TranSMART Base UI, an Angular approach to decoupling TranSMART's presentation layer
By Riza Nugraha
TranSMART Base UI, an Angular approach to decoupling TranSMART's presentation layer
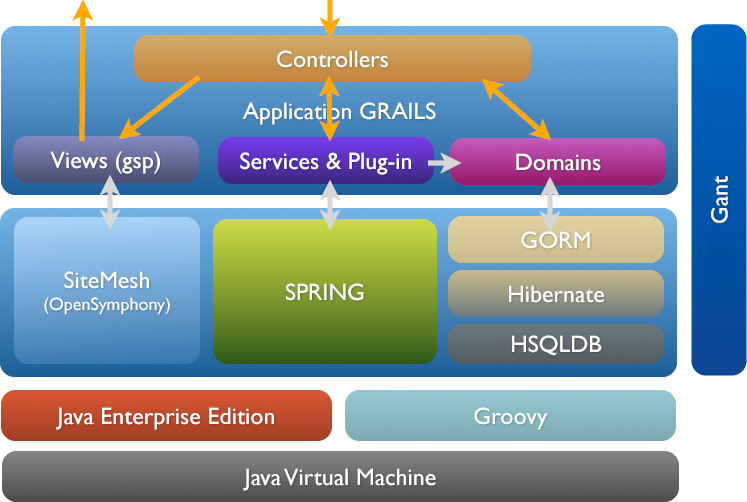
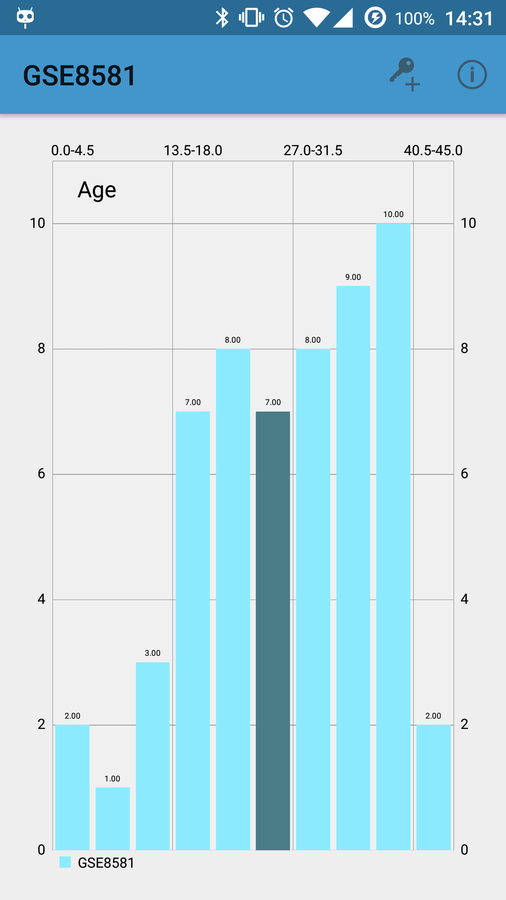
The architecture of the tranSMART platform has been under discussion in the tranSMART Foundation Architecture Working Group for quite some time. One of the main goals of 2.0 roadmap is to move towards a modular architectural design. A number of improvements have been made, such as the addition of a RESTful API developed by The Hyve, of which this project takes advantage. TranSMART REST API has opened up the opportunities to enable independent GUI client developments or consumed by 3rd parties. TranSMART Base UI is a new initiative funded by IMI as part of Translocation project to create tranSMART user interface that is modular, up to date with current technology to enhance the user experience, and decoupled from the backend code by only consuming tranSMART REST API. This presentation will also explain the use of AngularJS as the selected MVC framework for the UI. AngularJS offers many possibilities to make web applications not only more robust and extensible, but also more testable. Furthermore, we will demonstrate on how easy it is to embed useful components such as interactive charts and analytical tools within this new approach.