UX
¿Cómo medir y detectar fallas en Usabilidad y Experiencia de Usuario?
por Rodrigo Reyes
User experience encompasses all aspects of the end-user's interaction with the company, its services, and its products. - Jakob Nielsen

© Creative Commons
Motivación
Beneficios de una buena Experiencia de Usuario
- Más clientes potenciales (conversion rate)
- Mayores compras o interacción de los clientes actuales (User Engagement)
- Menor gasto en soporte o resolución de problemas
- Menor gasto en publicidad debido a la publicidad por terceros.(Boca en boca)

Análisis de Negocio
Aspectos importantes en UX
- Soporte a usuarios
- Métodos de pago
- Facturación
- Comunicación con el cliente
Se combate con
- Encuestas de satisfacción
- Innovación
- Constante comunicación con el cliente respecto a los cambios mediante correos o notificaciones.

Diseño visual
Aspectos a considerar para una experiencia de usuario positiva
- Legibilidad
- Transmitir ideas claras
- Símbolos y representaciones conceptuales
- Simplicidad
- Guias de estilo

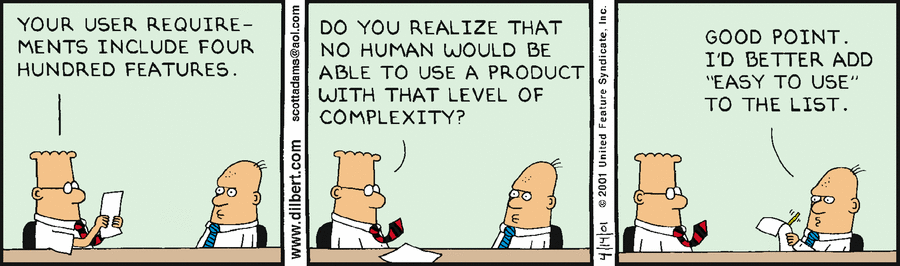
The devil's on the details
Interactividad
Se deben considerar las siguientes recomendaciones
- El sistema debe responder rápidamente a el usuario
- El sistema deben considerar y aprovechar los tiempos muertos
- Constante retroalimentación respecto a las interacciones importantes.

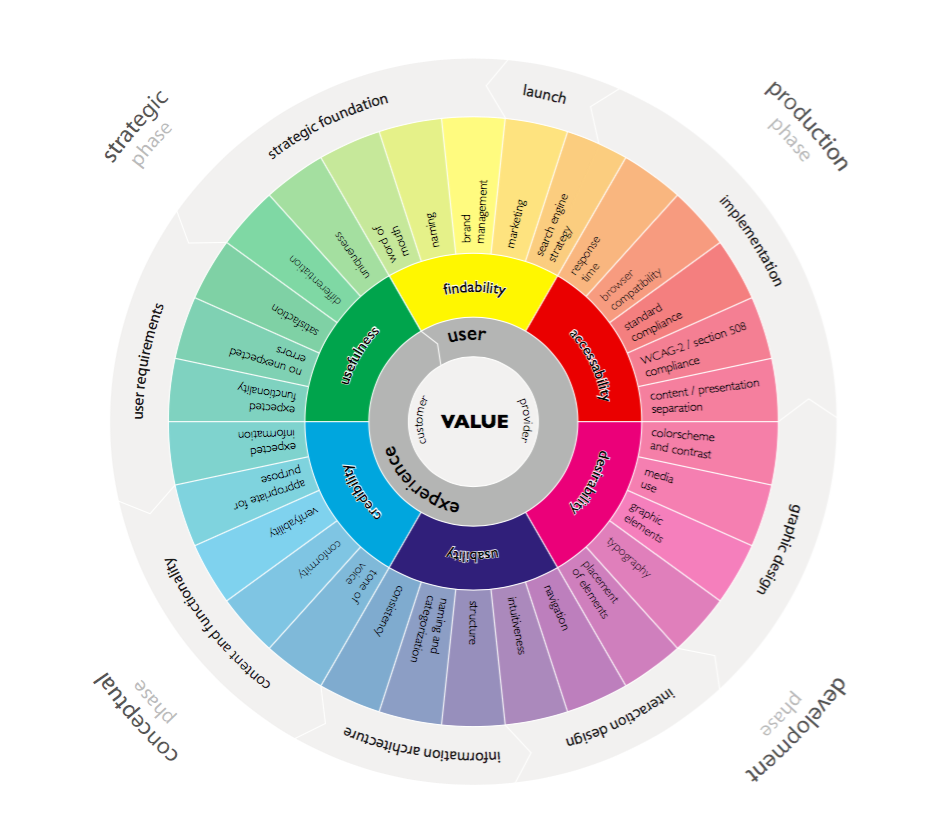
El Proceso de UX

USABILIDAD
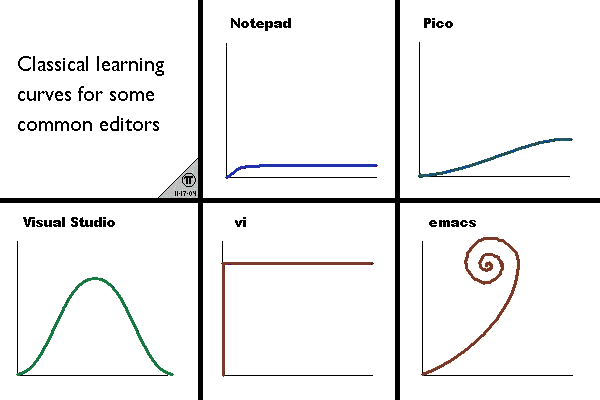
Todo sistema tiene una curva de aprendizaje
Las buenas prácticas de usabilidad reducen el tiempo que se requiere para adquirir agilidad al realizar tareas en el sistema.



Te presto mi control
Prototipado
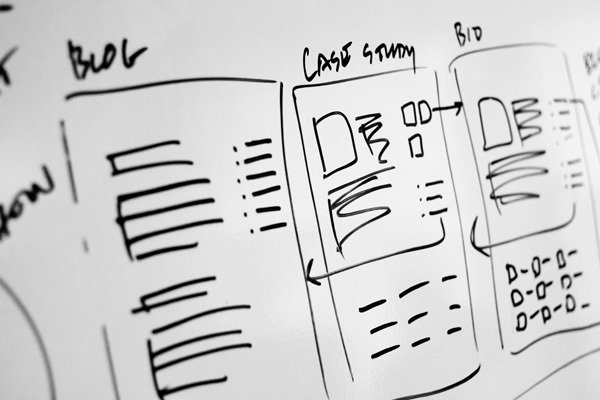
- Sketching
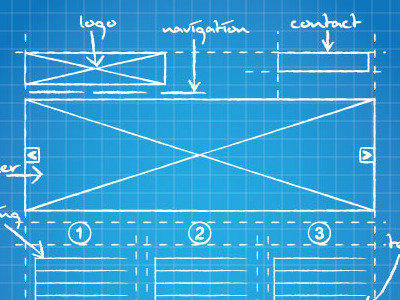
- Wireframes
- Storyboard
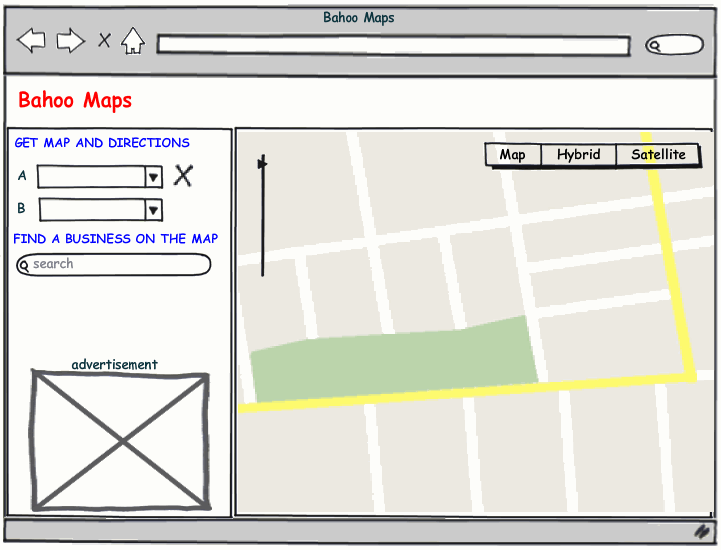
- Prototipo funcional

Sketching
bocetos o prototipos de baja calidad

- Se realizan a mano generalmente con plumón o lápiz
- Se enfocan en el layout y en elementos principales
- Generalmente omiten contenido o texto salvo descripciones claras respecto a los elementos
Wireframes
- Se presentan versiones muy sencillas de los elementos presentes en la página
- Generalmente de trabajan en tonalidades de grises o con colores básicos.
- Incluye el comportamiento de la
página.(Mediante notas asociadas)

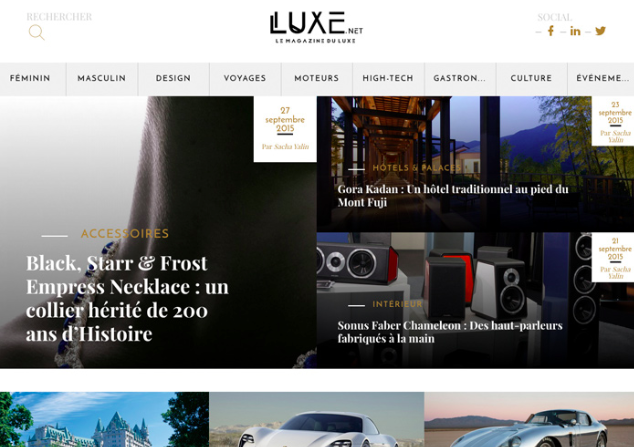
Tendencias Actuales
2015
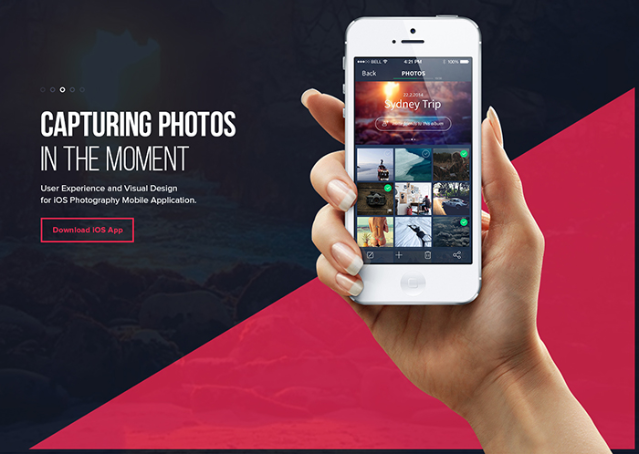
- Páginas que concentran la información más relevante en la página principal.Con texto grande e imágenes grandes.
- Botones de compartir en redes sociales
- Utilizar elementos en grid
- Tipografía redonda y sin muchos adornos.



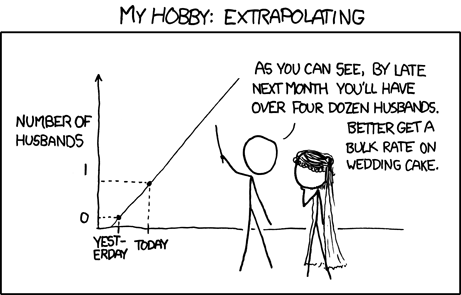
Siempre al diseñar un sitio debes preguntarte lo siguiente...
-
¿Quiénes van a usar el sitio? (Target audience)
-
¿Cómo lo usan? (Mobile friendly o Desktop Oriented)
-
¿Para qué? (Orientado a ventas o a usuarios)
¡NUNCA SUPONGAS UNA HIPÓTESIS SIN ANTES VALIDARLA!

Hallway Testing
- Se entrevistan a usuarios tipo de manera rápida que sean ajenos a el proyecto
- Las entrevistas detectan fallas graves en usabilidad o en el diseño del proyecto

Pruebas A/B
- Son muy utiles al tener discrepancias en el equipo de UX.
- Generalmente se evalúan dos variantes de un diseño se deben distribuir equitativamente a los usuarios tipo.
- Los usuarios deben desconocer
el experimento.

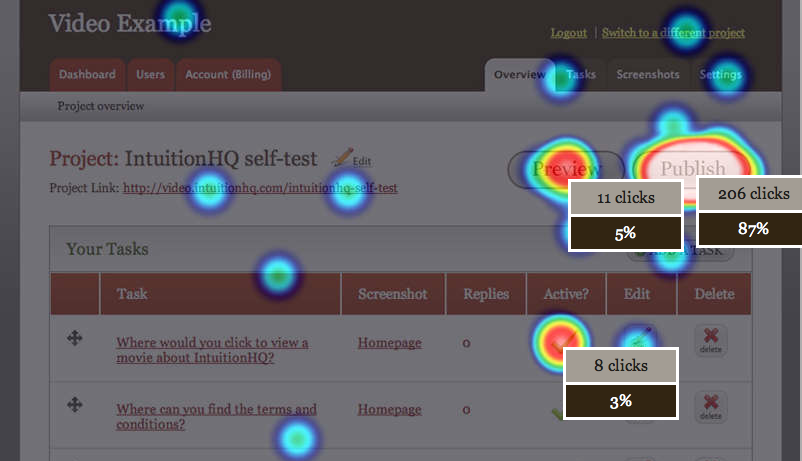
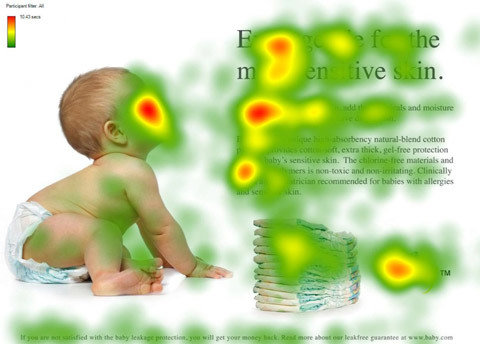
Heatmaps

- Nos permiten detectar elementos gráficos que confunden al usuario
- Nos permiten detectar fallas en el layout de el sitio
- Son útiles para analizar la
navegación real de un
usuario en el sitio
Ejemplo de estudio usando heatmaps


Cuestionario SUS
(System Usability Scale)
- Usaría el sistema frecuentemente
- Encontré el sistema innecesariamente complejo
- Creo que el sistema fue fácil de usar
- Necesito a un experto técnico para utilizar el sistema
- Encontré muchas funciones bien integradas
- Hay muchas inconsistencias en el sistema
- Creo que es sencillo para la mayoría aprender a usar el sistema
- Encontré el sistema un tanto
- Me sentí muy cómodo al usar el sistema
- Creo que necesito aprender muchas cosas antes de usar el sistema
Las respuestas deben ser 5
- En desacuerdo = 1
- Parcialmente en desacuerdo= 2
- Neutral= 3
- Parcialmente de acuerdo= 4
- De acuerdo= 5
Los nones se les resta 1
Los pares se les resta 5 y se obtiene el valor absoluto
Se suma y se multiplica por 2.5

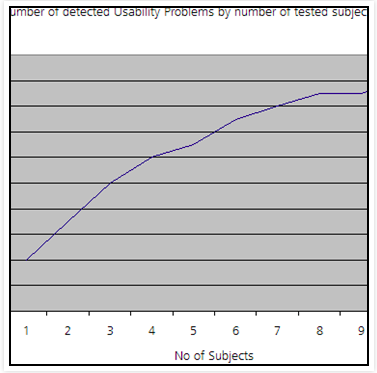
¿Cuántas personas son encuestadas?
Típicamente son entre 5 y 10
Generalmente un número mayor no presenta información nueva relevante
- Conoce a el usuario, tú no eres el usuario.
- Las cosas que se ven similares deben hacer cosas similares.
- La información para tomar una decisión debe estar disponible cuando es requerida
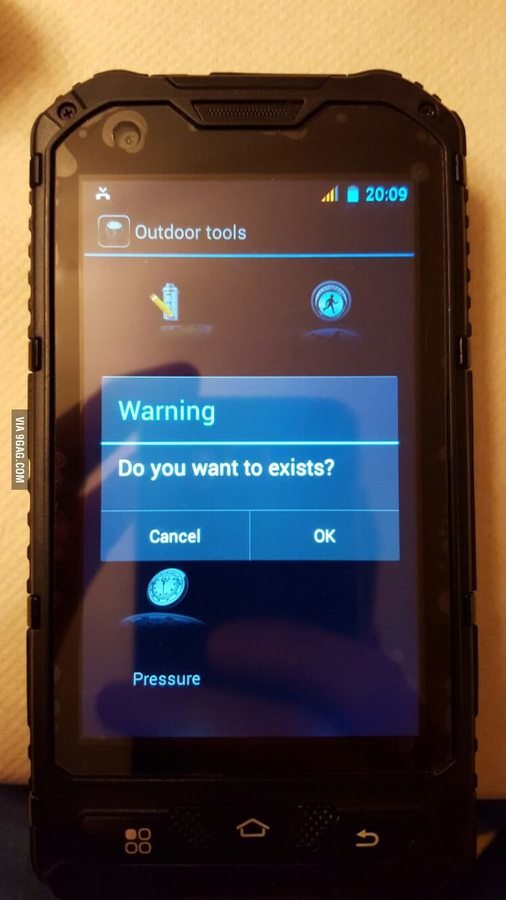
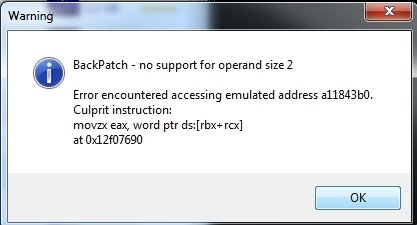
- Los mensajes de errores deben ser comprensibles para el usuario y deben indicar la forma de resolverlos
- Cada acción tiene alguna reacción
- Todos cometemos errores,así que el usuario de poder corregir los suyos
- No abrumar con información al usuario
- Consitencia, consistencia, consistencia
- Keep it simple




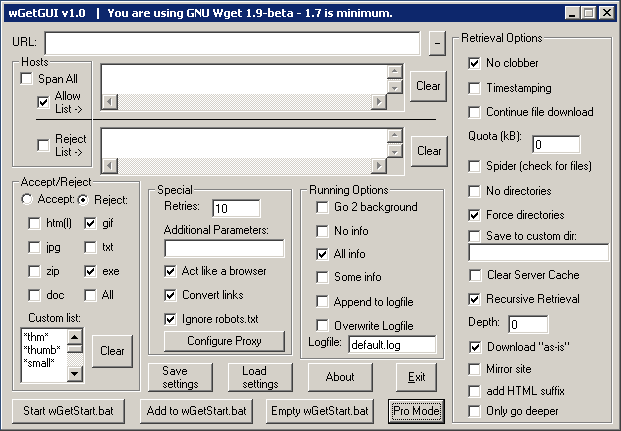
Opciones, menus y más opciones
Ugly Madafakers
Bibliografía
Contacto
- Don't make me think - Steve Krug
- The Elements of User Experience - Jesse Garrett
- UX Stategy - Jaime Levy
- User Centered Design - Travis Lowerdemilk
- http://asktog.com
- http://www.jnd.org
DrupalCamp2015
By Rodrigo Reyes
DrupalCamp2015
UX ¿Como medir y detectar fallas en Usabilidad y Experiencia de usuario?
- 991



