HTML5
Parte 2
Estructura de un documento HTML5
Etiquetas estructurales nuevas
- <header>
- <nav>
- <main>
- <section>
- <article>
- <aside>
- <footer>

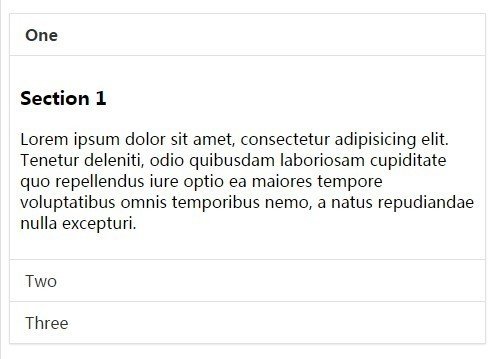
El caso de <details> y <summary>
<details>
<summary> aqui va el contenido resumido</summary>
<div>
Aqui va el contenido principal
</div>
</details>Se utiliza para organizar la información, y para poder tener mucha información en una sóla página sin cargar demasiado de texto, a menos que se requiera.


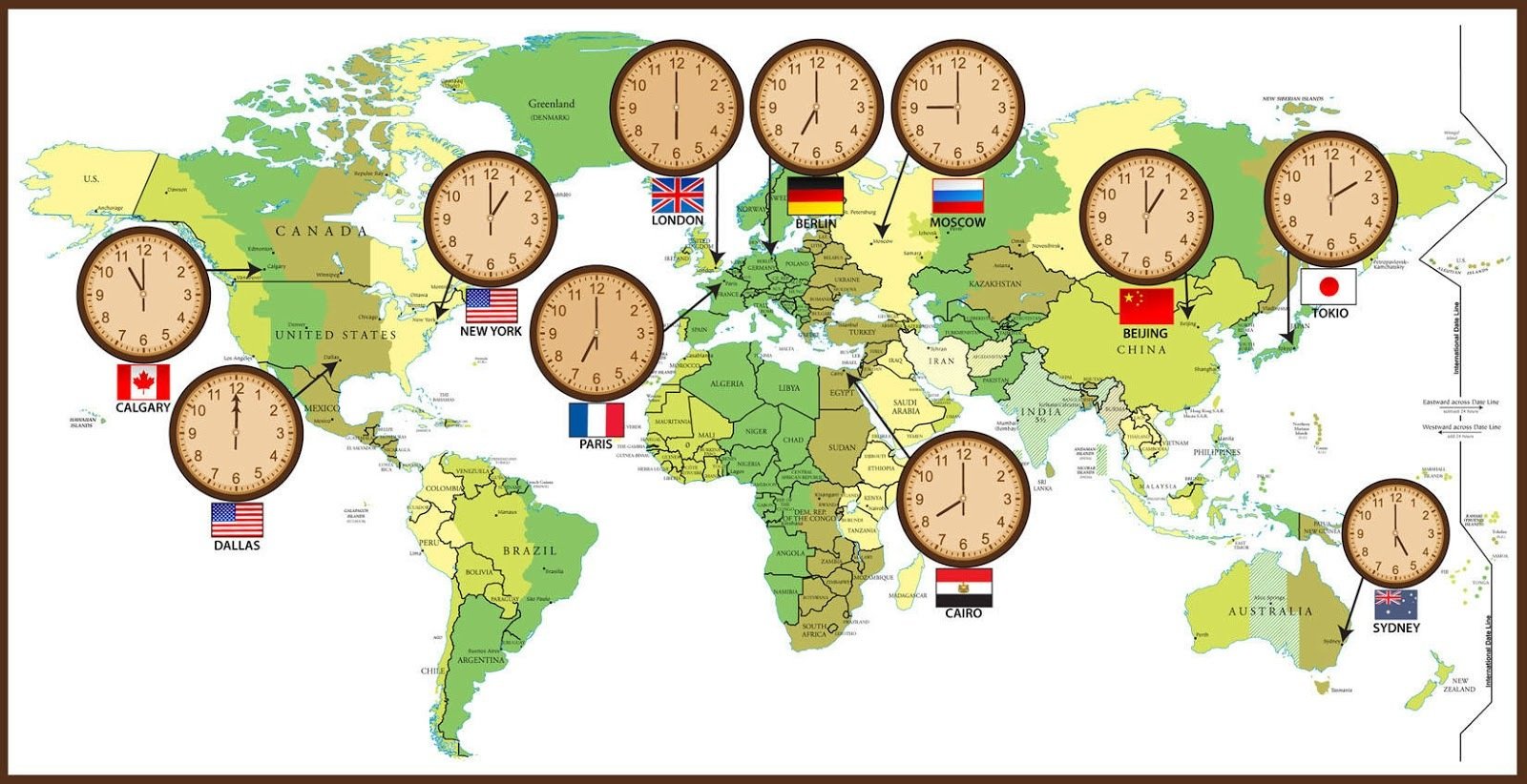
El mundo y sus husos horarios
Se simplifica mucho la conversión automática de husos horarios utilizando <time>
¿Cómo representa una computadora un dato de tiempo?
- Unix time - tiempo en segundos transcurrido desde 1º Enero de 1970
- Windows - tiempo en segundos transcurridos desde 1º de Enero de 1610

¿Cómo usar la etiqueta de tiempo?
| Etiqueta | Significado |
| <time datetime="1905"> |
Año 1905 |
| <time datetime="1905-11"> |
Noviembre de 1905 |
| <time datetime="1905-W21"> |
Semana 21 del año 1905 |
| <time datetime="09:00Z"> |
9:00 de la mañana GMT |
| <time datetime="P4D"> |
Un perido de 4 Dias |
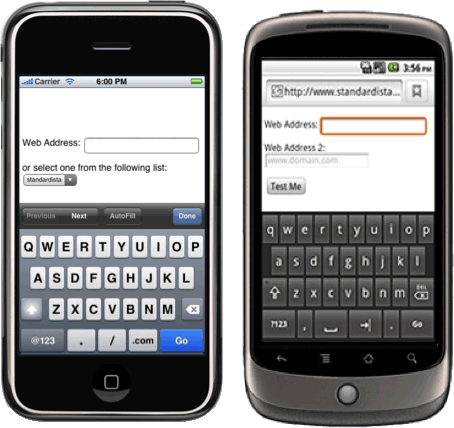
Registros de datos o formularios
HTML5 tiene nuevas funcionalidades que mejoran la accesibilidad, usabilidad e integran validaciones.

http://www.w3.org/WAI/tutorials/forms/
<label for="nombre">Nombre</label>
<input type="text" id="nombre" /><fieldset>
<legend> Aqui se muestra una descripción de el grupo</legend>
<input type="text" id="nombre" />
<fieldset>
<legend>Sexo</legend>
<input type="radio" id="m"/><label for="txt">Masc</label>
<input type="radio" id="f"/><label for="txt">Fem</label>
</fieldset>
</fieldset>Nuevos tipos de campos
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week

Validaciones en <input>
<input type="text" required id="nombre">
<input type="tel" id="tel" placeholder="(555) 555-5555"
pattern="^(?\d{3})?[-\s]\d{3}[-\s]\d{4}.*?\)"/>
<input id="url2" type="url" placeholder="http://www.domain.com"
pattern="(http|https|ftp)\:\/\/[a-zA-Z0-9\-\.\/]*"/>
<input type="number" value="25" min="0" step="5" max="500"/>- Required se utiliza para campos requeridos
- Pattern nos permite definir una expresión regular para validar
- min nos da el mínimo de un rango de números
- max nos da el máximo de un rango de números
- step nos da el incremento que se dan los números si n es el step el número m proporcionado es válido si y sólo si m%n = 0
- OJO - Si step es "any" admite números de punto flotante.
Nuevos atributos en HTML5
- form
- readonly
- autocomplete
- autofocus
- list
- pattern
- required*
- placeholder
- multiple
- list

- min
- max
- step
- formaction
- formenctype
- formmethod
- formtarget
- formnovalidate
¡Gracias!
Preguntas y comentarios
HTML5 II
By Rodrigo Reyes
HTML5 II
- 612



