CTF3
網頁1
講師:reg941125
講師介紹
myfirstctf曾經打到55名的男人
明明簡單到不行的網頁題但一題都沒寫出來的男人
結論:一個不會寫網頁ctf題的人要來教你們網頁ctf囉
要走的可以走ㄌ
基本的網頁介紹
Web!
www
笑
world wide web!
全球資訊網
好不重要
Front-end
- 前端
- 顯示在人面前的
- html css js
Back-end
- 後端
- 你看不到的
- php python sql


平常網頁是怎麼運作ㄉ
# PRESENTING CODE


先找到在哪裡
瀏覽器

傳送封包(package)
回傳封包(package)


解析並呈現
URL(網址)
http(協定)
就html
Server
HTTP
Hypertext Transfer Protocol
超文本傳輸協定
有s就是有加密過
http傳送內容
curl -I 隨便一個網址HTTP狀態代碼
| 1XX | 資訊內容 |
| 2XX | 成功 |
| 3XX | 重新導向 |
| 4XX | 用戶端錯誤 |
| 5XX | 伺服器錯誤 |

Get & Post
網頁傳輸訊息常見的方式
Get
- 不加密
- 會直接顯示在url上
www.url.com?user=adminPost
- 有加密
- 以封包方式傳送
沒有例子<form method="get">
<input type="text" name="user">
<input type="submit">
</form>以get傳送資料的表單
<form method="post">
<input type="text" name="user">
<input type="submit">
</form>以post傳送資料的表單
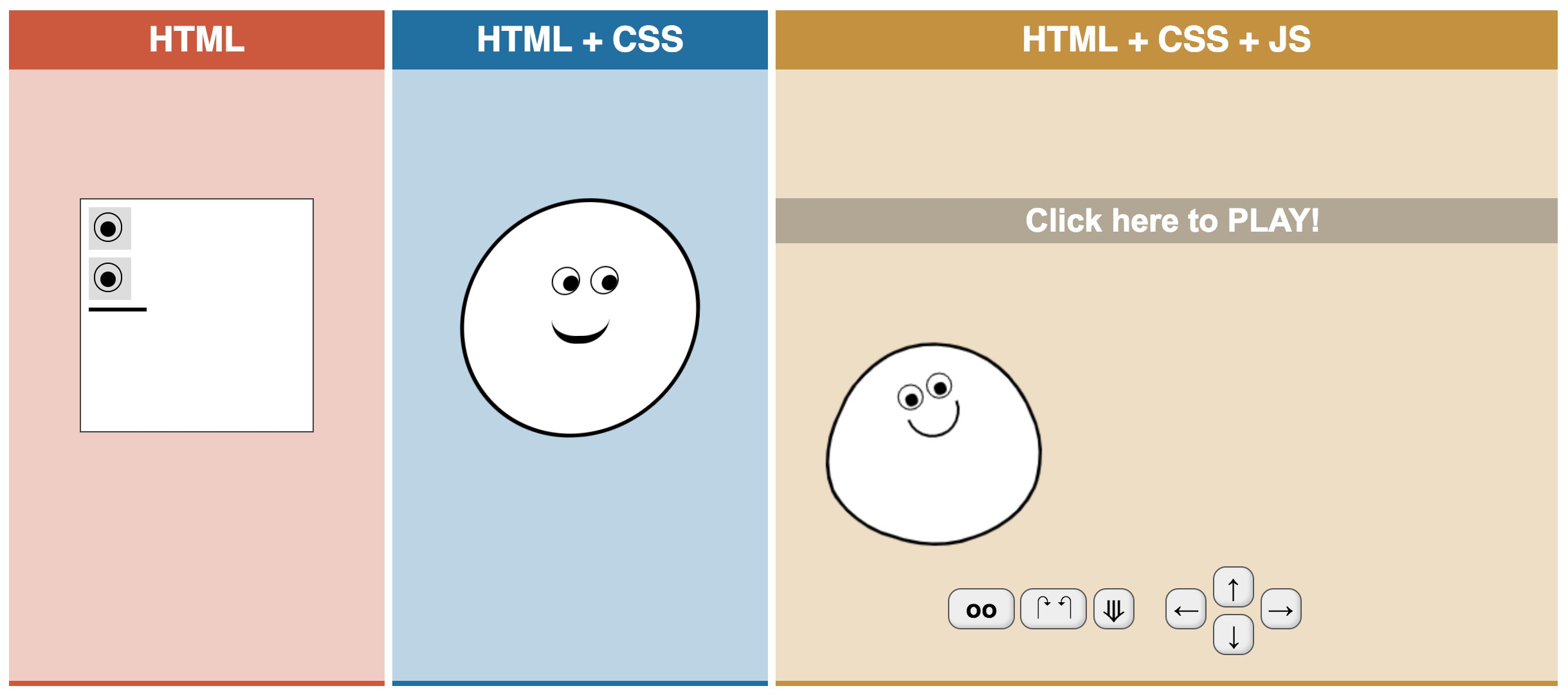
前端三本柱


框架
美工
動起來
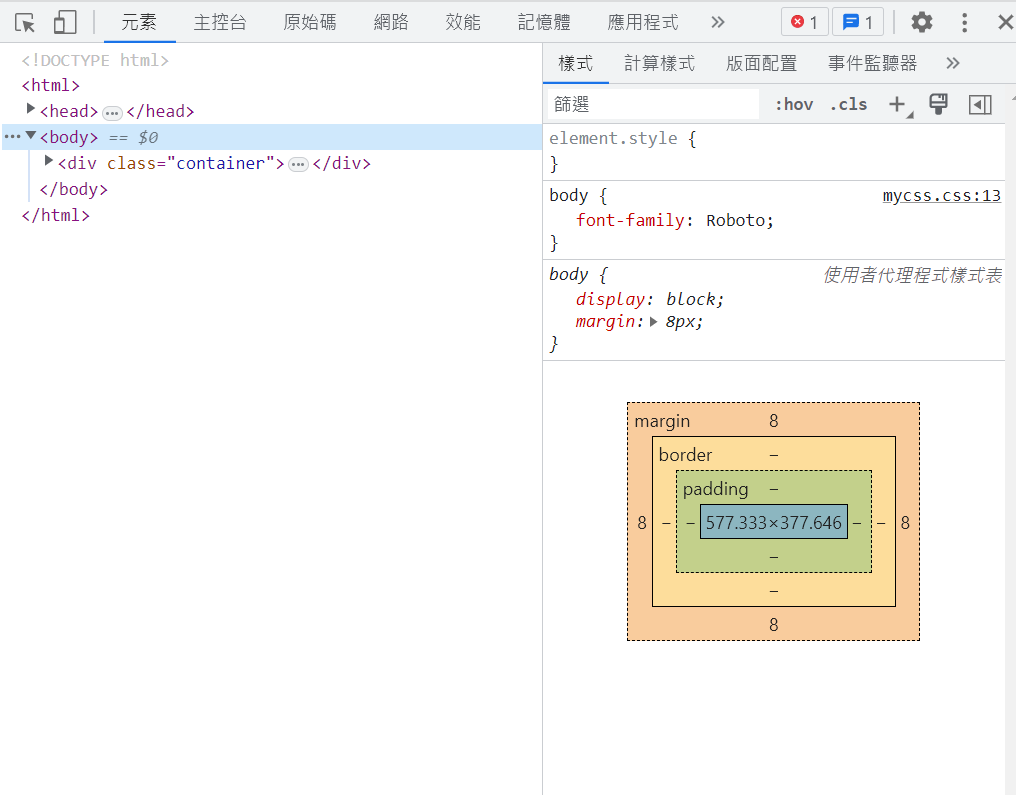
超級工具
F12
開發人員工具
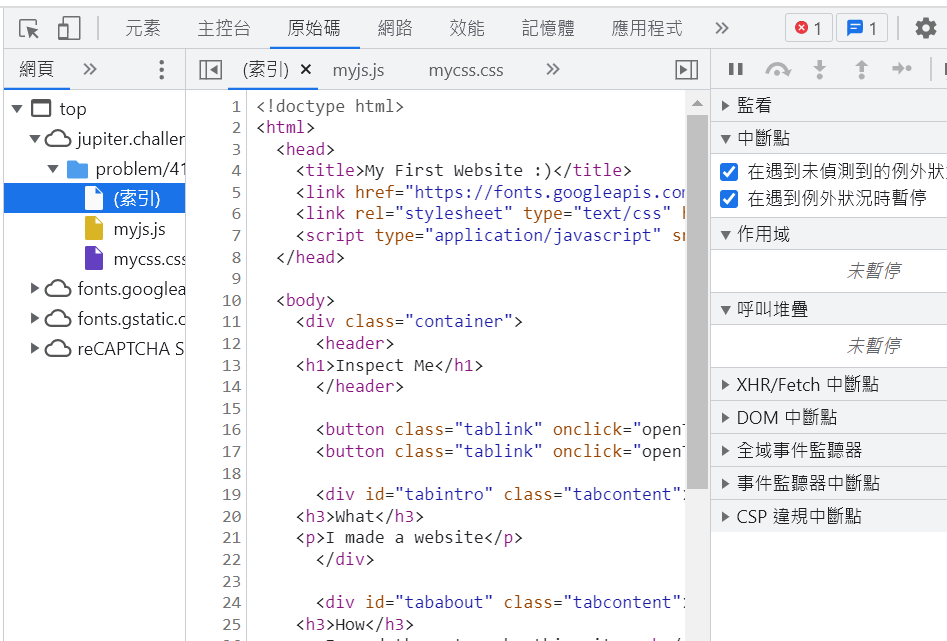
我通常都直接點到原始碼那邊
比較方便


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="index.js"></script>
</head>
<body>
<h1>hello world!</h1>
<!-- 這是註解 -->
</body>
</html>html架構的啦
標籤內容都是用 <標籤> </標籤>包住
<html>用來包html的東西
<head>有點類似標頭黨,通常都是設定網頁的一些東西
像:匯入css js
<body>簡單來說就是使用者看的到的地方
註解是 <!-- 這是註解 -->
比較常見的標籤
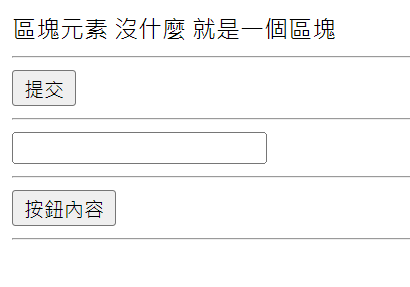
<div>區塊元素 沒什麼 就是一個區塊</div>
<input type="submit">
<input type="text"> <!--有很多type可以設計-->
<button>按鈕內容</button>
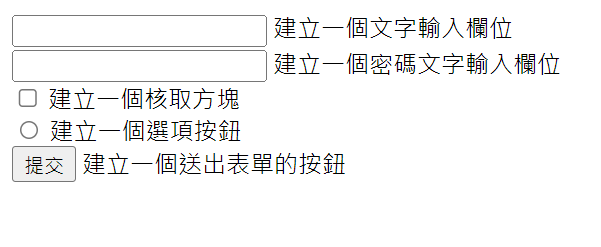
<form action="index.php" method="get">
<input type="text"> 建立一個文字輸入欄位<br>
<input type="password"> 建立一個密碼文字輸入欄位<br>
<input type="checkbox"> 建立一個核取方塊<br>
<input type="radio"> 建立一個選項按鈕<br>
<input type="submit"> 建立一個送出表單的按鈕<br>
</form>
method可以用get 或 post
action就是要把form裡面的內容傳送給誰
CSS!
我其實沒什麼要講ㄉ
但還是講一些可能會用到ㄉ
<h1>出現ㄌ</h1>
<h1 style="display:none">不見ㄌ</h1>
<h1 style="visibility: hidden;">也不見ㄌ</h1>
<h1 style="opacity: 0;">還是不見ㄌ</h1>
如果是css檔
註解是/*註解*/
JS!
對不起我真的不知道要教你們什麼
但我想教得要到後面才能教
所以如果有幸我們能有第二堂網頁
就會有JS課了喔
開玩笑ㄉ ㄏㄏ
時間不夠 我也沒課ㄌ 威廷不給我上課 嗚嗚
Inspect HTML
你可以試試看用url達到某個檔案
curl!
打在cmd or terminal 裡面
可以用你們的WSL
如果用windows的cmd可能會用到吐血
curl [url]
curl https://www2.ck.tp.edu.tw/用curl可以幹嘛
用終端機對網頁實行各種動作
POST GET 下載圖片.....
| -X | 可以發出指定的指令 | -X POST 發出POST指令 |
| -I (這是埃) | 傳送head請求 | 上次的GET a HEAD |
| --data | 傳送資料(可以搭配POST) | --data "你要傳送的東西" |
| --help | 最詳細指令大全 | --help |
偷偷說這東西其實蠻好用ㄉ,但可能是我的問題
不過windows terminal我用不出來
做一次給你們看
可以先 curl --help all 找出你想要的指令
然後我發現GET指令要用 -G
然後再搭配--data 傳送你想傳的資料
最後再加上url就完成ㄌ
curl -G --data "user=admin&&password=ji32k7au4a83" http://chall2.nisra.net:41016/Cookie!
Cookie!

簡單來說
把網頁使用者資訊儲存在客戶端
也就是你的電腦或手機上
有點像幫你記憶你上次做了什麼或記錄你是誰
像輸入框

只是最常是被用在商業上就是ㄌ
How to see cookie
進入你的控制台
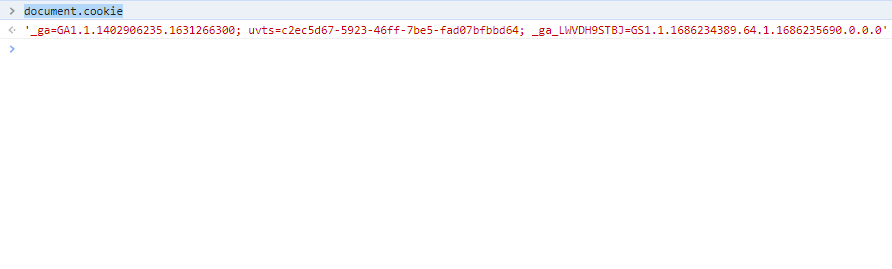
document.cookie;或把他alert出來
alert(document.cookie);document.cookie;
這是我這頁的cookie
Where is cookie
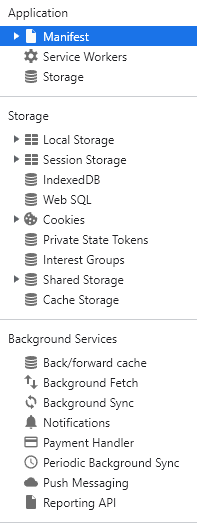
進入你的控制台
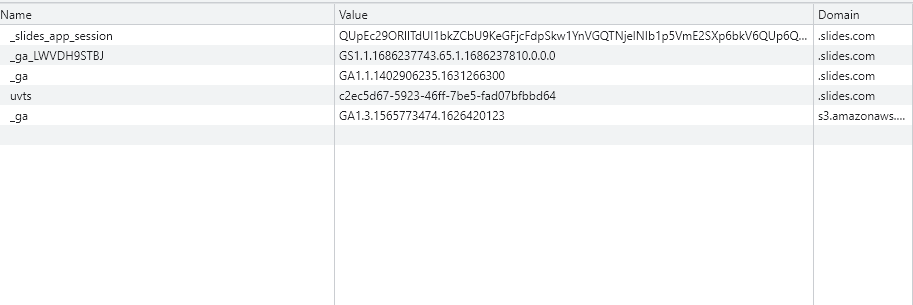
應用程式的地方


然後也可以改裡面的value
Cookies
這題你需要持之以恆的耐心
FindCookies
adminCookies
robots.txt

robots?
跟機器人有關
很明顯吧
如果是爬蟲機器人
就會先爬到這個檔案
可以為某些特定機器人提供一些特定指令幫忙爬蟲
反正就是一些
最最最基本的設定
像:誰可以來到造訪網站
其實他也沒很重要,
只是跟你們介紹一下有這個東西,
有興趣的自己去查ㄅ
CTF3
By reg941125
CTF3
- 381



