React Native
Content
- React Native 简介
- 选择React Native?
- 如何应用React Native?
- Demo演示
- 风险及挑战
- Q&A
React Native简介
React Native概览
LEARN ONCE, WRITE ANYWHERE: BUILD MOBILE APPS WITH REACT


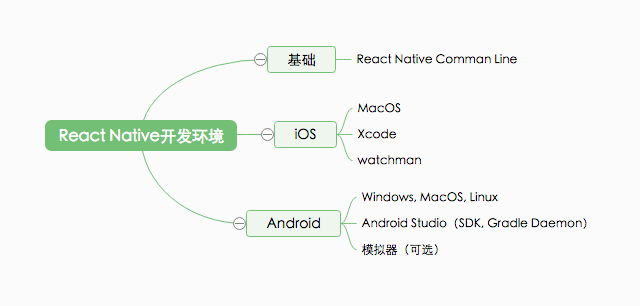
React Native开发环境

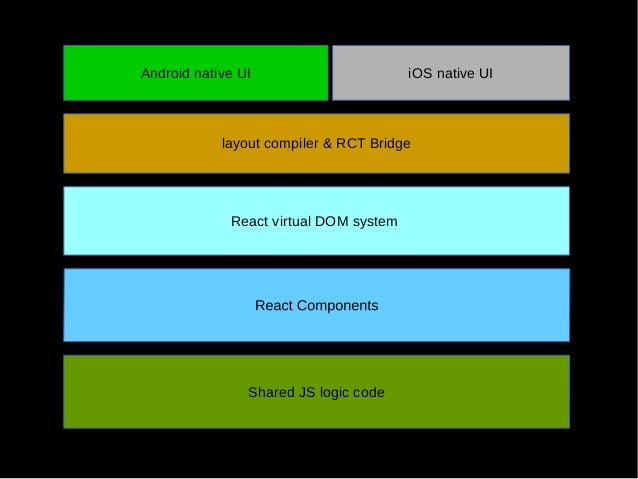
React Native技术构成
- 基本元素
- 事件响应
- 与Native通信
- 布局机制
基本元素

事件响应

与Native通信
Flex Container
Flex Item
Flex Item
Flex Item
Main Size
Cross Size
Main Axis
Cross Axis
Cross Start
Cross End
Main Start
Main End
布局机制
autolayout
flexbox
React Native社区生态
- 社区活跃度
- 都有谁在用RN
社区活跃度
- star: 34k+
- fork: 7k+
- component: 500+
谁都在用RN
Apps: 100+



选择React Native?
React Native开发成本
RN ≈ (Android + iOS + Web) / 2
前提:
三方设计一致
无定制Native组件需求
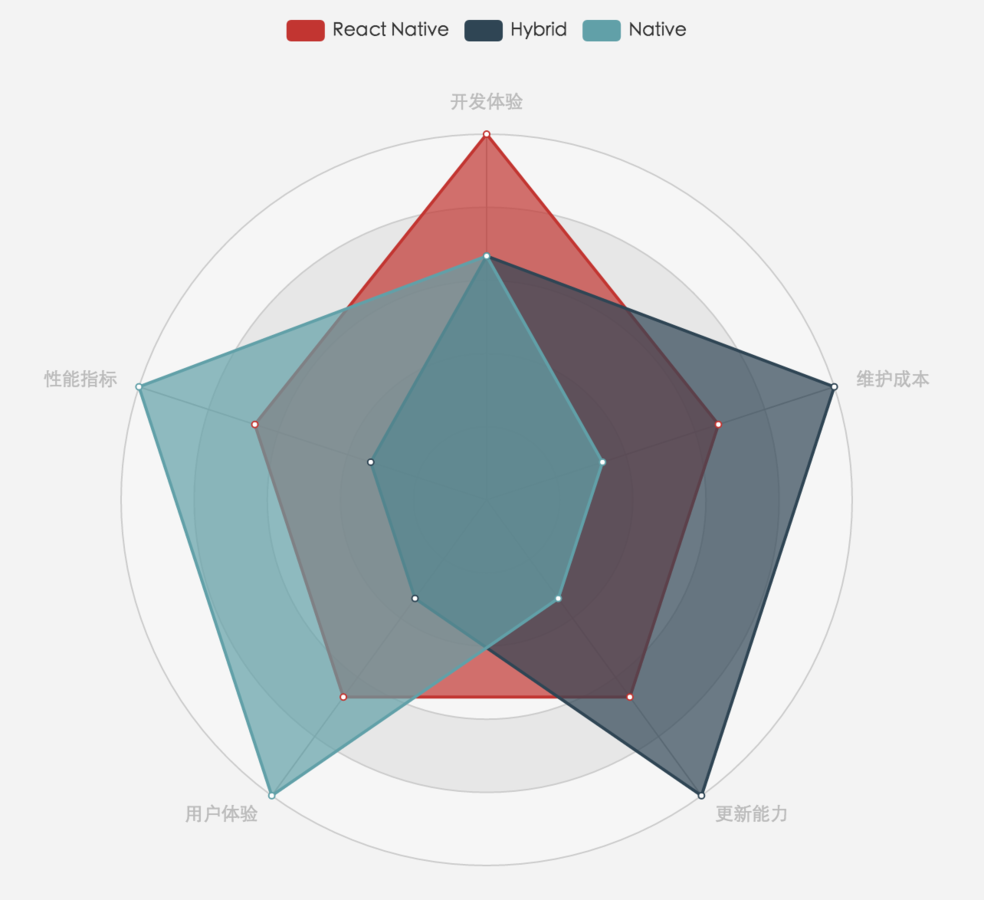
React NativeVS Hybrid VS Native

医疗业务应用场景
- App中频繁迭代部分:如医疗服务
- 新App开发:如医生版,医院版
如何应用React Native?
开发

联调
- 与Server联调
- 植入原生应用
与Server联调
fetch('http://api.baidu.com/path?params') // web api
.then(response => response.json())
.then(json => {
// 正常响应处理逻辑
})
.catch(error =>
// 异常处理逻辑
);比XMLHttpRequest更先进的WebAPI,支持Promise
植入原生应用
iOS
- 通过CocoaPods安装React Native
- 创建继承自UIView的ReactView应用类
- 通过RN的index.ios.bundle来初始化RCTRootView
- 添加ReactView为rootView的子视图
- 更新App Transport Security
- 编译运行
植入原生应用
Android
- build.gradle添加React Native依赖
- 创建实现ReactRootView的原生Activity
- 关联index.android.js里的React Native应用
- 构建Android应用
测试
- Jest Tests(JS-only)
- 单元测试(buckbuild)
- 集成测试(buckbuild with Android SDK+NDK)
上线
- CodePush类服务
- 自己搭建部署服务
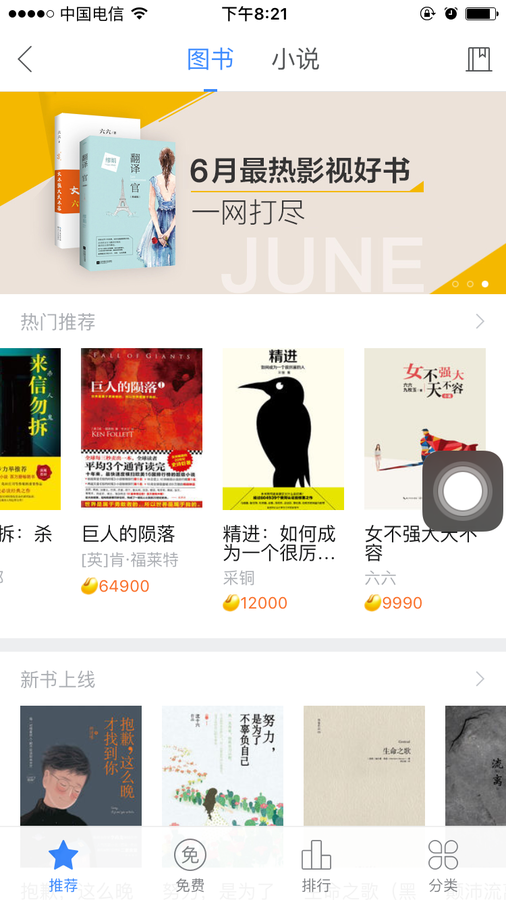
Demo演示
风险及挑战
面临的问题
- 版本支持度:Android 4.1+、iOS 7.0+
- 性能在高低端机型上呈两极
- 部分非常用组件存在平台差异
- 项目不成熟,版本不稳定,官方文档较少
- 对开发者的综合能力要求较高
构建React Native生态
- 基于医疗业务的组件定制化开发
- 可重用的基础业务开发(用户信息、登录、支付等)
- 完善研发全流程(如增加回滚、监控、更新等环节)
- more and more ...
Q&A
Thanks
React Native
By Daisy
React Native
- 672



