HTML簡單教學
講師 : 李承儒
HTML
- head
- body
head
- 放CSS,Javascript
- 放title
- 放Meta Information
head常用標籤
- <meta charset=UTF-8">
- <title>常用標籤</title>
- <script></script>
- <style></style>
Body
- 網頁主要內容
-
什麼東西應該寫在body
- Headings
- Paragraphs
- Links
- Images
- 其他...
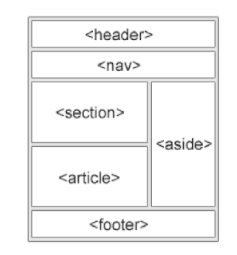
架構與元素
<nav> : 導覽列,放連回首頁、上一頁、登入之類的按鈕
<header> : 文章標題
<section> : 文章內容一部分
<article> : 文章的主體,使用它可增加搜尋引擎最佳化的SEO效用
<aside> : 會在網頁側邊,通常廣告會放這裡
<footer> : 文章結尾,會放版權宣告、
隱私權申明等等

範例
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>範例</title>
</head>
<body>
<nav>
<a href="http://www.google.com">google首頁</a>
</nav>
<header>
<h1>Body架構介紹</h1>
<p>這是文字標籤</p>
</header>
<article>
<h2>
這是副標題
</h2>
<section>
<h2>
這是第一段
</h2>
<ul>
<li>
這是圓點的標籤
</li>
</ul>
</section>
<section>
<h2>
這是第二段
</h2>
<ol>
<li>
這是數字的標籤
</li>
</ol>
</section>
</article>
</body>
</html>body常用基本標籤(1)
- <p></p>
- <h1></h1>
- <h2></h2>
- <h3></h3>
- <h4></h4>
- <h5></h5>
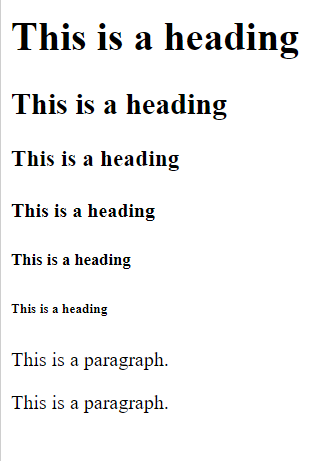
結果
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
<h4>This is a heading</h4>
<h5>This is a heading</h5>
<h6>This is a heading</h6>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
body常用基本標籤(2)
- <a href="https://www.google.com/html/">Visit our HTML tutorial</a>
- <img src="https://imgur.com/ZCa3fh2" alt="Girl in a jacket">
結果
<html>
<head><meta http-equiv="Content-Type" charset="UTF-8">
<title>範例</title>
</head>
<body>
<div>
<a href="https://www.google.com">
google
</a>
</div>
<img src="https://i.imgur.com/ZCa3fh2.jpg" alt="Girl in a jacket">
</body>
</html>
body常用基本標籤(3)
- <div></div>
- <br>
- <pre></pre>
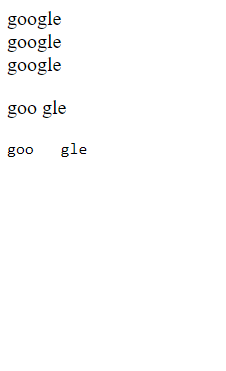
結果
<html>
<head><meta http-equiv="Content-Type" charset="UTF-8">
<title>範例</title>
</head>
<body>
<div>google</div>
google
<br>
google
<p>goo gle</p>
<pre>goo gle</pre>
</body>
</html>
body常用基本標籤(4)
- table
- <th>
- <td>
- <tr>
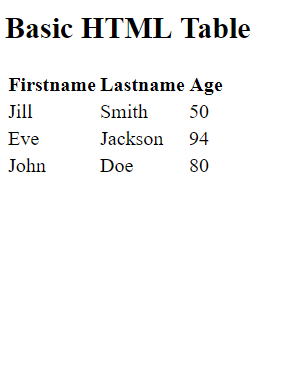
結果
<html>
<body>
<h2>Basic HTML Table</h2>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
- form
- action
- method - get, post
- target
- textbox
- text
- password
- textarea
- button
- button
- reset
- submit
- list control
- radio
- checkbox
- select
body常用基本標籤(5)
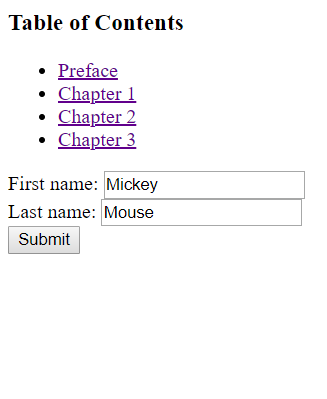
結果
<html>
<body>
<h3>Table of Contents</h3>
<ul>
<li><a href="http://www.w3school.com.cn/example/html/pref.html" target="_top">Preface</a></li>
<li><a href="http://www.w3school.com.cn/example/html/chap1.html" target="_parent">Chapter 1</a></li>
<li><a href="http://www.w3school.com.cn/example/html/chap2.html" target="_blank">Chapter 2</a></li>
<li><a href="http://www.w3school.com.cn/example/html/chap3.html" target="_self">Chapter 3</a></li>
</ul>
<form action="http://www.w3school.com.cn/http://www.w3school.com.cn/example/html/pref.html">
First name: <input type="text" name="FirstName" value="Mickey"><br>
Last name: <input type="text" name="LastName" value="Mouse"><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
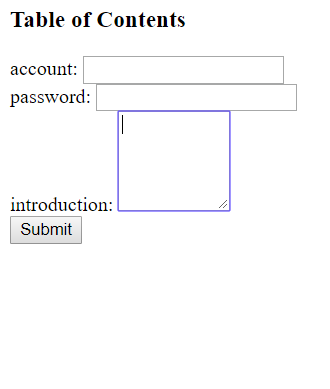
結果
<html>
<body>
<h3>Table of Contents</h3>
<form>
account: <input type="text" name="account" ><br>
password: <input type="password" name="password" ><br>
introduction: <textarea rows = "5" cols = "10" ></textarea><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
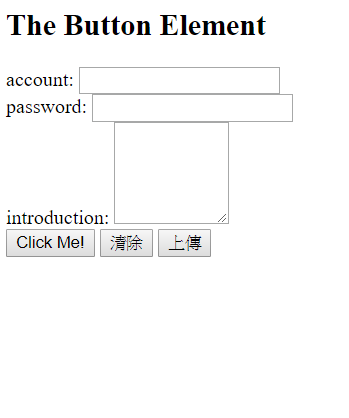
結果
<!DOCTYPE html>
<html>
<body>
<h2>The Button Element</h2>
<form>
account: <input type="text" name="account" ><br>
password: <input type="password" name="password" ><br>
introduction: <textarea rows = "5" cols = "10" ></textarea><br>
<button type="button" onclick="alert('Hello world!')">Click Me!</button>
<button type="reset" >清除</button>
<button type="submit">上傳</button>
</form>
</body>
</html>

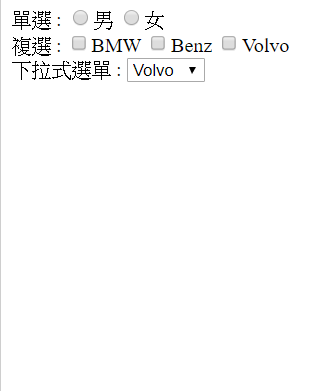
結果
<!DOCTYPE html>
<html>
<body>
<div>
單選 :
<input name="sex" type="radio" value="male"/>男
<input name="sex" type="radio" value="female"/>女
</div>
<div>
複選 :
<input name="car" type="checkbox" value="BMW"/>BMW
<input name="car" type="checkbox" value="Benz"/>Benz
<input name="car" type="checkbox" value="Volvo"/>Volvo
</div><div>
下拉式選單 :
<select>
<option value="volvo">Volvo</option>
<option value="toyota">toyota</option>
<option value="nissan">nissan</option>
<option value="audi">Audi</option>
</select>
</div>
</body>
</html>

剩下之後再講
像是CSS, Javascript之類的...
HTML簡單教學
By rick850727
HTML簡單教學
- 196


