Browser DevTools: The other tool for APEX Development
By Jorge Rimblas
Browser DevTools: The other tool for APEX Development
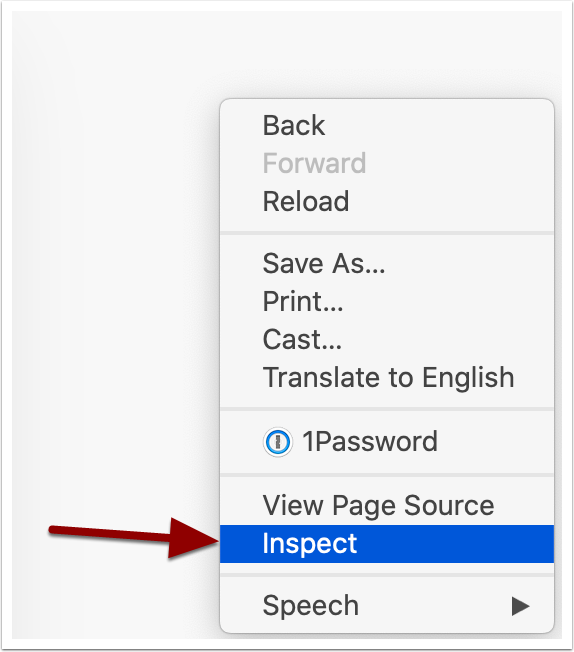
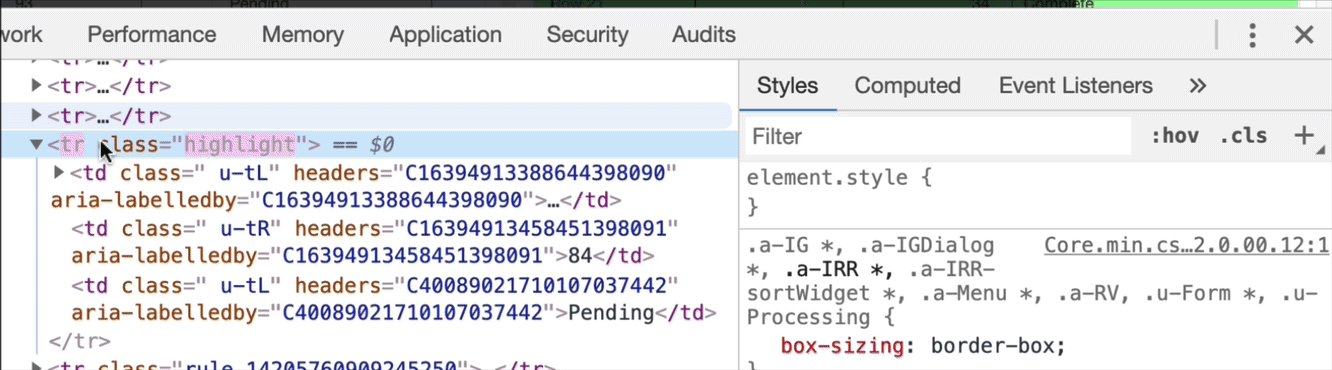
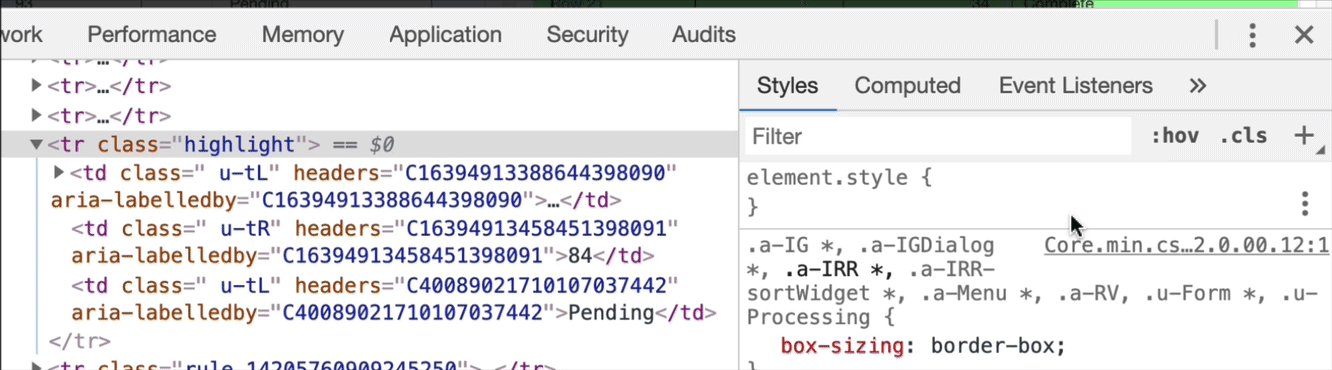
APEX development is not just about Oracle PL/SQL and SQL. In fact, it requires other disciplines to provide an enhanced user experience. With some knowledge of HTML, CSS, and JavaScript, your APEX applications can begin to shine. However, you need a helper to better work with these technologies. If you're running SQL, you may use SQL Developer, but what do you use for HTML, JavaScript, and CSS? Enter DevTools. In this session, we'll cover the built-in DevTools available in all modern browsers. Learn the ins and outs of these tools and how they improve your everyday work with Apex. They are easy to use. No installation required and a just keystroke away. After attending this session, you'll be able to use your browser's Dev Tools immediately.