(i=0;i<document.styleSheets.length;i++){void(document.styleSheets.item(i).disabled=true);}el=document.getElementsByTagName('*');for(i=0;i<el.length;i++){void(el[i].style.cssText='');}停用CSS黑科技
document.getElementsByTagName('head')[0].innerHTML=""或
靜態網頁:只有前端的網頁
動態網頁:加了後端的網頁
阿你們可以在這堂課學到靜態網頁
動態網頁我也不會寫sad
SO
what is 靜態動態網頁

正式進入網頁教學
你們要選網頁組,
最重要的就是會查資料。
------一二學術長 檸檬

# CHAPTER 2
推薦你們好康的
網頁資料寶地
寫網頁的地方
嗯嗯學姊推
CodePen
我推的
有提示字還不香嗎
VSCode
炎亞綸學長推ㄉ
喔還有嗯嗯學姊
比VSCode好看
但我不會用
sublime



好啦其實repl.it也可以啦
細部比較
- 不用打架構
- 線上編輯器
CodePen
VSCode
- 我很愛用
- 有提示字
- 不是線上編輯器
- 都給我去用他
Sublime
- 跟VSCode差不多
- 好像也有提示字
- 鹽亞倫說比較好看
- 我還是比較推VSCode
# CHAPTER 2
CodePen教學!!!
1
搜尋codepen
2
點進去
3
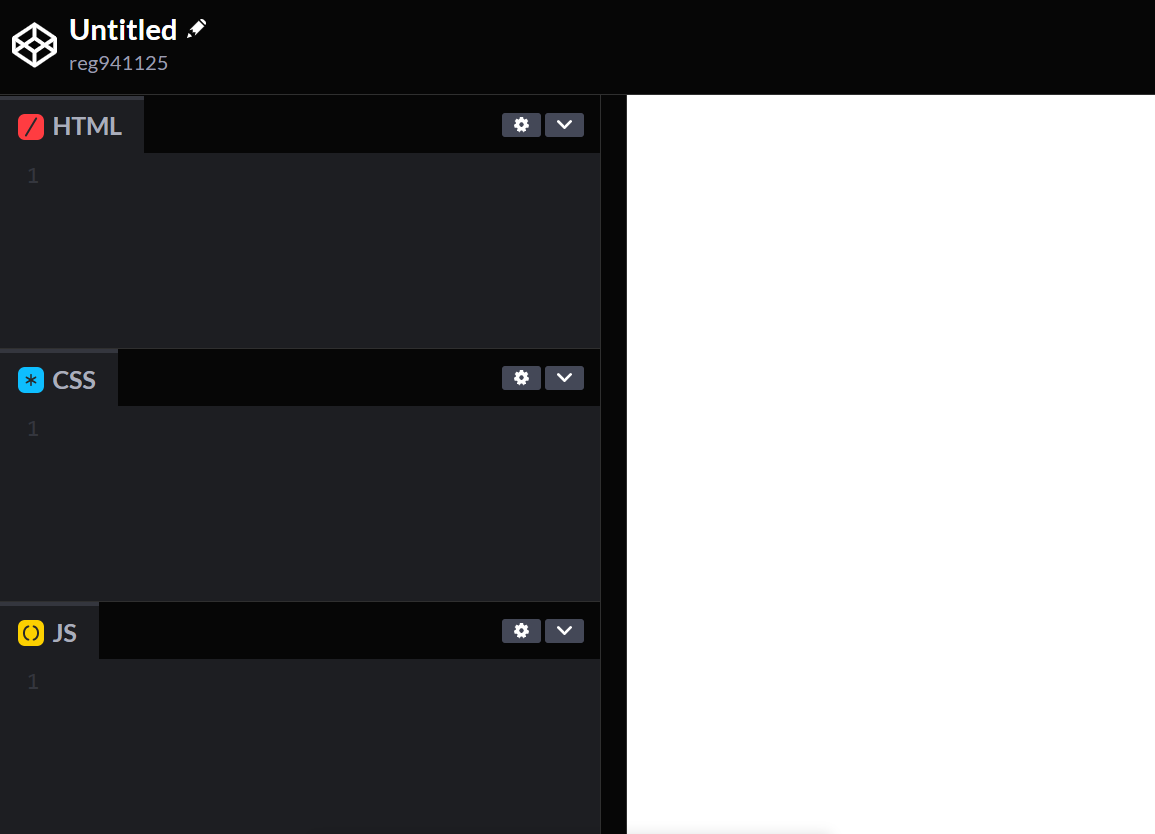
創建帳號
4
就可以開寫了




<html>
HyperText Markup Language
一個前提!!!
標籤都是用<>框起來的,成雙成對,有<標籤>就會有</標籤>作為結束
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>早安世界</title>
</head>
<body>
晚安世界
</body>
</html># PRESENTING CODE
正所謂架構...
<html></html>
裡面放的是html相關的各種東西
<head></head>
比較像基礎設定的地方
<meta charset="UTF-8">
讓你的網頁顯示中文不會出問題
<title></title>
網頁標題

<body></body>
使用者看的到的部分
in <body>
這些都不用背 要用的時候查一下就好ㄌ
文字的部分
# PRESENTING CODE
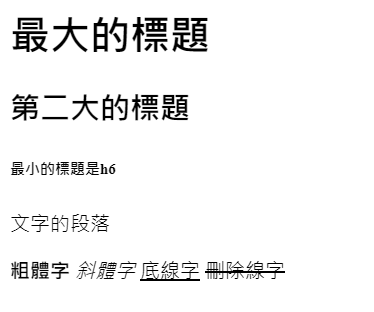
<h1>最大的標題</h1>
<h2>第二大的標題</h2>
<h6>最小的標題是h6</h6>
<p>文字的段落</p>
<b>粗體字</b>
<i>斜體字</i>
<u>底線字</u>
<s>刪除線字</s>
<!--註解的部分-->
偷偷教你們 <h1 style="各種東西">可以改變他的css屬性喔
<h1 style="color:red">換顏色的字</h1>
列表的部分
# PRESENTING CODE
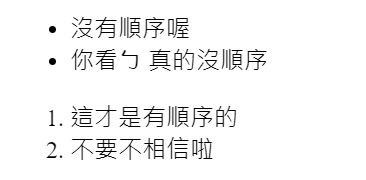
<ul>
<li>沒有順序喔</li>
<li>你看ㄅ 真的沒順序</li>
</ul>
<ol>
<li>這才是有順序的</li>
<li>不要不相信啦</li>
</ol><ul>無順序
<ol>有順序
<li>列表中的元素

列表的部分
# PRESENTING CODE
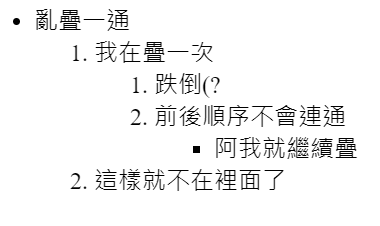
你還可以瘋狂一直疊疊疊
<ul>
<li>亂疊一通</li>
<ol>
<li>我在疊一次</li>
<ol>
<li>跌倒(?</li>
<li>前後順序不會連通</li>
<ul>
<li>阿我就繼續疊</li>
</ul>
</ol>
<li>這樣就不在裡面了</li>
</ol>
</ul>
清單的部分
# PRESENTING CODE
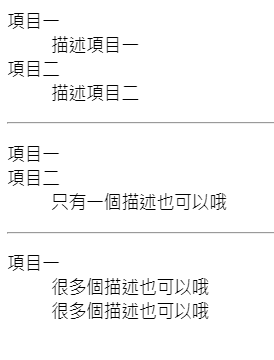
<dl>
<dt>項目一</dt>
<dd>描述項目一</dd>
<dt>項目二</dt>
<dd>描述項目二</dd>
</dl>
<!-- 多個項目+單一描述 -->
<hr>
<dl>
<dt>項目一</dt>
<dt>項目二</dt>
<dd>只有一個描述也可以哦</dd>
</dl>
<!-- 單一項目+多個描述 -->
<hr>
<dl>
<dt>項目一</dt>
<dd>很多個描述也可以哦</dd>
<dd>很多個描述也可以哦</dd>
</dl><dl> 裡面放清單的東西
<dt> 清單的項目
<dd> 對這個項目的描述

收合標籤的部分
# PRESENTING CODE
<details>
<summary>標題</summary>
內文啦哈哈
</details><details> 告訴大家我要放收合標籤ㄌ
<summary>收合標籤沒被收起來的部分

點開前

點開後
鑲入東西的部分
# PRESENTING CODE
首先!!!!!
相對位置
絕對位置

鑲入東西的部分
# PRESENTING CODE
<a href = "連結">文字</a> <!--放超連結-->
<img src = ""> <!--放圖片-->
<img src = "複製圖片位址">
<img src = "" width = "寬度值"> <!--調寬度(等比例)-->
<img src = "" width = "寬度值" height = "高度值"> <!--調寬度跟長度-->
<img alt = "圖片替代文字"> <!--當圖片跑不出來的時候替代用的-->
<audio src = ""> <!--放音訊-->
<video src = ""> <!--放影片-->src="就是剛剛說的位置的啦"
區塊的部分
# PRESENTING CODE
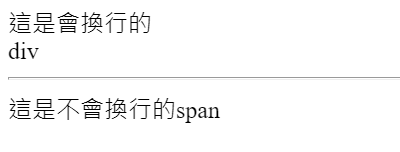
<div> 區塊元素 (預設的css屬性是block)
<span> 行內元素(預設的css屬性是inline)
block:就是一個區塊(會換行)
inline:也是一個區塊(不會換行)
這是會換行的<div>div</div>
<hr>
這是不會換行的<span>span</span>
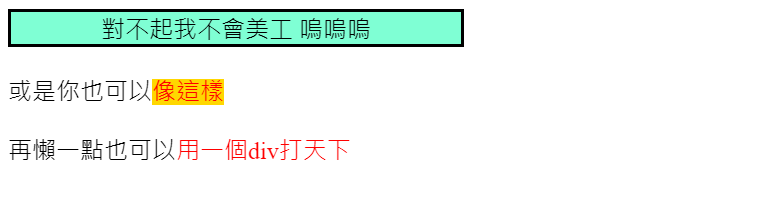
加了一點css就變成...
# PRESENTING CODE
<div style="border-style: solid;background-color: aquamarine;text-align: center;width: 300px;">
對不起我不會美工 嗚嗚嗚
</div>
<br>
或是你也可以<span style="background-color: gold;color: red;">像這樣</span>
<br> <!--他還會把我的一個換行吃掉= =-->
<br>
再懶一點也可以<div style="display: inline;color: red;">用一個div打天下</div>其實像我這樣把css寫在html標籤裡的寫法很噁,
幾乎沒有人會這樣寫
反正嗯嗯學姊會教

還有一些很酷的東西...
# PRESENTING CODE
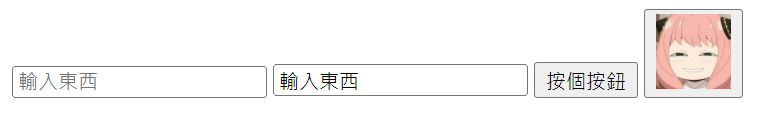
<input type="text" placeholder="輸入東西">
<input type="text" value="輸入東西">
<button>按個按鈕</button>
<button><img src="165306325038.jpg" width="50px"></button><input> 輸入
<button> 按鈕
type="型態" 就這個東西的資料型態
value 這個東西裡面的東西
placeholder input輸入前會顯示的東西
這些都常搭配js使用!
如果用<button>就可以在裡面放各種東西

跟js搭配的話就像這樣
對不起嘛我寫得很醜
今天的練習
想不到吧還有練習 哈哈
加油喔,忘記的話翻個簡報就好了
# PRESENTING CODE
最後的最後

報名一下la
網頁第一堂小社(介紹、架構、標籤)
By reg941125
網頁第一堂小社(介紹、架構、標籤)
- 866



