Javascript without the frameworkS
@robashton
Javascript

Javascr1pt

JAv4SCR1PT

J4v4scr1pt

JAVASRITP!!!!!

JAVA SCRIPT


:(
My background FYI

I write a lot of code



Nearly all of that is Javascript
(90 projects)


I have scars
But a gentleman doesn't show them
I have tried nearly everything
And now I do things my way (Except when I don't)
This talk
"Hey, rob, you're doing that talk about javascript without the libraries aren't you?"
FRAMEWORKS !== lIBRARIES
What's the difference?
You use libraries
Frameworks use You

For the purposes of this talk
If you're putting stuff in folders and they're magically being invoked, you're using a framework.
If you're writing an "app.js" and bootstrapping your code, you're using libraries
YMMV
So why bother?

The javascript experience (1995-2006)

The Javascript experience (2006-2010)
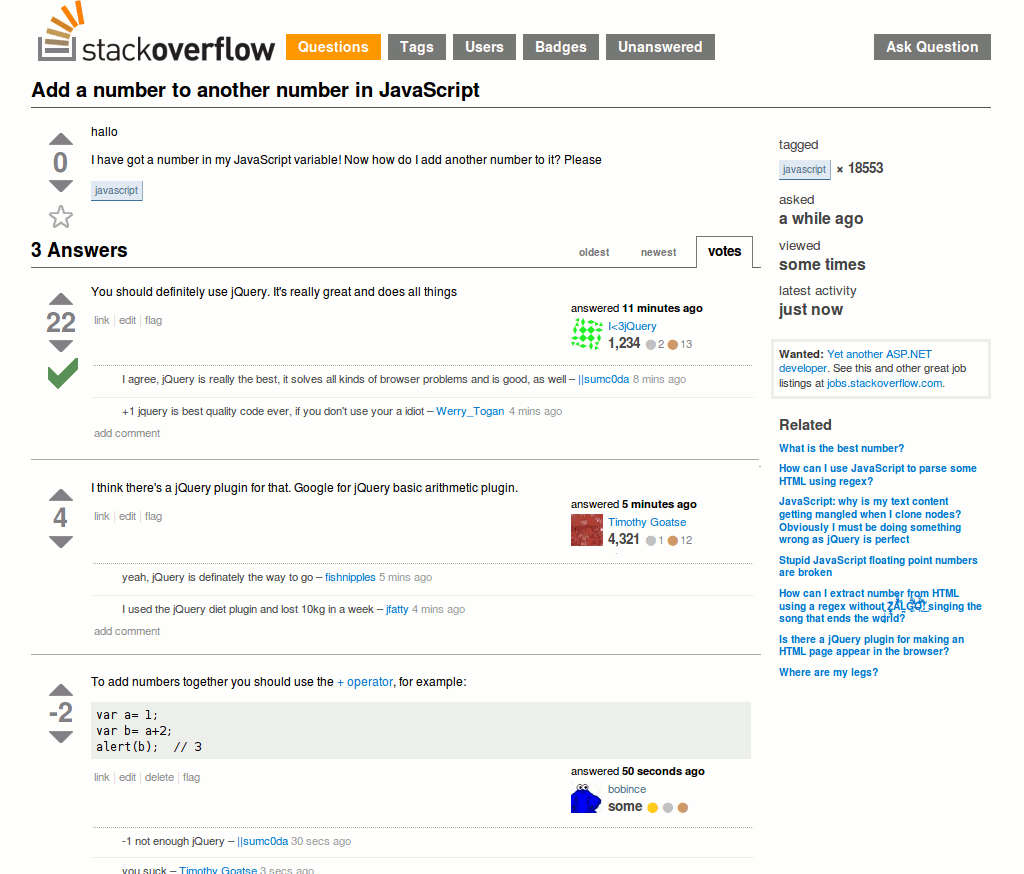
$("#everything").tabs()
The javascript experience (2010-2013)

Woah there

The node.js experience

npm install everything

Very few server-side frameworks
Everything is a tiny module

Products are being built


After building stuff in node.js
Why can't we do it this way on the client?
Why do I have to put all these files in weird places?
What's with all these directives?
Can't I just have an app.js?
npm install -g browserify
So I can write me some javascripts naow?

Demo
npm init
npm install domready --save
var domReady = require('domready')
npm install -g browserify
browserify app.js -o public/app.js
-d to generate source maps
some immediate examples
Mostly code, so if you're looking at this online
http://github.com/robashton/ndclondon2013
What about templating?
npm install mustache/whatever
What about event handling?
npm install dom-delegate/whatever
What about routing?
npm install location-bar
How do I organise my code?
I don't have a strong opinion
But....
I really hate pattern folders
- Models
- Views
- Controllers
- Templates
I really like widget/feature folders
mywidget/template.html
mywidget/index.js
mywidget/render.js
Hang on....
That looks like a package...
NPM it up
mywidget/template.html
mywidget/index.js
mywidget/render.js
mywidget/package.json
npm install mywidget --save
modules
Don't build monoliths
Do build modules
Ship modules as NPM packages
single function exports
module.exports = function(opts) {
}
single markdown readme
README.md
all packages should have a readme
I tried to find a picture of a drill instructor for this slide, but they have really silly hats and I didn't like them
That brings us to testing
Either spin up phantom-js
Or jsdom
Or zombify
Or headless browser of your choice
Demo
How about....
Discovery
The best search engine is Google
Just append "npm" to your search query
> templating npm
> routing npm
> async npm
Package selection
I prefer
Few dependencies
Many users
High Github activity
Few lines of code
Ownership
Small modules probably *haven't* had many commits
It doesn't mean they're dead
You can always fork if they're small
take responsibility
In summarY
Not re-inventing the wheel

Control over your entry points

greater control/flexibility

Edge cases easy to deal with

Obligatory spiderman quote
With great power comes great responsibility...
Questions
@robashton
http://codeofrob.com
http://github.com/robashton
Javascript without the frameworks
By Rob Ashton
Javascript without the frameworks
- 3,622



