React 101
by Renee & Sean
Agenda
- What is React?
- Hello World
- Props vs State
- Function vs Class Components
- Component Lifecycle
- Demo
- Testing
- State Management using Redux
React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called components.
What is React?
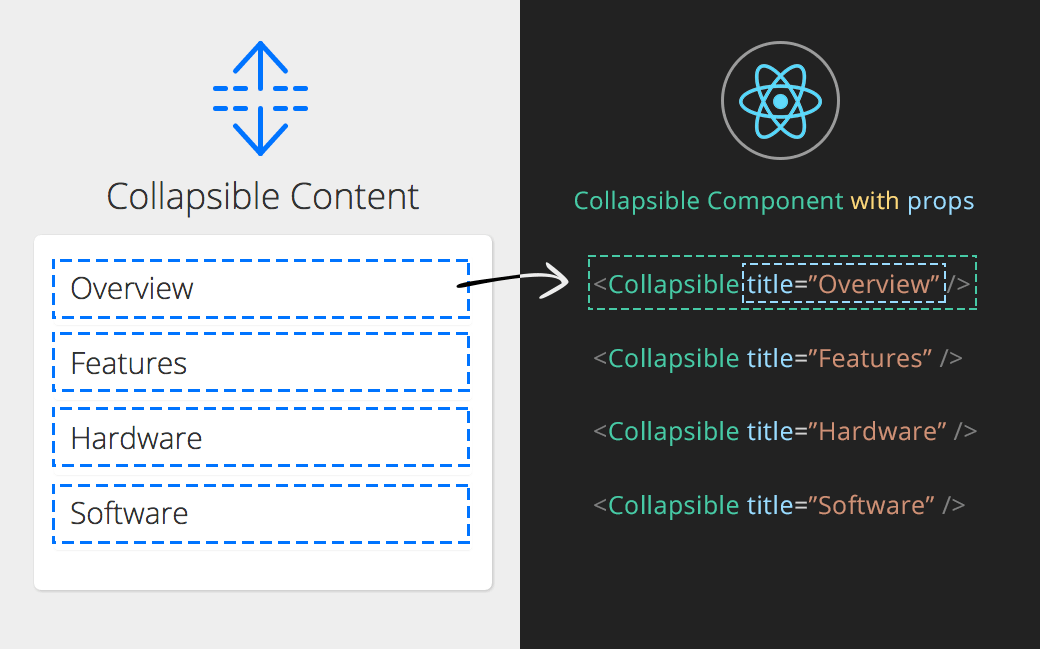
Think React, think components
Everything in React is made from components

What is React?
Virtual DOM
Reconciliation
Declarative

What is React?
JSX (JavaScript Extended)

What is React?
<Hello name="World" />
Demo
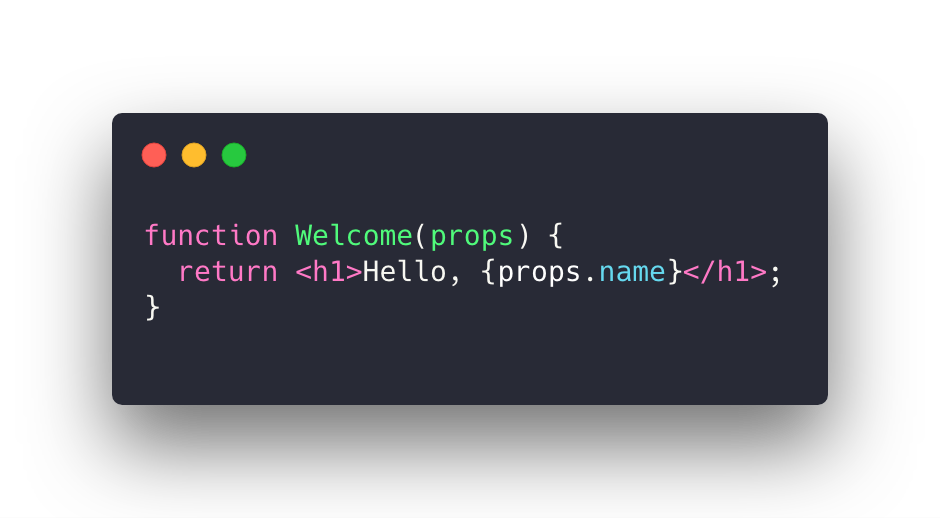
Function (stateless/presentational)
- data must be passed in using "props" from parent component


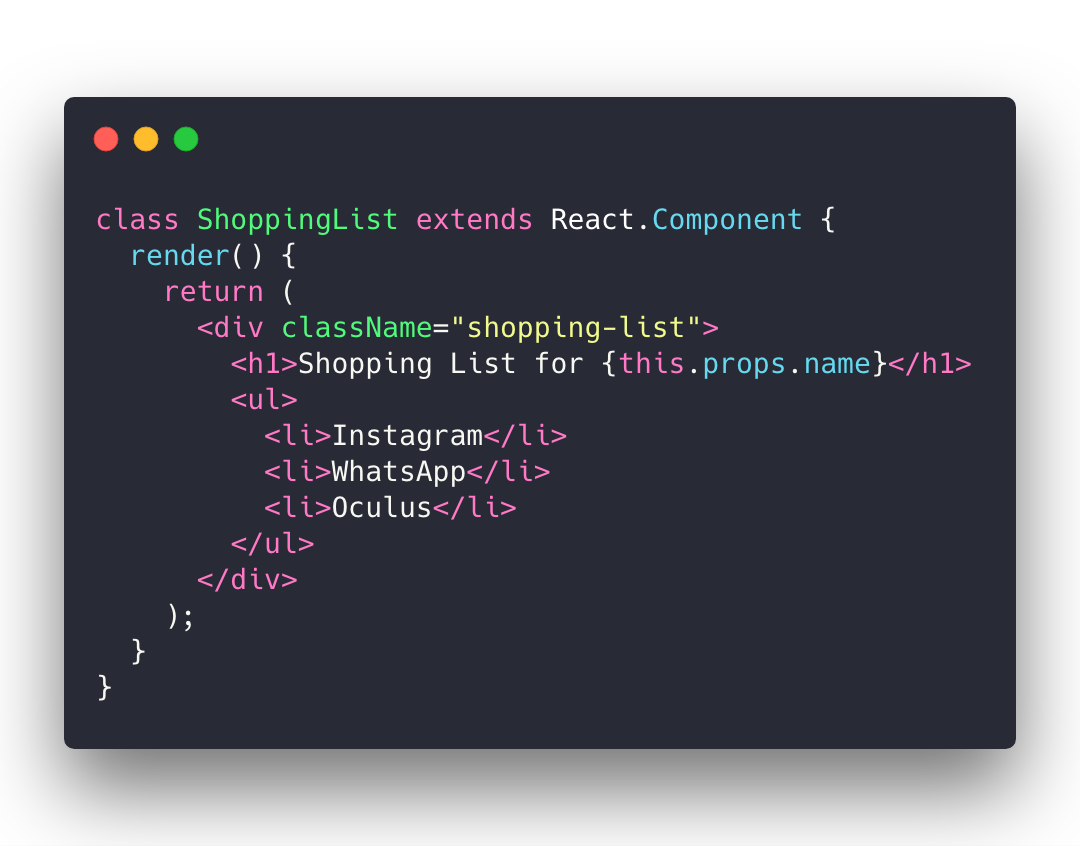
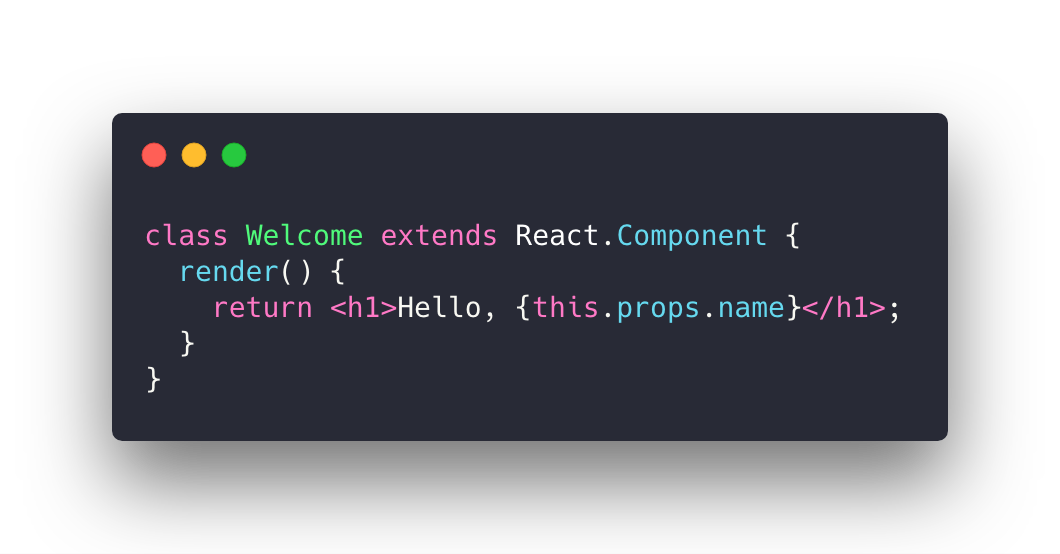
Class
(stateful)
- can contain state
- can define lifecycle methods
- holds most of the logic
Function vs Class Components

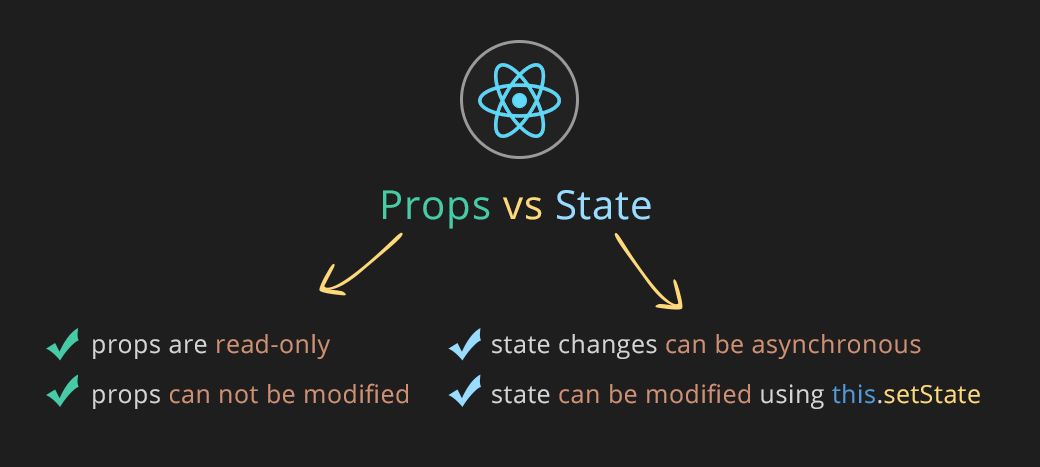
Props
Are passed into child components from a parent components
State
How a component represents its internal state
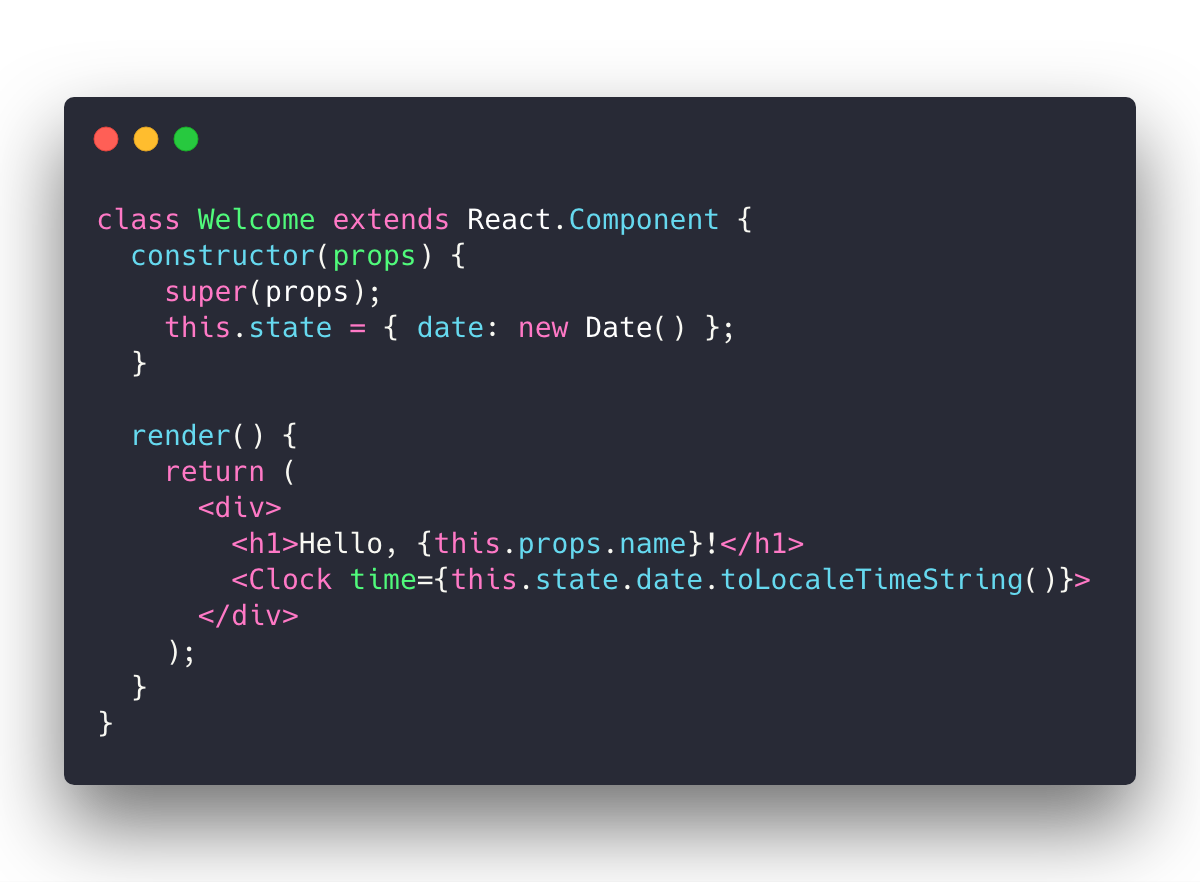
Props vs State


Props vs State
Parent
Child

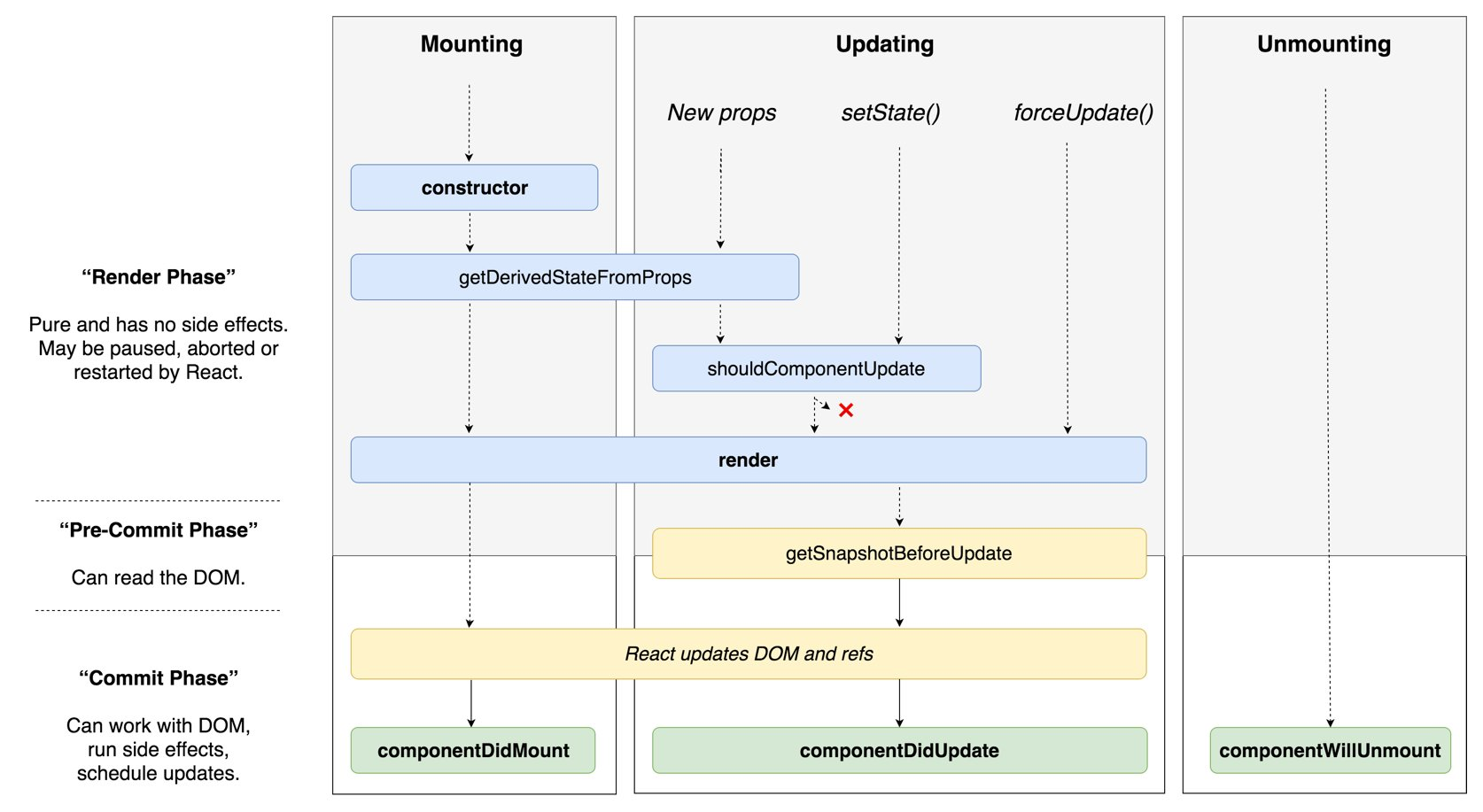
Component Lifecycle
Demo
👩🏻💻 👨🏻💻
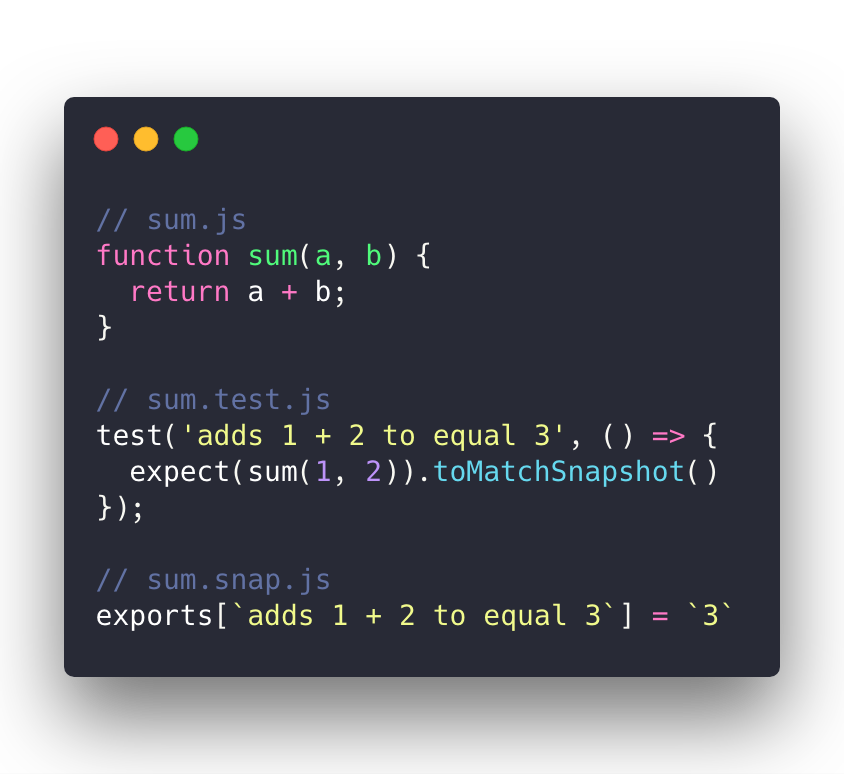
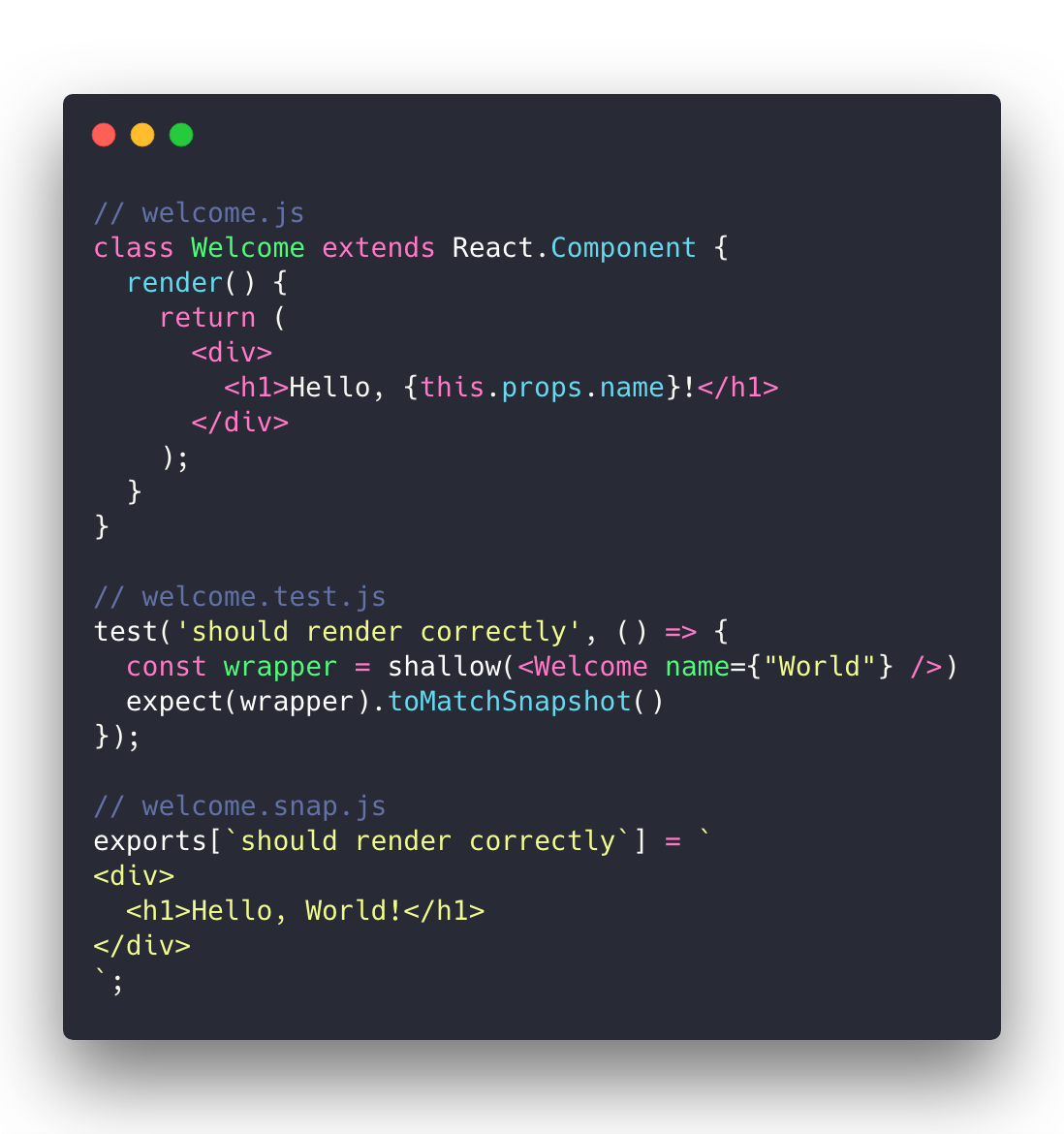
Jest
- Test runner
- Assertions
- Mocking
- Snapshots
- Code coverage

Testing
Enzyme
- Test component output
- Interaction testing

Testing
Break time ☕️
You're going to need it...
Wasn't that 24 hour break great?
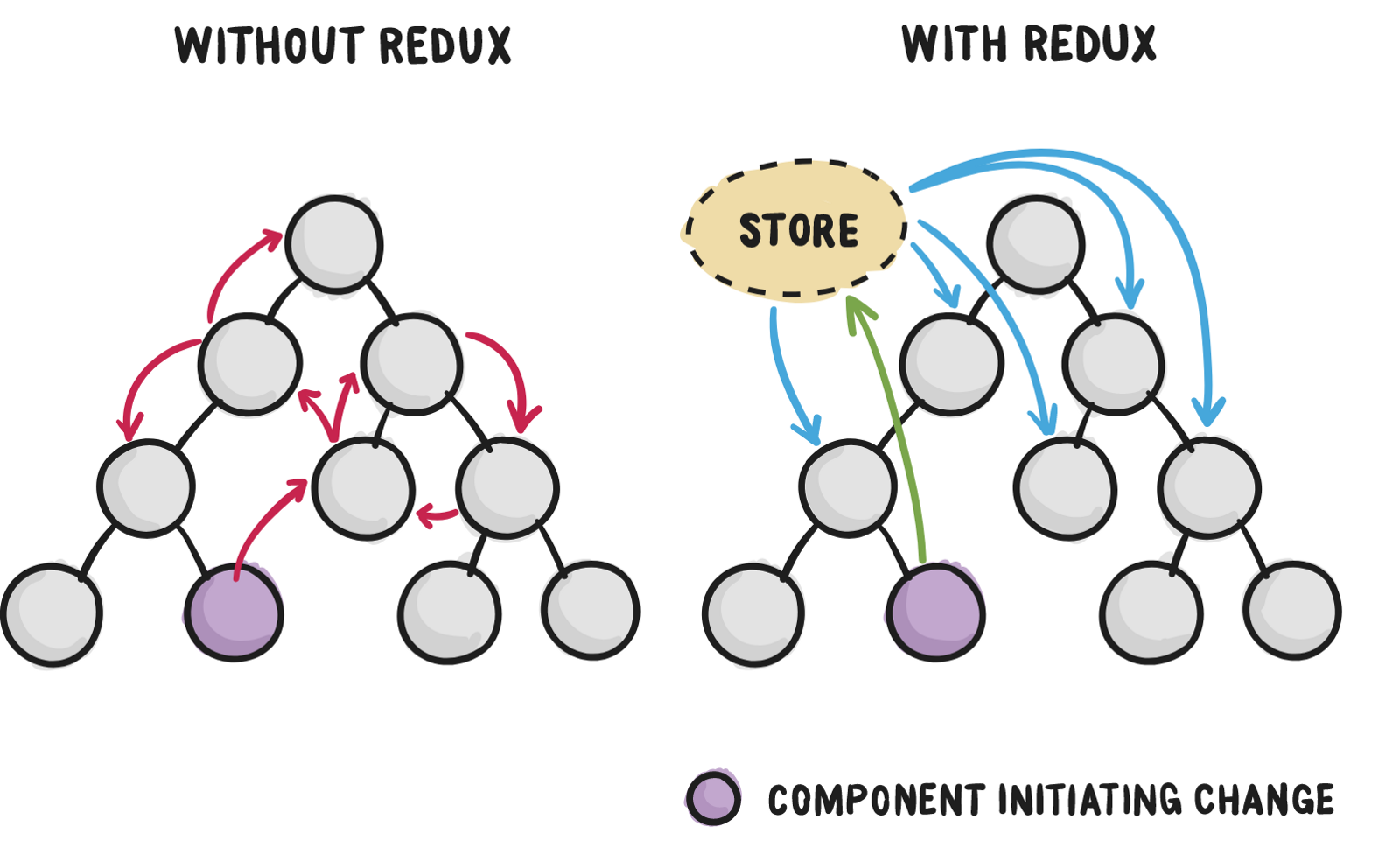
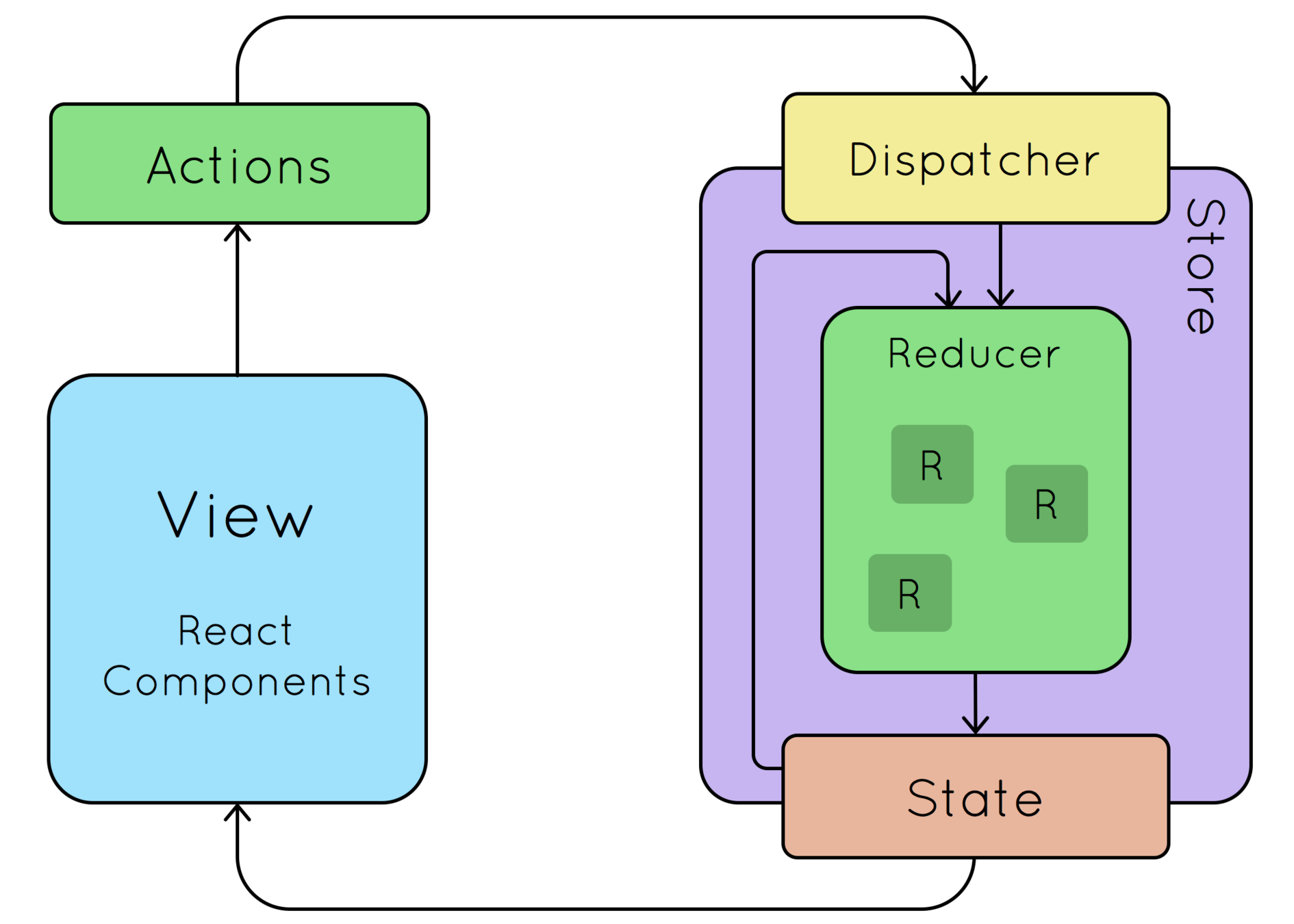
State Management using Redux

1. Single source of truth
The state of your whole application is stored in an object tree within a single store.
2. State is read-only
The only way to change the state is to emit an action, an object describing what happened.
3. Changes are made with pure functions
To specify how the state tree is transformed by actions, you write pure reducers.
Why Redux?

-
Share global state between components
-
Dev tools
-
-
Store inspector
-
Time traveling debugger
-
-
Middleware


State Management using Redux

State Management using Redux

Actions
- are the only way to change store
- are plain objects
- only describe what happened, but don't describe how the application's state changes.
- are dispatched using store.dispatch()

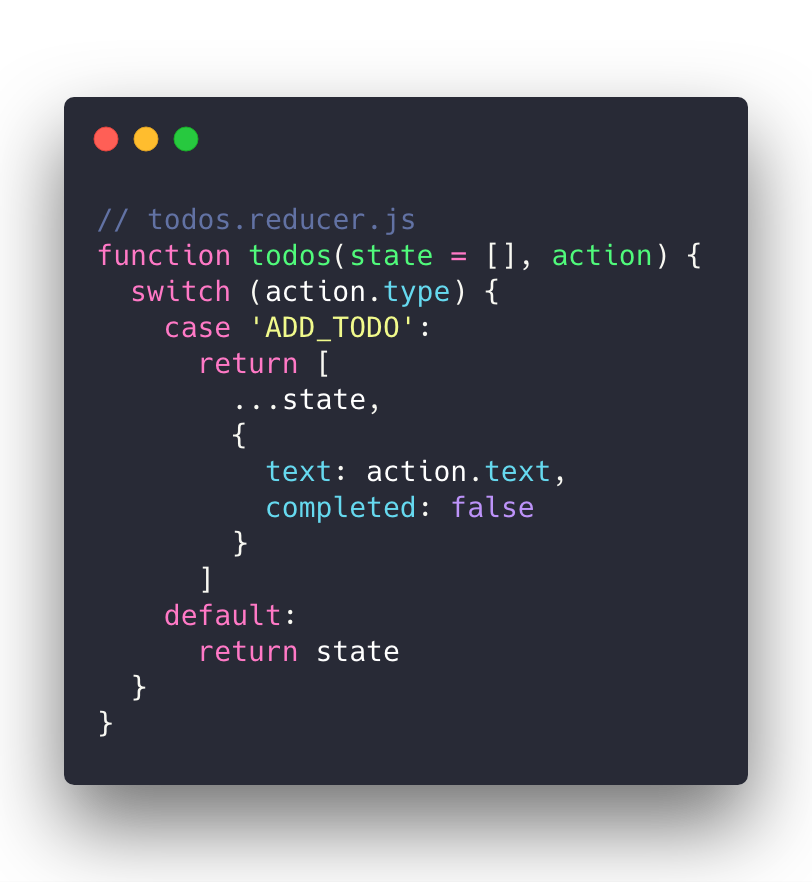
Reducers
State Management using Redux

- are pure functions
- specify how the application's state changes in response to actions
- take the previous state and an action, and return the next state
- can split off into smaller reducers that manage specific parts of the state tree


Demo
Thanks! 👋
React 101
By Renee Ghattas
React 101
- 683



