Animationen im Web
Web Thun, 5. Juli 2018
@rinowenger

Inhalt
- Animation Basics
- Wann brauchen wir Animationen?
- Tools
Animation Basics
12 klassische Arten
Was ist eine Animation?
- Timeline mit Keyframes
- Keyframe
- Zeitpunkt und Eigenschaft mit Wert
- Ease
- Auch andere Auslöser als Zeit: Nutzerinteraktion, Änderung eines Werts
Änderung eines visuellen Elements über Zeit
Easing
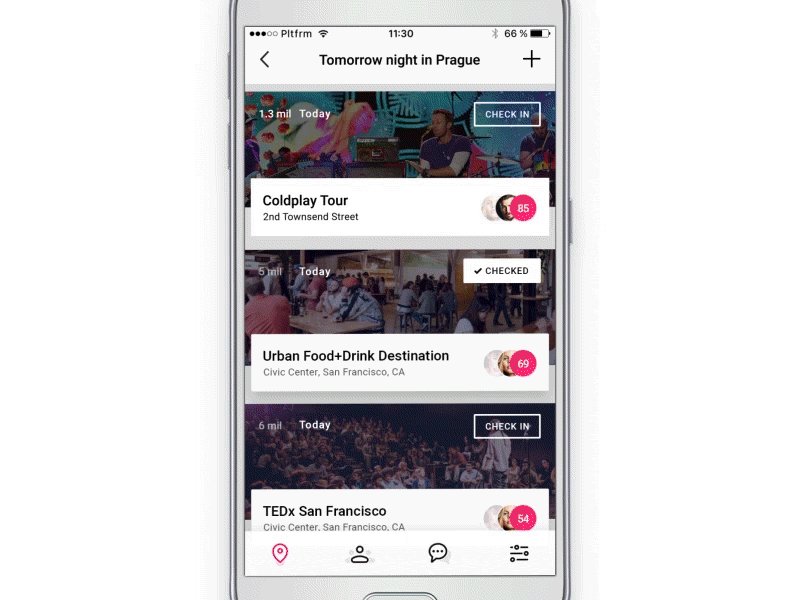
Wann brauchen wir Animationen?
Patterns
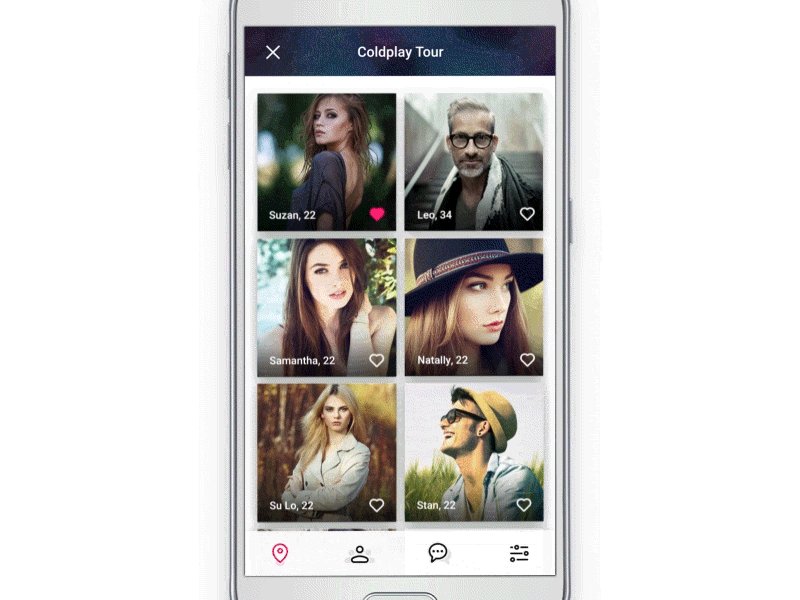
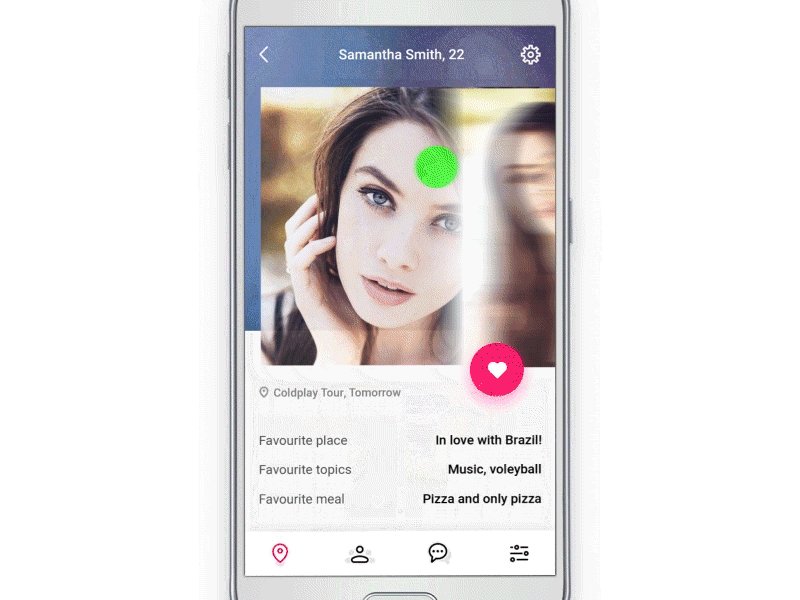
- Transitions
- Supplements
- Feedback
- Demonstrations
- Decorations
nach Rachel Nabors
Transition
- Taking users from place to place in the information space
- Von einem Task zum nächsten
- Grosse Inhaltsblöcke ersetzen

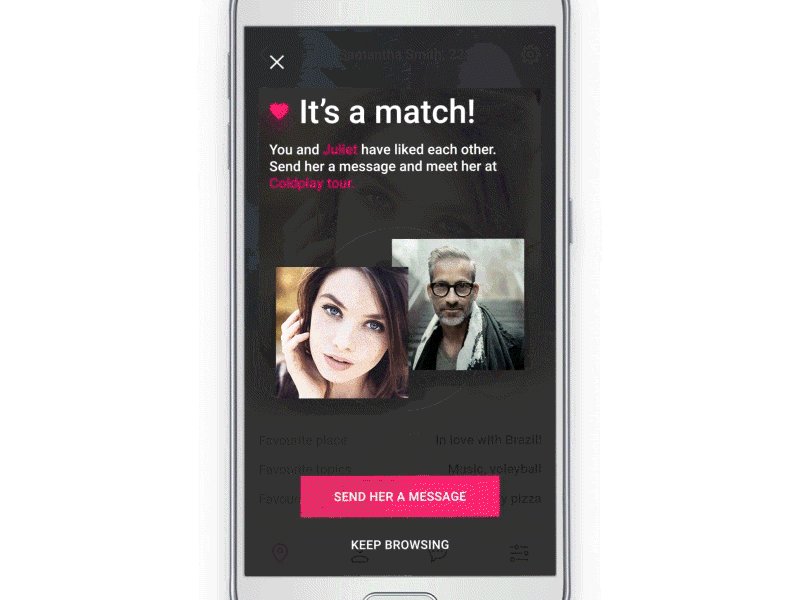
Supplements
- Sekundäre Information
- Alerts, Notifications, Toasts
- Bringing secondary information on and off the page

Feedback
- Die Animation zeigt dem Nutzer, dass seine Aktion registriert wurde.
- Zeigt Zusammenhänge auf zwischen zwei oder mehr Events
- Zeigt Kausalität

Demonstrations
- Zeigt etwas einfacher als in einem Video oder mit einem Haufen Text
- Erklärt etwas

Decorations
- Zeigt keine neue Information
- Macht etwas interessanter
- Unterstützt Branding

Decorations
Tools
Design
- Timeline-basiert
- Adobe After Effects
- SVGator (Editor)
- Interaktions-basiert
Umsetzung
- CSS-Animation &
Web Animation API - SVG & Javascript
- Gifs
- WebGL
- Canvas
- Adobe After Effects & Bodymovin / Lottie Web
Weitere Links
Merci für die Aufmerksamkeit.
@rinowenger

Animationen
By rinowenger
Animationen
- 14,094