HTML5
and the future of web technologies.

by Rodrigo Reyes
WHY HTML5?
It's like old HTML but with new features and improvements.

THESE SLIDES ARE MADE USING HTML5 !!
HTML IS MARKUP LANGUAGE USED AS A WEB STANDARD
THE W3C MAKES WEB STANDARDS... IT'S LIKE THE INTERNET GOVERNMENT
<html>
<head>
<title>WebPage</title>
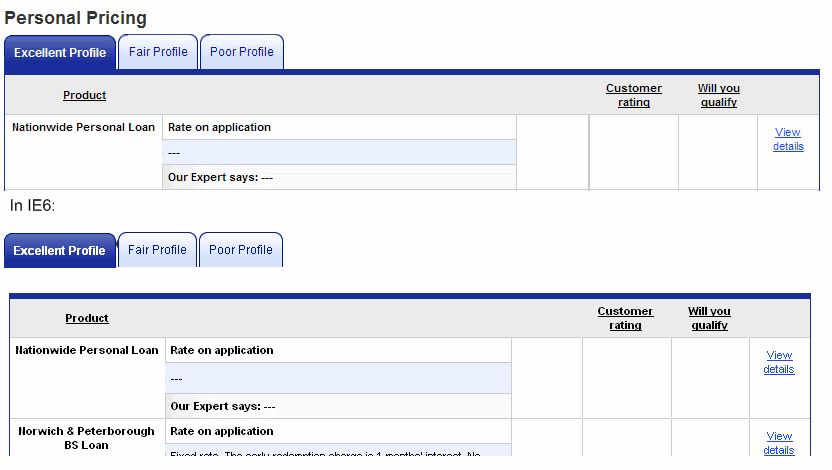
BUT EACH COMPANY HAS THE LIBERTY TO ACCEPT OR ... IGNORE ANY STANDARD

PURE EVIL...


How can I know which browser adpoted the standard?

Audio TAG support
Make new HTML5 features compatible with most browsers

Polyfill to the rescue!!

- html5shiv
- MediaElement.js (video and audio tags)
- HTML5-Form-Shim (for FORMs support)
- Modernizr
NEW STUFF!!
-
Embed multiple format videos
-
Embed multiple format audio
-
Paint anything with canvas
-
Access webcams and mics
-
More accessibility
-
Geolocalization
-
... and more!
Hands-on HTML5 video
<object width="425" height="344">
<param name="movie"
value="http://www.youtube.com/v/9sEI1AUFJKw&hl=en_GB&fs=1&">
</param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/9sEI1AUFJKw&hl=en_GB&fs=1&"
type="application/x-shockwave-flash"
allowscriptaccess="always" allowfullscreen="true"
width="425" height="344">
</embed>
</object>Before
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4" />
Your browser does not support the <video> element.
</video>Now
Internationalization of Content
-
New attribute lang
<div lang="de">Ja!</div>
<div lang="fr">Oui!</div>
<div lang="es">Si!</div>-
Subtitle in Videos
using .vtt format

Canvas element
let's get Artistic

Canvas lets you draw 2-dimensional shapes
And 3D renders too!
Thank You!

Resources to learn HTML5
HTML5
By Rodrigo Reyes
HTML5
- 652



