<網頁>
javascript基本語法介紹
by 他喜歡的是我討厭的也是我
今天會用到的各種程式碼
挖特以私JS
JS = javascript != java
這是java帶來的習慣很難改 by 阿蘇
# CHAPTER 2
每日一字
script
S - C - R - I - P - T



腳本
腳本語言
一般語言

編寫
編譯
腳本語言
直譯

執行
- 好學
- 簡單
- 好用
- 舉例:Python、Javascript、PHP
特性
他應該是圖片但我不知道要放什麼圖


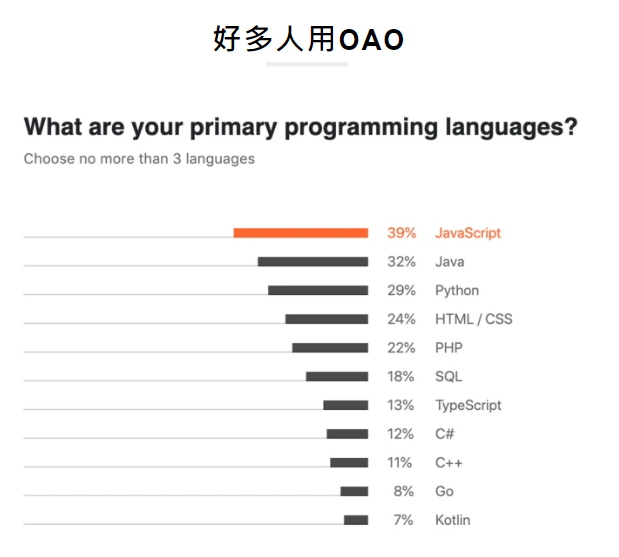
學JS要幹嘛
不爽也可以不要學
讓你的網頁動起來
做一些只有html跟css不能做的動作
計時、條件判斷、塞病毒
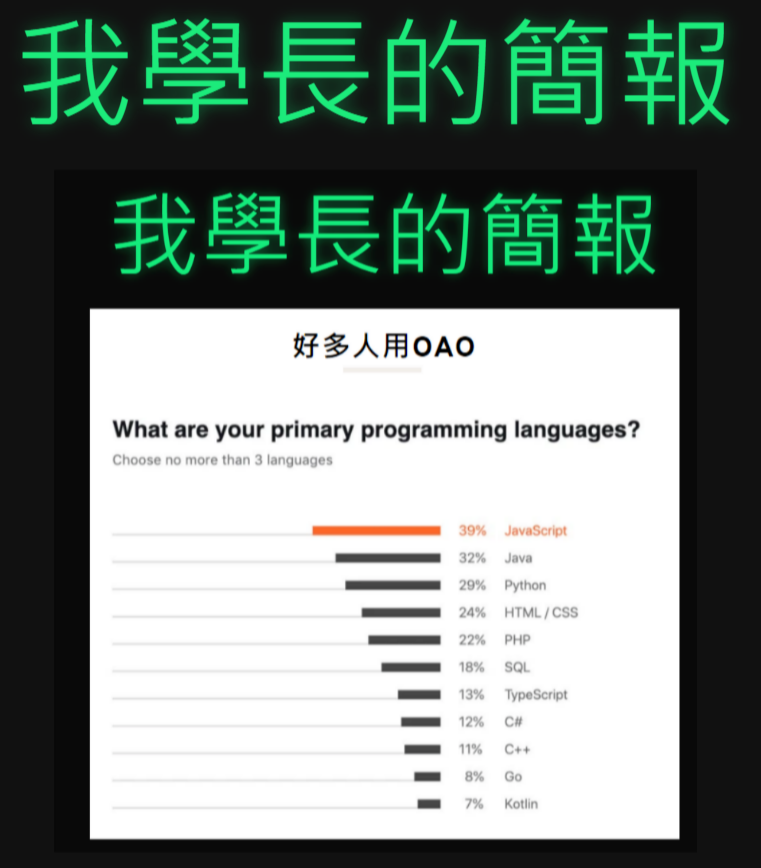
我學長的簡報

我學長的簡報

Let's begin
進入js教學啦
how to 寫 js
不知道就算ㄌ
ㄏㄏ
1.我也不知道
2.用電腦寫
你是用VSCode嗎
沒 不重要
在檔案名後加.js
3.線上寫
CodePen的話已經有地方給你寫js語法了ㄛ
# CHAPTER 2


或是你要跟之前的我一樣很噁的在html檔案裡用<script>包起來也不是不行
匯入的部分
# CHAPTER 2
打在h
真的不推薦ㄟ
版面會有點醜
1.打在html裡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script>
語法啦哈哈
</script>
<body>
網頁啦哈哈
</body>
</html>大家比較常用
打在head裡
比較好維護
html檔比較乾淨
2.匯入進html
<script src="路徑" charset="utf-8"></script>路徑是相對或絕對都可以ㄛ
當然如果是用網路上的用網址也可以
這裡的<script>裡不能打任何東西
<script>
開始寫囉
For the beginning
# PRESENTING CODE
Hello world!!!
alert
警告!!!
1.
2.
console.log
控制台
alert()
# CHAPTER 2
alert("hello world!")
//這是註解喔顧名思義
警告

console.log()
# CHAPTER 2
console.log("Hello world!");
/*這是比較長的
註解喔喔喔*/在控制台輸出


codepen的左下角可以叫出控制台
運算&變數
運算思維
宣告!!!
var
可隨意更改
生存於宣告函數內
1.
2.
let
存在於區塊內
3.
const
常數
不可變
存在於區塊內
# CHAPTER 2
# PRESENTING CODE
區塊是啥?
if(true){
let a=123;
}//區塊結束
console.log(a)
//這個a就找不到ㄌ簡單來說就是這樣
心裡話
但我比較喜歡用var
或著說
我沒用過其他東西 ㄏㄏ
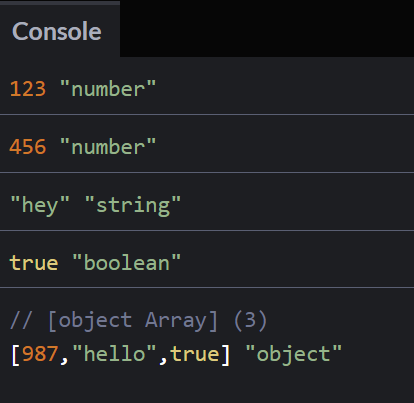
# PRESENTING CODE
var
var a = 123;
var A = 456;
var b = "hey";
var c = true;
var d = [987, "hello", true]
//宣告完ㄌ
console.log(a, typeof a); //123 'number'
console.log(A, typeof A); //456 'number'
console.log(b, typeof b); //hey string
console.log(c, typeof c); //true 'boolean'
console.log(d, typeof d); //Array(3) 'object'所以他是像python一樣,不用宣告變數型別ㄉ

# PRESENTING CODE
運算子
| + | 加法 |
|---|---|
| - | 減法 |
| * | 乘法 |
| / | 除法 |
| % | 取餘數 |
| ** | 次方 |
js的除,會直接把結果轉成小數的型態
# PRESENTING CODE
運算子
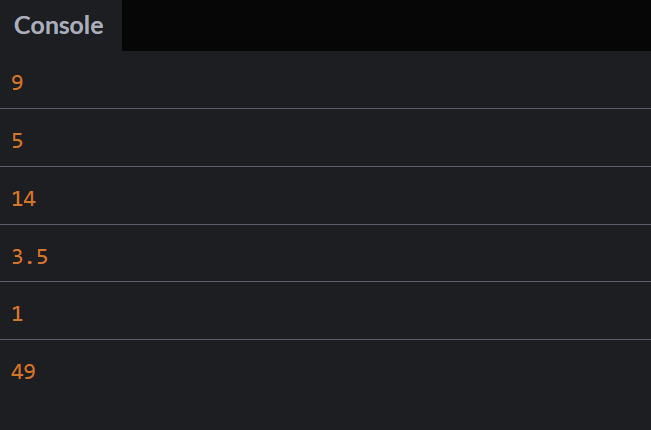
var a = 7;
var b = 2;
console.log(a+b); //9
console.log(a-b); //5
console.log(a*b); //14
console.log(a/b); //3.5
console.log(a%b); //1
console.log(a**b); //49

# PRESENTING CODE
比較
| == | 等於 |
|---|---|
| != | 不等於 |
| > | 大於 |
| < | 小於 |
| >= | 大於等於 |
| <= | 小於等於 |
| === | 嚴格比較(型態跟值) |
| !=== | 嚴格不等於(型態跟值) |
# PRESENTING CODE
比較
var a = 10;
var b = "10";
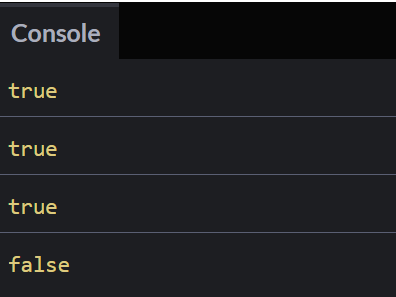
console.log(a == 10); //true
console.log(b == "10"); //true
console.log(a == b); //true
console.log(a === b); //false
這就是為甚麼我們需要嚴格比較

# PRESENTING CODE
其他的東西
| a+=b | a = a+b |
|---|---|
| a -= b | a = a-b |
| a*=b | a = a*b |
| a/=b | a = a/b |
| a%=b | a = a%b |
| a**=b | a = a**b |
| a++ | a = a+1 |
| a-- | a = a-1 |
# PRESENTING CODE
好玩的東西
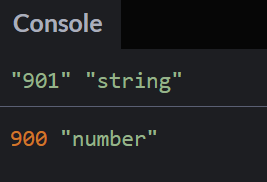
var a = 1;
var b = "90"
var c = b+a
console.log(c, typeof c); //901 string
var d = c - 1;
console.log(d, typeof d); //900 'number'

DOM
document
document.write()
# CHAPTER 2
<body>
<script>
document.write("Hello world!");
</script>
</body>就是寫在文件裡的東西

其實應該算是寫在<script>後面
document.write()
# CHAPTER 2
<body>
<script>
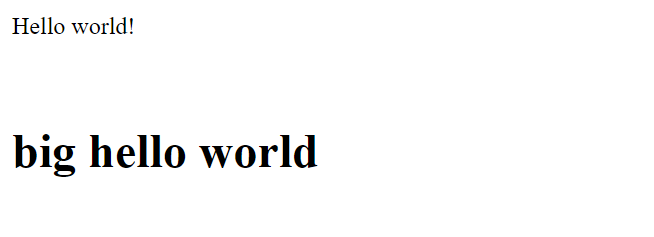
document.write("<p>Hello world!</p><br><h1>big hello world</h1>");
</script>
</body>因為他是寫在文件裡的
所以可以玩一些詭異的東西

getElement
# CHAPTER 2
element就是
html的元素 也就是 <p>這種東西
要加s的
斯斯有三種
getElementsById
getElementsByTagName
getElementsByClassName
getElementByID沒有s
# CHAPTER 2
前置動作:
要先給tag一個id/class/name
e.g. <p id="myid"></p>
<body>
<p id = "myid"> </p>
<p class = "myclass"> </p>
<p name = "myname"> </p>
<div> </div>
<script>
document.getElementById("myid").innerHTML = "Hello, myid!";
document.getElementsByClassName("myclass")[0].innerHTML = "Hello, myclass!";
document.getElementsByName("myname")[0].innerHTML = "Hello, myname!";
document.getElementsByTagName("div")[0].innerHTML = "Hello, mytag!";
//要加s
</script>
</body>.innerHTML
就是把東西寫那個標籤裡面
ByName? ById?
# CHAPTER 2
不覺得他們很像ㄇ
But!
id 是獨特的
name 是大家可以一樣的
就像你的名字跟你的身分證號碼
所以name會讀到一堆東西
所以ByName讀出來會以一個陣列存在
其實還有很多玩法
但你們自己去查 ㄏㄏ
if
他是成電的幹部

# PRESENTING CODE
跟C++一樣
if(判斷式){
想執行的動作
}if(判斷式1){
想執行的動作1
}else if(判斷式2){
想執行的動作2
}else{
其他要執行的動作
}loop
while for
其實他的語法真的跟C++很像
# PRESENTING CODE
while(判斷式){
想執行的動作
}
//如果判斷式不變成false while迴圈就不會出來var a = 0;
while(a<3){
a++;
alert(a);
}真的很像對吧
# PRESENTING CODE
for(變數;執行的條件;變數要怎麼動){
想執行的動作
}
//高級版whilefor(var i=1;i<4;i++){
alert(i);
}function
其實我覺得是最常用到的
宣告方式
# PRESENTING CODE
function 函數名(要帶入進去的值){
函數想執行的動作
}function myf(a){
if(a == 1){
alert("This is one");
}else if(a == 2){
alert("This is two");
}else{
alert("I don't know");
}
}觸發!!!
# CHAPTER 2
| onclick() | 當點擊時 |
| onchange() | 當內容改變時 |
| onerror() | 當載入失敗(error)時 |
| onload() | 當載入時 |
<body>
<script>
function attention(){
alert(document.getElementById("id").value);
}
</script>
<input id="id" onchange="attention()" placeholder="onchange">
<button onclick="attention()">onclick</button>
</body>
小小的有趣東西
好啦你們可能覺得沒有QAQ
<body>
<script>
function k(){
var a = document.getElementById("id");
alert(a.value);
}
</script>
<input id="id" onchange="k()">
</body># PRESENTING CODE
打getElementById很麻煩對不對
嘿嘿
今天的目標
簡單介紹
做出一個,先倒數54321,然後再輸入ckefgisc密碼
然後就會問你你是誰,最後說你好,誰(變數)
不知道怎麼寫的再來私訊我

1/29~2/3
網頁第五堂
By reg941125
網頁第五堂
- 429



